本文主要是介绍CSS”包装盒“--盒模型——WEB开发系列17,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS 盒模型(Box Model)在 CSS 中,所有的元素都被一个个的“盒子”包围着,理解这些“盒子”的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键。
一、什么是 CSS 盒模型?
CSS 盒模型是指每个 HTML 元素可以被看作一个矩形盒子,这个盒子由多个区域组成。这些区域包括内容区域、内边距(padding)、边框(border)和外边距(margin)。

盒模型的组成部分
- 内容区域(Content):包含元素的实际内容,如文本、图片等。内容区域的大小由
width 和 height 属性设置。 - 内边距(Padding):内容区域与边框之间的空间,内边距可以使内容与边框之间保持一定的距离。通过
padding 属性设置,四个方向的内边距可以单独定义或使用简写属性一次性设置。 - 边框(Border):围绕内边距和内容区域的边框,边框的样式、宽度和颜色可以通过
border 属性设置。 - 外边距(Margin):元素与相邻元素之间的空间,外边距用于调整元素的位置。通过
margin 属性设置,同样支持单独定义每个方向或使用简写属性。
二、区块盒子与行内盒子
在 CSS 中,元素的显示类型决定了其盒模型的表现形式。主要有两种显示类型:区块盒子(Block-level Box)和行内盒子(Inline Box)。
区块盒子(Block-level Box)
区块盒子元素通常会从新的一行开始,占据其父容器的整个宽度。例如:<div>, <p>, <h1> 等。它们具有以下特性:
- 宽度:默认情况下,宽度自动扩展以填满父容器的宽度。可以通过
width 属性调整。 - 高度:可以通过
height 属性设置高度。 - 内边距、边框、外边距:这些属性的设置影响元素的总高度和总宽度。
示例代码:
<!DOCTYPE html>
<html lang="en">
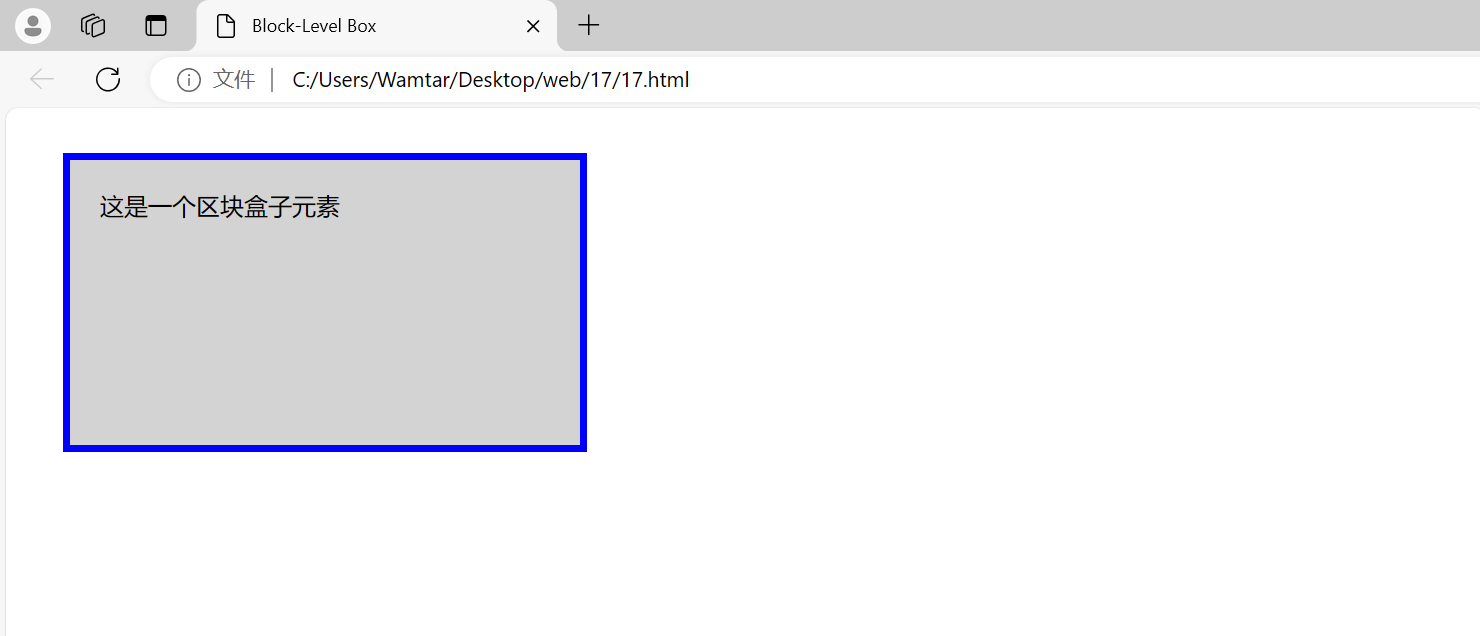
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Block-Level Box</title><style>.block-box {width: 300px;height: 150px;padding: 20px;border: 5px solid blue;margin: 30px;background-color: lightgray;}</style>
</head>
<body><div class="block-box">这是一个区块盒子元素</div>
</body>
</html>
行内盒子(Inline Box)
行内盒子元素不会从新的一行开始,只占据其内容所需的宽度。常见的行内元素:<span>, <a>, <img> 等。其主要特征是:
- 宽度和高度:无法通过
width 和 height 属性设置,元素的宽度和高度由其内容决定。 - 内边距和边框:影响行内元素的周围空间,但不会改变其所在行的高度。
- 外边距:可以设置,但效果有限,可能不会影响布局的整体结构。
示例代码:
<!DOCTYPE html>
<html lang="en">
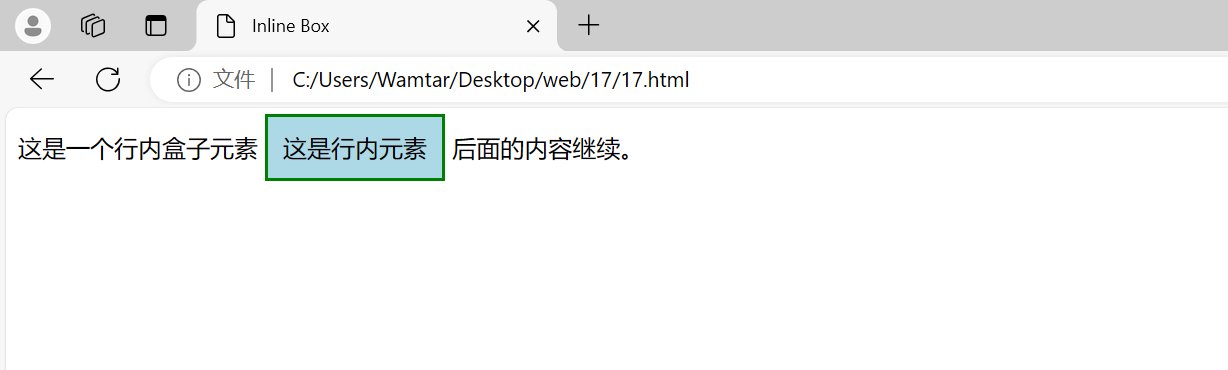
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Inline Box</title><style>.inline-box {padding: 10px;border: 2px solid green;background-color: lightblue;}</style>
