本文主要是介绍45. Vue路由vue-router的基本使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
在使用vue-router之前,首先要认识一下前端路由和后端路由的区别概念。
什么是路由
-
后端路由:对于普通的网站,所有的超链接都是URL地址,所有的URL地址都对应服务器上对应的资源;
例如:https://www.ximalaya.com/my/subscribed/
-
前端路由:对于单页面应用程序来说,主要通过URL中的hash(#号)来实现不同页面之间的切换,同时,hash有一个特点:HTTP请求中不会包含hash相关的内容;所以,单页面程序中的页面跳转主要用hash实现;
例如:https://www.ximalaya.com#/my/subscribed/ ,注意请求路由前面带上了hash(#号)
在单页面应用程序中,这种通过hash改变来切换页面的方式,称作前端路由(区别于后端路由);
安装使用vue-router
想要知道如何安装使用vue-router,那么肯定要知道哪里查看官方文档。
vue-router官方文档:https://router.vuejs.org/zh/
vue-router安装文档:https://router.vuejs.org/zh/installation.html
根据文档,安装vue-router有以下三种方式。
直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。你也可以像 https://unpkg.com/vue-router@2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。
在 Vue 后面加载 vue-router,它会自动安装的:
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>NPM
npm install vue-router如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)如果使用全局的 script 标签,则无须如此 (手动安装)。
构建开发版
如果你想使用最新的开发版,就得从 GitHub 上直接 clone,然后自己 build 一个 vue-router。
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildvue-router的基本使用
上面提供了三种安装方式,我采用第一种方式进行安装以及使用演示。
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
1.直接下载 vue-router.js文件到本地
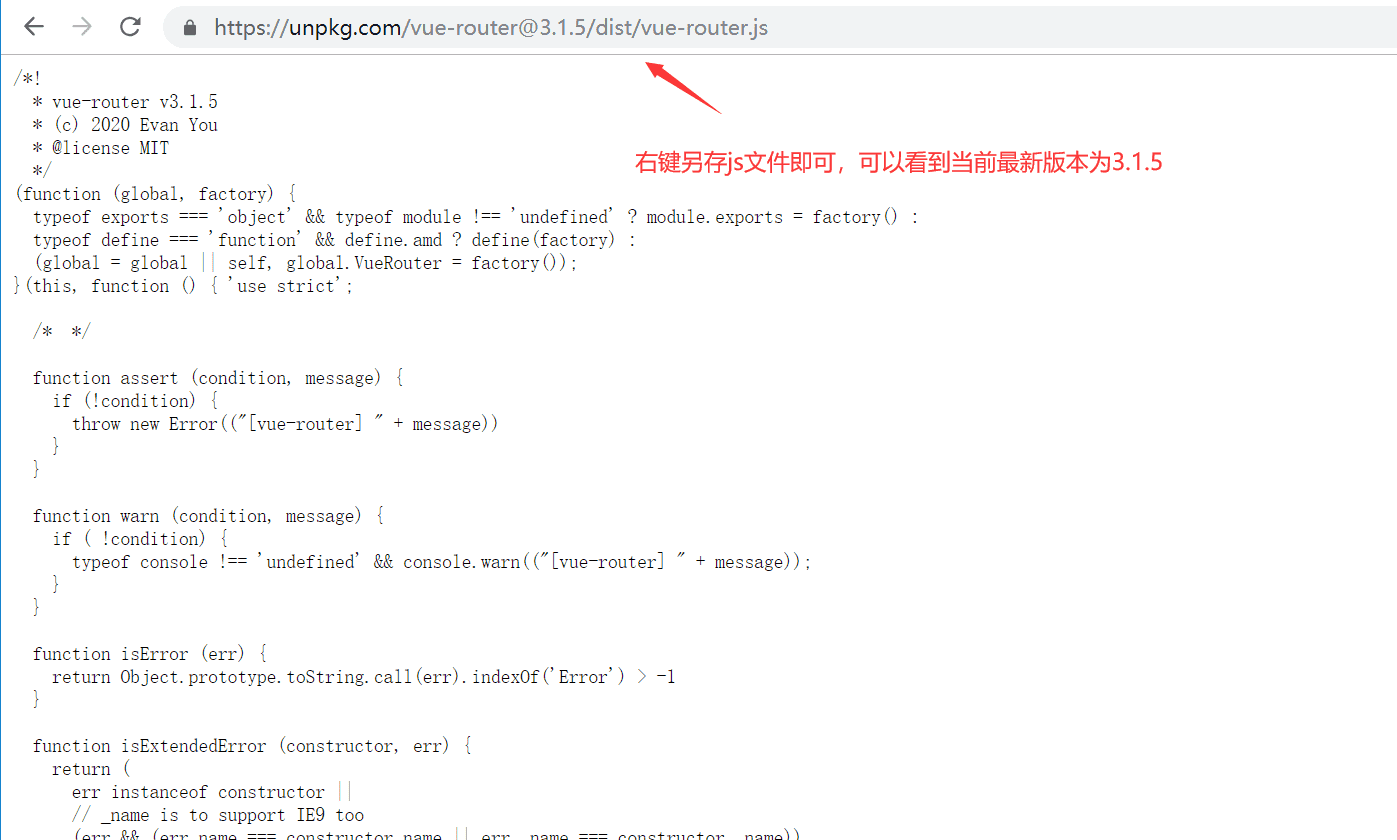
在浏览器访问 https://unpkg.com/vue-router/dist/vue-router.js

将下载的vue-router.js 放入项目本地文件夹下:

2.按照顺序导入vue.js 以及vue-router.js库
<!-- 导入vue.js库 -->
<script src="lib/vue.js"></script>
<!-- 导入vue-router -->
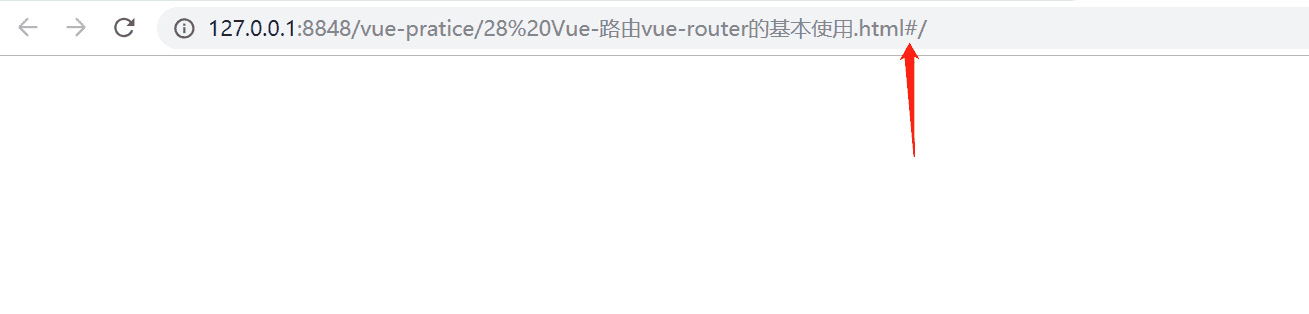
<script src="lib/vue-router.js"></script>当导入了vue-router.js库之后,打开浏览器就会发现url的路径增加了#号,如下:

3.创建两个组件,后续用来设置前端路由进行组件展示切换
创建一个登陆以及注册的组件,如下:
<script> // 创建登陆组件loginvar login = {template: "<h3>登陆组件</h3>",}// 创建注册组件registervar register = {template: "<h3>注册组件</h3>",}// 创建vue的实例var vm = new Vue({el: '#app',data: {},methods:{}, // 注册局部组件,注意:下面使用vue-router的话,不需要在这里注册组件components:{}})</script>4.创建Vue-Router的路由对象,用来设置组件与前端路由的规则


