本文主要是介绍语法制导的翻译和属性文法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
属性的分类
1.综合属性
重写规则(产生式)左部符号的属性是综合属性。一个结点相应文法符号的属性值通过语法分析树中它的子节点的属性之值计算(自底向上)
2.继承属性
出现在重写规则右部的符号的属性。一个结点相应文法符号的属性之值,通过语法树中它的兄弟节点与父节点相应文法符号的属性值来计算(自顶向下)
3.内在属性
不会出现在属性定义性出现集合中的属性。一般为终结符的属性。
综合属性是来自于子节点属性或自己的属性
继承属性来自于父节点与兄弟节点
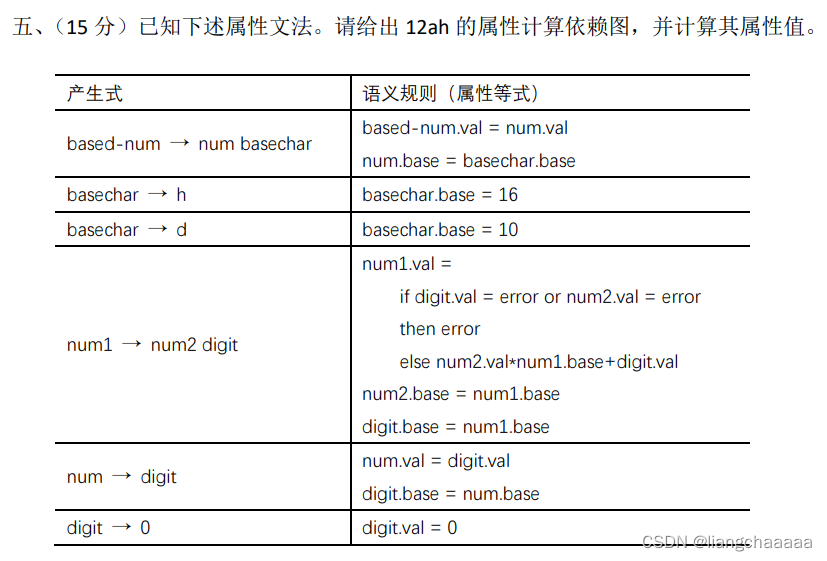
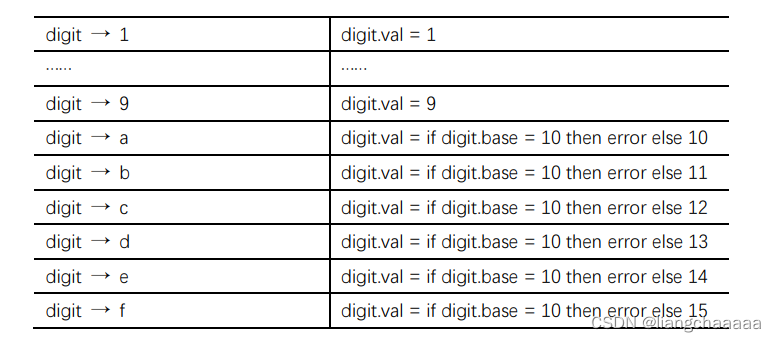
例题1(判断属性类型)

