本文主要是介绍fastapi+vue3+primeflex前后端分离开发项目第一个程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装axios
axios是用来请求后端接口的。
https://www.axios-http.cn/docs/intro
pnpm 是一个前端的包管理工具,当我们需要给前端项目添加新的依赖的时候,就可以使用pnpm install 命令进行安装。
pnpm install axios
安装 primeflex
primeflex是一个css样式库,用来帮助我们快速的开发前端的界面。
pnpm install primeflex
在 src/main.js 中引入 primeflex 相关的样式文件。
import { createApp } from 'vue'import "primeflex/primeflex.css"
import "primeflex/themes/primeone-light.css"import App from './App.vue'createApp(App).mount('#app')vue3请求后端数据
修改 src/App.vue
<script setup>
import axios from "axios"axios.get('http://127.0.0.1:8000/').then(function (response) {// 处理成功情况console.log(response);}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
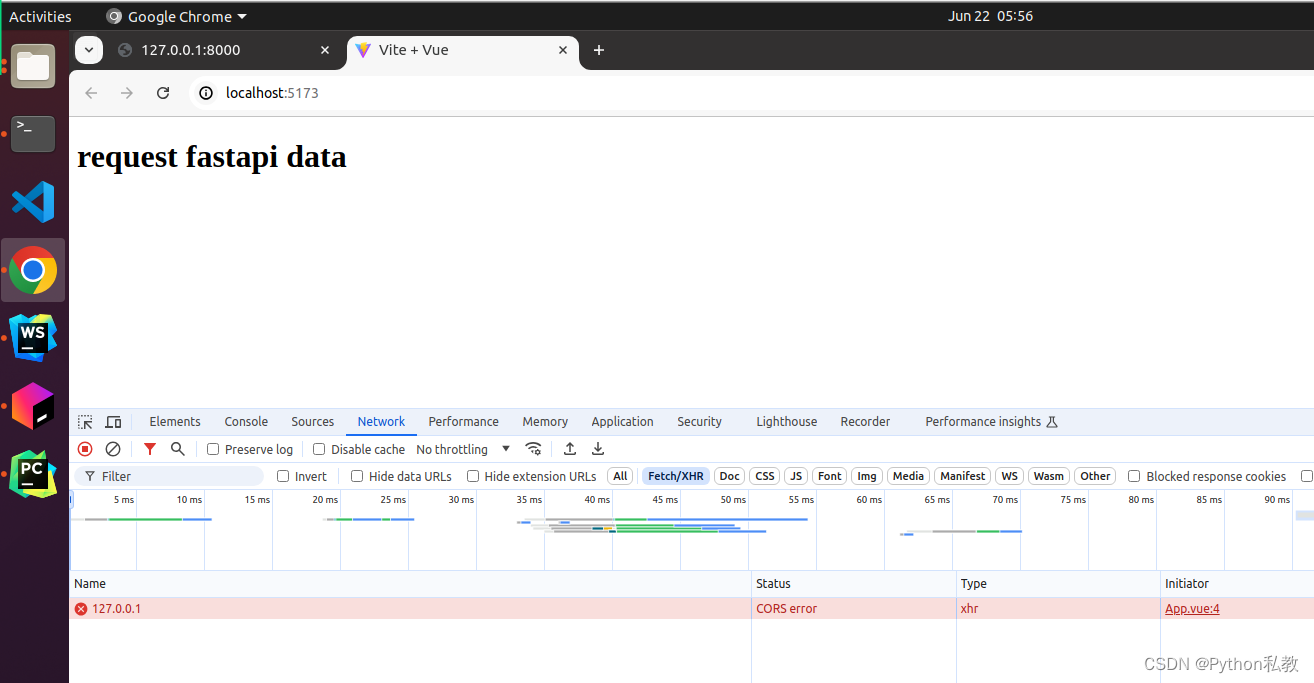
</script><template><h1>request fastapi data</h1>
</template>
此时,前端会报一个CORS跨域错误,这个是前后端分离开发中非常常见的错误。
在本项目中,将使用 fastapi 在后端解决此错误。

解决后端跨域问题
修改 main.py
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddlewareapp = FastAPI()origins = ["*"
]app.add_middleware(CORSMiddleware,allow_origins=origins,allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)@app.get("/")
async def main():return {"message": "Hello World"}
修改以后,记得重启服务。
vue 的挂载生命周期方法
