本文主要是介绍CSS背景与边框——WEB开发系列18,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网页设计中,背景和边框是用于提升视觉效果的关键元素。CSS(层叠样式表)提供了丰富的功能来定制这些视觉效果,确保网页看起来既美观又符合设计需求。
一、背景样式
背景样式在网页设计中起着至关重要的作用。它们可以用来增加页面的视觉吸引力,并使内容更加突出。CSS 提供了多种方法来控制背景的显示,包括背景颜色、背景图像、渐变等。
1、背景颜色
背景颜色是最基本的背景样式。它用于为元素指定一个单色背景。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景颜色示例</title><style>.background-color {background-color: #f0f8ff; /* AliceBlue */padding: 20px;border: 1px solid #ccc;}</style>
</head>
<body><div class="background-color">这是一个背景颜色示例。</div>
</body>
</html>
2、背景图像
背景图像可以用于在元素上显示图片,以增强视觉效果。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图像示例</title><style>.background-image {background-image: url('https://4kwallpapers.com/images/walls/thumbs_2t/11393.png');background-size: cover; /* 或使用 contain 根据需要 */background-position: center;padding: 100px;border: 10px solid #ccc;height: 600px;}</style>
</head>
<body><div class="background-image">这是一个背景图像示例。</div>
</body>
</html>
3、控制背景平铺行为
背景图像可以根据需要进行平铺、拉伸或缩放。通过使用 background-repeat 属性,可以控制背景图像的平铺行为。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景平铺示例</title><style>.background-repeat {background-image: url('https://4kwallpapers.com/images/walls/thumbs_2t/11393.png');background-repeat: no-repeat; /* 也可以使用 repeat 或 repeat-x */background-size: cover;padding: 100px;border: 10px solid #ccc;height: 300px;}</style>
</head>
<body><div class="background-repeat">这是一个背景平铺行为示例。</div>
</body>
</html>
4、调整背景图像的大小
背景图像的大小可以使用 background-size 属性进行调整。常用的值包括 contain、cover 以及具体的宽度和高度。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图像大小示例</title><style>.background-size {background-image: url('https://4kwallpapers.com/images/walls/thumbs_2t/11393.png');background-size: 50% 50%; /* 具体宽度和高度 */padding: 100px;border: 10px solid #ccc;height: 300px;}</style>
