本文主要是介绍ffmpeg+nginx+video实现rtsp流转hls流,web页面播放,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目场景:
最近调试海康摄像头需要将rtsp流在html页面播放,因为不想去折腾推拉流,所以我选择ffmpeg转hls流,nginx转发,html直接访问就好了
1.首先要下载nginx和ffmpeg
附上下载地址:
nginx nginx news
ffmpeg https://github.com/BtbN/FFmpeg-Builds/releases
ffmpeg解压后 需配置环境变量

2.使用FFmpeg将RTSP视频源转换为HLS格式
在cmd命令窗口中执行下列命令
ffmpeg -i rtsp://admin:zkgd@wdv@192.168.3.202:554/Streaming/Channels/1 -c:v libx264 -preset medium -crf 23 -c:a aac -strict -2 -b:a 160k -start_number 0 -hls_time 10 -hls_list_size 0 -f hls E:/vedio/hls/test.m3u8-
ffmpeg: 这是调用FFmpeg命令行工具的部分。 -
-i rtsp://admin:zkgd@wdv@192.168.3.202:554/Streaming/Channels/1:这一部分指定了输入源,即要转换的RTSP视频流地址。其中,admin:zkgd@wdv是用于访问该视频流的认证信息(用户名和密码),192.168.3.202:554是视频服务器的IP地址和端口号,Streaming/Channels/1通常表示视频流的一个通道。 -
-c:v libx264:指定视频编码器为libx264,这是一个广泛使用的H.264视频编码库,适用于输出高质量且兼容性好的视频流。 -
-preset medium:设置x264的预设值为medium,这会影响编码速度和输出文件的大小。medium是一个平衡了编码速度和压缩效率的选项。 -
-crf 23:Constant Rate Factor (CRF) 控制视频的质量。值越小,质量越高,但文件也越大。23是一个常见的选择,能提供不错的平衡。 -
-c:a aac -strict -2:指定音频编码器为AAC,这是一种高效且广泛支持的音频编码格式。-strict -2是为了兼容旧版FFmpeg中对AAC的支持设置的,新版本可能不需要这个参数。 -
-b:a 160k:设定音频比特率为160kbps,控制音频的质量和大小。 -
-start_number 0:指定输出的TS片段从0开始编号,这对于某些播放器的连续播放有帮助。 -
-hls_time 10:设置HLS切片的时间长度为10秒,意味着视频会每10秒切分为一个小段(TS文件)。 -
-hls_list_size 0:此设置表示HLS播放列表不会限制存储的分片数量,0意味着所有生成的分片都将被保存在列表中,直到手动清理。 -
-f hls:指定输出格式为HLS。 -
E:/vedio/hls/test.m3u8:这是输出文件的路径和名称,表示生成的HLS播放列表(m3u8文件)及相应的视频分片将保存在E盘的vedio/hls目录下,文件名为test.m3u8。 -
命令执行成功后会看道如下界面
-

