本文主要是介绍iPhone开发之.plist文件的创建于使用—— 代码案例 ( 图片浏览器的创建),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、懒加载即第一次使用或调用时才进行加载。不调用的话就不会加载。2、懒加载的步骤
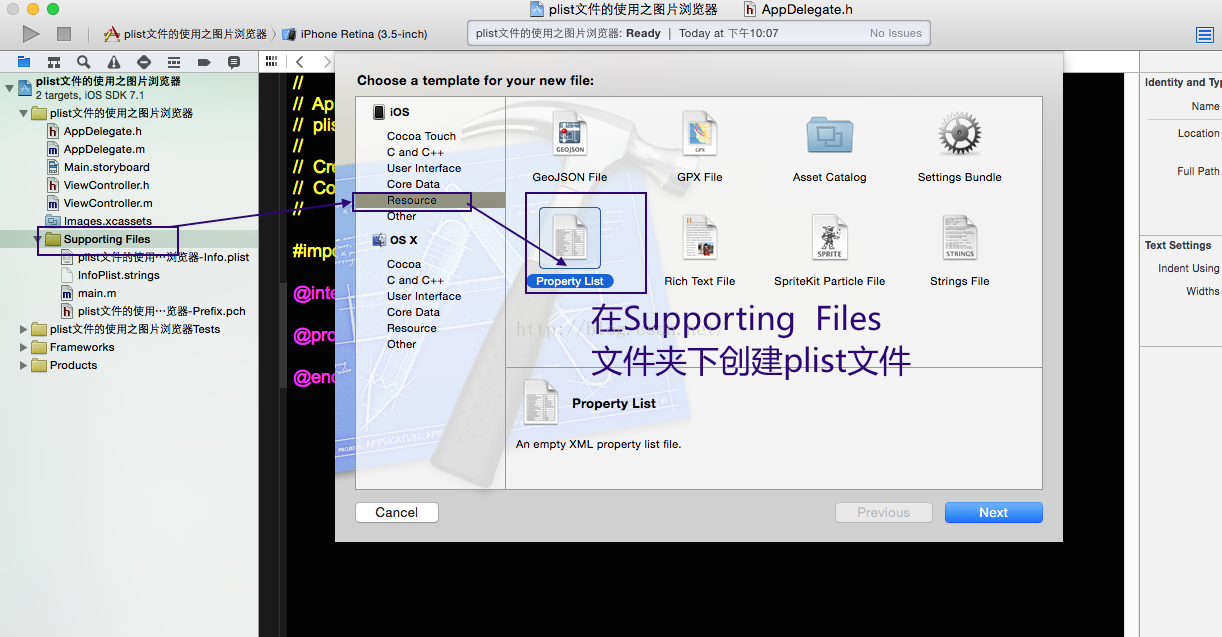
(1)在Supporting Files下新建.plist文件,并编辑此文件。把整体建成一个包含所有数据的NSArray类型数据,然后在NSArray中添加多条NSDictionary类型的数据作为元素,再在每条元素NSDictionary中添加所需要的NSString类型的键值对。
(2)在控制器的.h文件中添加一个NSArray类型的@property变量。假设为@property(nonatomic,strong)NSArray *pic;
(3)重写数组对象pic的get方法,实现懒加载。在pic数组变量的get方法中实现步骤如下:
1> 获取pic.plist文件的路径。
获取pic.plist文件的路径赋值给path变量
[NSBundle mainBundle] 表示获取这个app安装到手机上时的根路径,然后在app的安装的根目录下搜索pic.plist文件的路径
具体代码如下所示:
-(NSArray *)pic
{
if(_pic == nil){
NSString *path = [[NSBundle mainBundle] pathForResource:@“pic.plist” ofType:nil];
// 读取文件
NSArray *array = [NSArray arrayWithContentsOfFile:path];
}
return _pic;
}
3、图片播放器的实现步骤:
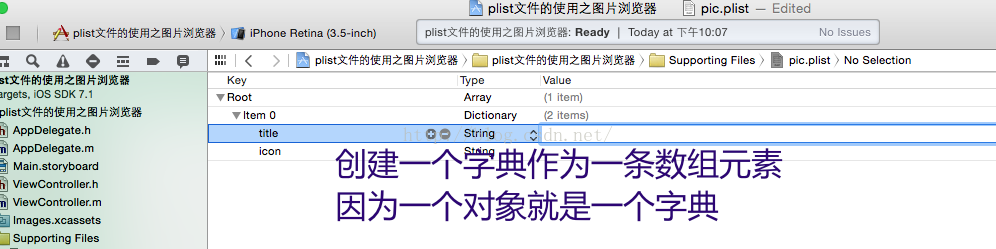
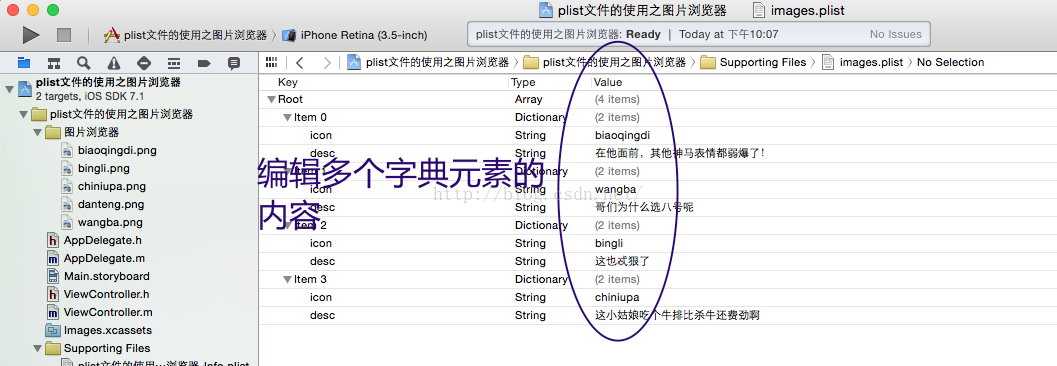
(1)新建.plist文件(pic.plist),编辑内容,添加数组NSArray,并向数组添加每个字典作为元素。(每个字典中有NSString类型的两个键值对,icon键表示图片的名称,title表示图片下方的标题)
(2)在控制器的.h文件中添加数组类型的属性(@property)即
@property(nonatomic,strong)NSArray *pic;
(3)重写数组的get方法,在方法内获取app在手机的根路径,从根路径读取数组到一个NSArray数组,返回数组。即实现懒加载。
(4)在控制器的.h文件中添加一个表示当前张数的索引,不进行赋值前系统默认都是0的。(@property)
@property(nonatomic,assign)int index;
