本文主要是介绍ps基础入门,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.基础
1.1新建文件
1.2创建指定形状
1.4移动工具
1.41移动画布中的任意元素
1.42移动画布
1.43修改画布大小
1.44修改图像大小
1.5框选工具
1.6矩形工具
1.7图层
1.71图层颜色修改
1.72图层创建组
1.8文本工具以及立体效果
1.9蒙版使用
2.0路径选择工具
2.1钢笔工具
2.2矢量图布尔运算未完结
2.3对齐方式
2.4参考线与距离测量
2.5渐变工具
2.6元素填充与描边
2.7吸管工具
2.7.1吸管工具吸取图片颜色
2.8剪切蒙版
2.9魔术橡皮擦+多边形套索工具实现指定区域透明处理
1.基础
1.1新建文件
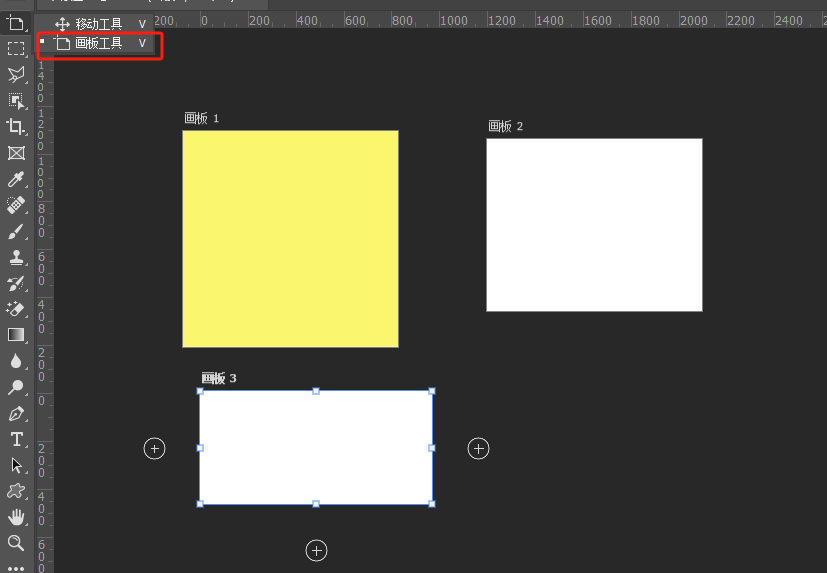
选择新建,支持自定义大小,单位一般选择像素,勾选画板作用,可以支持在一个文件中创建多个画板.如下图所示:

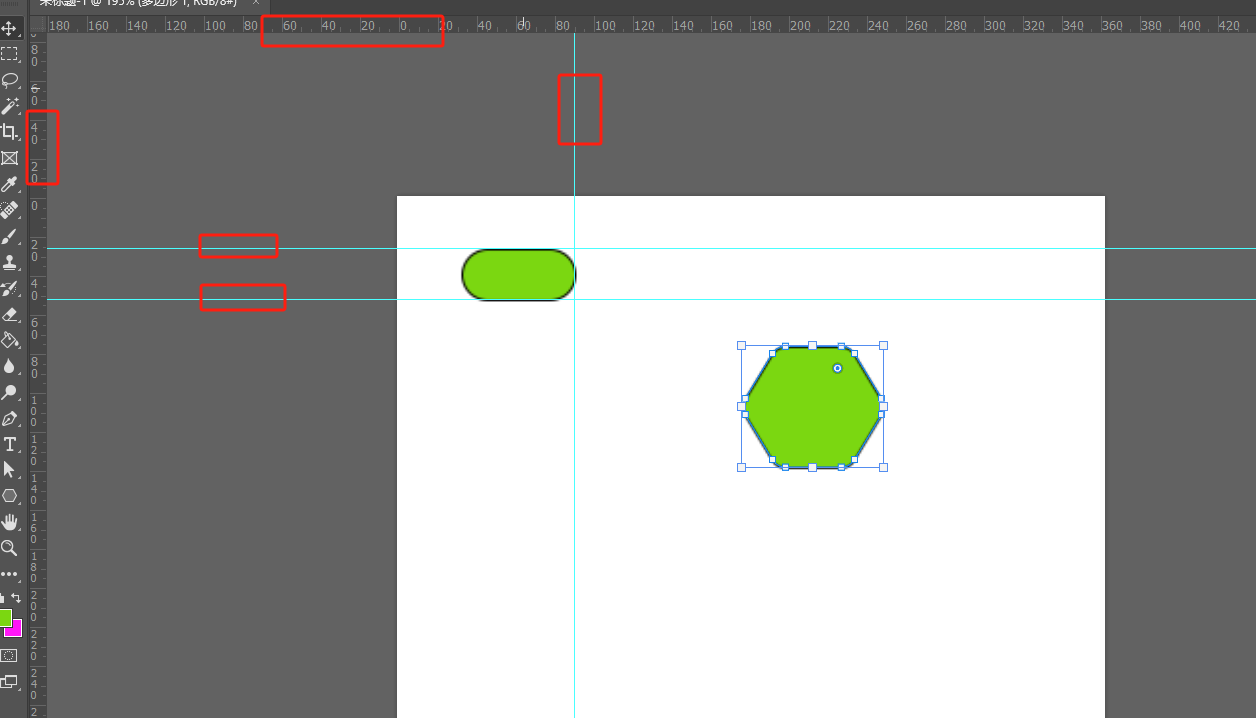
1.2创建指定形状

1.4移动工具
1.41移动画布中的任意元素

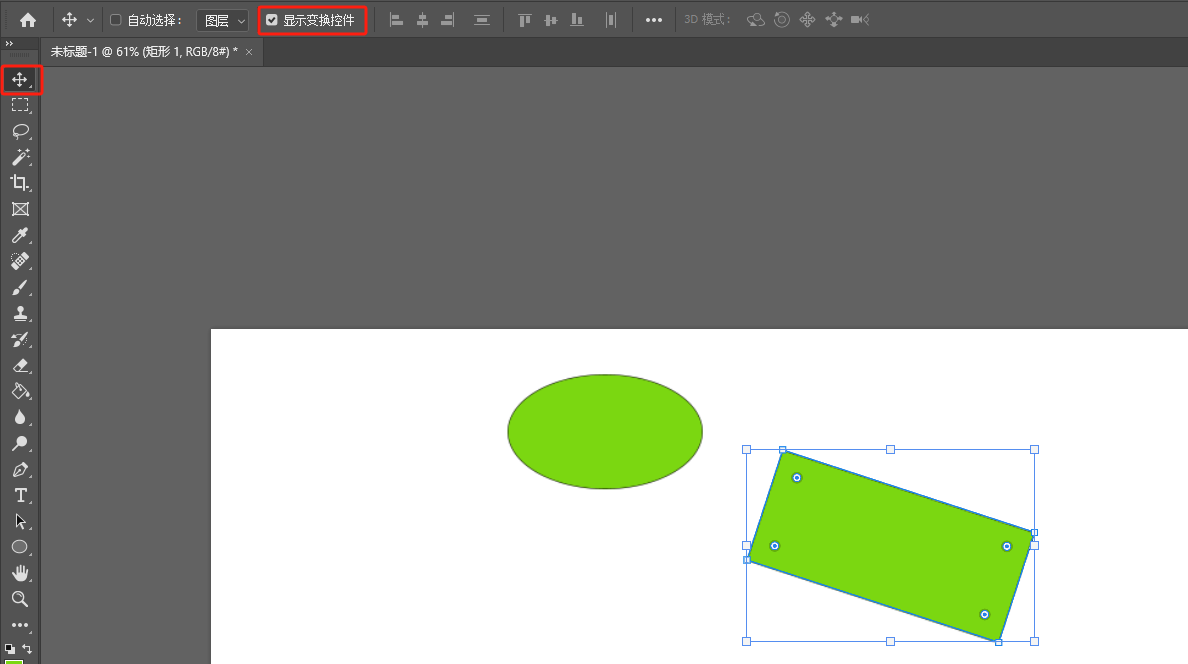
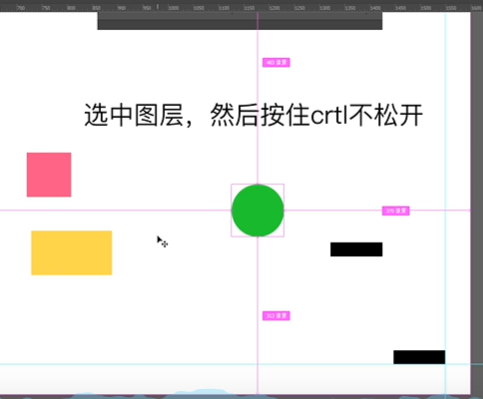
鼠标切换到移动工具(快捷键v)否则不会进入到移动模式,按住Ctrl然后点击要移动的元素,元素则会被选中.松开Ctrl可以拖动该元素到任意位置.
显示 变换控件的作用是显示当前选中的元素