生命周期方法,就是不需要我们手动调用,vue会在特殊的时刻自动调用的方法。
示例代码:
import {onMounted} from "vue";onMounted(() => {console.log("on mounted")
})onMounted这个生命周期方法,会在组件挂载的时候,自动触发。
直白的讲,就是我们每次刷新页面的时候,都会触发这个方法。
vue3 如何定义和渲染响应式变量
响应式变量,指的是,我们在程序运行过程中,动态修改了变量的值以后,页面中的渲染效果也会自动跟着改变的变量。如果我们在页面中,反向修改了响应式变量的值,内存中真实的响应式变量的值也会跟着修改。
有点抽象,直接看代码:
<script setup>
import axios from "axios"
import {onMounted, ref} from "vue";const message = ref("frontend variable")axios.get('http://127.0.0.1:8000/').then(function (response) {// 处理成功情况console.log("response", response);}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});onMounted(() => {console.log("on mounted")
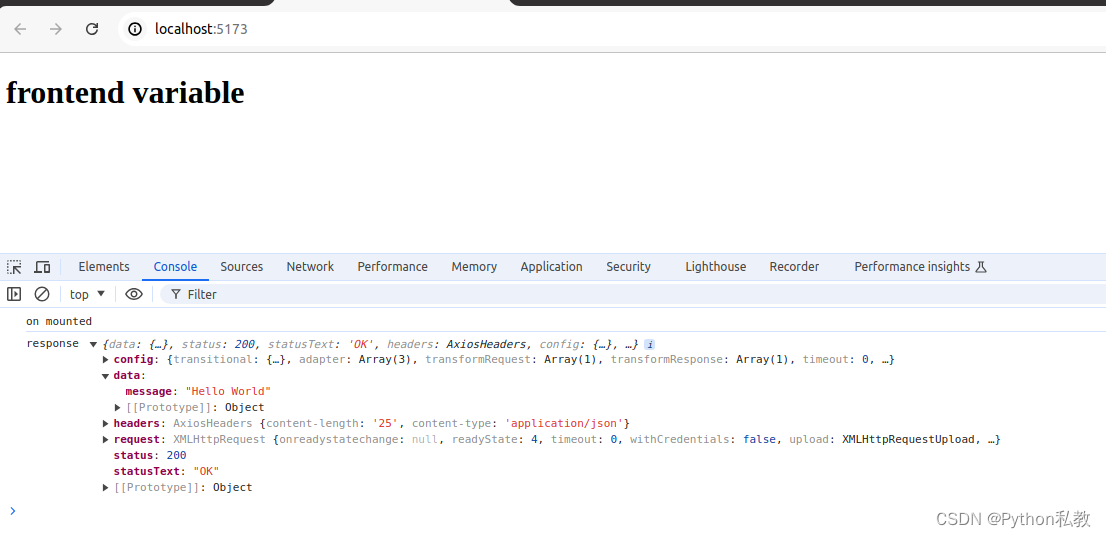
})</script><template><h1>{{ message }}</h1>
</template>
定义响应式变量:
import {onMounted, ref} from "vue";const message = ref("frontend variable")
渲染响应式变量:
<h1>{{ message }}</h1>
提取后端数据
思路:
- 在页面加载的时候,请求后端数据
- 将请求到的后端数据,设置为响应式的变量
- 在页面中渲染响应式变量
直接上代码:
<script setup>
import axios from "axios"
import {onMounted, ref} from "vue";const message = ref("frontend variable")onMounted(() => {console.log("on mounted")axios.get('http://127.0.0.1:8000/').then(function (response) {// 处理成功情况console.log("response", response);console.log("response", response.data.message);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