</head>
<body><p>这是一个行内盒子元素 <span class="inline-box">这是行内元素</span> 后面的内容继续。</p>
</body>
</html>
三、外部显示类型(Display Types)
CSS 提供了不同的显示类型来控制元素的显示行为。主要的显示类型包括:
block
区块级元素,通常从新的一行开始,并且占据父容器的整个宽度。适用于 div, p 等。
示例代码:
<style>.block-element {display: block;}
</style>inline
行内元素,不会从新的一行开始,其宽度由内容决定。适用于 span, a 等。
示例代码:
<style>.inline-element {display: inline;}
</style>inline-block
结合了区块级和行内元素的特性,元素既能设置宽度和高度,又能在行内显示。适用于需要控制尺寸的行内元素,如图标和按钮。
示例代码:
<style>.inline-block-element {display: inline-block;width: 100px;height: 50px;background-color: lightcoral;text-align: center;line-height: 50px;color: white;}
</style>none
元素不显示并且不占据空间。
示例代码:
<style>.hidden-element {display: none;}
</style>四、内部显示类型(Box-Sizing)
CSS3 引入了 box-sizing 属性,使得开发者可以控制盒模型的尺寸计算方式。主要的值包括:
content-box
这是默认值,宽度和高度只包括内容区域,不包括内边距、边框和外边距。
示例代码:
<style>.content-box-element {box-sizing: content-box;width: 200px;padding: 10px;border: 5px solid black;}
</style>border-box
宽度和高度包括内容区域、内边距和边框,外边距不包括在内。
示例代码:
<style>.border-box-element {box-sizing: border-box;width: 200px;padding: 10px;border: 5px solid black;}
</style>五、不同显示类型的例子
区块盒子示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Block-Level Example</title><style>.block-example {display: block;width: 300px;padding: 20px;border: 5px solid red;margin: 30px;}</style>
</head>
<body><div class="block-example">区块盒子示例</div>
</body>
</html>
行内盒子示例
<!DOCTYPE html>
<html lang="en">
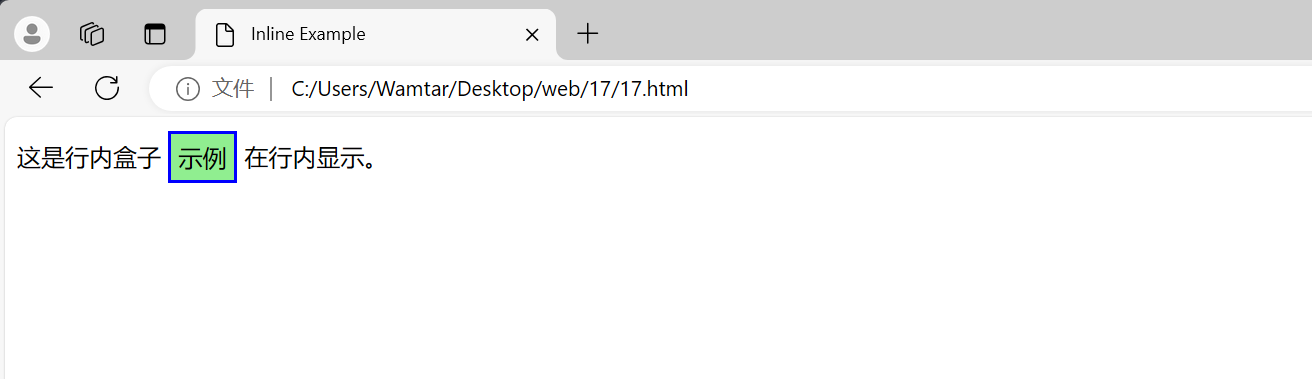