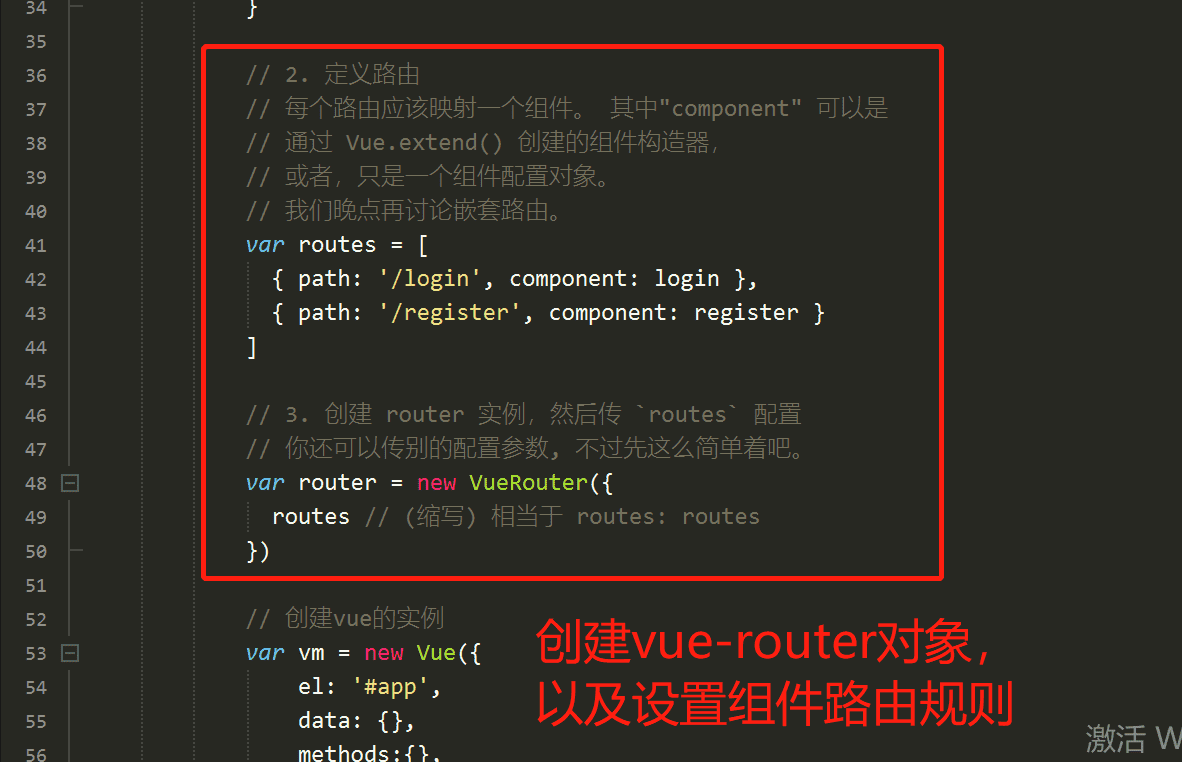
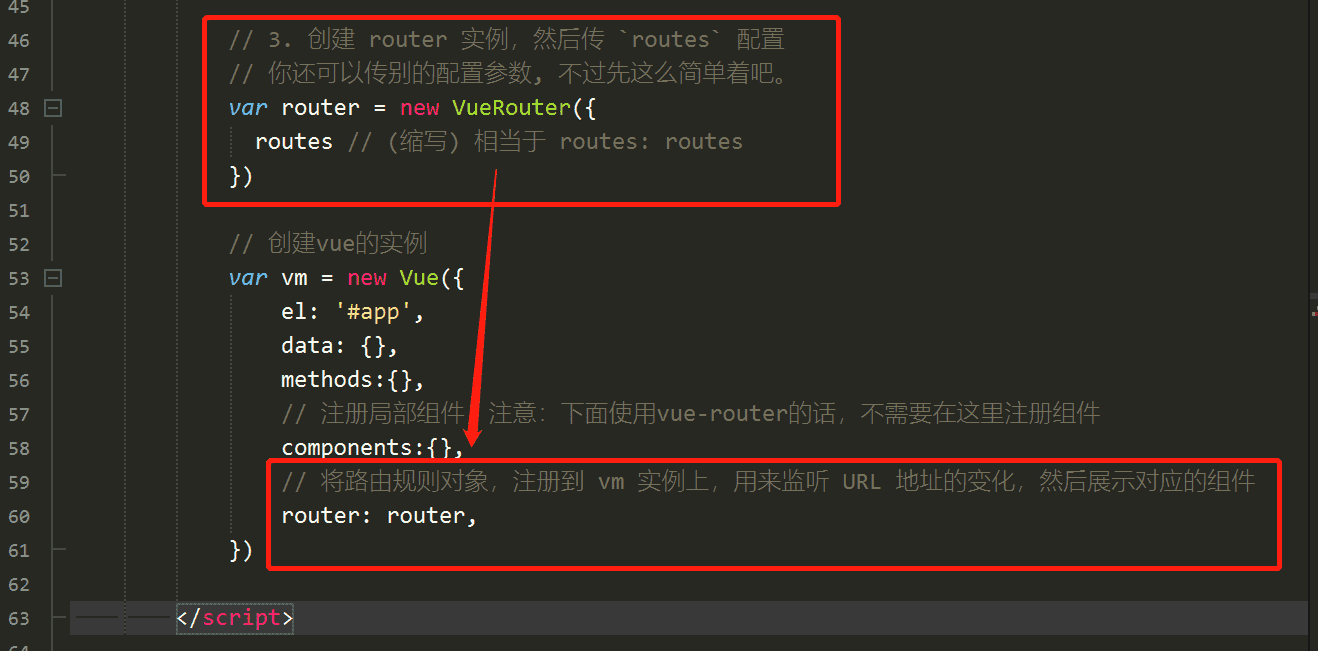
<script> // 1. 定义 (路由) 组件。// 可以从其他文件 import 进来// 创建登陆组件loginvar login = {template: "<h3>登陆组件</h3>",}// 创建注册组件registervar register = {template: "<h3>注册组件</h3>",}// 2. 定义路由// 每个路由应该映射一个组件。 其中"component" 可以是// 通过 Vue.extend() 创建的组件构造器,// 或者,只是一个组件配置对象。var routes = [{ path: '/login', component: login },{ path: '/register', component: register }]// 3. 创建 router 实例,然后传 `routes` 配置// 你还可以传别的配置参数, 不过先这么简单着吧。var router = new VueRouter({routes // (缩写) 相当于 routes: routes})// 创建vue的实例var vm = new Vue({el: '#app',data: {},methods:{}, // 注册局部组件,注意:下面使用vue-router的话,不需要在这里注册组件components:{},// 将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,然后展示对应的组件router: router, })</script>到这里已经写好了路由组件的相关内容了,那么下面就来看看如何在app中使用。
5.在主组件app中使用router-view展示路由组件
<div id="app"><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div>那么上面写了这个router-view的标签有什么作用呢?下面来设置#路由来看看效果。
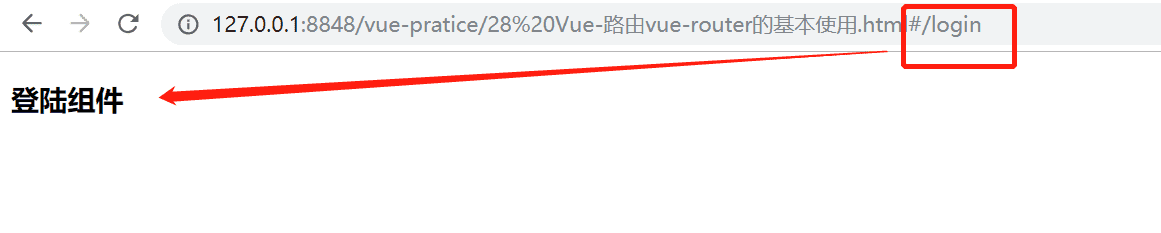
- 访问
#/login

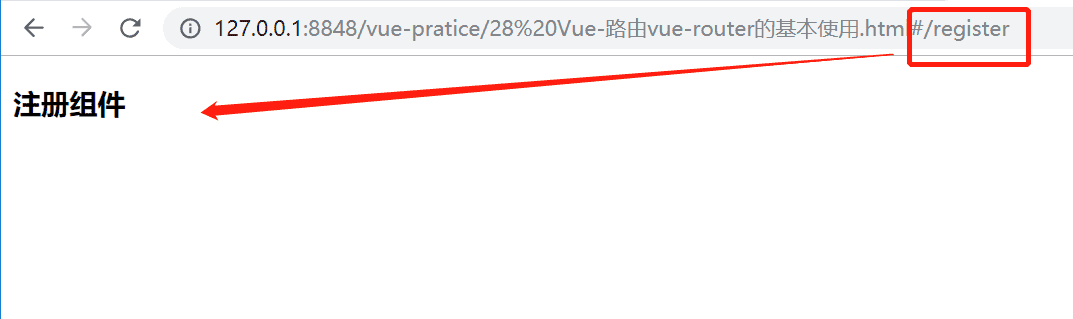
- 访问
#/register

好了,写到这里可以看到根据不同的哈希路由,就可以展示不同的组件内容。
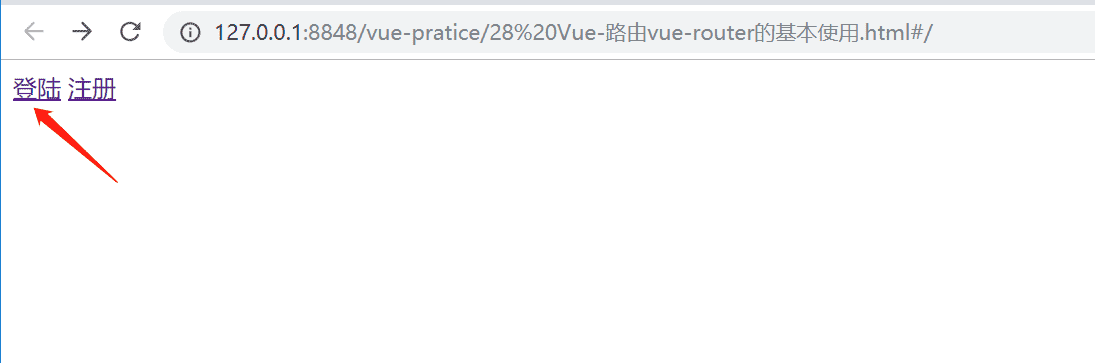
6.写两个a标签用来切换组件
上面是直接在浏览器上修改url地址的hash路径,下面写两个a标签来设置。

