本文主要是介绍写一个坏越的个人天地(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
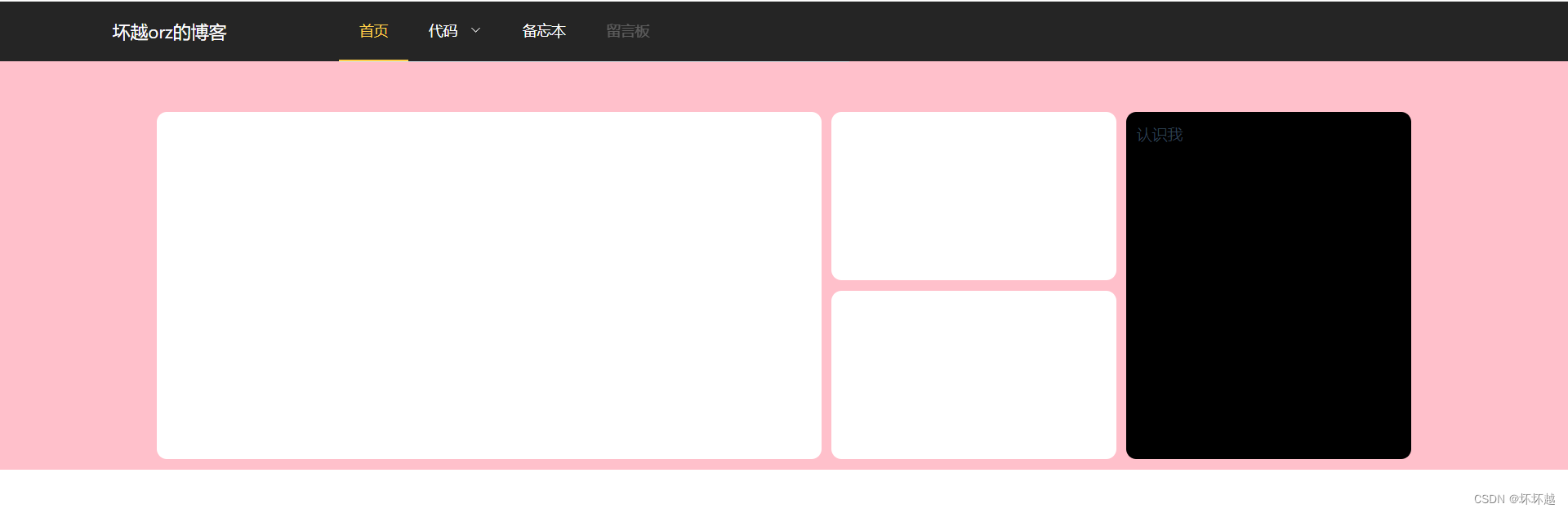
小红书上搜了下博客,感觉好像没有让自己喜欢的。昨天刚好学了点grid布局,来试试

菜单栏直接使用el-menu
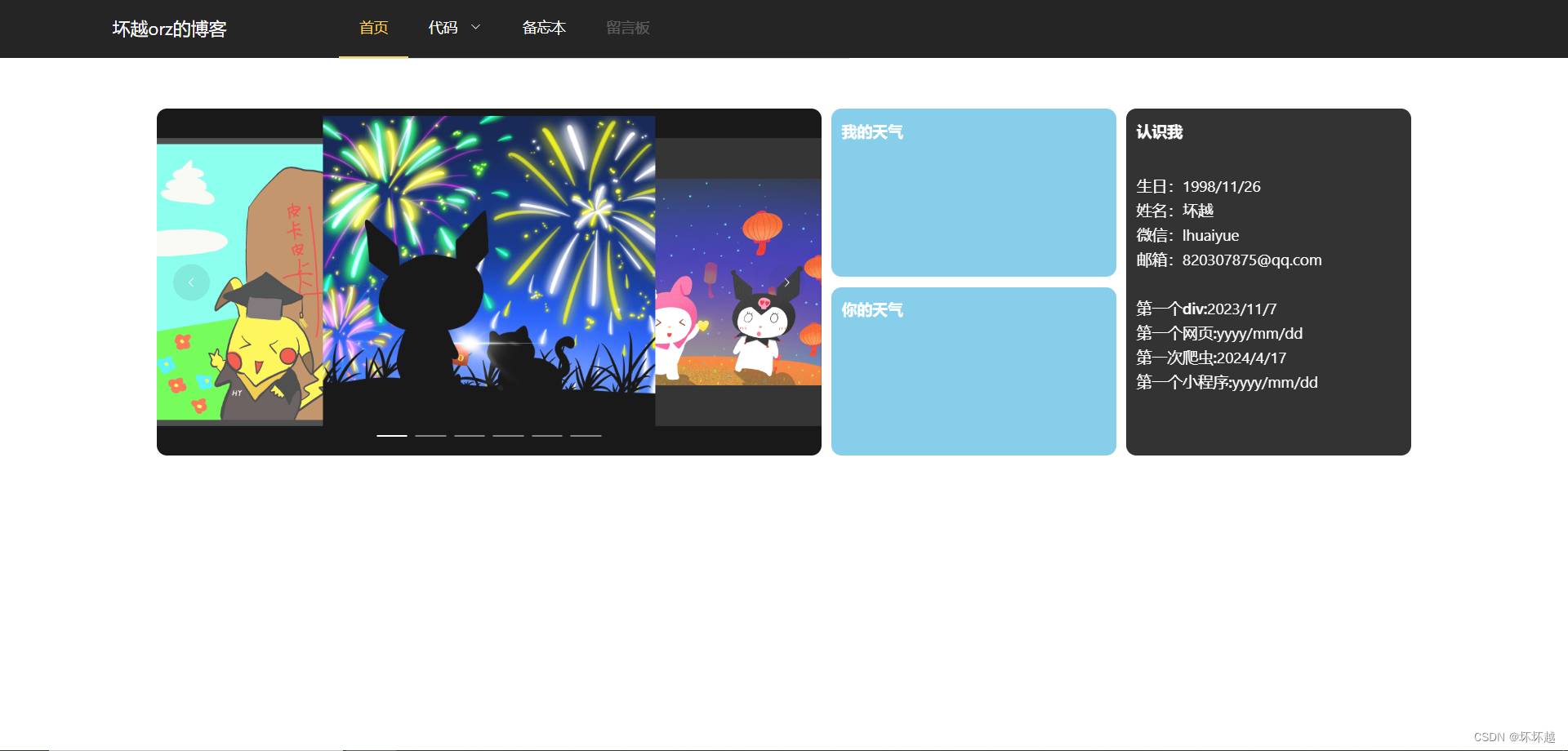
下边布局就用grid局部了,这块初步想法是轮播+你的天气和我的天气+自我介绍

天气的话,这边要先找一下有没有天气的api
我这边百度搜了个聚合的api,一天可以免费调用50次,应该是够了吧~要用代理,不然会报cors
import axios from 'axios'// 基本参数配置
const apiUrl = '/Weather'; // 接口请求URL
const apiKey = 'apikey'; // 在个人中心->我的数据,接口名称上方查看// 接口请求入参配置
export const getWeather= (city) => {
const requestParams = {key: apiKey,city: city,
};// 发起接口网络请求
return axios.get(apiUrl, {params: requestParams,headers: {'Content-Type': 'application/x-www-form-urlenco这篇关于写一个坏越的个人天地(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!