value为综合属性,base为继承属性
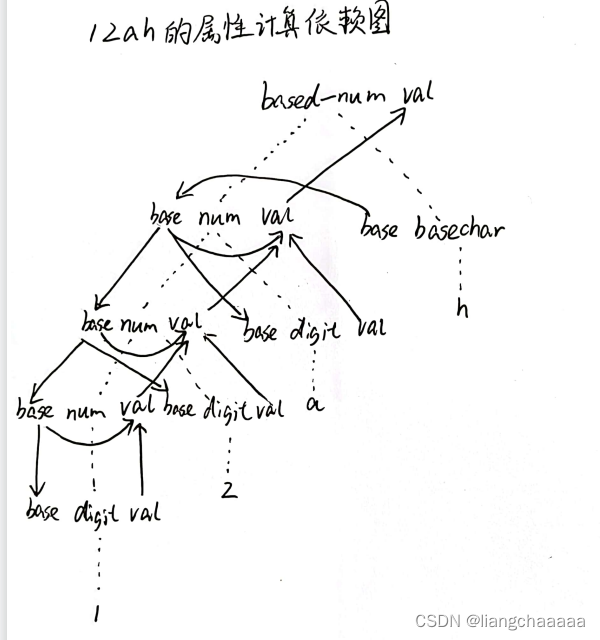
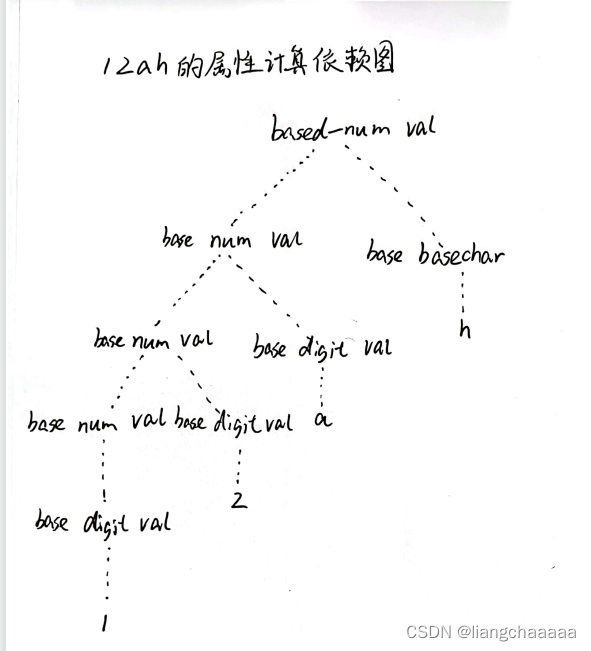
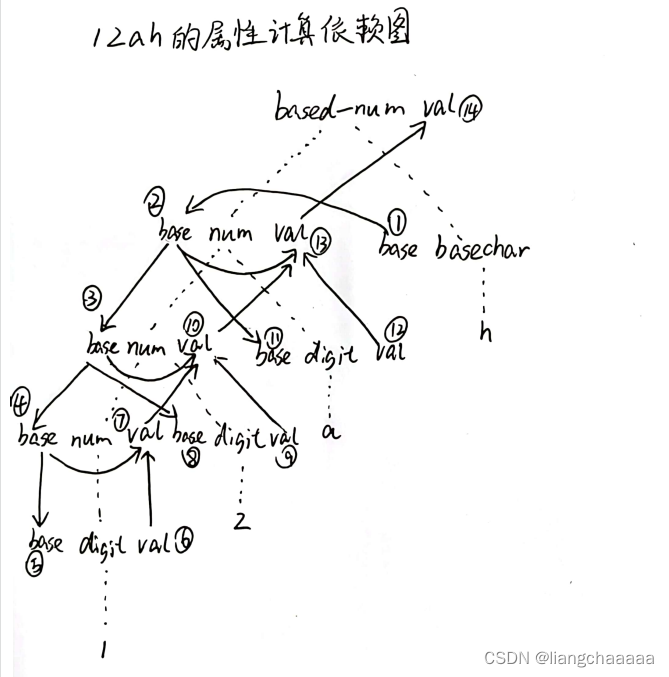
例题2(画依赖图、求值顺序)


1.先根据产生式画出语法树
把每个节点的属性(value和base)写在旁边

2.根据语义规则画箭头
右边的指向左边的
比如based-num.val = num.val,画一条num.val指向based-num.val的箭头
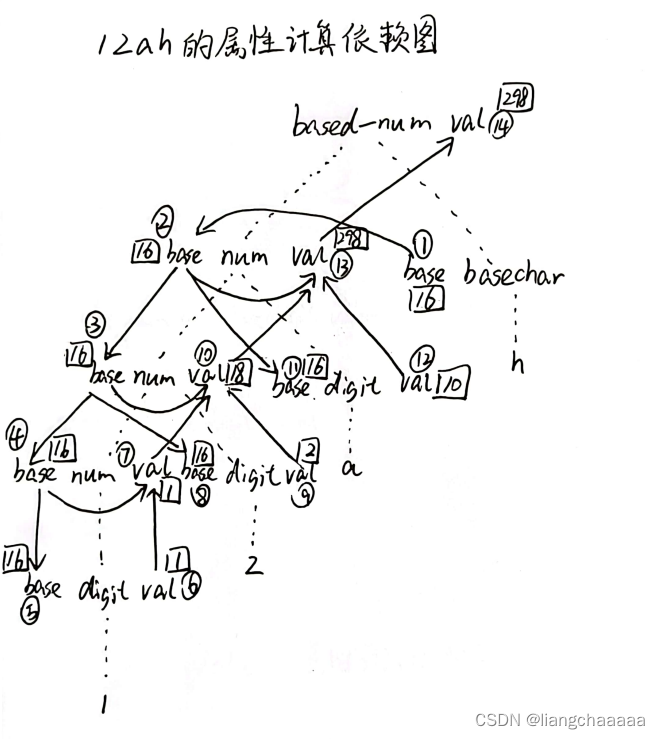
3.写出拓扑序
若依赖图为有向无环图,则可以找到一个拓扑序
拓扑序就是数据结构学图的时候学的那个
找到一个入度为0的点,加入序列,消除这个点的所有出度边,然后接着找下一个入度为0的点,如此往复
当然,拓扑序列不一定唯一

4.代值计算属性值

这篇关于语法制导的翻译和属性文法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!