本文主要是介绍解决Vue3+Ts打包项目时会生成很多的map文件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
正常打包会生成.js和.map文件

怎么去解决它呢?
正常来说我们会在vite.config.ts配置我们的项目打包方式,如下:(我这里的target:es2022是为了支持模块中顶层await的使用)
// Vite 配置文件
export default {build: {// 指定构建输出目录outDir: "dist",// 使用 "terser" 作为代码压缩工具,适合生产环境minify: "terser",// 设定 Chunk 大小警告阈值,超过此大小会有警告chunkSizeWarningLimit: 1500,// 目标 JavaScript 版本target: "es2022",// Rollup 输出配置rollupOptions: {output: {// 设置 Chunk 文件的输出命名规则chunkFileNames: "assets/js/[name]-[hash].js", // 设置入口文件的输出命名规则entryFileNames: "assets/js/[name]-[hash].js",// 设置静态资源文件的输出命名规则assetFileNames: "assets/[ext]/[name]-[hash].[ext]",// 手动拆分代码块,将特定模块分配到不同的 ChunkmanualChunks: {vue: ["vue", "vue-router"], // 将 "vue" 和 "vue-router" 模块分配到名为 "vue" 的 Chunkecharts: ["echarts"], // 将 "echarts" 模块分配到名为 "echarts" 的 Chunklodash: ["lodash"], // 将 "lodash" 模块分配到名为 "lodash" 的 ChunkElementPlus: ["element-plus"] // 将 "element-plus" 模块分配到名为 "ElementPlus" 的 Chunk}}},// terser 压缩选项配置terserOptions: {compress: {// 删除生产环境中的 console 语句drop_console: true,// 删除生产环境中的 debugger 语句drop_debugger: true}}}
};
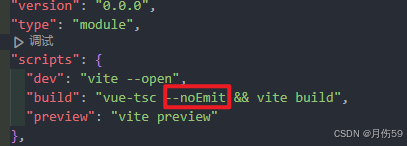
一般正常配置如上,打包的最后结果会放在dist文件夹里面,但是项目中会出现很多map文件,解决办法很简单,在package.json文件中添加--noEmit即可解决打包中出现的map文件

这篇关于解决Vue3+Ts打包项目时会生成很多的map文件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