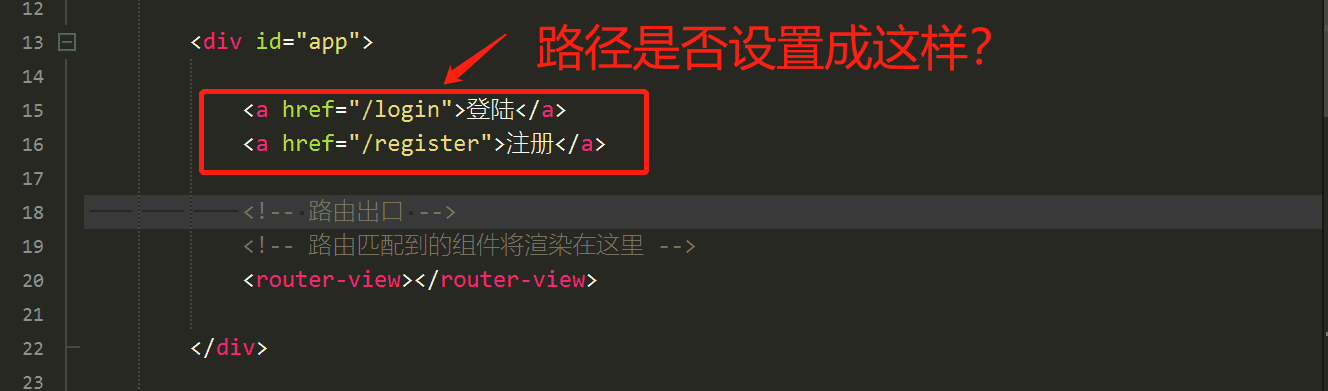
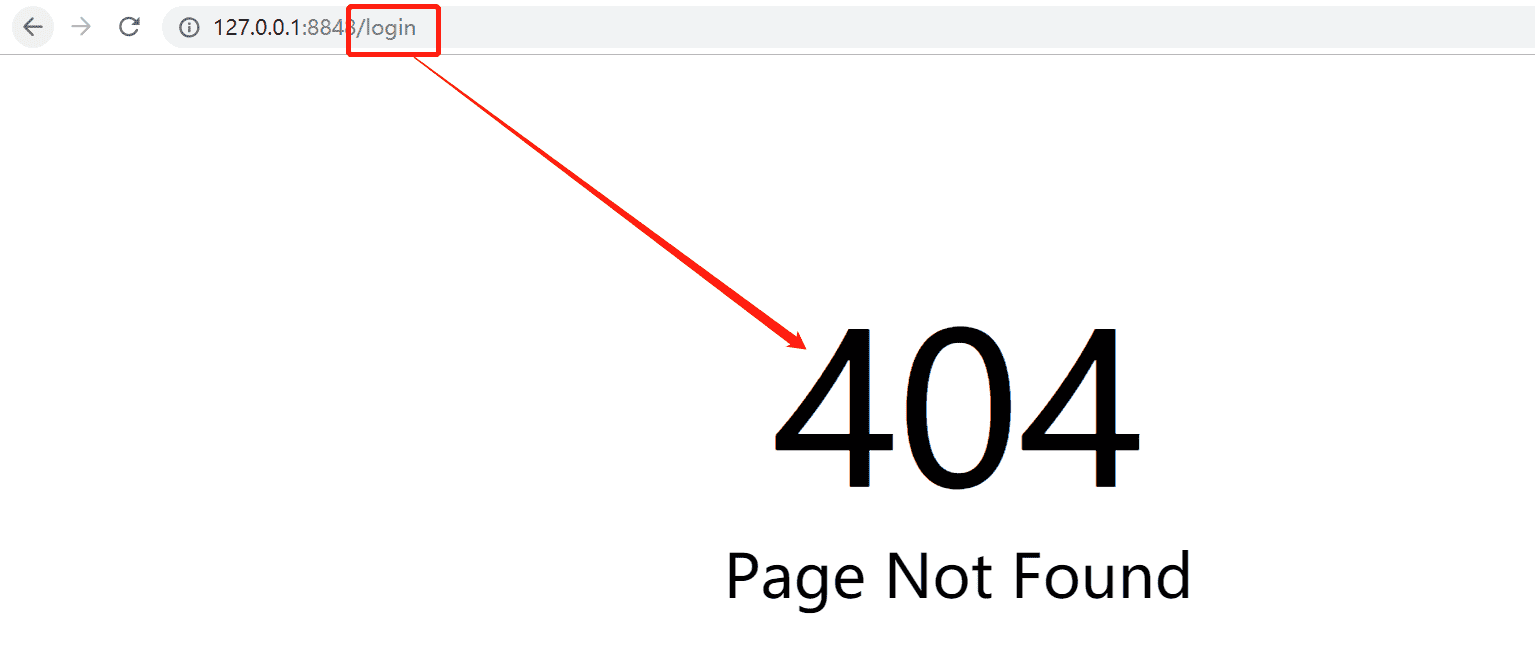
按照我们已经开发习惯,a标签的链接基本设置为/login 和 /register,那么下面打开浏览器看看,能否正常跳转组件,如下:


可以看到在a标签直接设置跳转/login是无法正常前端跳转的。因为/login没有带#是不能访问到的。
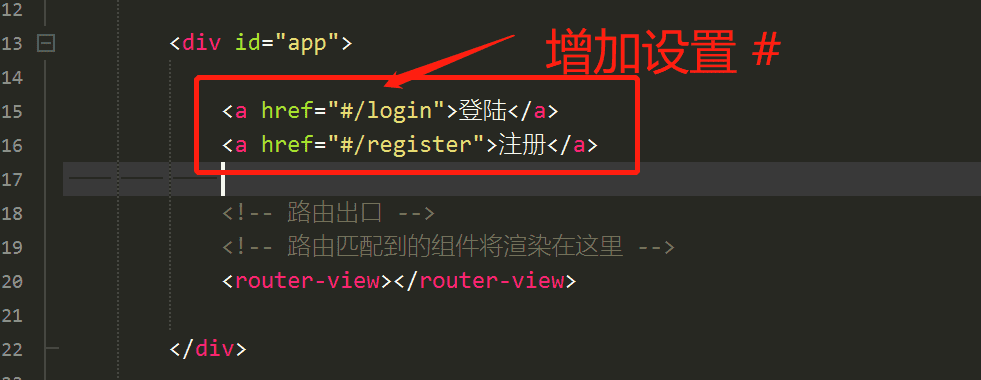
给两个请求路径增加#,如下:

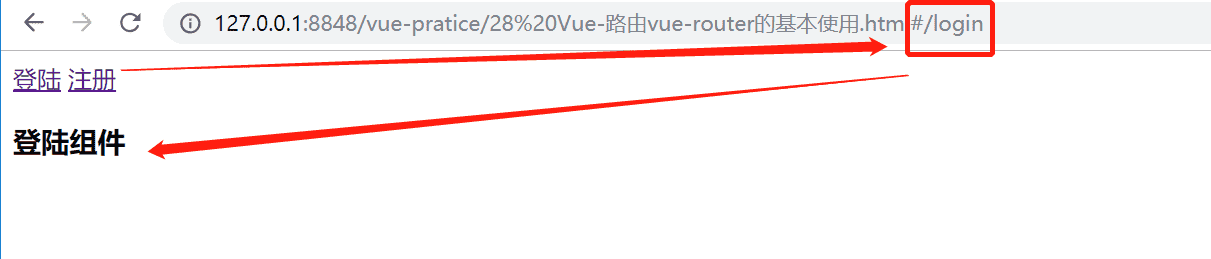
打开浏览器点击a标签,如下:


此时能够正常显示路由对应的组件了。但是,难道每次设置链接的时候都要写一个#号吗? 感觉挺麻烦的。有没有更好的写法呢?
当然有,下面来介绍一下router-link的使用。
router-link 的基本使用
为了不用像上面那些写a标签的跳转链接加上一个#号,vue框架提供了一个超链接标签router-link,怎么用?下面来看看。
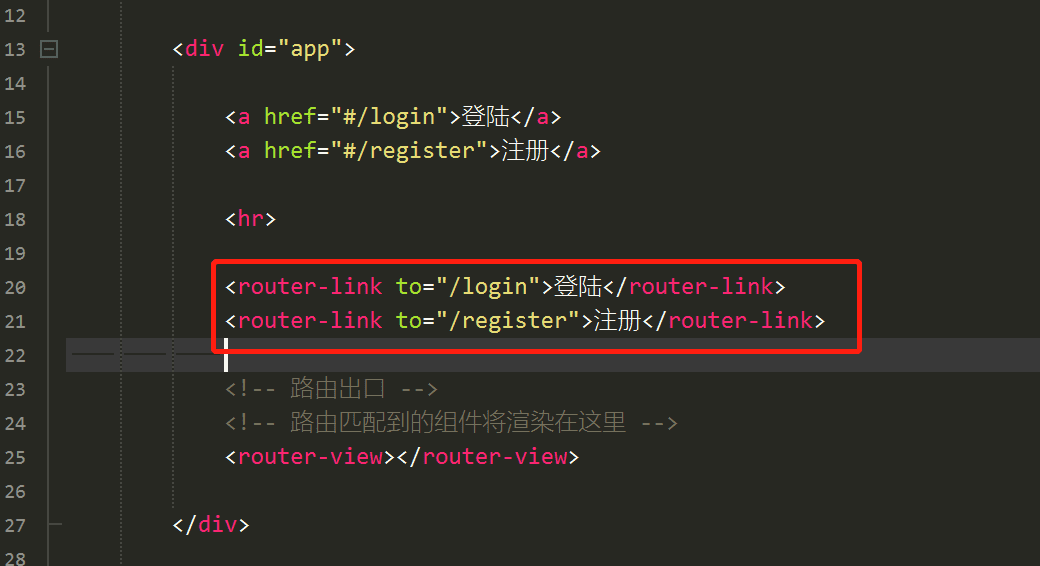
7.写两个router-link实现a标签的跳转功能

<div id="app"><a href="#/login">登陆</a><a href="#/register">注册</a><hr><router-link to="/login">登陆</router-link><router-link to="/register">注册</router-link><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view></div>可以看到router-link设置跳转的路径并不需要写一个#号在前面。
打开浏览器查看一下效果,如下:

可以从上面看到router-link默认会自动渲染为a标签,那么如果不想渲染为a标签,能否渲染为其他html标签呢?这个是可以的。
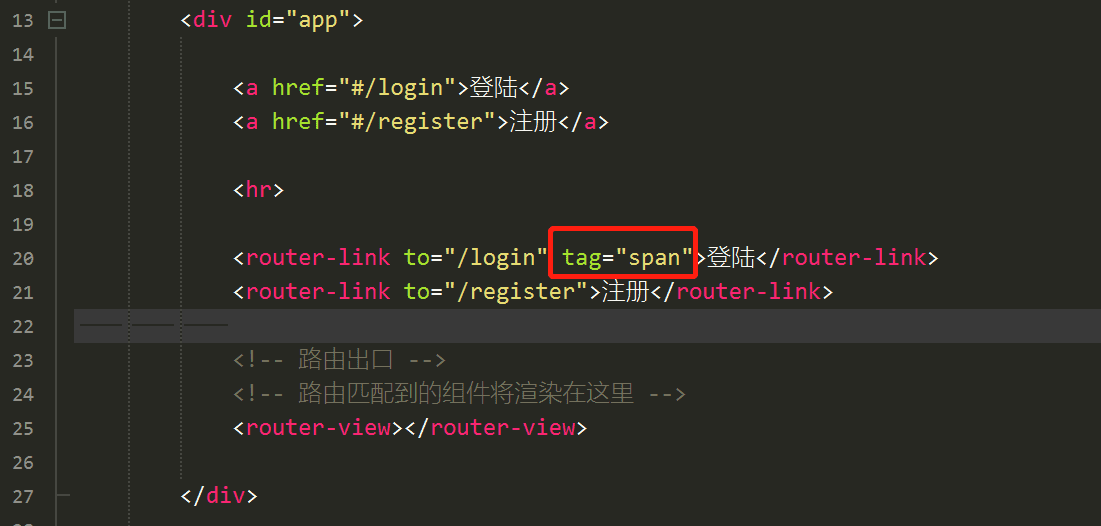
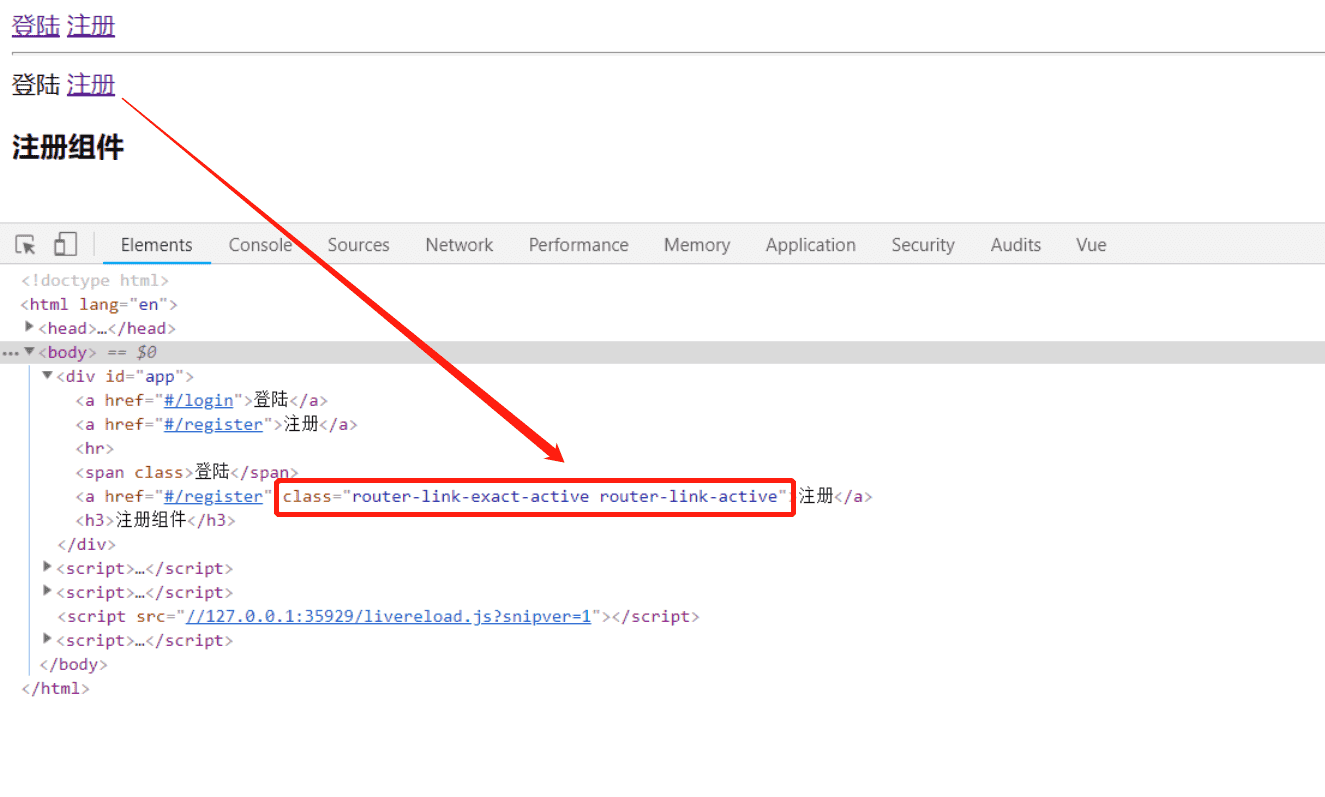
8.将router-link使用tag属性渲染为span标签

打开浏览器查看如下:

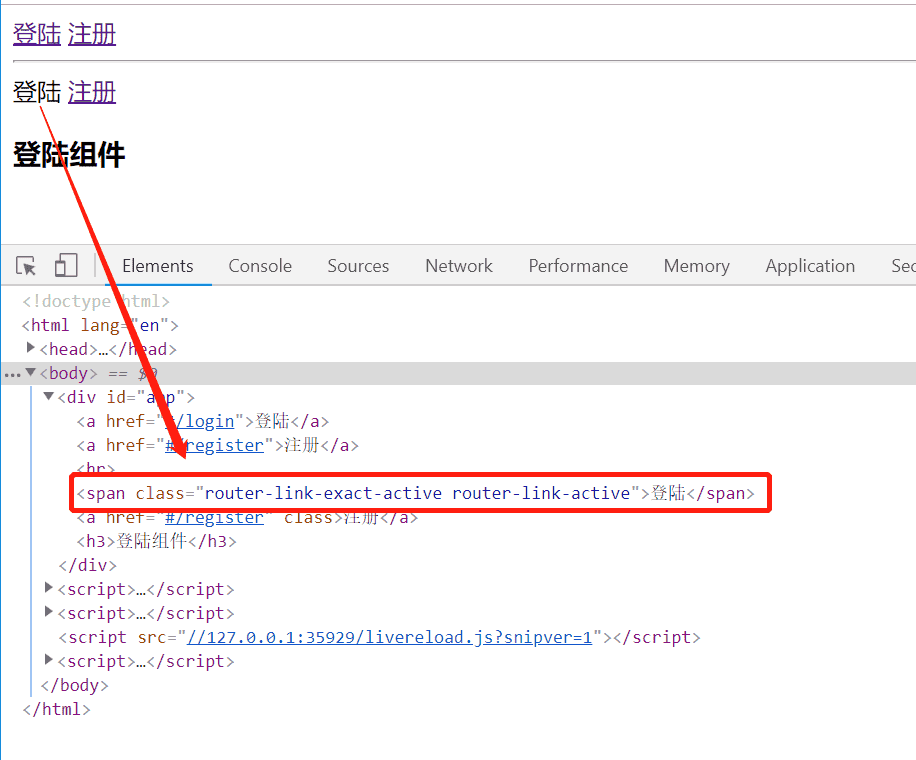
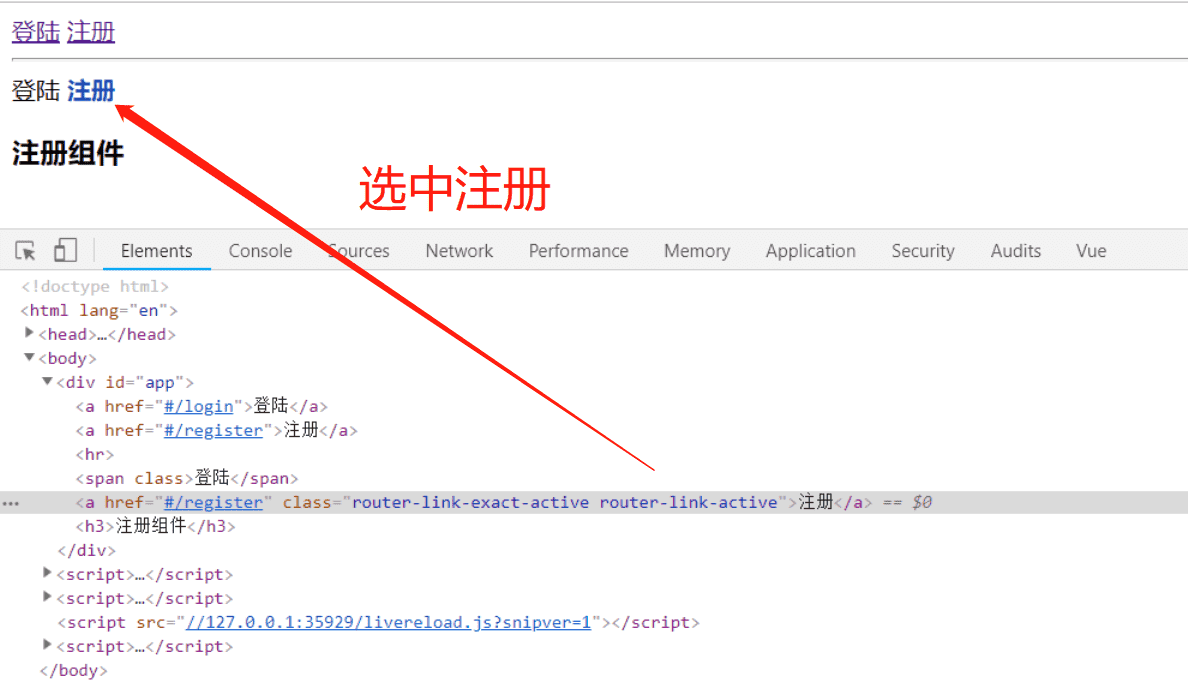
可以看到渲染为了一个span标签,那么能否点击切换组件呢?
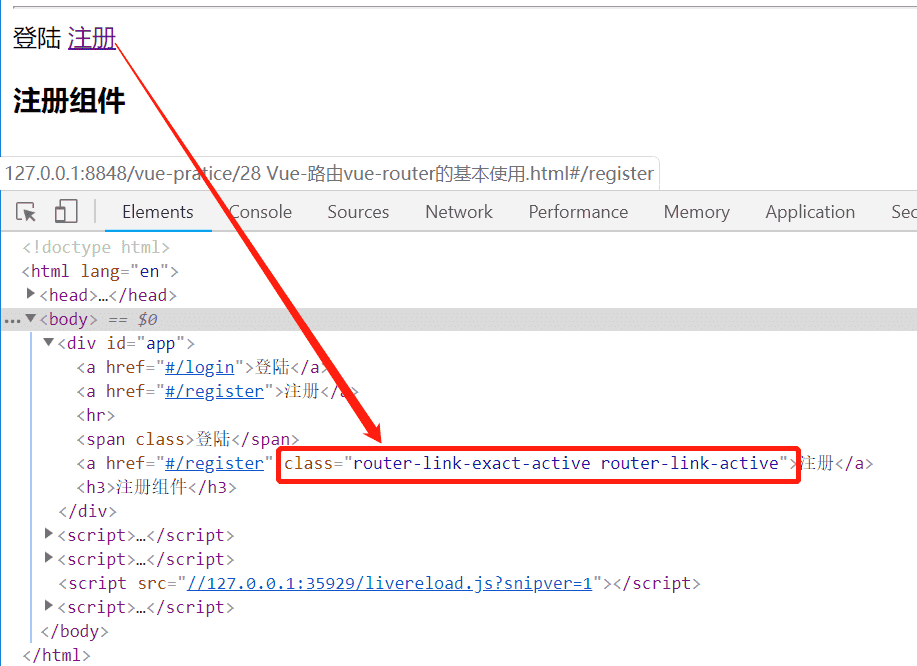
当点击注册,则会跳至对应的组件,并且自动设置选中的class类router-link-exact-active router-link-active,而这种类其实就是可以用来做一下选中的样式变化的,这里先不深入。