(5)在控制器的.h文件中添加一个UIImageView属性(imgViewIcon),一个在上边显示页数的UILabel组件属性(lblIndex),和一个显示图片下边标题的UILabel组件属性(lblTitle),然后添加上一张和下一张的按钮并在viewDIdLoad方法中为组件设置属性并绑定监听方法。
(6)实现下一张图片的监听方法。
步骤如下:
1> 让索引自增一
2> 从数组中获取当前这张图片的数据
3>把获取到的数据设置给界面上的控件,通过Image属性设置图片框里的图片
4>当图片等于最后一张时即当前索引为count-1时,将“下一张”的按钮设置为不可用即可。
具体代码如下:
-(void)next{
self.index++; // 1 让索引++
NSDictionary *dict = self.pic[self.index]; // 从字典中获取当前这张图片的数据
self.lblIndex.text = [NSString stringWithFormat:@“%d/%ld”,self.index,self.pic.count]; // 设置上方UILabel的页数内容
// 通过Image属性来设置图片框里面的图片
self.imageVIew.Icon.image = [UIImage imageNamed:dict[@“icon”]];
self.lblTitle.text = dict[@“title”]; // 设置这张图片的标题
// 当图片为最后一张时将按钮设置为不可用
self.btnNext.enabled = (self.index != (self.pic.count - 1));
}
(7)设置上一张按钮的监听方法
与实现下一张的按钮的方法基本相同,唯一不同的就是最后设置按钮禁用时代码应该进行修改。如下所示:
if(self.index == 0){
self.btnPre.enabled = NO;
}else{
self.btnPre.enabled = YES;
}
优化后为:
self.btnPre.enabled = (self.index != 0)
注意:
(一)此程序的第一个Bug:当程序启动时由于没有触发监听方法,没有加载plist文件的原因 不会显示图片。
解决方案如下:在viewDidLoad方法中让index=-1;然后再调用一下下一张图片的监听方法即可。即[self next];
(二)此程序的第二个Bug:当点击到最后一张图片把“下一张”的按钮禁用以后,再往前点击“前一张”按钮,下一张按钮仍为禁用状态。
解决方案:应该在两个监听方法中都要对两个按钮判断并设置禁用与启用状态。即把第一个监听方法中设置状态的代码加到第二个监听方法中,把第二个监听方法中设置状态的代码添加到第一个监听方法中。即可。
(三)上面Label显示的index总比张数少一。解决方法:设置内容时index+1即可。
(四)代码改进。因为第一个监听方法和第二个监听方法的内容代码大都相同。所以可以把从数组读取字典内容并给组件设置的这些雷同代码抽取到一个单独的方法中,然后分别在监听方法中调用即可。
