本文主要是介绍Chrome插件: Octotree让你GitHub代码浏览速度飙升,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在GitHub上浏览和管理项目代码时,您是否曾为复杂的目录结构感到困惑?如果有一种工具能够让您轻松浏览项目的文件和目录,会不会大大提升您的工作效率?这正是Octotree浏览器插件所能做到的。

不过说实话,GitHub自带的代码浏览功能有时候真的是让人捉急,尤其是当代码库特别庞大的时候,找个文件就跟大海捞针一样。
为什么越来越多的开发者选择使用Octotree插件?它又是如何改变我们使用GitHub的方式的?
最近,我发现了一款超级好用的插件——Octotree。
它绝对可以算是GitHub的“增强版”,简直就是给GitHub加了个“氮气加速器”啊!今天,就让鬼哥来给大家详细介绍一下这个神器。

Octotree 插件简介
Octotree 是一款专为 GitHub 设计的浏览器插件,它的主要作用是让代码浏览和代码审查变得更加高效。简单来说,它就是给你的 GitHub 代码库加了一个类似于 IDE 的代码树视图。
试想一下,你在 VSCode 或者 IntelliJ IDEA 里是怎么快速找到文件的?
没错,就是通过那棵目录树!
有了 Octotree,你在 GitHub 上也能享受到同样的体验。
Octotree 的主要功能
1.快速的 IDE 式代码树
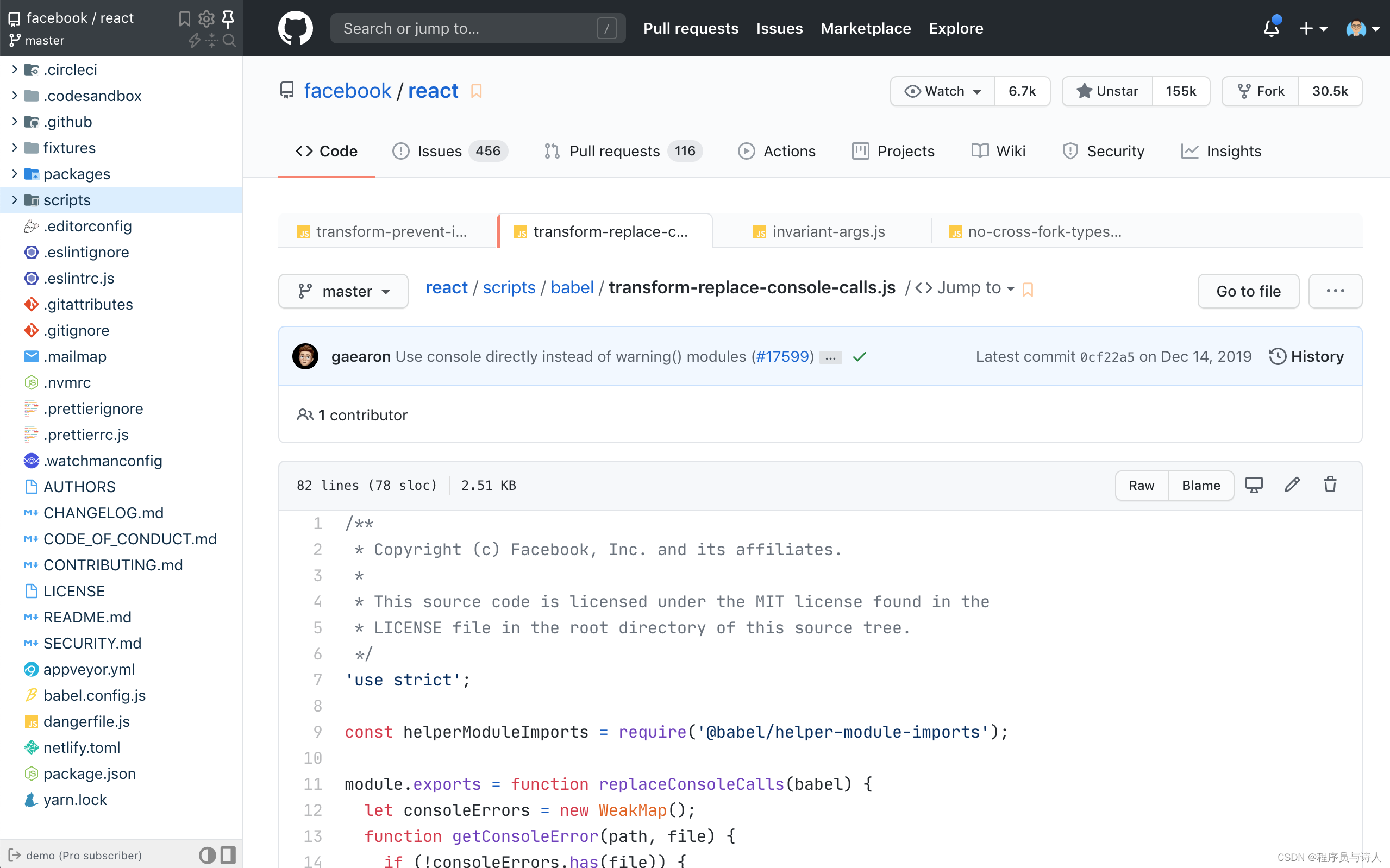
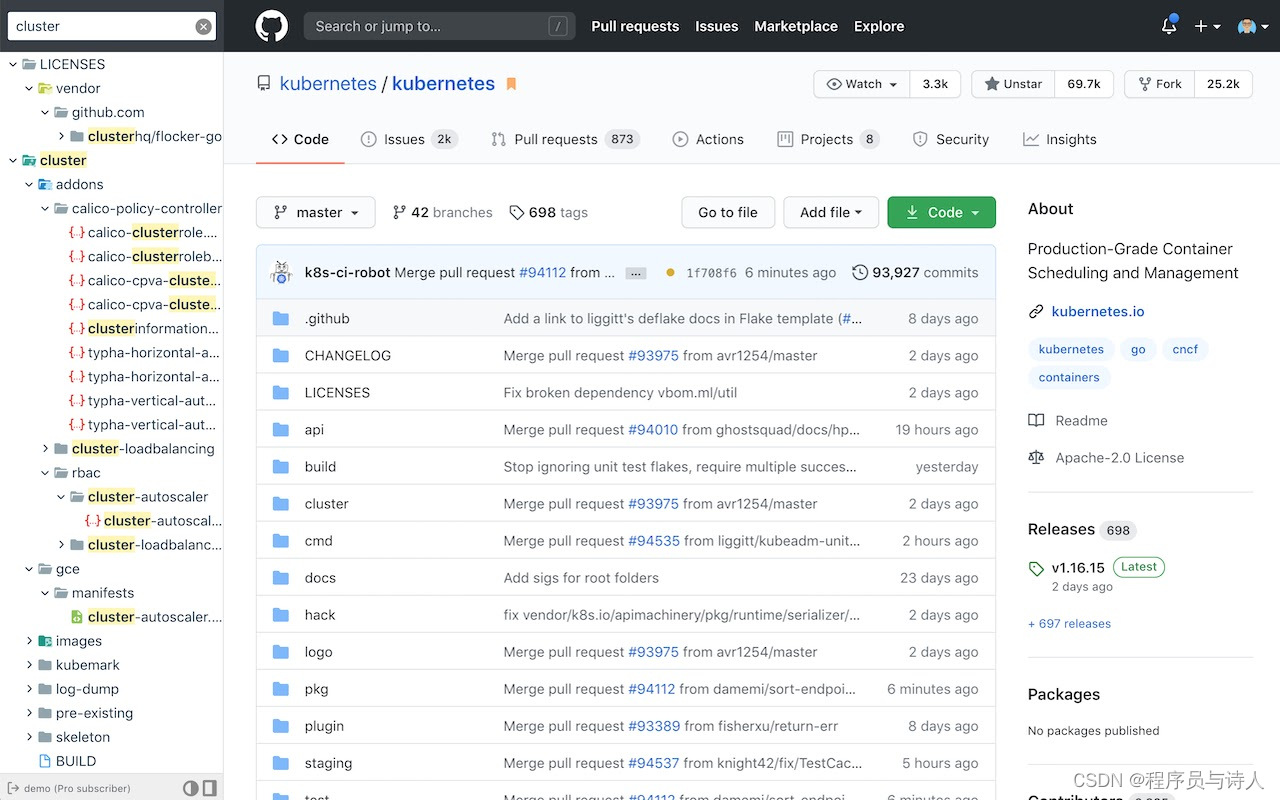
Octotree 最核心的功能就是在 GitHub 界面右侧增加了一棵代码树。这棵树会显示当前仓库的所有文件和文件夹结构,让你可以像在本地 IDE 中一样快速浏览和打开文件。而且,它的加载速度非常快,不管仓库有多大都能轻松应对。

