本文主要是介绍如何查看、添加、修改、删除电脑内部路由,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何查看、添加、修改、删除电脑内部路由
有时候,我们需要修改电脑内部路由。如何操作呢? 在此,小编与大家分享下。
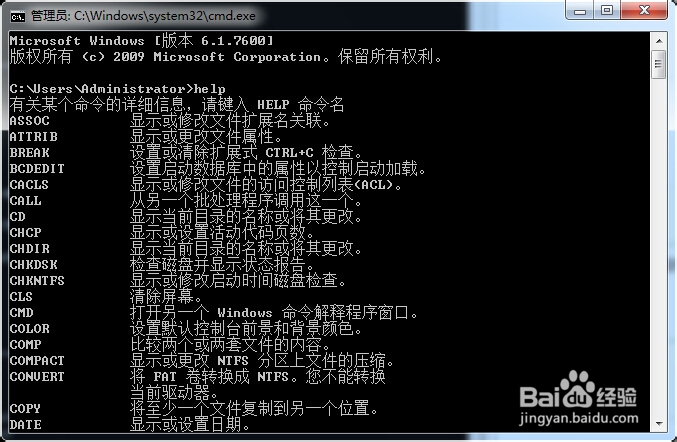
首先,我们看看如何在dos界面下获取帮助信息。
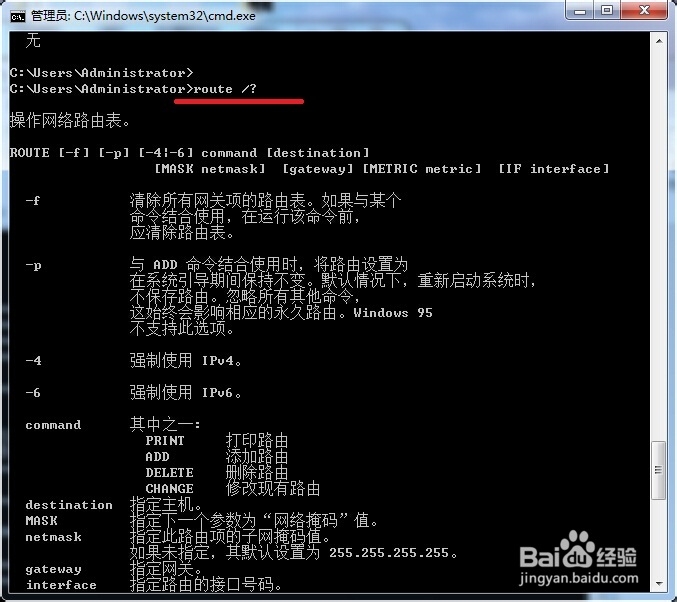
可以通过命令:【help 回车】 ; 或者 【关键字/?】
这两种方式。
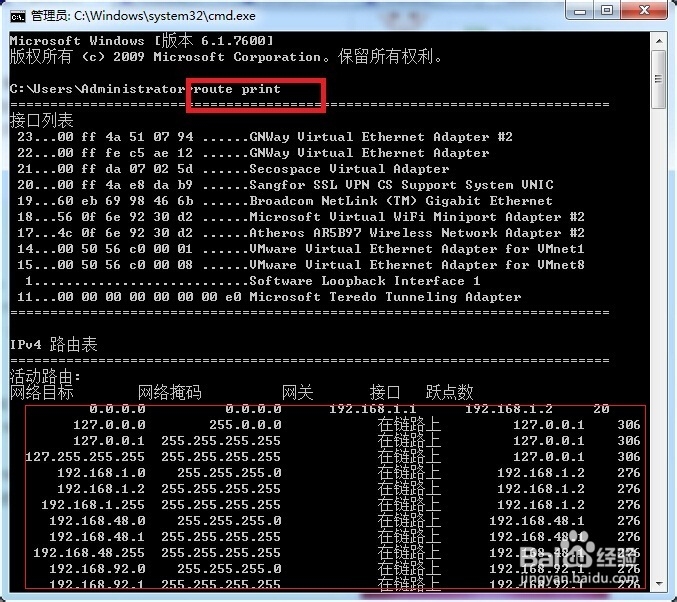