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Inline Example</title><style>.inline-example {display: inline;padding: 5px;border: 2px solid blue;background-color: lightgreen;}</style>
</head>
<body><p>这是行内盒子 <span class="inline-example">示例</span> 在行内显示。</p>
</body>
</html>
inline-block 示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Inline-Block Example</title><style>.inline-block-example {display: inline-block;width: 150px;height: 100px;padding: 10px;border: 3px solid purple;background-color: lightyellow;text-align: center;line-height: 100px;}</style>
</head>
<body><div class="inline-block-example">行内块级示例</div><div class="inline-block-example">另一个示例</div>
</body>
</html>
六、玩转盒模型
理解盒模型的各个组成部分后,可以更好地控制网页元素的布局。
外边距(Margin)
<style>.margin-example {margin: 20px;background-color: lightblue;}
</style>内边距(Padding)
<style>.padding-example {padding: 15px;background-color: lightgreen;}
</style>边框(Border)
<style>.border-example {border: 2px solid red;background-color: lightcoral;}
</style>七、盒子模型和行内盒子
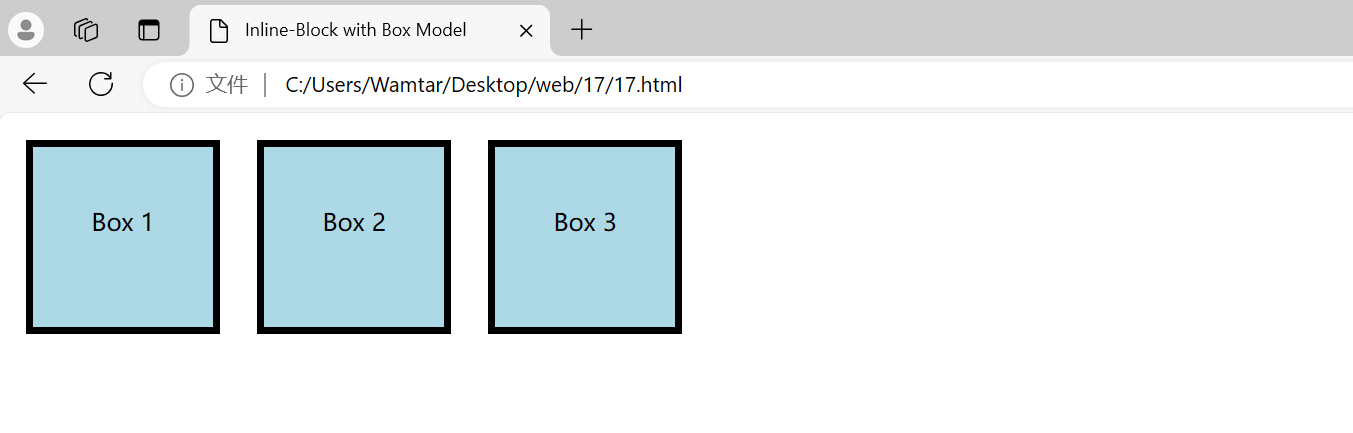
对于行内盒子,通过 display: inline-block 可以同时享有行内元素和区块元素的优点。例如,图标和按钮通常使用 inline-block 显示,以便能够设置尺寸并且与其他行内元素在同一行内显示。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Inline-Block with Box Model</title><style>.inline-block-box {display: inline-block;width: 100px;height: 100px;padding: 10px;border: 5px solid black;margin: 10px;background-color: lightblue;text-align: center;line-height: 80px;}</style>
</head>
<body><div class="inline-block-box">Box 1</div><div class="inline-block-box">Box 2</div><div class="inline-block-box">Box 3</div>
</body>
</html>
这篇关于CSS”包装盒“--盒模型——WEB开发系列17的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