3.修改nginx配置文件
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 81;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root E:/environment/nginx-1.24.0/www/test;index index.html index.htm demo.html;}location /hls {types {application/vnd.apple.mpegurl m3u8;video/mp2t ts;}alias E:/vedio/hls;add_header Cache-Control no-cache ;add_header Access-Control-Allow-Origin *;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}
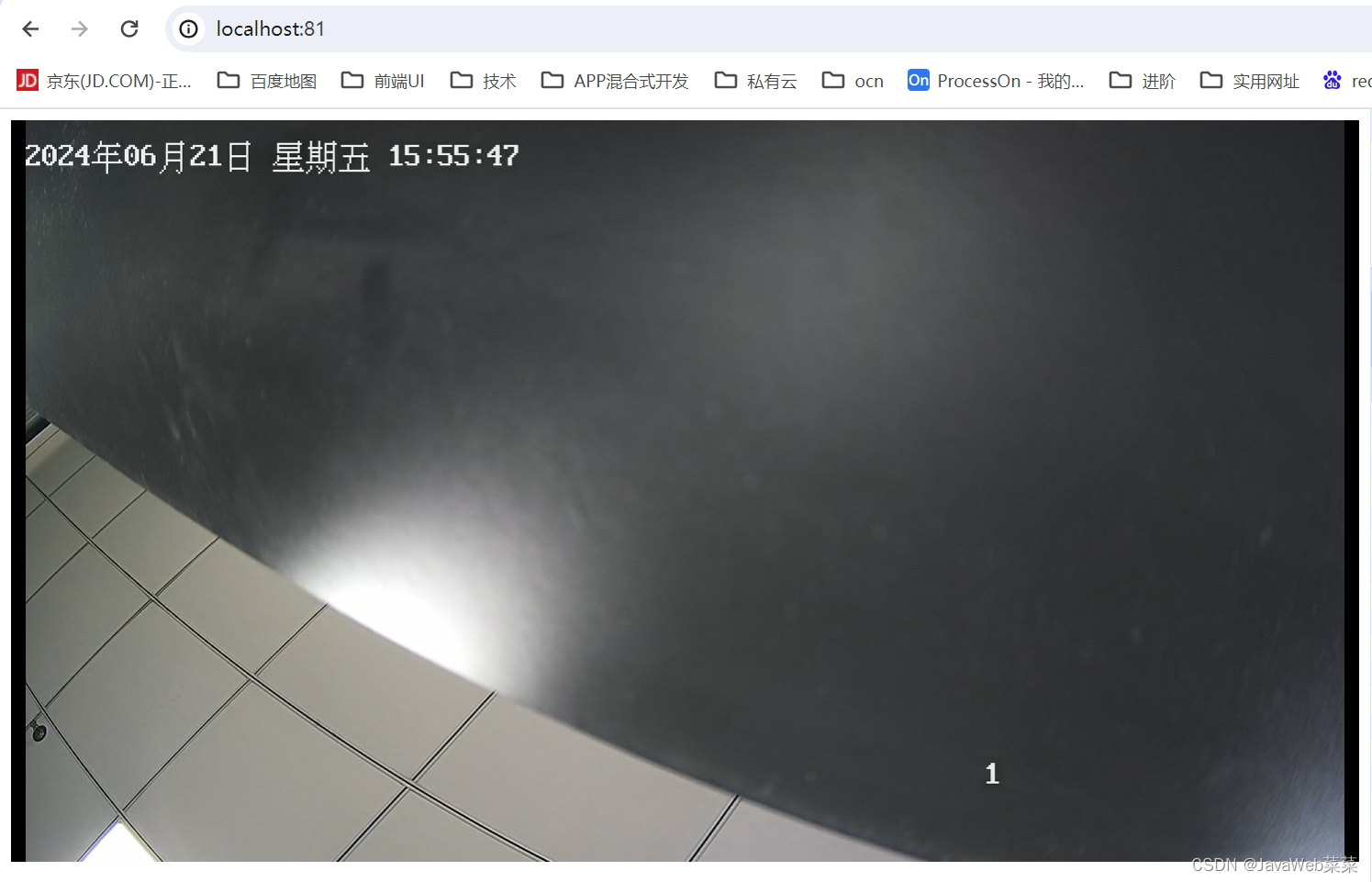
4.访问 localhost:81
5.补充:py定时清理文件小脚本,需安装py环境
import os
import time
from datetime import datetime, timedelta# 目标文件夹路径
target_folder = r"E:\vedio\hls"
# 检查时间阈值(5分钟前)
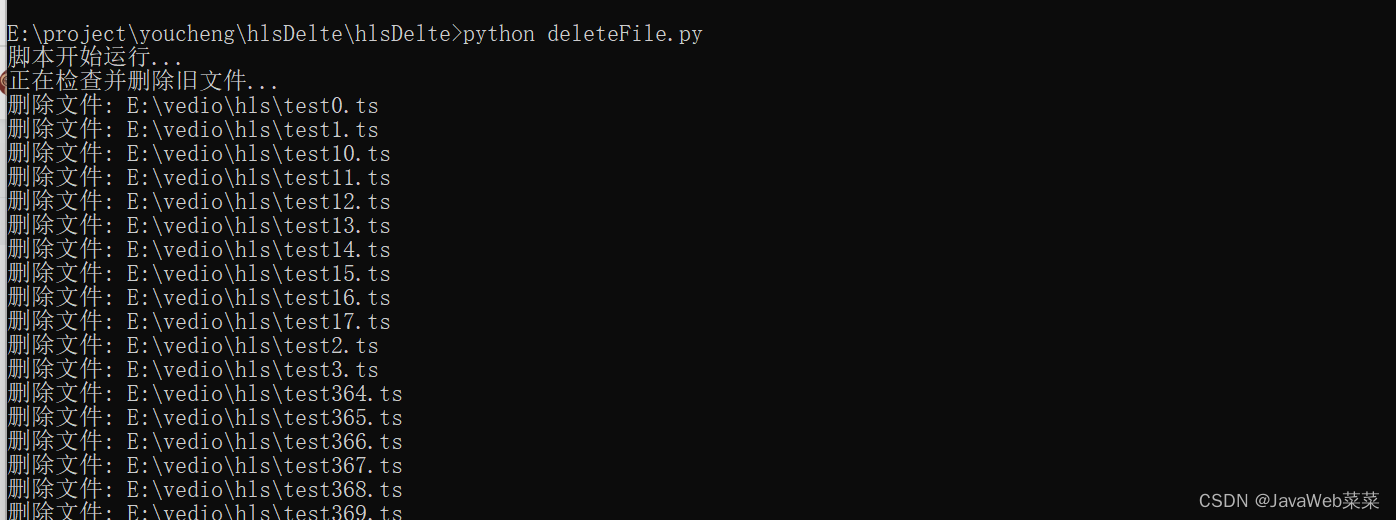
time_threshold = datetime.now() - timedelta(minutes=5)def delete_old_files(folder_path, threshold):"""删除指定文件夹下指定时间以前创建的文件"""for filename in os.listdir(folder_path):file_path = os.path.join(folder_path, filename)# 确保是文件且不是目录if os.path.isfile(file_path):# 获取文件创建时间creation_time = datetime.fromtimestamp(os.path.getctime(file_path))# 如果文件创建时间早于阈值时间,则删除if creation_time < threshold:print(f"删除文件: {file_path}")os.remove(file_path)def main():while True:print("正在检查并删除旧文件...")delete_old_files(target_folder, time_threshold)# 每10分钟执行一次time.sleep(360) # 360秒等于10分钟if __name__ == "__main__":print("脚本开始运行...")main()执行效果如下

完成
这篇关于ffmpeg+nginx+video实现rtsp流转hls流,web页面播放的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