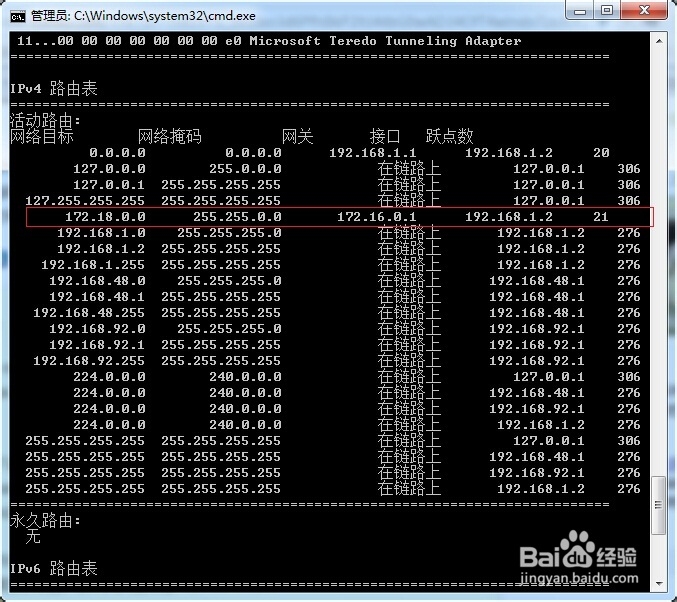
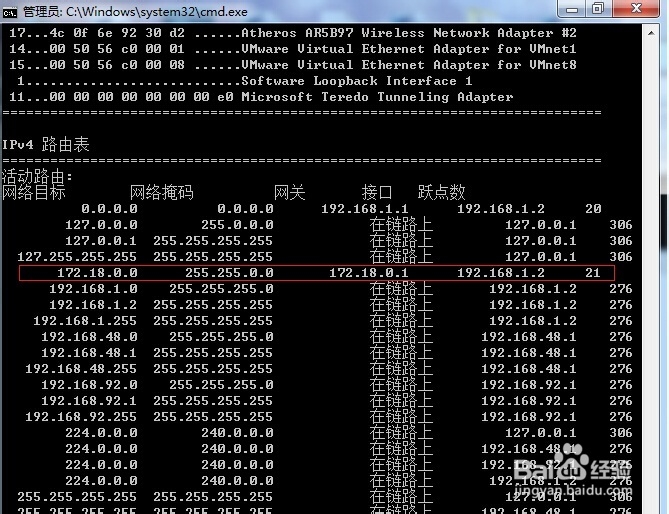
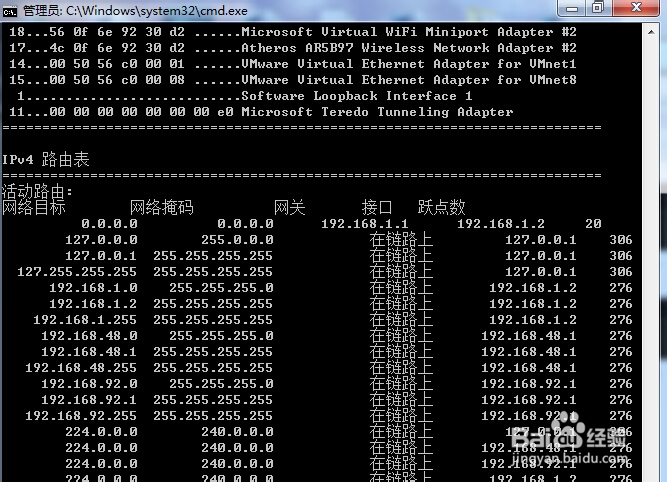
如何查看电脑内部路由【 route print 】
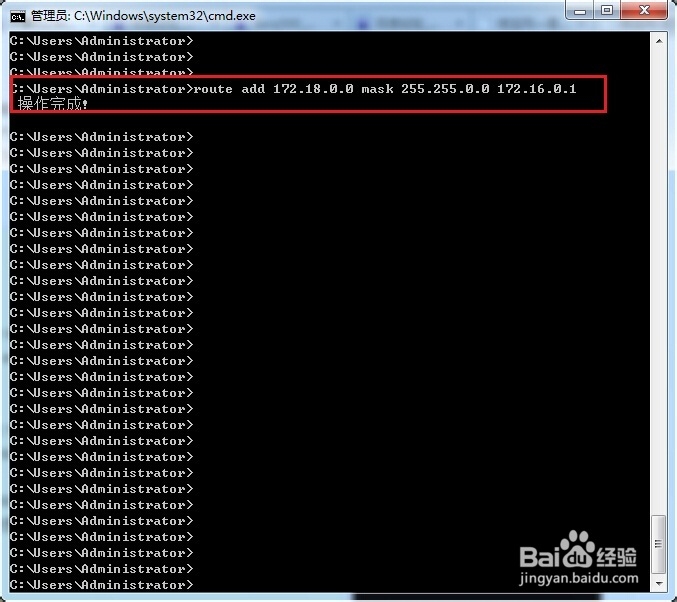
如何临时添加电脑内部路由【 route add 网段 mask 子网掩码 网关】
例如:route add 172.18.0.0 mask 255.255.0.0 172.16.0.1
电脑重启后,该路由自动消失。
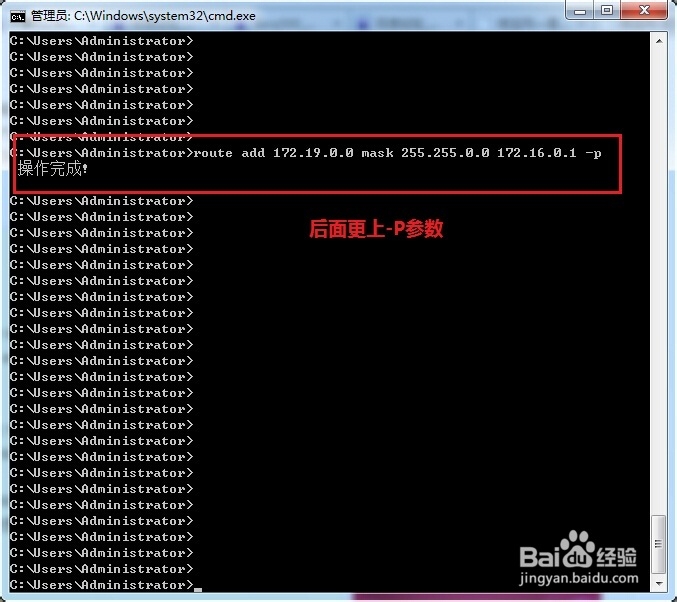