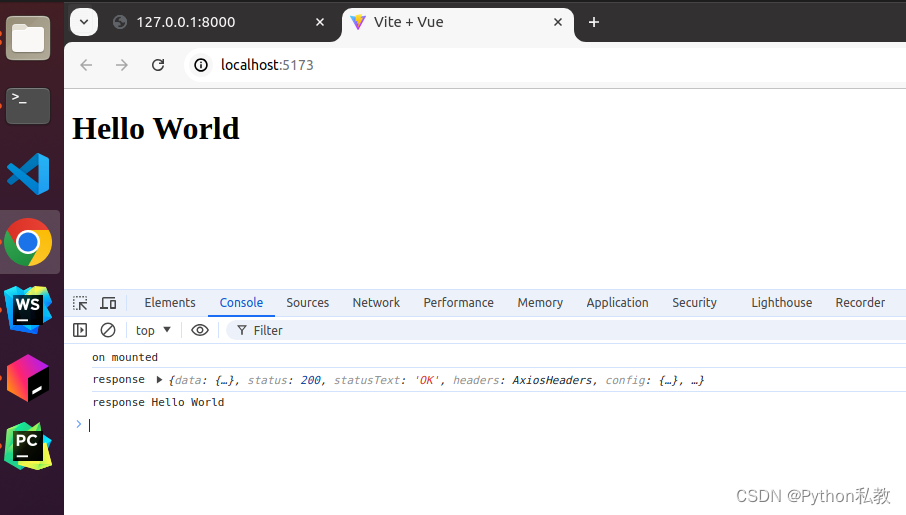
})</script><template><h1>{{ message }}</h1>
</template>关键:将后端请求的数据赋值给前端响应式变量
message.value = response.data.message

练习
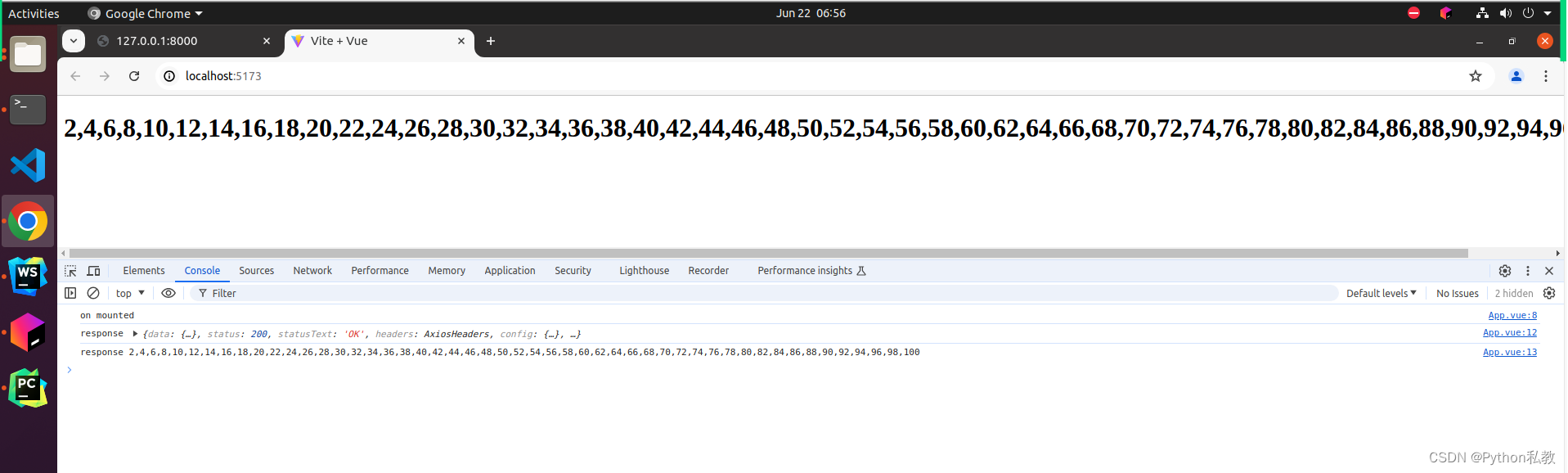
后端给我返回一个字符串,这个字符串有1到100的偶数组成,用逗号分隔,然后前端渲染。
后端代码:main.py
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddlewareapp = FastAPI()origins = ["*"
]app.add_middleware(CORSMiddleware,allow_origins=origins,allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)@app.get("/")
async def main():arr = [str(i) for i in range(2, 101, 2)]message = ",".join(arr)return {"message": message}
前端代码:App.vue
<script setup>
import axios from "axios"
import {onMounted, ref} from "vue";const message = ref("frontend variable")onMounted(() => {console.log("on mounted")axios.get('http://127.0.0.1:8000/').then(function (response) {// 处理成功情况console.log("response", response);console.log("response", response.data.message);message.value = response.data.message}).catch(function (error) {// 处理错误情况console.log(error);}).finally(function () {// 总是会执行});
})</script><template><h1>{{ message }}</h1>
</template>
这篇关于fastapi+vue3+primeflex前后端分离开发项目第一个程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