2.树格式的快速搜索
有时候,光有代码树还不够。Octotree 还提供了一个树格式的搜索功能,让你可以快速搜索并定位到代码树中的任何文件。这对于那些包含大量文件的仓库来说简直是救命稻草。
3.书签功能
Octotree 还支持为仓库、问题、拉取请求和文件添加书签。这样,你可以轻松管理和快速访问常用的资源,再也不用一遍遍地去找了。

4.支持 GitHub 主题
为了让界面更加美观和统一,Octotree 完美支持 GitHub 的各种主题。不管你是喜欢明亮的主题还是黑暗模式,Octotree 都能无缝适配。
5.支持私有仓库
有些插件在处理私有仓库时会有诸多限制,但 Octotree 完全支持 GitHub 的私有仓库。不管是公司项目还是私人项目,都能享受到同样的便利。
6.高性能
最让鬼哥惊叹的是 Octotree 的性能。它可以在任何规模的仓库中高速运行,即使是包含数万个文件的大型项目,也能流畅加载和操作。
Octotree插件不仅提升了开发者在GitHub上的工作效率,还改善了用户体验。通过使用这一插件,开发者可以更高效地浏览、查找和管理项目文件,从而将更多时间和精力投入到实际的开发工作中。
在GitHub上高效工作,选择合适的工具至关重要。Octotree插件通过其直观的文件树视图,帮助开发者以更便捷的方式管理项目文件,提升了整体工作体验。用Octotree,让您的GitHub体验更加顺畅高效。
安装指南
1.获取安装包:考虑到网络原因,部分同学无法实现在线安装,这种情况下可以直接通过离线安装的方法来解决。
这里已经把安装包下载好了
回复关键字:Chrome 获取Octotree插件安装包。

这篇关于Chrome插件: Octotree让你GitHub代码浏览速度飙升的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