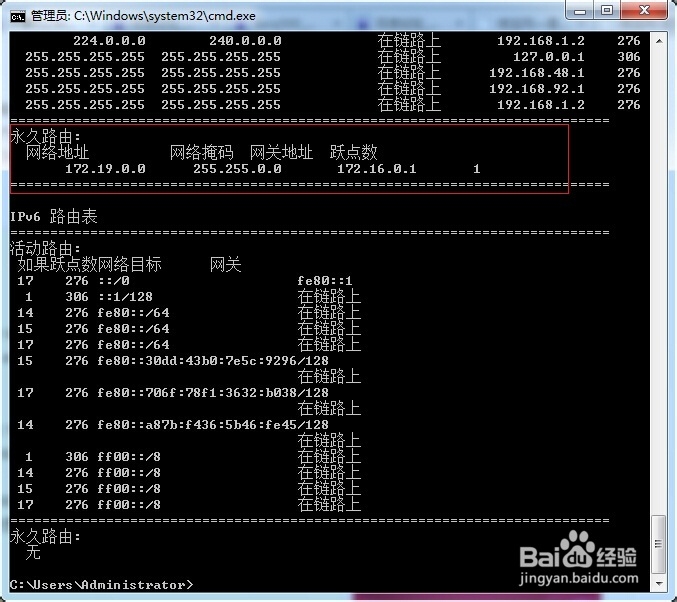
如果要永久添加电脑内部路由,还需跟上参数【 -p 】
例如:route add 172.19.0.0 mask 255.255.0.0 172.16.0.1 -p
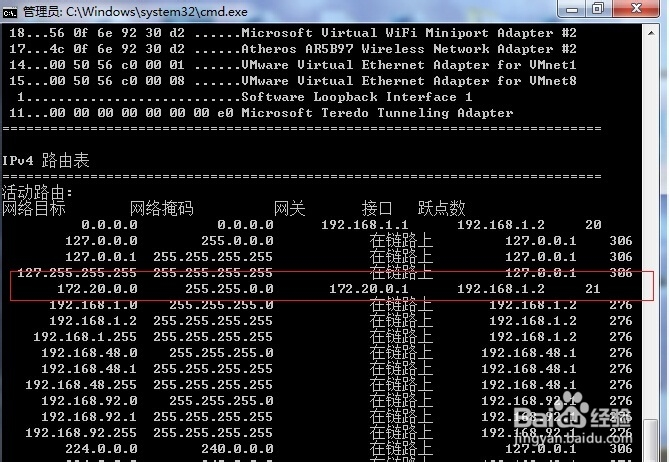
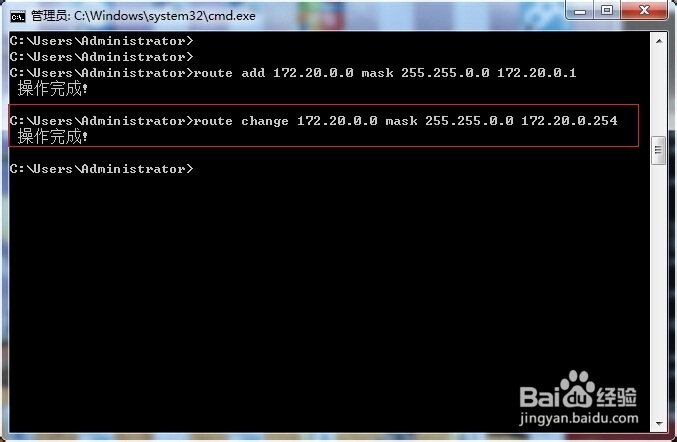
如何修改电脑内部路由 【 route change 网段 mask 子网掩码 网关】
说明:只用于修改网关和/或跃点数。
例如:修改172.20.0.0 网关由172.20.0.1修改为172.20.0.254
