本文主要是介绍电子工程师必备:万用表测量电阻的正确方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在电子学和电气工程领域,测量电阻是一项基本技能。无论是进行电路调试还是故障排除,了解如何使用万用表测量电阻都是至关重要的。下面就跟着道合顺来一起了解#万用表测量电阻的详细方法#指南。
一、理解电阻与万用表
什么是电阻?
电阻是导体对电流流动的阻碍作用。在欧姆定律中,电阻被定义为电压与电流的比例。公式表示为 R =V/I,其中 R表示电阻,V表示电压,I表示电流。

万用表介绍
万用表是一种多功能测量仪器,可以用来测量电压、电流和电阻等多种参数。根据显示方式的不同,万用表可分为模拟式和数字式两种。

-
模拟万用表:通过指针在刻度盘上移动来显示测量结果。
-
数字万用表:采用数字显示屏直接显示数值,读数更加直观准确。
二、测量前准备工作
在开始测量之前,请确保您已经准备好了以下工具:
-
万用表:选择一个质量可靠且功能齐全的万用表。
-
测试笔/探针:确保探针尖端干净无损。
-
待测电阻器:确认电阻器处于断电状态,避免电流通过。
三、使用万用表测量电阻的步骤
步骤1:设置万用表到电阻模式
对于大多数数字万用表而言,需要将旋钮调至Ω(电阻)位置。模拟万用表则可能需要调整到相应的电阻档位。
步骤2:选择合适的量程
为了获得最准确的读数,应尽可能选择接近实际电阻值的量程。例如,如果预计电阻值在几千欧姆左右,可以选择KΩ量程。
步骤3:校准零点
对于模拟万用表,在测量前需要进行零点校准。具体操作是将两个测试笔短接在一起,然后调整万用表上的零点调节旋钮直到指针指向零。
步骤4:连接测试笔
将红色测试笔插入标有“VΩ”的插孔,黑色测试笔插入“COM”插孔。然后将测试笔触碰待测电阻器的两端。
步骤5:读取测量结果
-
数字万用表:直接从显示屏读出电阻值。
-
模拟万用表:观察指针的位置,并根据刻度盘上的标记读出电阻值。
步骤6:记录数据
记下所测得的电阻值,并与预期值或制造商规格进行比较。
万用表测量电阻的其它方法
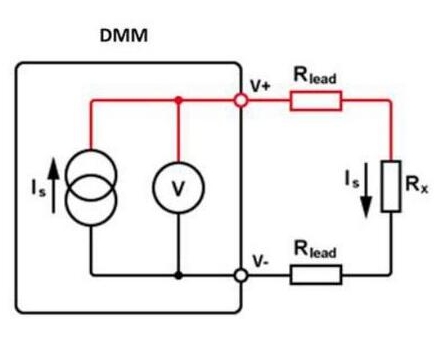
两线法
两线法是常用的电阻测量方法,如下图:

将万用表的V+端子连接到电阻的一端,V-端子连接到电阻的另一端,然后设置万用表进行测量。万用表向电阻提供源电流,然后计算电阻两端的电压。电阻可以由欧姆定律确定。
通过上面的简化例子,引线电阻R会造成更大的问题,因为电压是上面三个电阻的电压。这种影响在电阻较小的情况下较大,一般在30KΩ的情况下,这种影响非常明显。当然,这些都是针对高精度的情况。如果精度要求不高,可以使用这种方法。
可以通过万用表的一些相对值测量功能来消除线电阻R造成的影响。为了消除这些问题,首先需要确定这些问题从何而来。这可以通过将电阻设置为 0Ω 来实现。
如果将所有电阻都放置在测试端子引线的两端,则可以通过两根线的相对值测量来测量。
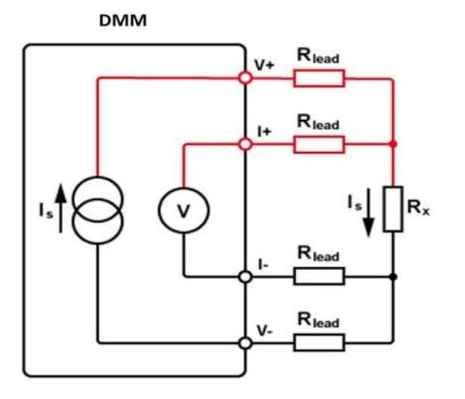
四线法
四线法是一种理想的低电阻测量方法,因为它可以消除引线的影响,而无需借助相对值测量功能。这些影响会自动校准。

四线法中,万用表的V+、V-端子仍通过引线向电阻器提供电流。这里的电压降是引线电阻和测量电阻之和。
将引线连接到电阻器的两端,测得的电压就是电阻器两端的电压。这部分电压不包括测试引线(或通过万用表连接到DUT的开关系统)。电压表的输入阻抗足够大,因此不会传输任何电压或在引线电阻上产生不正确的电压。
所有这些读数反馈都是基于电阻,实际上是基于表笔的电阻。四线法非常准确,是一种重复性稳定的电阻测量方法,特别适合测量低阻值电阻,甚至低至10毫欧的电阻。但对于高电阻的测量,这种方法就不适合了,因为电压表的输入电阻和漏电流都会影响读数。一般情况下,不建议采用四线方式。
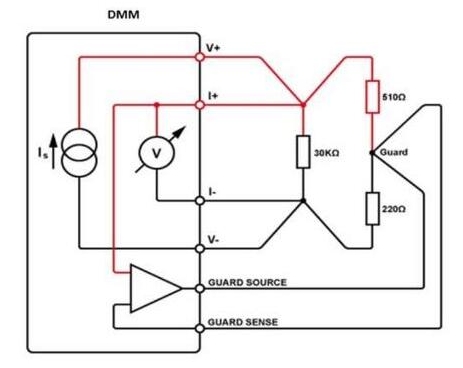
六线法
六线式适用于测量具有分流结构的电阻器的阻值。例如,在自动化测试系统中,需要测试的电阻被焊接在PCB板上,这会受到周围电路中其他元件的影响。

为了隔离被测电阻,一般会在用户定义的节点上加保护电压。该保护电压由V+端子处的电压缓冲区驱动。它可以确保万用表的电压不会泄漏到其他路径。
热电误差
在开关系统中,由于热电效应产生的电压会导致测量误差,因为它会在被测电阻上产生压降。该电压会导致测试结果大于或小于实际值。一般使用时,用户需要使用足够大的激励电流,以保证测量的电压足够大,以忽略开关系统引起的热释电效应电压。一些万用表可以测量这些热电电压,并以某种方式对其进行补偿。测量精度受到连接处热电反电动势与被测电阻两端电压之比的影响。
四、常见问题及解决方案
为什么测量结果不准确?
-
检查是否选择了正确的量程。
-
确认电阻器与电路断开连接。
-
清洁测试笔尖端。
如何测量电路中的电阻?
-
在大多数情况下,应断开电源并移除待测电阻器,以确保安全。
-
如果必须在电路中测量,则需注意避免其他元件的影响。
其它注意事项
电阻值会随温度变化而变化。使用时请注意环境温度对测量结果的影响。
某些特殊类型的电阻(如热敏电阻)具有非线性的阻值特性,在测量时要特别小心。
这篇关于电子工程师必备:万用表测量电阻的正确方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