</head>
<body><div class="background-size">这是一个背景图像大小调整示例。</div>
</body>
</html>
5、背景图像定位
通过 background-position 属性,可以控制背景图像的位置。常用值包括 center、top、bottom、left 和 right,也可以使用具体的像素值或百分比。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景图像定位示例</title><style>.background-position {background-image: url('https://4kwallpapers.com/images/walls/thumbs_2t/11393.png');background-position: top right; /* 或使用 center center, 10px 20px 等 */background-size: cover;padding: 100px;border: 10px solid #ccc;height: 300px;}</style>
</head>
<body><div class="background-position">这是一个背景图像定位示例。</div>
</body>
</html>
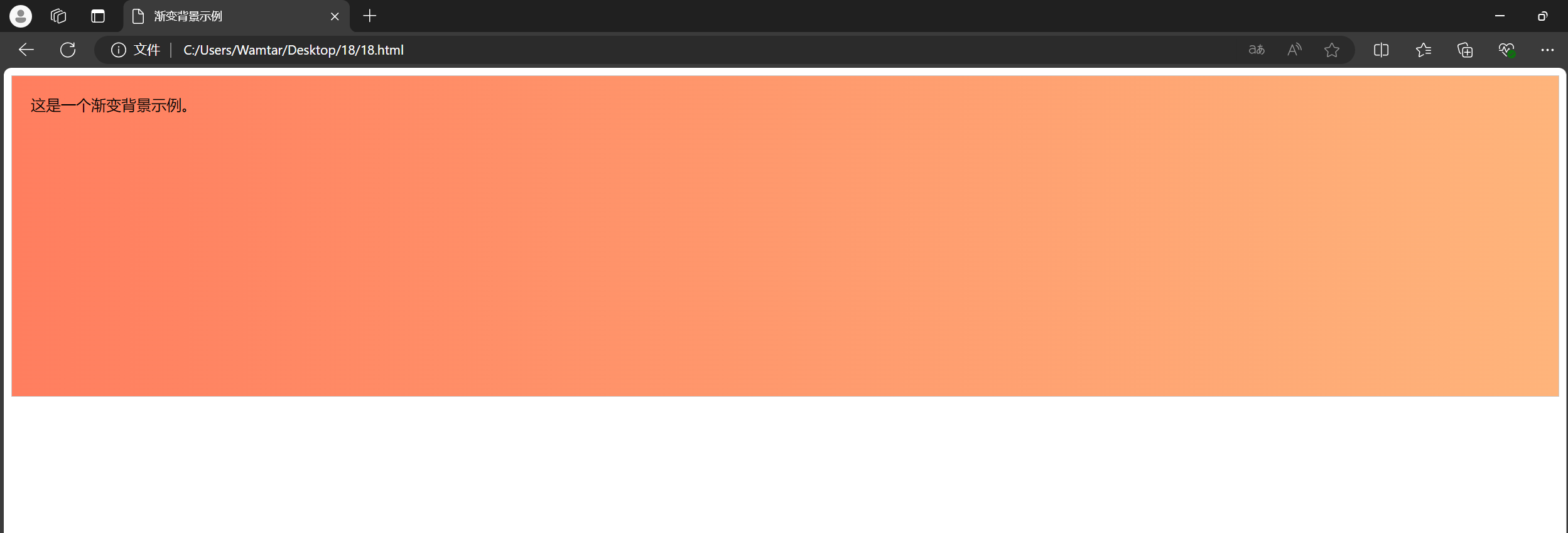
6、渐变背景
渐变背景可以通过 background 属性创建渐变效果。常用的渐变包括线性渐变和径向渐变。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>渐变背景示例</title><style>.gradient-background {background: linear-gradient(to right, #ff7e5f, #feb47b); /* 线性渐变 */padding: 20px;border: 1px solid #ccc;height: 300px;}</style>
</head>
<body><div class="gradient-background">这是一个渐变背景示例。</div>
</body>
</html>
7、多个背景图像
CSS 允许你在同一元素上应用多个背景图像。背景图像按照从上到下的顺序叠加显示。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>多个背景图像示例</title><style>.multiple-backgrounds {background-image: url('example1.jpg'), url('example2.jpg');background-position: center, top right;background-size: cover, contain;padding: 20px;border: 1px solid #ccc;height: 300px;}</style>
</head>
<body><div class="multiple-backgrounds">这是一个多个背景图像示例。</div>
</body>
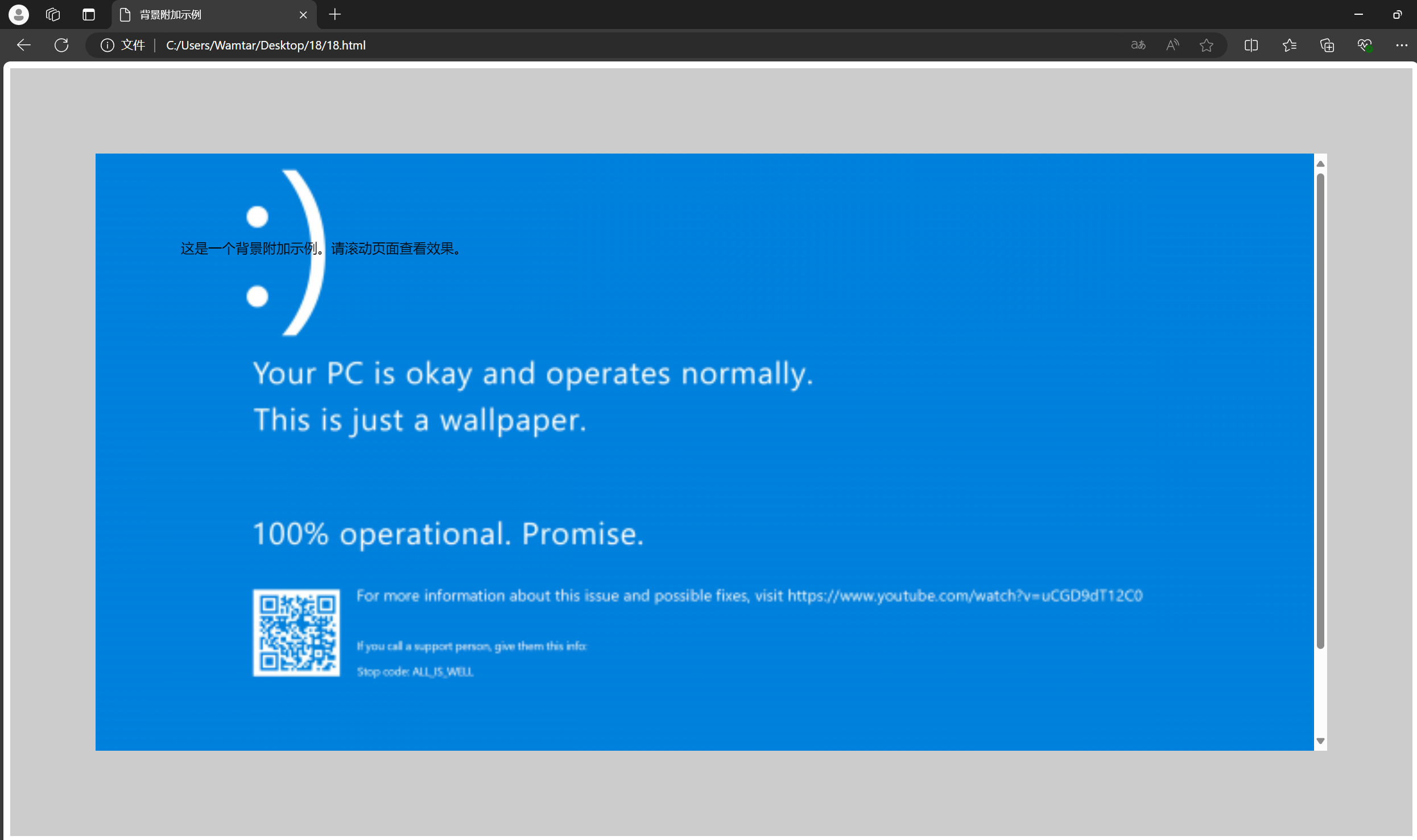
</html>8、背景附加
背景附加属性决定背景图像是否在滚动时固定位置。background-attachment 属性有三个值:scroll(默认值)、fixed 和 local。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景附加示例</title><style>.background-attachment {background-image: url('https://4kwallpapers.com/images/walls/thumbs_2t/11393.png');background-attachment: fixed; /* 背景图像固定在视口 */background-size: cover;padding: 20px;border: 1px solid #ccc;height: 300px;overflow: auto;}</style>