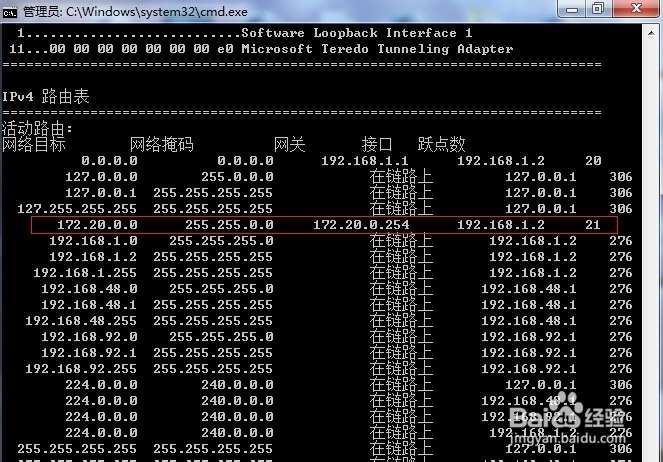
route change 172.20.0.0 mask 255.255.0.0 172.20.0.254
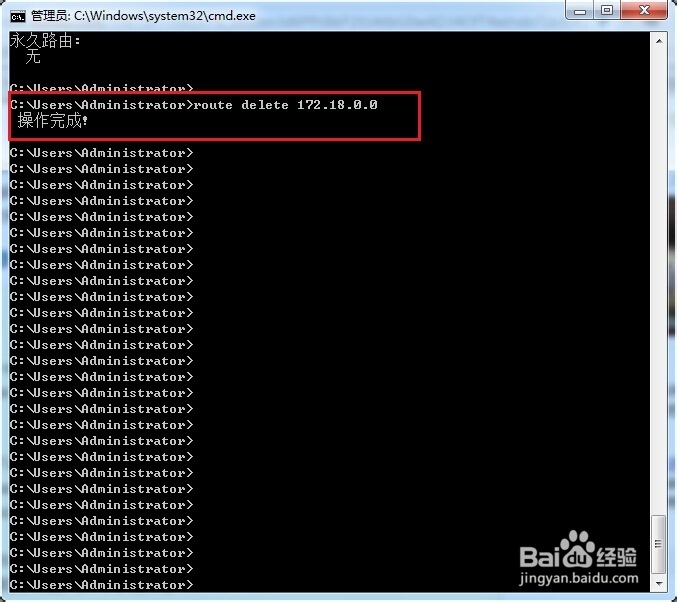
如何删除电脑内部路由 【route delete 网段】
例如:route delete 172.18.0.0
转载自:http://jingyan.baidu.com/article/77b8dc7fc611626174eab6cb.html
这篇关于如何查看、添加、修改、删除电脑内部路由的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!