有三种形状的鼠标:
鼠标放到选择元素内部变成箭头,可以随意拖动;
鼠标放到元素边上,会变成双向箭头,支持放大或是缩小;
鼠标放到元素外部,会变成弧形箭头,支持旋转;
1.42移动画布
移动方式同移动元素,切换到移动模式,Ctrl按住之后点击画布(主要不要点击元素否则只会选中元素)
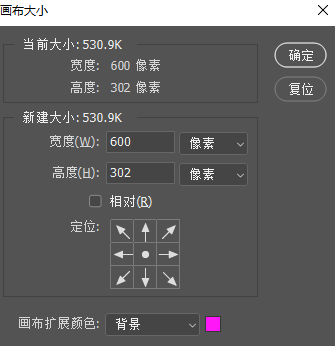
1.43修改画布大小
修改画布大小:Ctrl+alt+c

可以提供修改定位指定放大或缩小的位置
1.44修改图像大小
ctrl+alt+i

与修改画布大小区别在于修改后画布内的元素会等比例放大或缩小.画布修改大小操作中内部元素不会变化
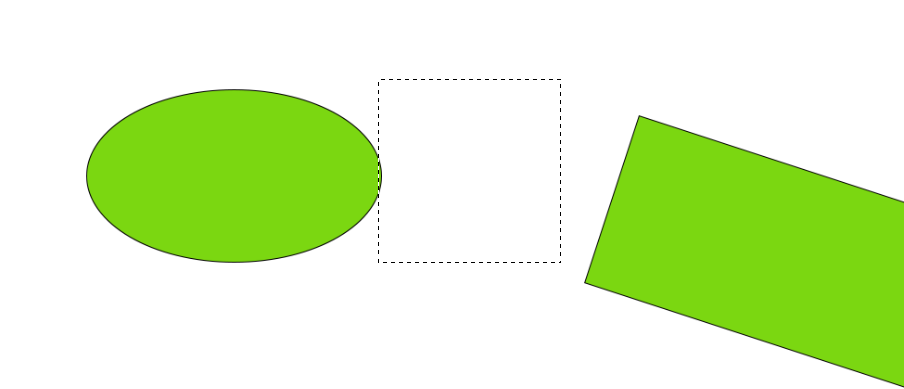
1.5框选工具
常用的是矩形框选和原型框选.
默认只支持一个框选,实现多个框选需要按住shift,鼠标放到框选里面可以实现多个框选工具同时移动.

在任意选框外部点击一下会取消显示所有的选框.
选框实现正方形或是正圆形
选择选框工具中的矩形或是椭圆形,按照shift之后无论如何拖拽,都是正圆或是正方形.注意如果按照shift在进行框选的只会显示多个框选,不会对第一个以外的元素实现正圆或是正方形效果.

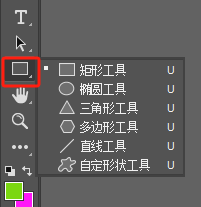
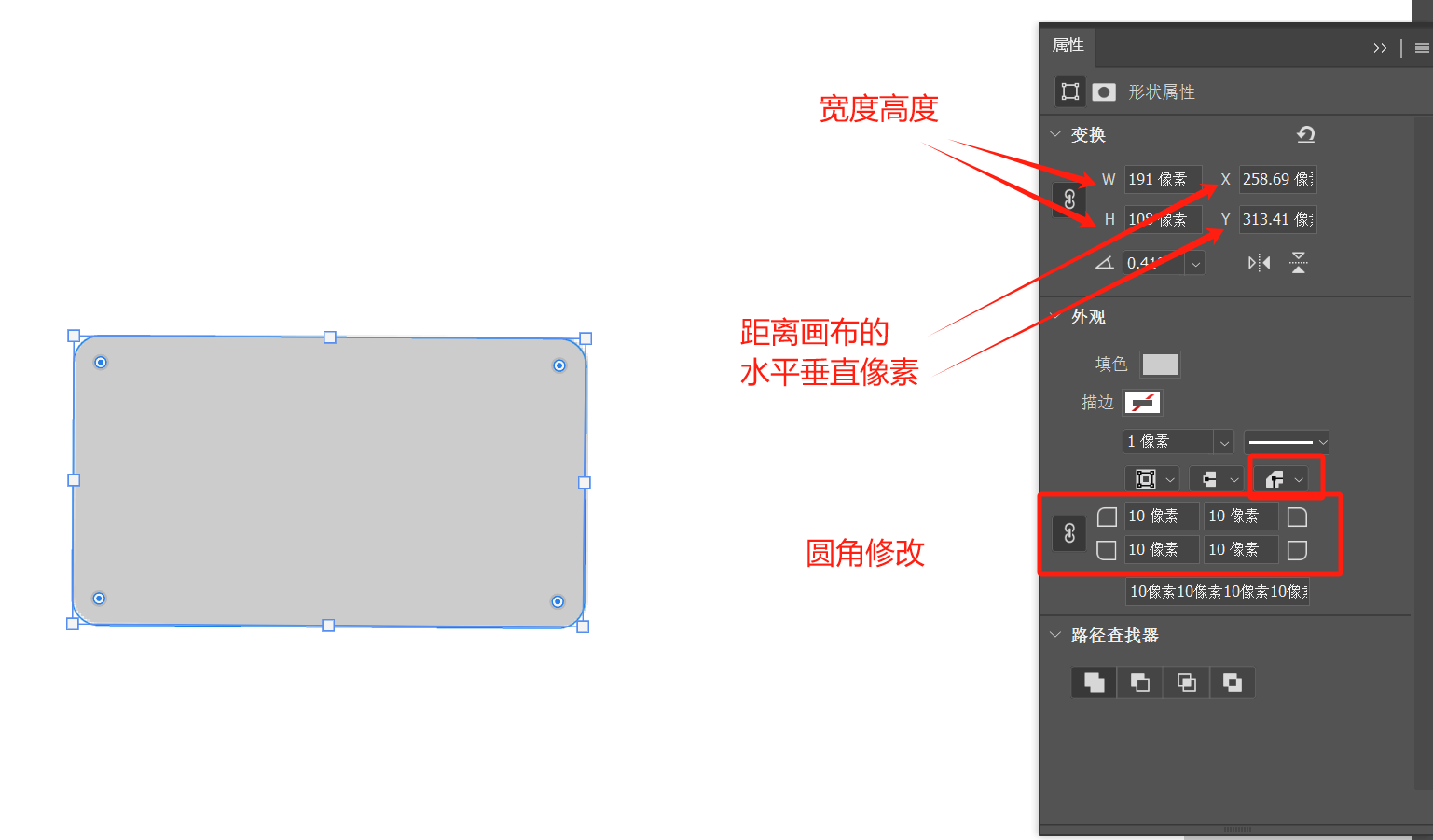
1.6矩形工具
矩形工具常用设置如下:

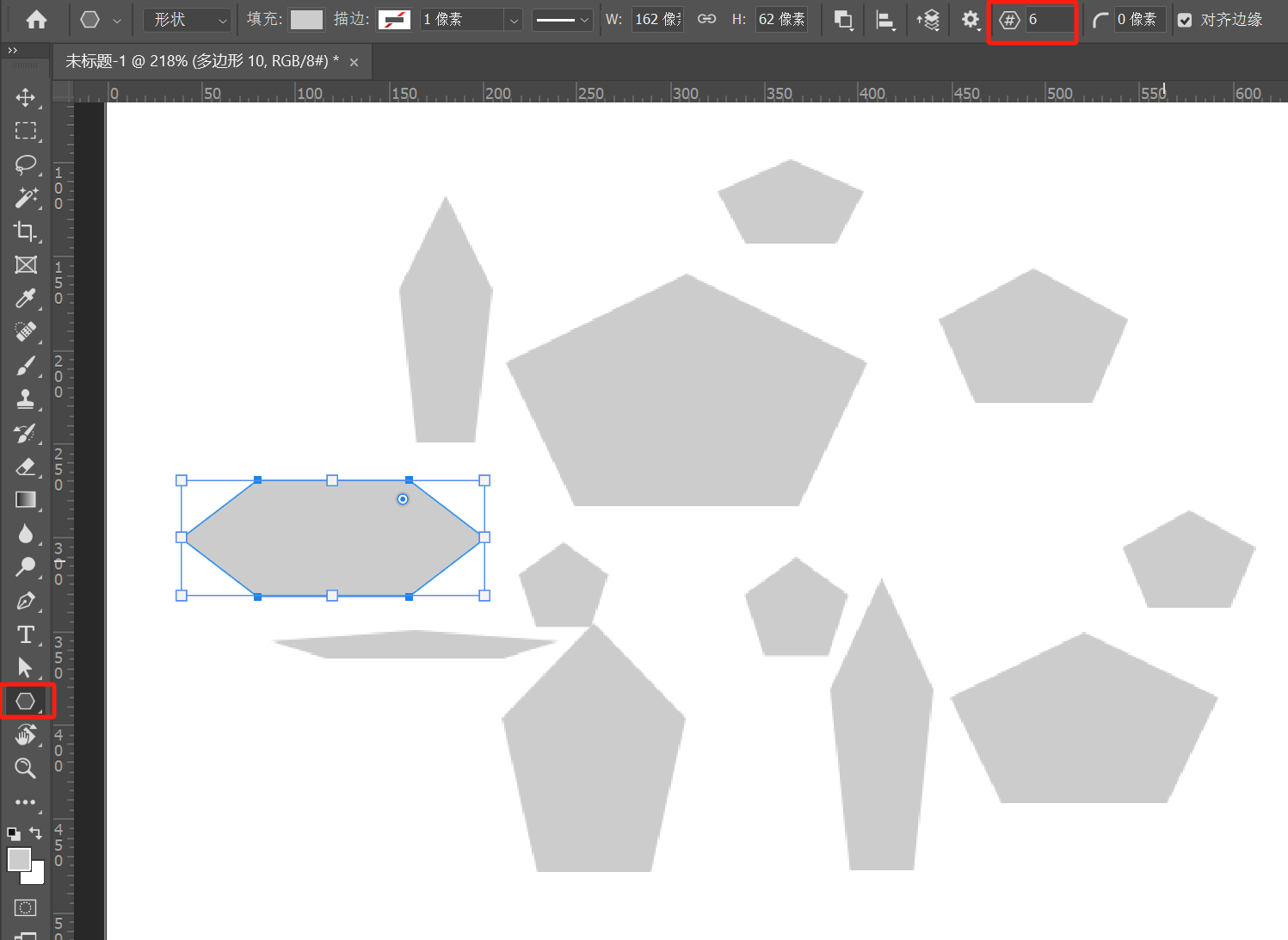
多边形创建,可以指定是几边形

删除多个元素方法
选择框选工具,框选中要删除的元素,点击delete即可.或是从图层中按住shift从上到下选中全部删除,或是历史记录中查看要要删除的内容,点击删除即可.
复制矩形:选中状态图层下,按住ctrl+c.然后ctrl+v.
1.7图层
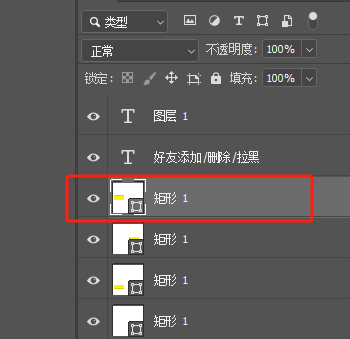
1.71图层颜色修改
使用矩形工具创建矩形修改颜色
方式一:图层修改
左键双击图层,显示调色板.

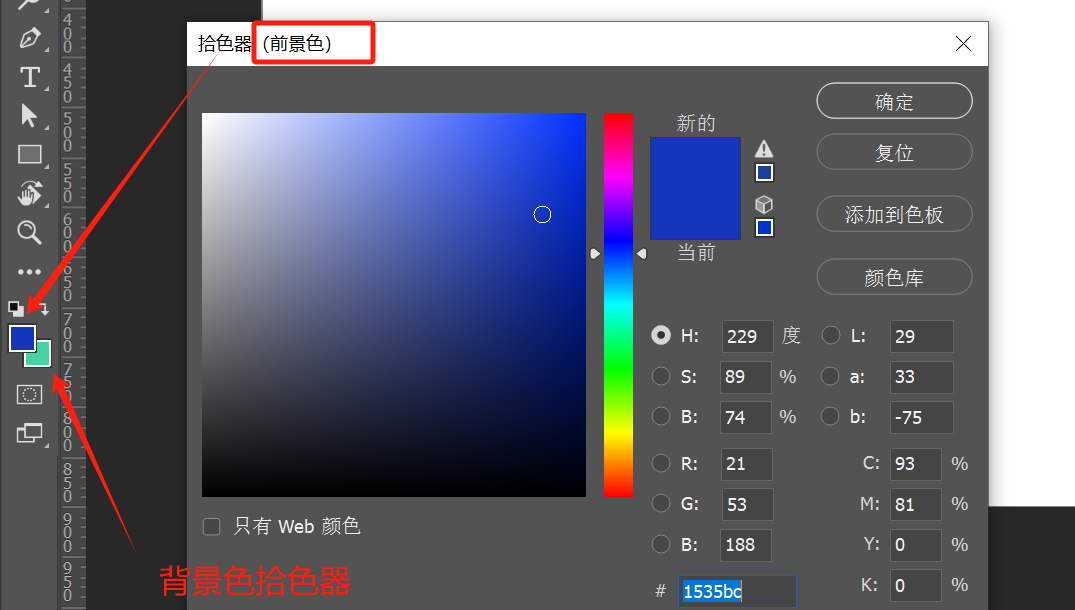
方式二:前景图和背景图修改颜色
选中要变更颜色的矩形,通过以下方式设置前景色或是背景色的颜色.

