本文主要是介绍jquery实现左右上下移动,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
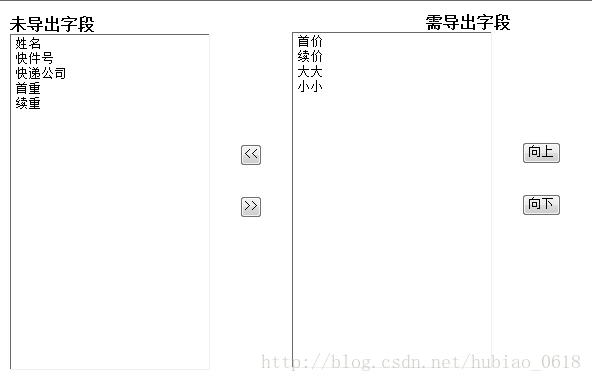
最近再做报表时候,直接把全部字段都导出了,但这不太灵活。回忆老师讲过的项目做报表如下左右上下移功能灵活控制,所以就尝试下咯。
js代码
function selected(thiz){var name = thiz.name;if(name=="right")$("select[name='left']").val("");else$("select[name='right']").val("");}function Shift(thiz){var right = $("select[name='right']");var left = $("select[name='left']");if(thiz=="left" && right.val() != ""){lrShift(right,left);}else if(thiz=="right" && left.val() != ""){lrShift(left,right);}//获取选中的值}//从dest移动到targetfunction lrShift(dest,target){var childrens = dest.children();var args = "";//alert(dest.val());var dests = dest.val()for(var x = 0; x < dests.length; x++){var vaTemp = dests[x];target.append("<option value='"+vaTemp+"'>"+vaTemp+"</option>");//追加target.find("option[value='"+vaTemp+"']").attr("selected",true);//给追加获取焦点for(var y = 0; y <childrens.length;y++ )//删除选中的元素{if(childrens.get(y).value==vaTemp)$(childrens.get(y)).remove();}}dest.val("");}function ShiftValue(address){var right = $("select[name='right']");var left = $("select[name='left']");if(right.val()!=null)shift(right,address);else if(left.val()!=null)shift(left,address);}function shift(obj,address){//获取选中的值var objData = obj.val();var childrens = obj.children();var strs = "";for(var x = 0; x < objData.length; x++){strs+="@"+objData[x];}//获取要添加位置对象var temp = null;if(address=="top"){var number = findSelect(childrens,objData[0]);if((--number) < 0)return;temp = childrens.get(number);}else{var number = findSelect(childrens,objData[objData.length-1]);if((++number) > childrens.length-1)return;temp = childrens.get(number);}//删除选中的值var n = 0;var buffer = new Array(childrens.length-objData.length);for(var x = 0; x < childrens.length;x++){var value = childrens.get(x).value;if(strs.indexOf(value)==-1)buffer[n++] = value;}//添加新排序的值obj.empty();if(address=="top"){for(var y = 0; y < buffer.length;y++){if(buffer[y]==temp.value){for(var x = 0; x < objData.length ; x++){obj.append("<option>"+objData[x]+"</option>");}}obj.append("<option>"+buffer[y]+"</option>");}}else{for(var y = 0; y < buffer.length;y++){obj.append("<option>"+buffer[y]+"</option>");if(buffer[y]==temp.value){for(var x = 0; x < objData.length; x++){obj.append("<option>"+objData[x]+"</option>");}}}}//选中值obj.val(objData);}function findSelect(selects,objValue){var number = -1;for(var x = 0; x < selects.length; x++){if(objValue==selects.get(x).value)number = x;}return number;}页面调用
<div><div><b>未导出字段</b></div><div style="float:left;"><select name="left" multiple="multiple" οnchange="selected(this)" style="height:350px;width:200px;"><option value="姓名">姓名</option><option value="快件号">快件号</option><option value="快递公司">快递公司</option><option value="首重">首重</option><option value="续重">续重</option></select></div></div><div style="float:left;"><div style="margin:30px;margin-top:110px;"><input type="button" value="<<" οnclick="Shift('left')"/></div><div style="margin:30px;margin-top:30px;"><input type="button" value=">>" οnclick="Shift('right')"/></div></div><div style="margin-top:-20px;"><div style="margin-left:22%;"><b>需导出字段</b></div><div style="float:left;"><select name="right" multiple="multiple" οnchange="selected(this)" style="height:350px;width:200px;"><option value="首价">首价</option><option value="续价">续价</option><option value="大大">大大</option><option value="小小">小小</option></select></div></div><div style="float:left;"><div style="margin:30px;margin-top:110px;"><input type="button" value="向上" οnclick="ShiftValue('top')" /></div><div style="margin:30px;margin-top:30px;"><input type="button" value="向下" οnclick="ShiftValue('bottom')" /></div></div>这篇关于jquery实现左右上下移动的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!