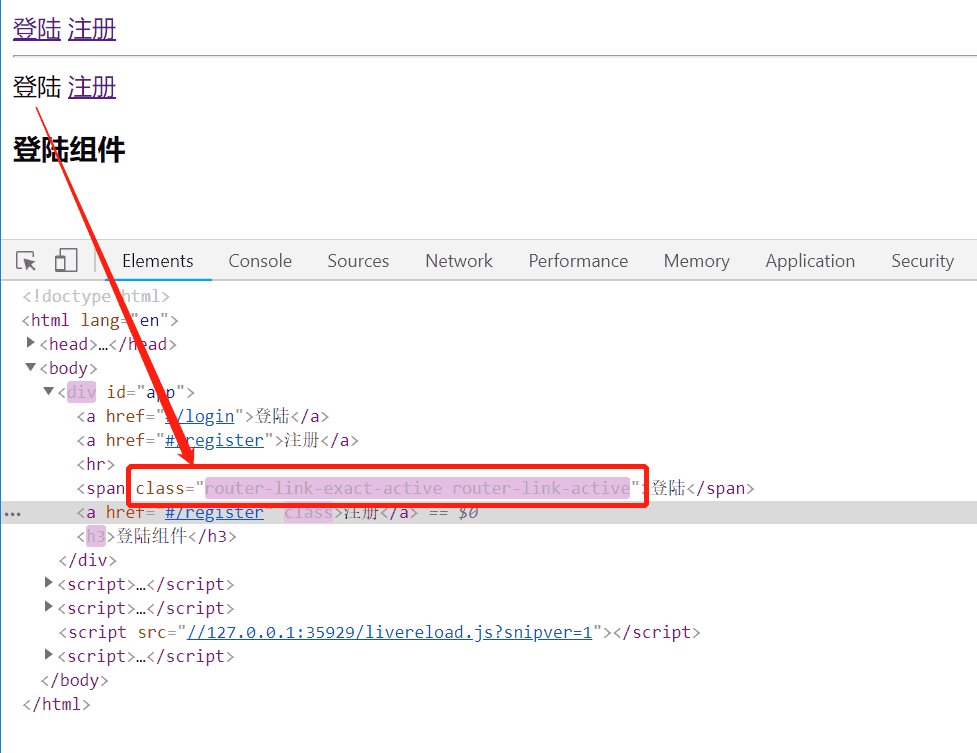
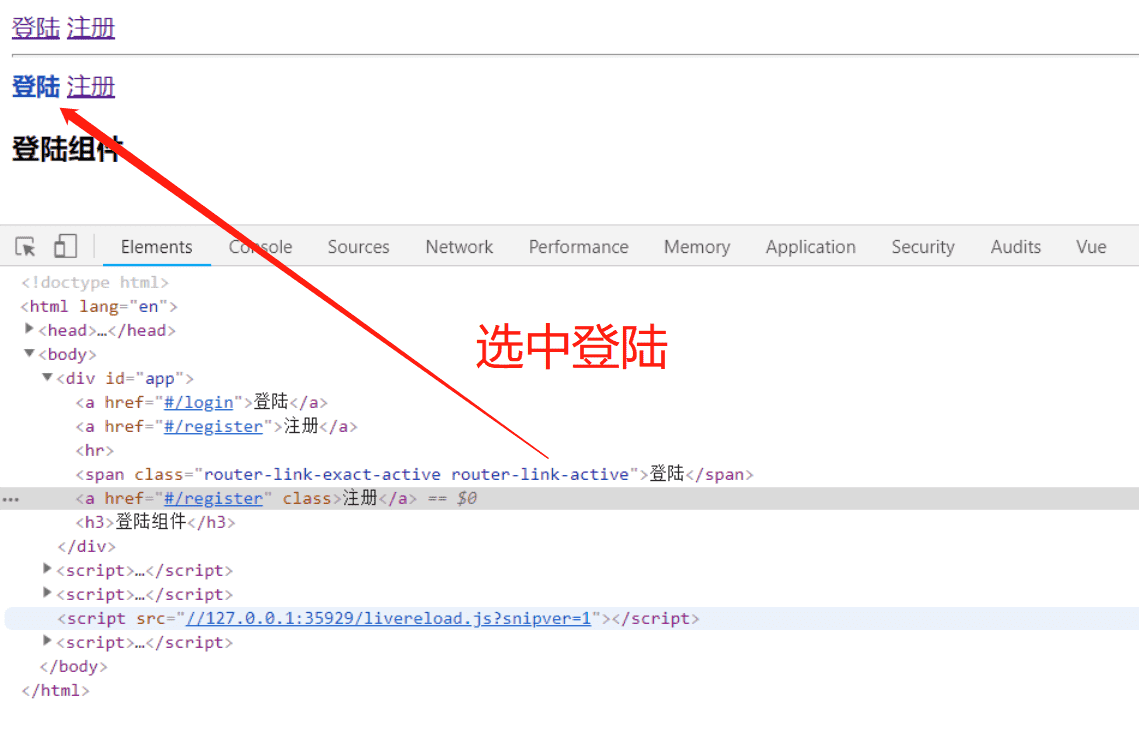
那么下面点击登陆这个span也是可以跳转组件的,如下:

说明router-link不管被渲染为什么html标签,都具有跳转页面的效果。
重定向rediect的使用
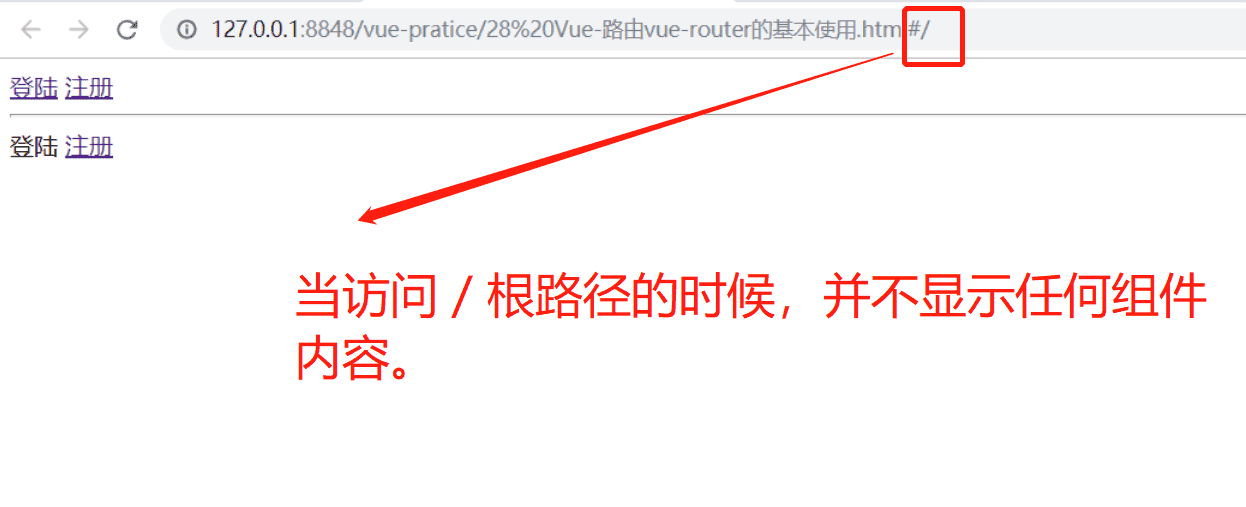
1.存在的根路径问题