设置完成后将设置的颜色填充到前景(alt+delete)或是背景(ctrl+delete)
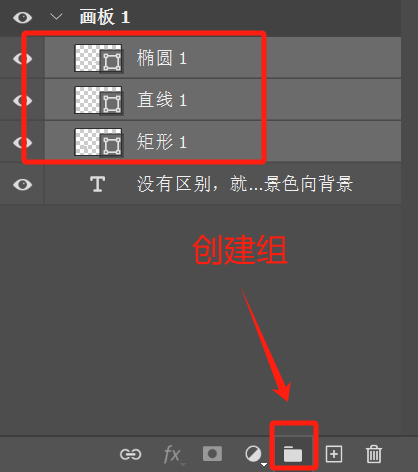
1.72图层创建组
选择指定图层,点击创建组。

删除组即可将组中的图层恢复。

1.8文本工具
选择文本工具之后可以进行文本录入,esc可以退出文本编辑,重新进入文本编辑可以双击文本区域.
复制文本内容方法:
按v进入移动模式,alt+鼠标选择文本区域,然后拖动可以进行复制.
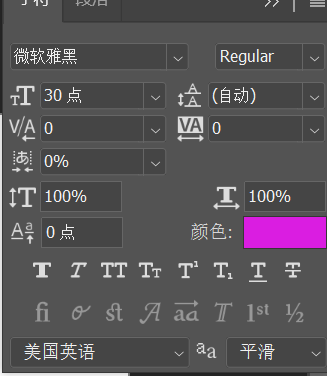
设置文本其他内容.点击窗口–字符,可以调出字符显示窗口

其中可以修改字体、颜色、粗体等属性。
其中修改大小可以选中字体,按住Ctrl,出现黄色框,可以移动或是拖动各个点拉大就可以修改字体大小.

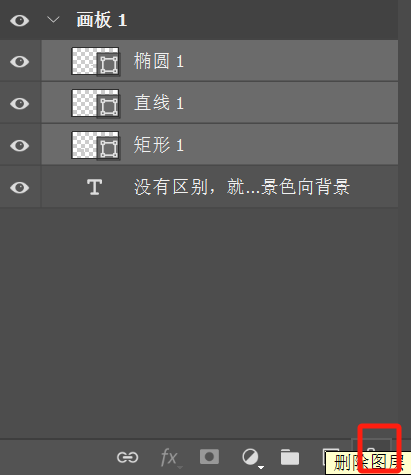
注意:操作时需要将在背景图层上操作,页面显示顺序是根据图层顺序显示,出现页面不显示问题一般是图层顺序过低导致 .
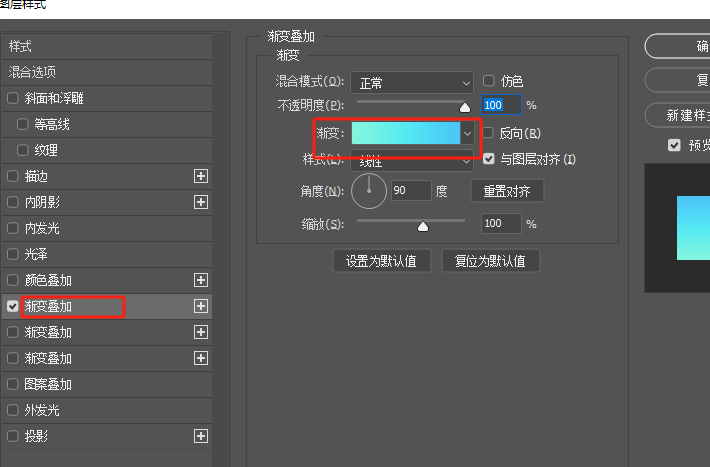
实现字体渐变效果:双击字体图层,选择渐变叠加,可以选择渐变颜色.
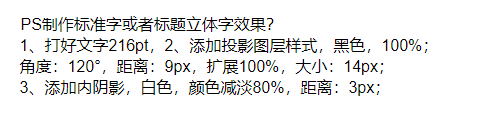
文字立体效果:

1.9蒙版使用
蒙版的主要作用是将图片某些区域进行遮挡.
现在将下图指定区域进行截取,就可以使用蒙版.