4、plist文件的使用:
(1).plist文件一般都创建在工程下的Supporting Files下
(2)在创建.plist文件时,如果三角符号没有向下点开,那么点击数据上面的+或- 相当于对这条数据增添兄弟数据或删除这条数据。如果三角符号向下点开,那么增加删除的将会是这条数据的子数据。
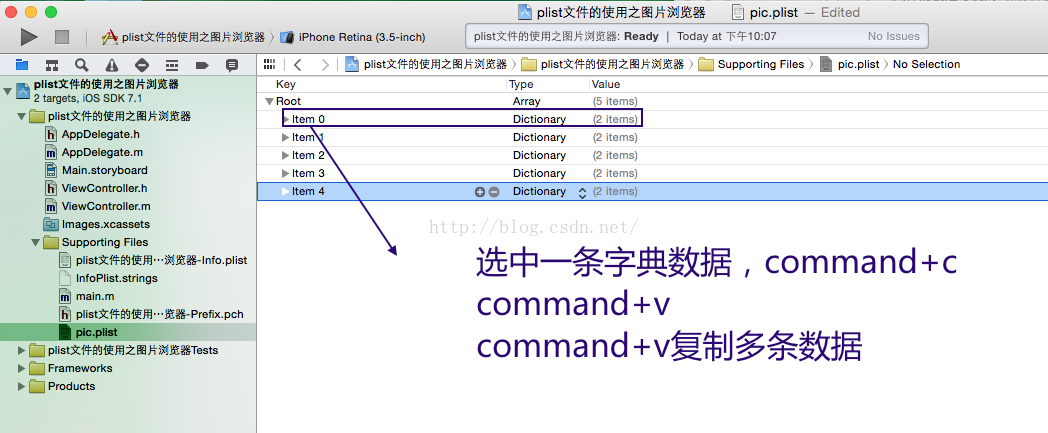
(3)一般先新建一个一个NSArray类型的数据(包含所有数据的整体),点击三角符号,点击+号在NSArray中添加字典数据,一条字典数据就包含了一个对象的所有信息,即在字典内创建表示多个属性的键值对来概括一个对象的信息。属性是什么类型的,就选择什么样的值类型。创建一个对象字典后,选中字典复制粘贴再粘贴,因为NSArray数组中包含多个这样属性的不同对象。
然后逐个修改属性值即可。
(4)懒加载的方式读取.plist文件。
1> 设置一个NSArray属性,重写它的get方法在方法中先用[NSBundle mainBundle]的方法获取当前app在手机安装的根目录下plist文件的具体目录。然后从目录中利用数组的类方法arrayWithContentsO分File读取文件内容到一个新的NSArray对象中,返回对象即可。
使用.plist文件的好处如下:




//
// ViewController.h
// plist文件的使用之图片浏览器
//
// Created by apple on 15/8/30.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//#import <UIKit/UIKit.h>@interface ViewController : UIViewController
@property (nonatomic, strong) NSArray * pic;
@property (nonatomic, assign ) int index;
@property (nonatomic, strong) UIButton * btnNext;
@property (nonatomic, strong) UIButton *btnPre;
@property (nonatomic, strong) UIImageView * icon;
@property(nonatomic, strong) UILabel * lblNum;
@property (nonatomic, strong) UILabel * lblTitle;-(void)next; // 下一张按钮的监听方法-(void)pre; // 上一张按钮的监听方法
@end
//
// ViewController.m
// plist文件的使用之图片浏览器
//
// Created by apple on 15/8/30.