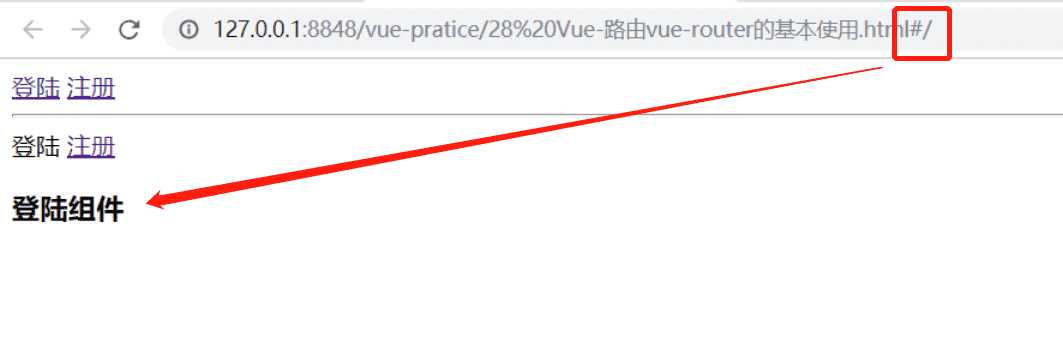
那么能不能让访问 #/ 路径的时候,直接访问登陆组件的内容呢?
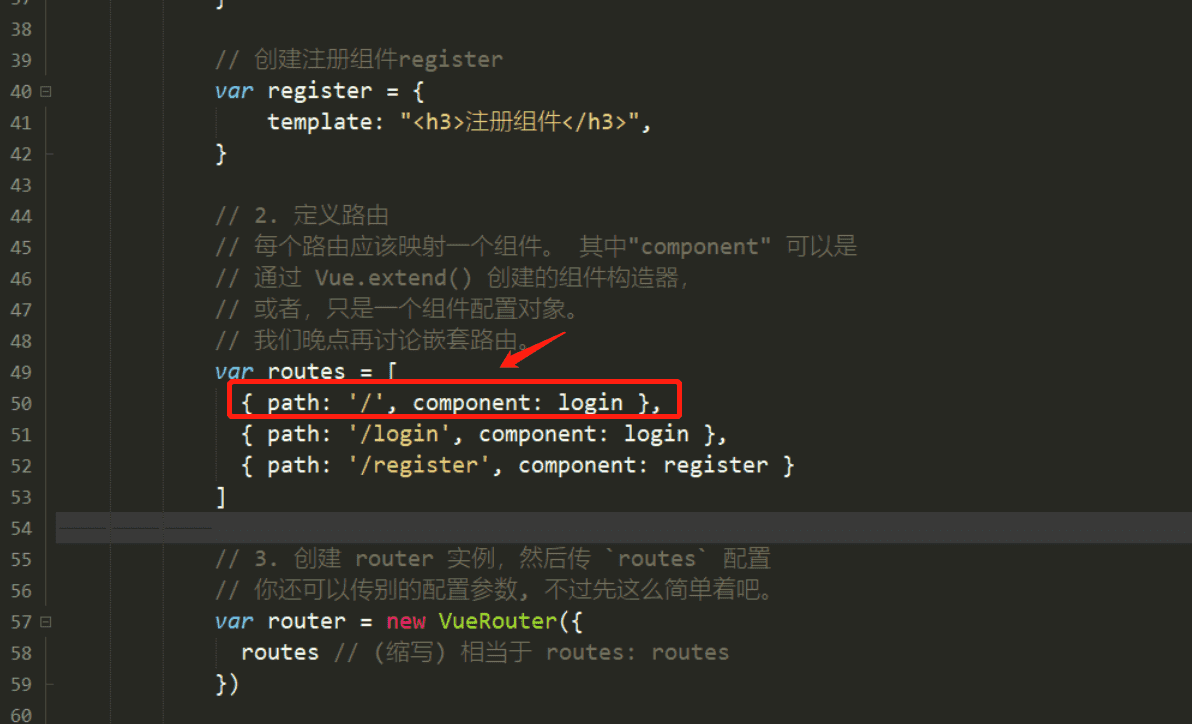
2.设置/路径显示登陆组件

这样通过设置两个path路径指向组件login, 那么则可以显示登陆组件的内容,如下:

这样写虽然可以显示登陆组件,但是两个路径去指向的话,感觉就不太好。那么此时就要使用路径重定向的功能了。
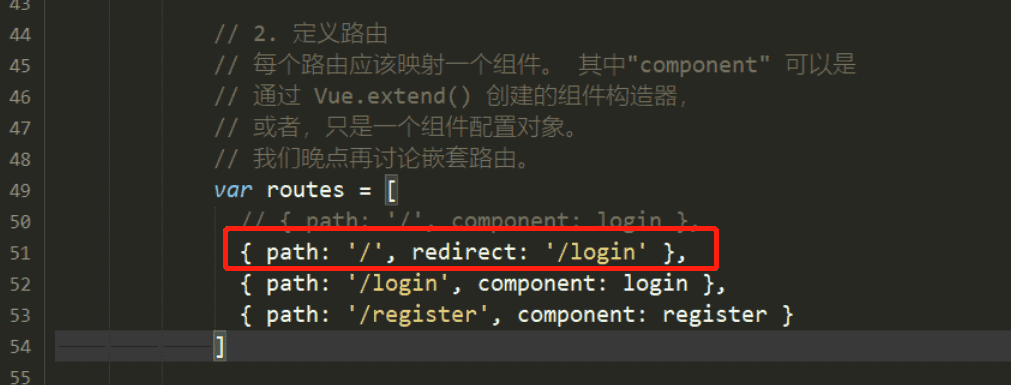
3.使用rediect设置重定向

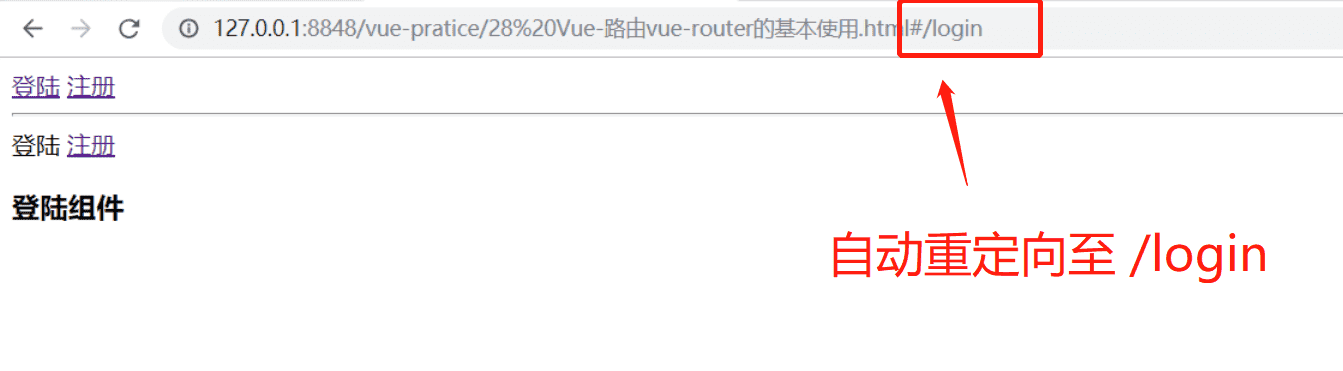
{ path: '/', redirect: '/login' },浏览器当访问/路径的时候,自动跳至/login,如下:

当按下回车,访问路径,如下:

router-link设置高亮显示
在日常的菜单中,一般都会对选中的菜单设置高亮的效果,表示已经选中了这个菜单,那么在router-link中该如何设置这个效果呢?
首先来看看router-link选中之后,会有什么东西?

可以看到,当被点击选中过,就会自动设置一个class为router-link-exact-active router-link-active, 那么就可以通过这设置的类来写样式,用来体现高亮的效果。
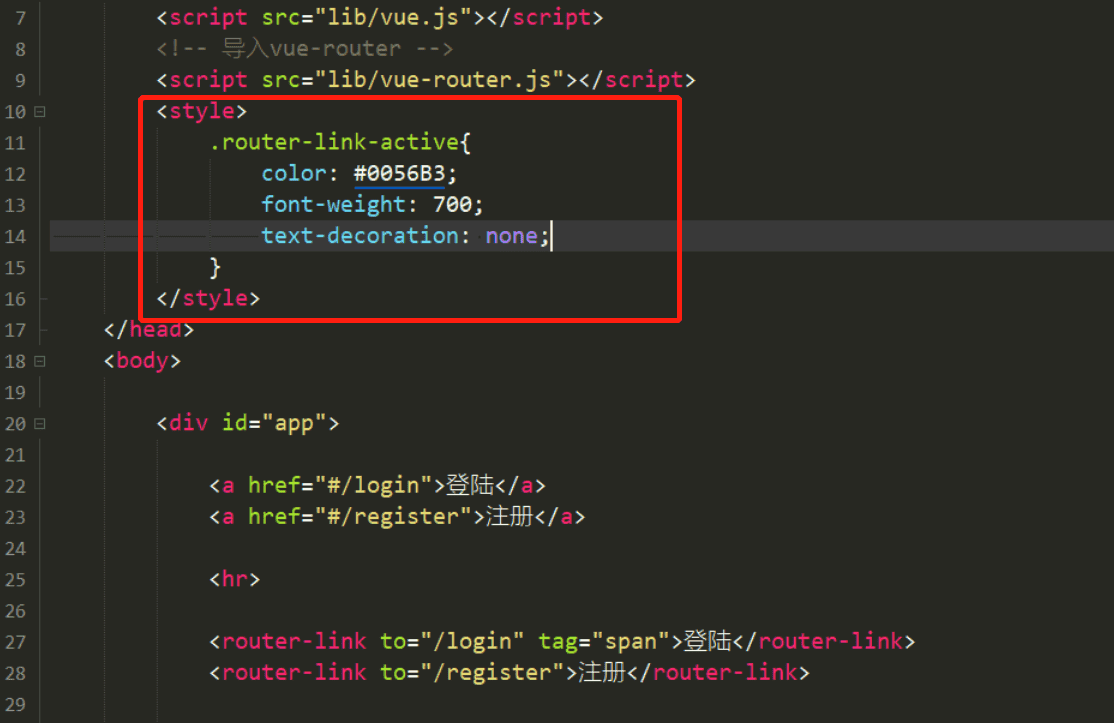
1.给router-link-active类设置选中的样式

<style>.router-link-active{color: #0056B3;font-weight: 700;text-decoration: none;}</style>在浏览器显示如下:


可以从上面看到,通过设置router-link-active类样式,达到选中效果的变化,那么能不能自定义一个类名呢?
当然是可以的,默认情况下就是router-link-active,下面来看看如何自定义。
2.查看选中active-class的定义
访问官网查看:https://router.vuejs.org/zh/api/#tag
active-class
类型:
string-
默认值:
"router-link-active"设置链接激活时使用的 CSS 类名。默认值可以通过路由的构造选项
linkActiveClass来全局配置。
3.自定义选中的class类
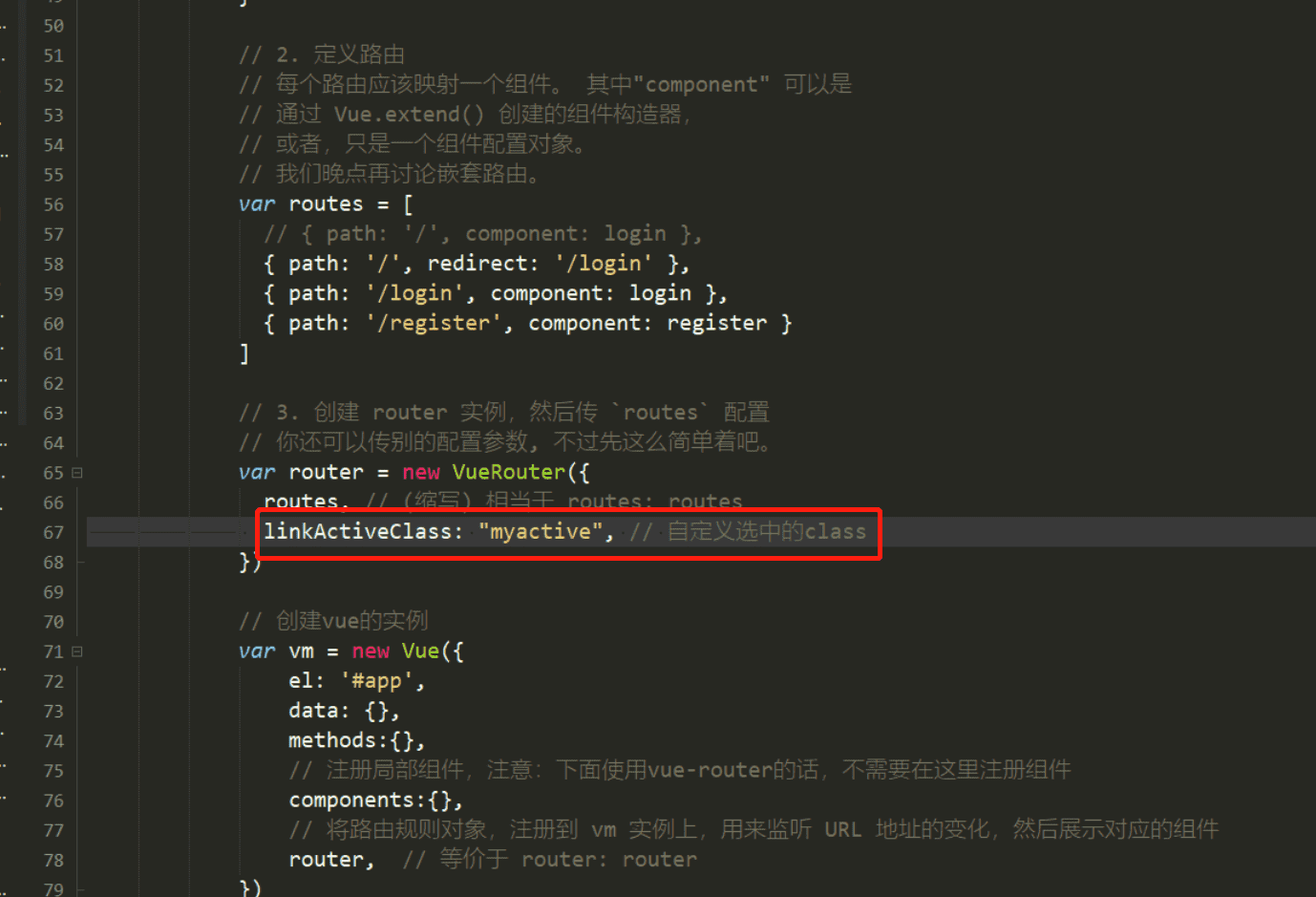
从上面的定义看出了可以通过路由的构造选项linkActiveClass来进行配置,如下:

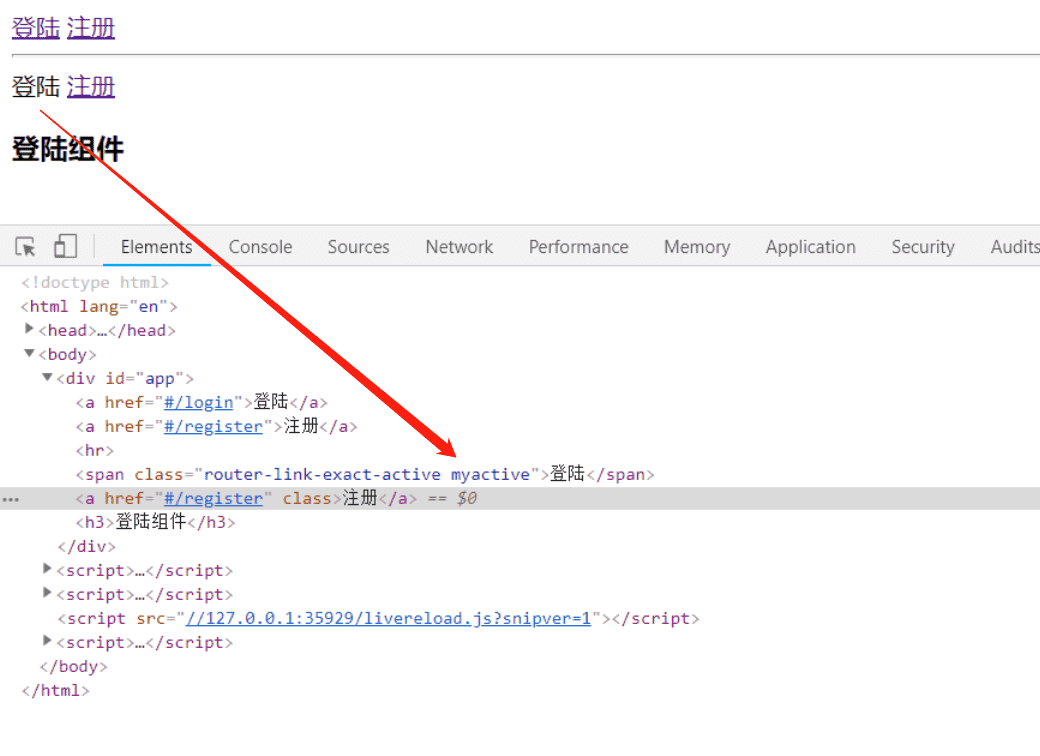
// 3. 创建 router 实例,然后传 `routes` 配置// 你还可以传别的配置参数, 不过先这么简单着吧。var router = new VueRouter({routes, // (缩写) 相当于 routes: routeslinkActiveClass: "myactive", // 自定义选中的class})在上面设置好了选中的自定义class为myactive,打开浏览器确认如下:

可以看到显示为 myactive
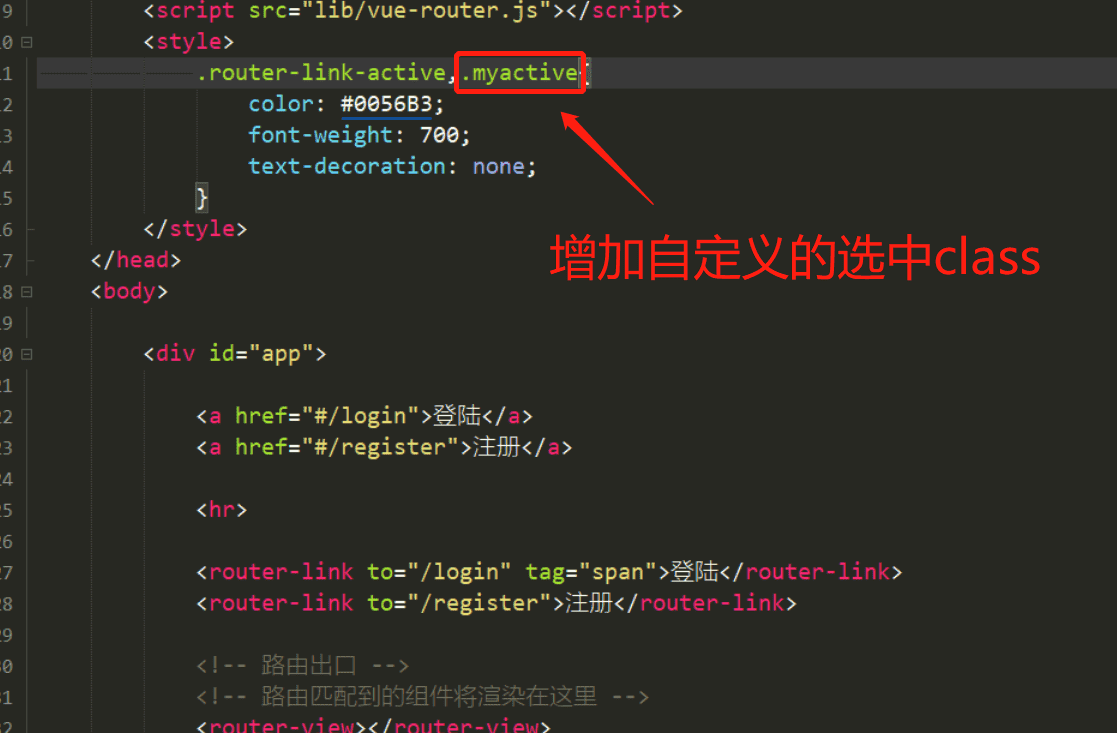
4.设置自定义的class类样式效果

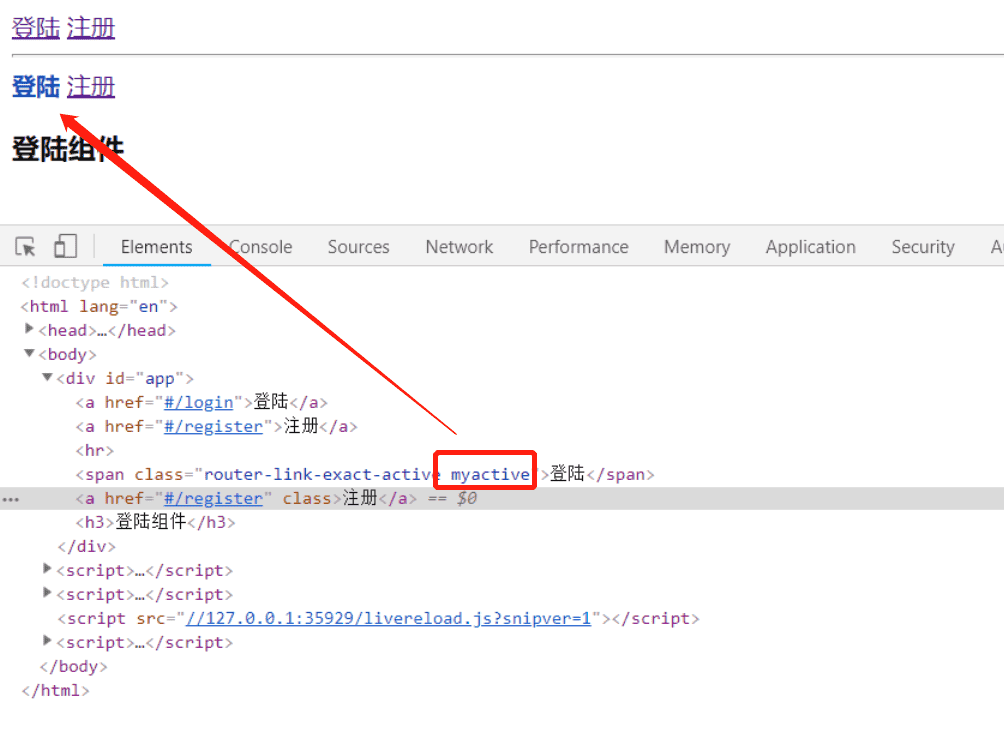
浏览器显示效果如下:

可以看到已经达到自定义class的选中样式效果了。
为路由切换增加动画效果
上面已经写好了路由的基本使用,那么现在再来一个动画效果。
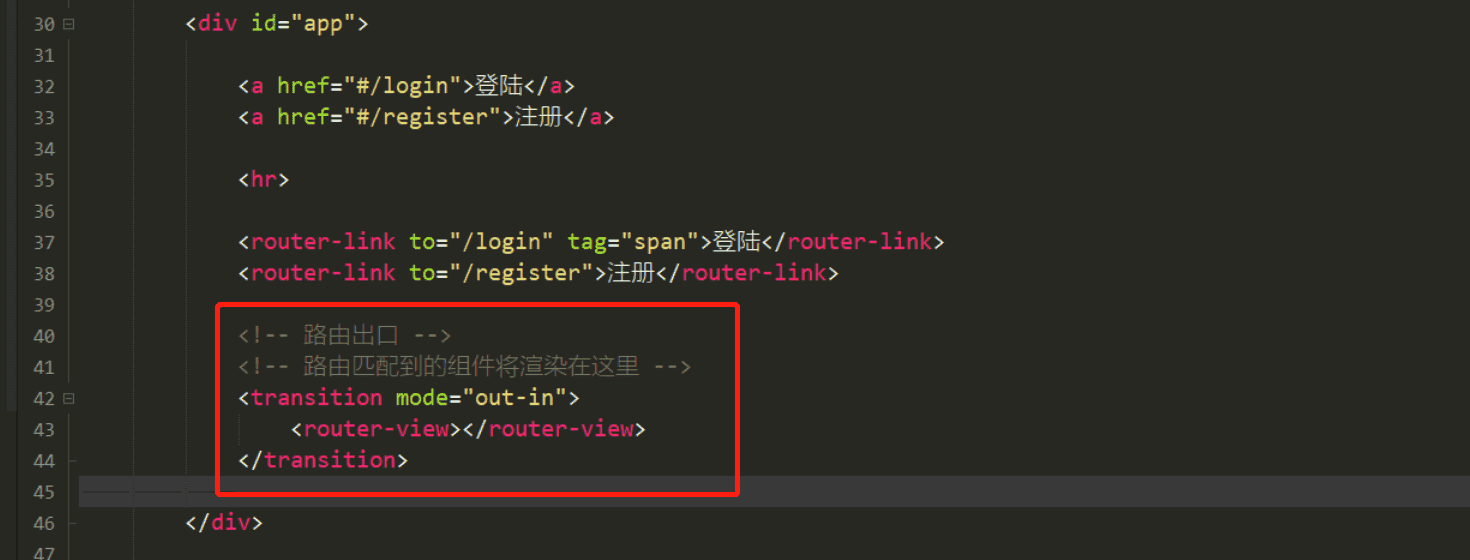
1.使用transition包括router-view,并且设置动画的mode为out-in

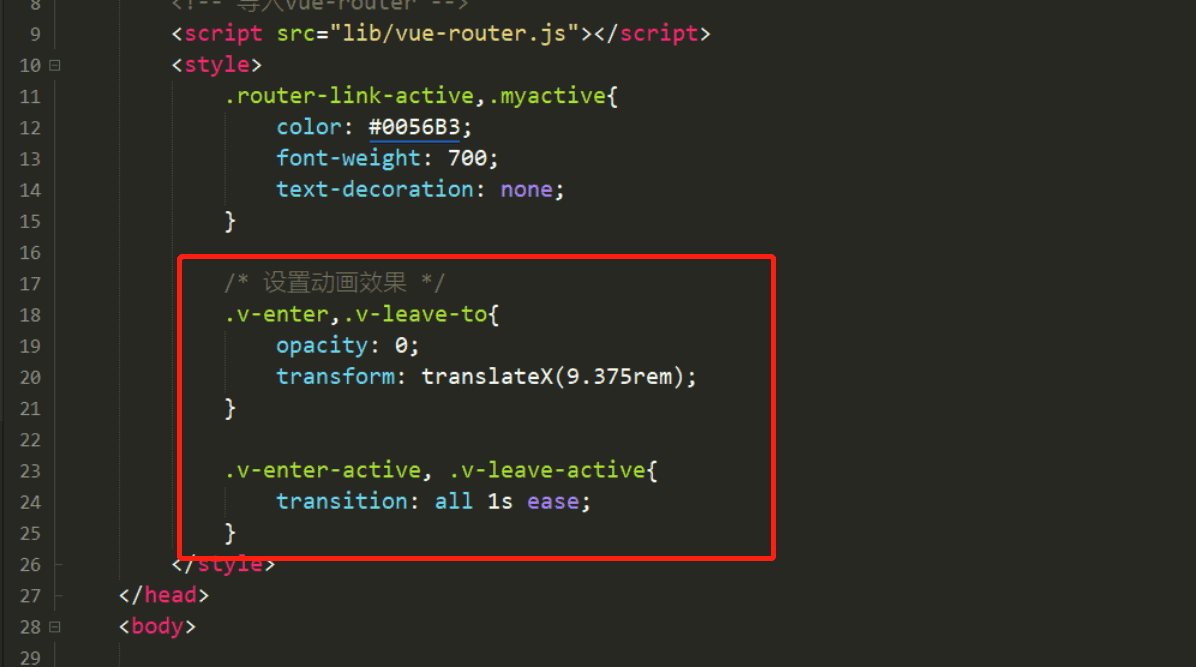
2.设置动画的样式

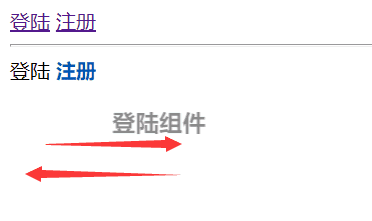
3.浏览器显示的效果

可以看到组件先out,后in的效果。
完成的实例代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Title</title><!-- 导入vue.js库 --><script src="lib/vue.js"></script><!-- 导入vue-router --><script src="lib/vue-router.js"></script><style>.router-link-active,.myactive{color: #0056B3;font-weight: 700;text-decoration: none;}/* 设置动画效果 */.v-enter,.v-leave-to{opacity: 0;transform: translateX(9.375rem);}.v-enter-active, .v-leave-active{transition: all 1s ease;}</style></head><body><div id="app"><a href="#/login">登陆</a><a href="#/register">注册</a><hr><router-link to="/login" tag="span">登陆</router-link><router-link to="/register">注册</router-link><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><transition mode="out-in"><router-view></router-view></transition></div><script> // 1. 定义 (路由) 组件。// 可以从其他文件 import 进来// 创建登陆组件loginvar login = {template: "<h3>登陆组件</h3>",}// 创建注册组件registervar register = {template: "<h3>注册组件</h3>",}// 2. 定义路由// 每个路由应该映射一个组件。 其中"component" 可以是// 通过 Vue.extend() 创建的组件构造器,// 或者,只是一个组件配置对象。// 我们晚点再讨论嵌套路由。var routes = [// { path: '/', component: login },{ path: '/', redirect: '/login' },{ path: '/login', component: login },{ path: '/register', component: register }]// 3. 创建 router 实例,然后传 `routes` 配置// 你还可以传别的配置参数, 不过先这么简单着吧。var router = new VueRouter({routes, // (缩写) 相当于 routes: routeslinkActiveClass: "myactive", // 自定义选中的class})// 创建vue的实例var vm = new Vue({el: '#app',data: {},methods:{}, // 注册局部组件,注意:下面使用vue-router的话,不需要在这里注册组件components:{},// 将路由规则对象,注册到 vm 实例上,用来监听 URL 地址的变化,然后展示对应的组件router, // 等价于 router: router})</script></body>
</html>更多精彩原创Devops文章,快来关注我的公众号:【Devops社群】 吧:


这篇关于45. Vue路由vue-router的基本使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