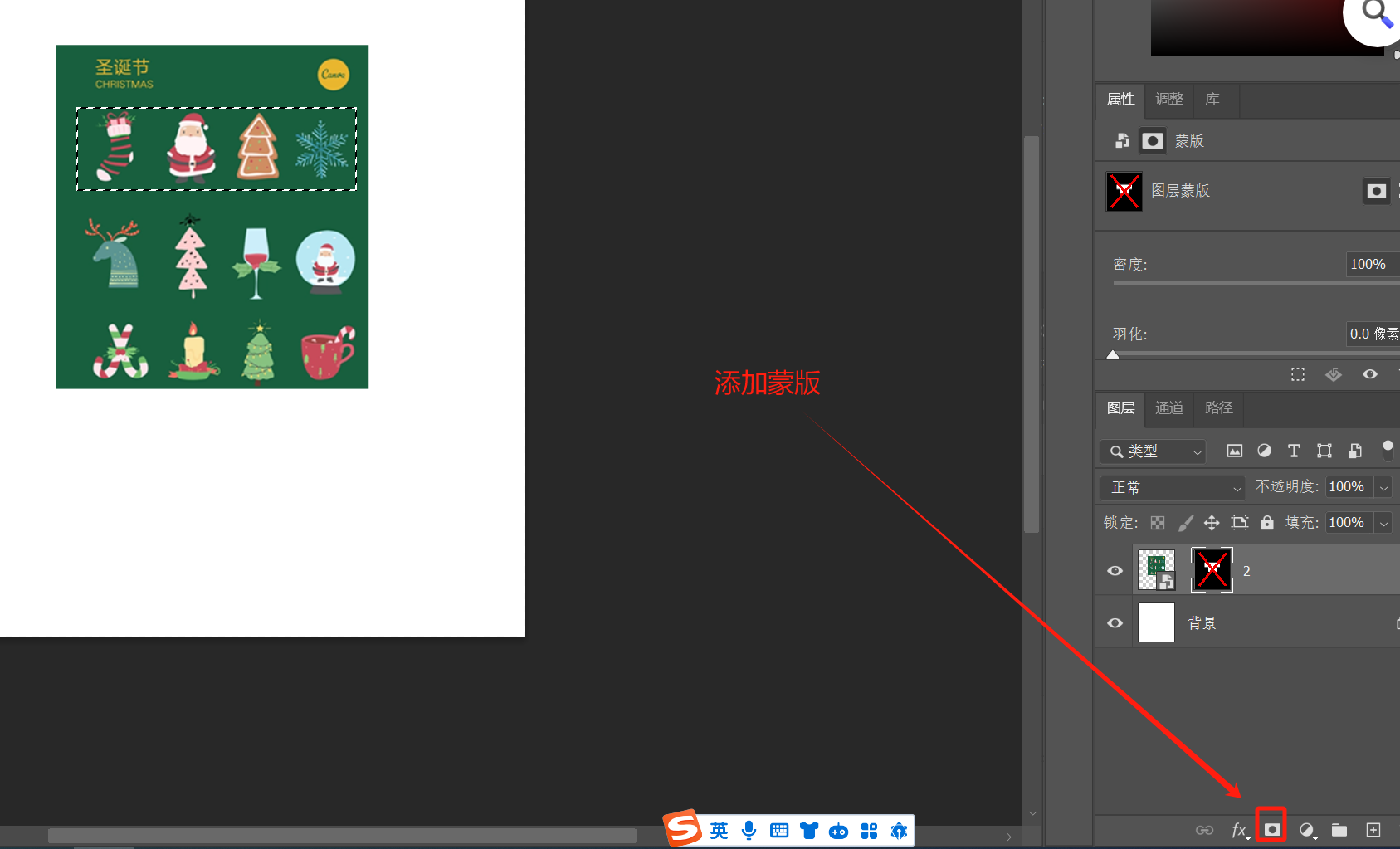
使用框选工具,框选出指定区域,点击右下角的蒙版

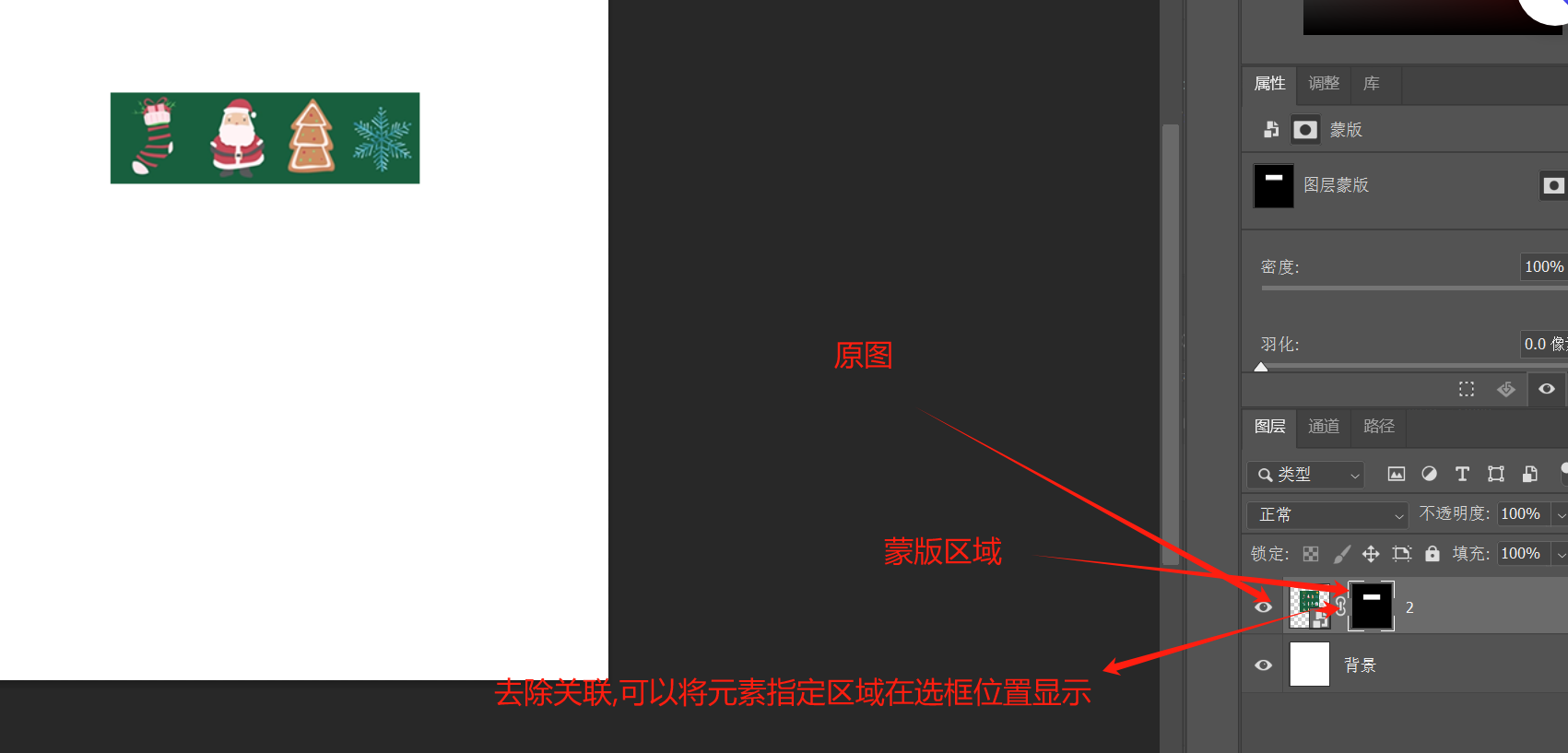
完成之后显示如下:
如果相对已处理后的图片需要新增或删除部分区域,可以使用填充背景或是前景的方式处理.框选之后ctrl+delete是填充背景注意背景是黑色,效果是删除;框选之后alt+delete是填充前景色,注意前景色是白色,效果是增加.
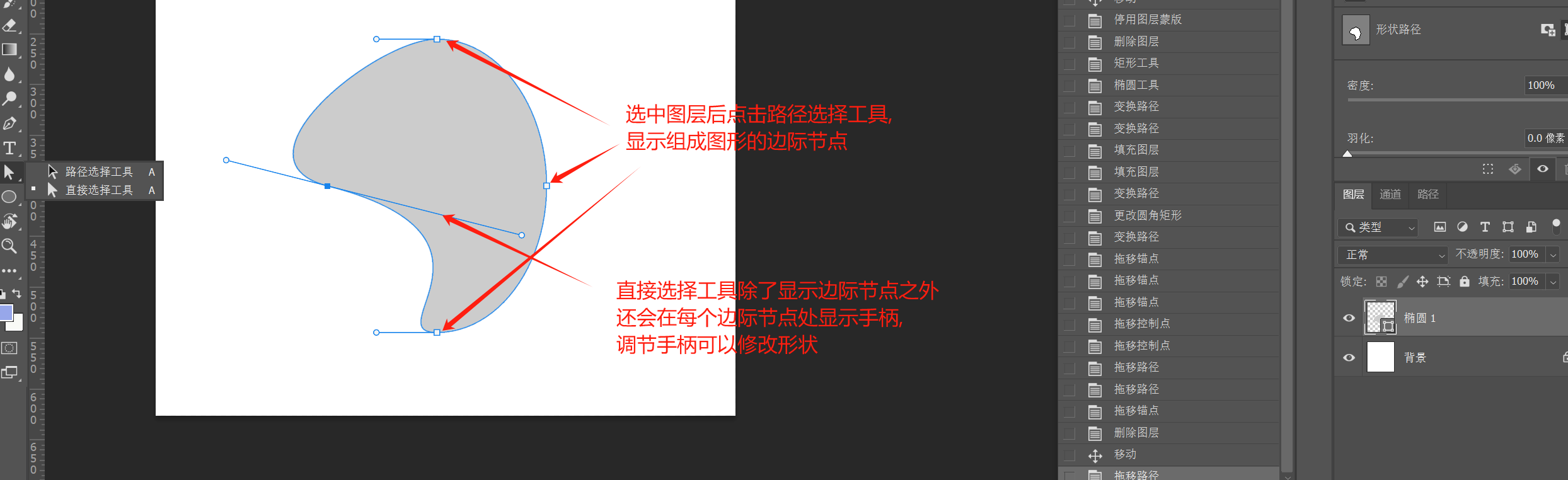
2.0路径选择工具

边界点也叫做锚点.
2.1钢笔工具
钢笔工具停止方法:enter或是esc.
绘制曲线:
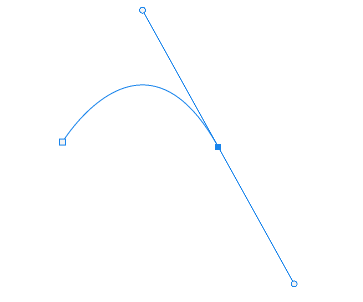
切换到钢笔工具,点击第一个点,点击第二个点之后不要松手进行拖动(如果松手就不会出现手柄)
 enter或是esc可以退出编辑,最终结果如下.按一下Ctrl,点击一下右边的锚点会显示上面的手柄.
enter或是esc可以退出编辑,最终结果如下.按一下Ctrl,点击一下右边的锚点会显示上面的手柄.