</head>
<body><div class="background-attachment">这是一个背景附加示例。请滚动页面查看效果。<div style="height: 600px;"></div></div>
</body>
</html>
9、使用 background 简写属性
background 是一个简写属性,可以一次性设置所有背景样式属性。它可以接受背景颜色、背景图像、背景位置、背景平铺等。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景简写属性示例</title><style>.background-shorthand {background: #ff7e5f url('example.jpg') no-repeat center center / cover;padding: 20px;border: 1px solid #ccc;height: 300px;}</style>
</head>
<body><div class="background-shorthand">这是一个背景简写属性示例。</div>
</body>
</html>
二、边框样式概述
边框是元素的轮廓,它们可以用来创建各种效果,如突出显示元素、分隔内容等。CSS 提供了多种方法来设置边框,包括边框宽度、边框样式、边框颜色、圆角等。
1、边框
边框的基本属性包括 border-width、border-style 和 border-color。可以分别设置这些属性,也可以使用 border 简写属性一次性设置。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框示例</title><style>.border-example {border-width: 2px;border-style: solid;border-color: #333;padding: 20px;margin: 20px;}</style>
</head>
<body><div class="border-example">这是一个边框示例。</div>
</body>
</html>
2、边框圆角
边框圆角可以通过 border-radius 属性实现。它可以设置元素四角的圆角半径,也可以单独设置每个角的圆角半径。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框圆角示例</title><style>.border-radius {border: 2px solid #333;border-radius: 15px; /* 设置所有角的圆角半径 */padding: 20px;margin: 20px;}</style>
</head>
<body><div class="border-radius">这是一个边框圆角示例。</div>
</body>
</html>
3、边框简写属性
border 简写属性可以同时设置边框的宽度、样式和颜色。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框简写属性示例</title><style>.border-shorthand {border: 3px dashed #ff6347; /* 边框宽度、样式和颜色 */padding: 20px;margin: 20px;}</style>
</head>
<body><div class="border-shorthand">这是一个边框简写属性示例。</div>
</body>
</html>
这篇关于CSS背景与边框——WEB开发系列18的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