// Copyright (c) 2015年 LiuXun. All rights reserved.
//#import "ViewController.h"
#define WIDTH [UIScreen mainScreen].bounds.size.width
#define HEIGHT [UIScreen mainScreen].bounds.size.height@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad
{[super viewDidLoad];// 设置上方张数标题self.lblNum = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, WIDTH, WIDTH/5)];[self.view addSubview:self.lblNum];// 设置上一张图片的按钮self.btnPre = [[UIButton alloc] initWithFrame:CGRectMake(0, WIDTH/5+WIDTH/4, WIDTH/5, WIDTH/5)];[self.btnPre setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal]; // 设置正常状态下的背景图片[self.btnPre setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted]; // 设置按下后的背景图片[self.btnPre setBackgroundImage:[UIImage imageNamed:@"left_disable.png"] forState:UIControlStateDisabled]; // 设置禁用后的背景图片// 设置监听方法[self.btnPre addTarget:self action:@selector(pre) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.btnPre];//设置下一张图片的 按钮self.btnNext = [[UIButton alloc] initWithFrame:CGRectMake(0.8*WIDTH, WIDTH/5+WIDTH/4, WIDTH/5, WIDTH/5)];[self.btnNext setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];[self.btnNext setBackgroundImage:[UIImage imageNamed:@"right_highlighted"] forState:UIControlStateHighlighted];[self.btnNext setBackgroundImage:[UIImage imageNamed:@"right_disable"] forState:UIControlStateDisabled];[self.btnNext addTarget:self action:@selector(next) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:self.btnNext];// 设置显示图片的ImageViewself.icon = [[UIImageView alloc] initWithFrame:CGRectMake(WIDTH/5, WIDTH/5, 0.6*WIDTH, 0.6*WIDTH)];[self.view addSubview:self.icon];// 设置标题显示Label属性self.lblTitle = [[UILabel alloc] initWithFrame:CGRectMake(0, WIDTH, WIDTH, WIDTH/5)];[self.view addSubview:self.lblTitle];self.index = -1;[self next];
}// 重写数组的get方法来实现懒加载
-(NSArray *)pic
{if (_pic == nil) {// 在app安装根目录下寻找指定plist文件的路径NSString *path = [[NSBundle mainBundle] pathForResource:@"images" ofType:@".plist"];// 从plist文件中读取内容到一个新的字典中NSArray *newArray = [NSArray arrayWithContentsOfFile:path];_pic = newArray; // 变量赋值}return _pic;
}- (void)didReceiveMemoryWarning
{[super didReceiveMemoryWarning];}
-(void)next // 下一张按钮的监听方法
{NSLog(@"下一张");_index ++;[self setData];
}
-(void)pre // 上一张按钮的监听方法
{NSLog(@"上一张");_index--;[self setData];
}
-(void)setData
{NSDictionary *dict = self.pic[self.index]; // 从文件中读出的数组中取出当前索引的字典self.lblNum.text = [NSString stringWithFormat:@"%d/%d",self.index+1,self.pic.count];[self.lblNum setTextAlignment:NSTextAlignmentCenter]; // 设置字体居中self.lblTitle.text = [NSString stringWithFormat:@"%@",dict[@"desc"]]; // 从字典中取出内容设置组件[self.lblTitle setTextAlignment:NSTextAlignmentCenter];self.icon.image = [UIImage imageNamed:dict[@"icon"]];// 每次点击都判断并设置两个按钮的禁用与启用状态self.btnNext.enabled = (self.index != (self.pic.count-1));self.btnPre.enabled = (self.index != 0);
}
@end

这篇关于iPhone开发之.plist文件的创建于使用—— 代码案例 ( 图片浏览器的创建)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