1.修改一侧手柄大小,按住alt+手柄端点即可.
2.修改锚点,Ctrl+锚点移动
注意区分不按住Ctrl直接拖动锚点移动的区别.
3.画直线或是45度斜线或手柄,实现方式:按住shift添加锚点或是添加锚点后不松手按住shift拖动手柄!
4.自动添加或删除功能勾选后,可以点击直线或是曲线中的任意位置可以添加锚点,点击已存在的锚点可以实现删除效果.
5.曲线变直线
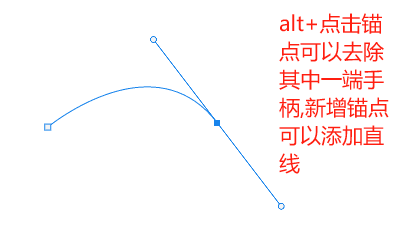
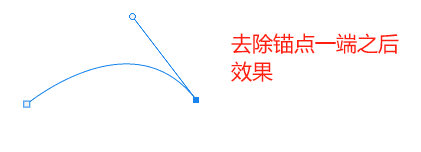
锚点两边存在手柄,可以使用alt+点击锚点实现去除其中一端的锚点,去除之后可以继续添加锚点形成直线!

点击最左边的锚点,可以从底部生成直线.

2.2.矢量图布尔运算
无
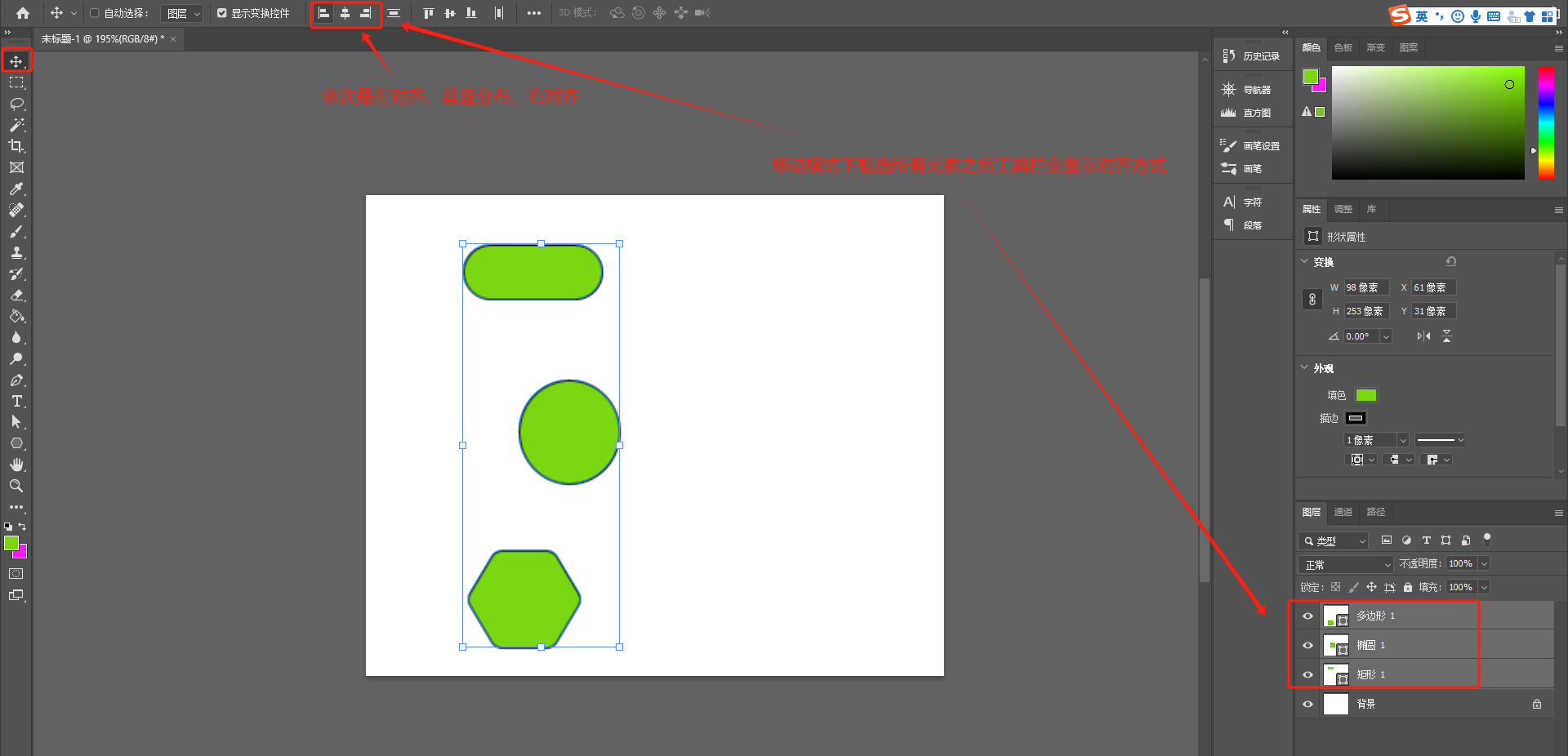
2.3对齐方式
具体操作可以参考下图:

2.4参考线与距离测量
ctrl+r可以从编辑区调出标尺线,可以从对应的标尺线上下或左右拉出参考线(删除参考线可以直接将参考线拉回到标尺线内即可)

距离测量:
需要先开启智能测量(视图–显示–智能参考线)
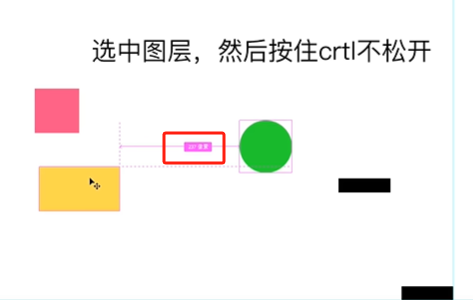
切换到移动模式,选中元素,按住Ctrl,鼠标放到元素外边可以显示距离画布的距离.

如果测量两个元素之间的距离,选中元素A,按住Ctrl,鼠标移动到元素B.

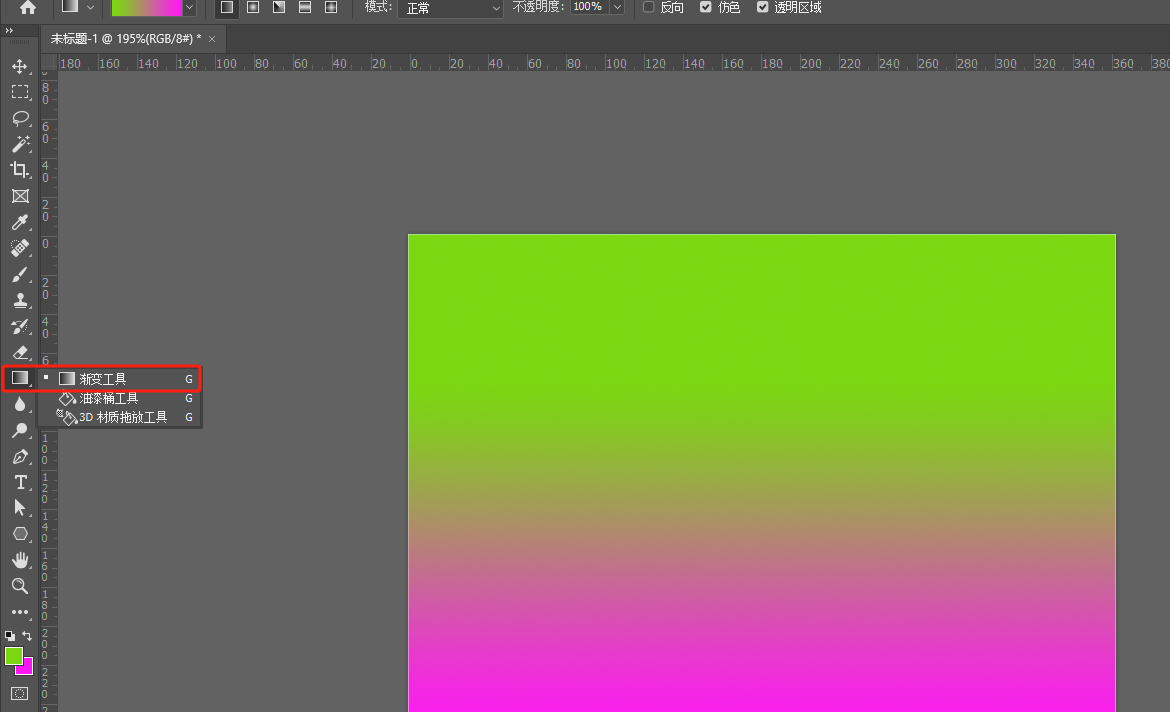
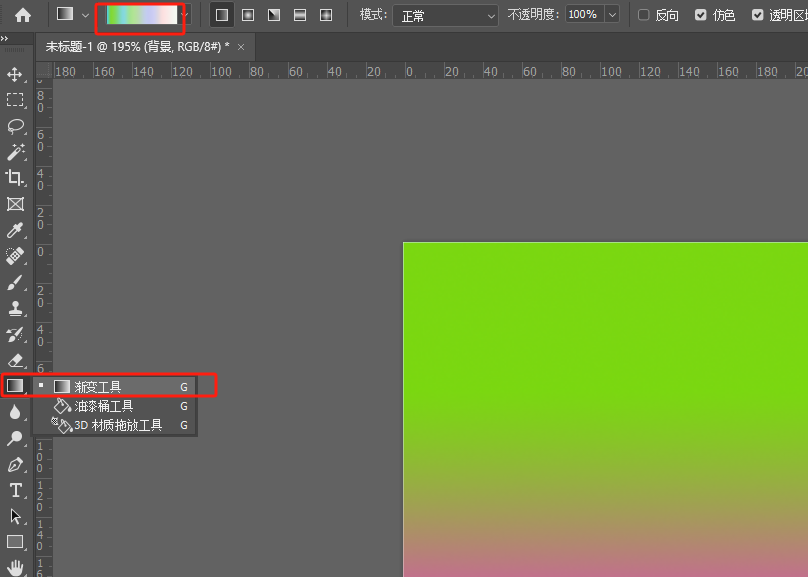
2.5渐变工具
选择渐变工具,直接从编辑器进行拖拉即可,渐变的颜色根据前景色与背景色进行显示.如果想按照水平、垂直、45度进行渐变可以按住shift进行拖拉。

如果想修改渐变颜色与背景色区分开,可以编辑渐变颜色

进入之后鼠标放到底部所属区域可以自定义添加颜色

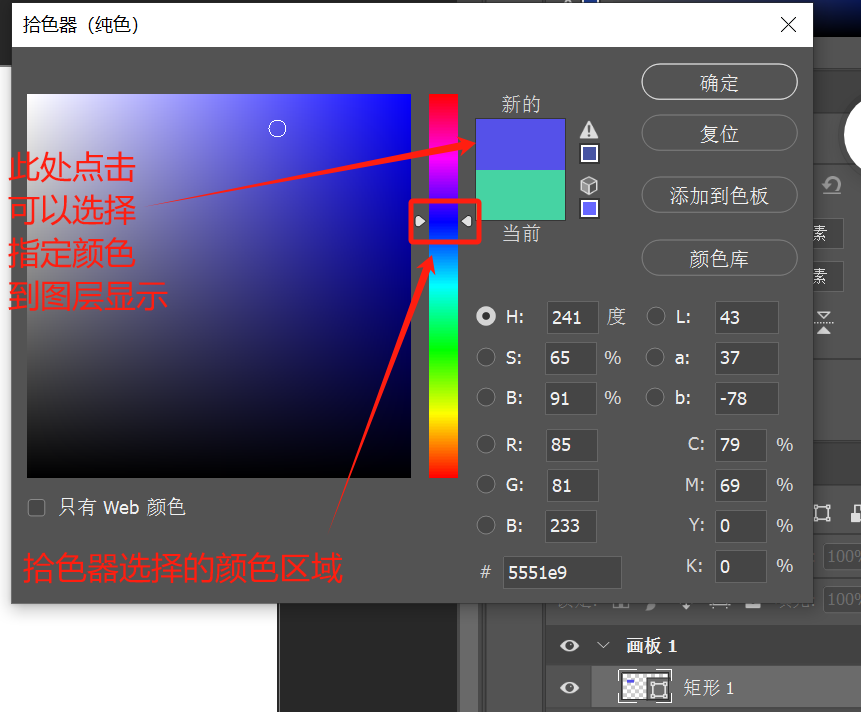
对已创建的psd文件进行修改渐变可以点击此处生效,或是直接将此处颜色拖入到图层
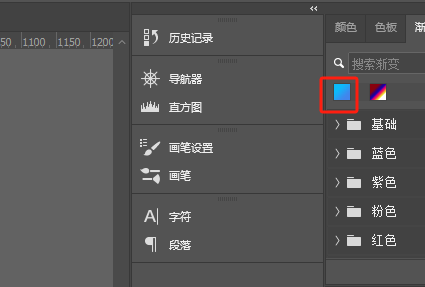
实际作图时可以选择渐变工具中的彩虹色,系统中有设置
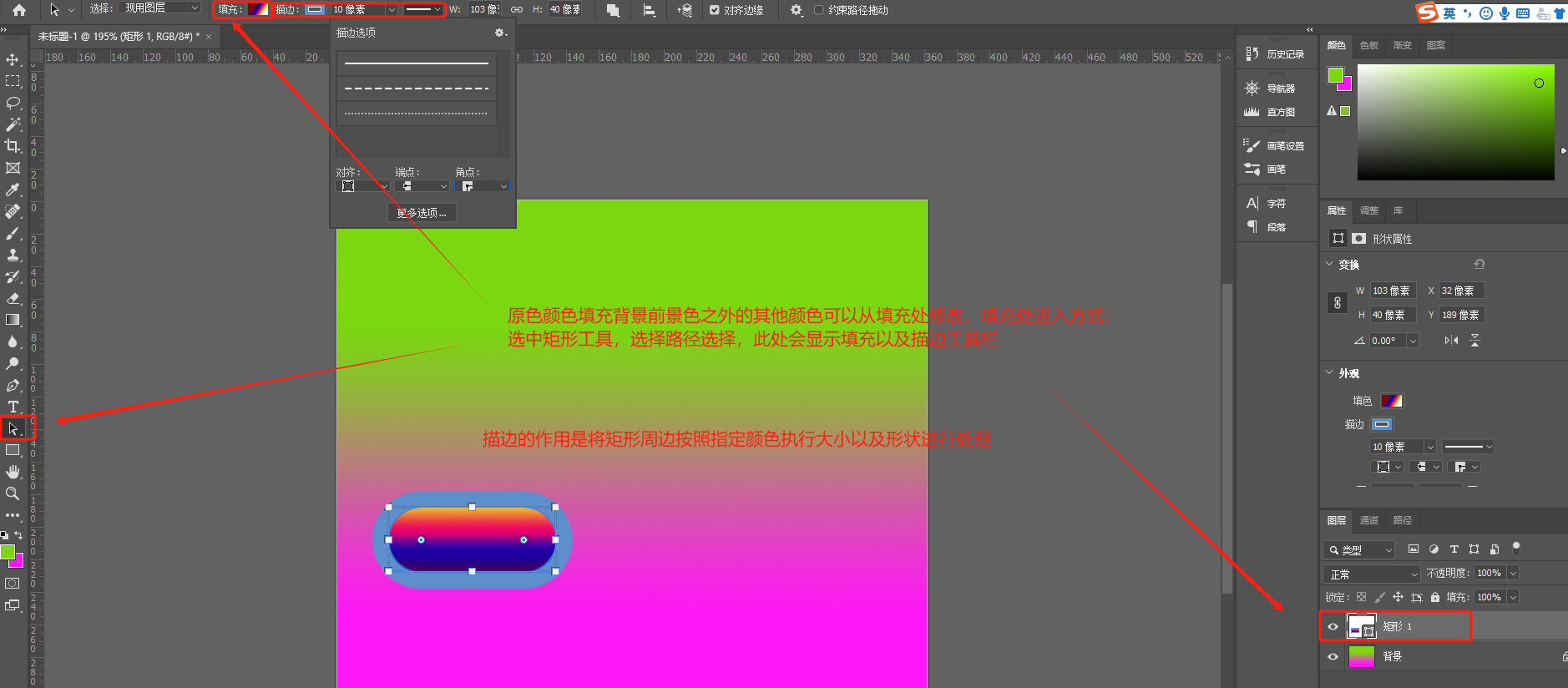
2.6元素填充与描边

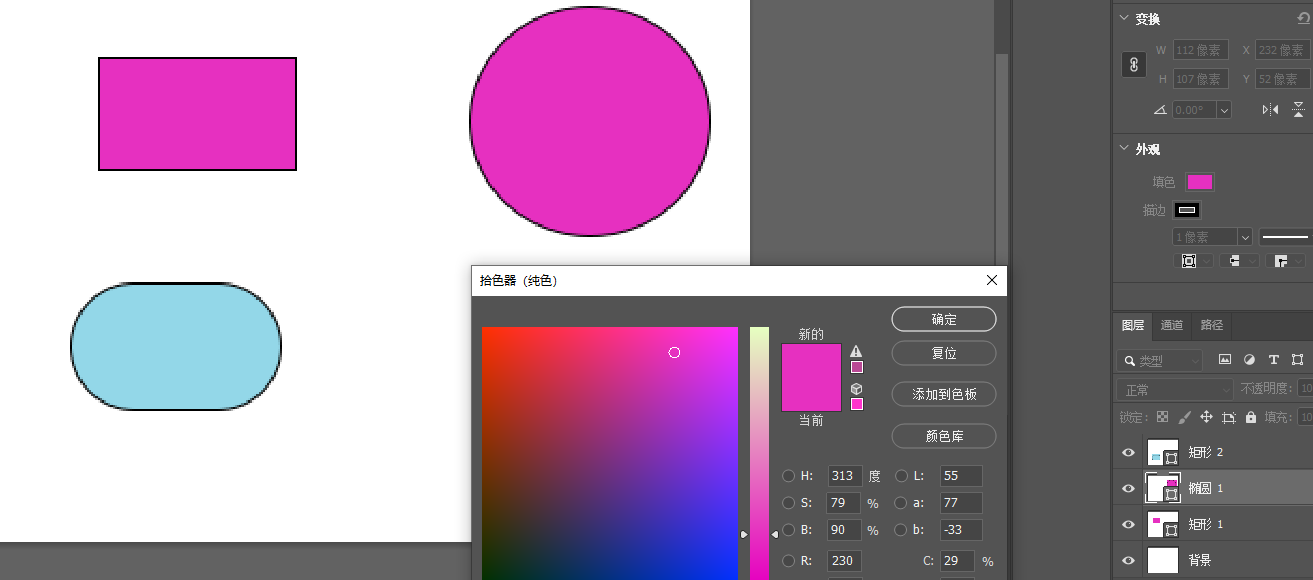
2.7吸管工具
修改元素颜色方法:

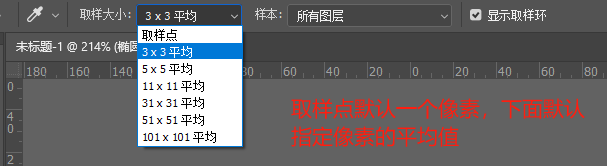
双击图层缩率图进入到拾色器,鼠标移动到拾色器以外可以选择拾色器以外的颜色。点击任意位置图层元素颜色就会发生变化。工具栏会显示取样属性信息

2.7.1吸管工具吸取图片颜色
ps打开要吸取的图片,使用吸管工具,鼠标变为吸管,点击图片所在编辑区的背景色,将背景色的十六进制色值复制出来即可得到图片色值,接下来就是将这个色值填充到前景色或是背景色中,填充方式前景(alt+delete)或是背景(ctrl+delete)
2.8剪切蒙版
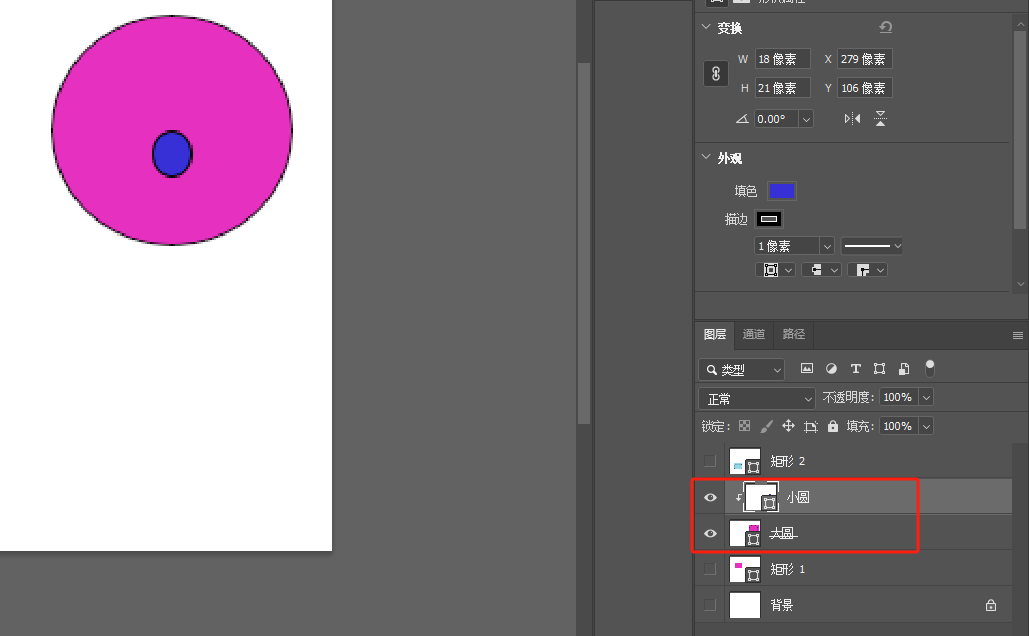
实现要求:小圆只能在大圆中显示,拖动到大圆外边则不显示。

保证小圆与大圆的图层相邻,小圆图层空白处右键选择剪切蒙版,完成之后会出现一个向下的小箭头。取消剪切蒙版可以从小圆图层空白处右键选择释放剪切蒙版。或是直接将两个图层不相邻即可。
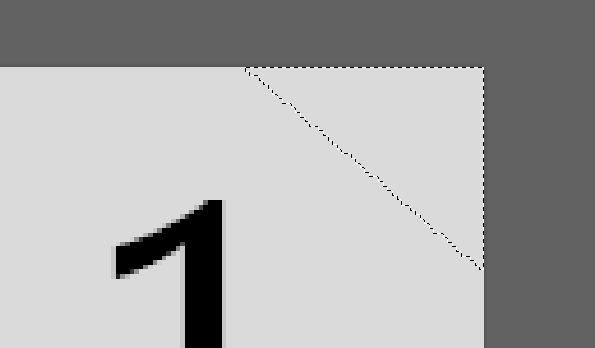
2.9魔术橡皮擦+多边形套索工具实现指定区域透明处理
注意是在图片的基础上进行操作不是psd文件.
多边形套索工具实现选择指定区域,
选择魔术橡皮擦点击选中区域,
文件存储为png即可.

这篇关于ps基础入门的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








