本文主要是介绍前端架构(含演进历程、设计内容、AI辅助设计、架构演进历程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
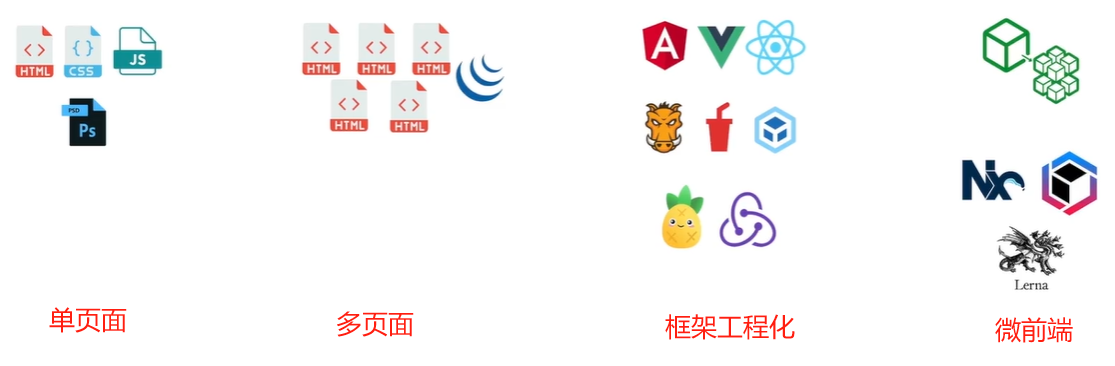
前端架构的演进历程

前端架构的设计内容
- 技术选型(库、工具、标准规范、性能、安全、扩展性 )
- 设计模式及代码组织(模块化、分层架构、数据结构)
- 构建与部署(性能优化、自动化、集成、测试)
项目体量
- 小型项目:对于小型项目,前端架构需要关注模块化、组件化和开发效率。可以采用轻量级的框架(如Vue.js、React等)以及相关的构建工具(如Webpack、Vite等),优化开发体验,提高开发效率。
- 中型项目:在中型项目中,前端架构需要考虑更多的性能优化、可维护性和可扩展性。可以使用更为复杂的前端框架和库(如Angular、Redux等),以及代码分割、懒加载等技术,提高应用性能。此外,引入类型检查(如TypeScript)和严格的代码规范,提高代码质量和可维护性。
- 大型项目:对于大型项目,前端架构需要关注高并发、高可用性和分布式处理。可以采用微前端架构,将大型项目拆分成多个独立的子应用,实现独立部署、独立开发和独立测试。此外,可以利用CDN、缓存等技术,优化应用性能,提高系统稳定性。
项目复杂度
- 低复杂度:对于低复杂度的项目,前端架构可以侧重于简化和易用性。选用简洁明了的框架和库,降低学习成本,提高开发效率。
- 中等复杂度:对于中等复杂度的项目,前端架构需要考虑模块化、组件化和状态管理。采用合适的前端框架(如React、Vue等),使用状态管理库(如Redux、Vuex等)以及路由库(如React Router、Vue Router等),实现高效的状态管理和页面切换。
- 高复杂度:对于高复杂度的项目,前端架构需要关注性能优化、错误处理和监控。可以使用服务端渲染(SSR)和预渲染(Prerendering)等技术,优化首屏加载性能。此外,引入错误处理和监控系统(如Sentry、LogRocket等),实时监控应用状态,快速定位和解决问题。
项目智能化程度
- AI与机器学习集成: 随着AI和机器学习技术的快速发展,将这些技术应用于前端项目可以提供更智能的用户体验和功能。例如,可以使用自然语言处理(NLP)技术提供智能搜索功能,或利用图像识别技术实现自动标签生成等。
- 智能代码生成: 利用AI技术自动生成代码可以降低开发复杂度(智能组件库与框架、可视化编程与低代码开发),提高开发效率。例如,通过将设计稿转换为代码的工具(如Sketch2Code),可以减少手工编写HTML和CSS的时间。
- 个性化推荐与优化: 利用机器学习算法对用户行为进行分析,可以实现个性化的内容推荐和界面优化。例如,通过对用户浏览历史和喜好的分析,可以实现智能推荐系统,从而提高用户体验。
- 智能语音与图像识别: 利用AI技术实现智能语音助手和图像识别功能,可以为前端项目带来更多的交互可能性。例如,可以将语音识别技术应用于搜索功能,让用户可以通过语音进行搜索操作。
- 数据驱动的自适应布局: 通过分析用户的设备和浏览器信息,可以实现智能的自适应布局。这可以根据用户的需求和设备特性,自动调整页面布局和元素的显示方式,从而提高用户体验。
- 自动化测试和优化: 利用AI技术对前端项目进行自动化测试和优化,可以提高项目质量和开发效率。例如:前端性能优化与智能监控控、数据驱动的自适应布局以及自动化测试与优化。
借助 AI 辅助前端架构设计的提问范例
如果你是一个资深的前端架构设计师,当你的客户需要设计一个电商系统,需要至少:从技术选型、设计模式及代码组织、构建部署的角度考虑前端架构设计,请设计几个需要从客户这里了解的基础信息,以便来进行架构设计。越简单越好,不用给出说明,直接设计问题,后续收到问题的答案后开始架构的设计,不需要额外再说明。
- 声明角色
- 提出具体需求
- 提供尽可能多的关键技术名词
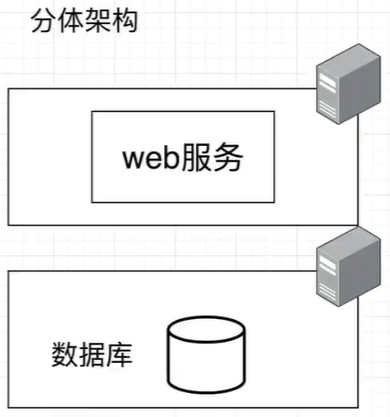
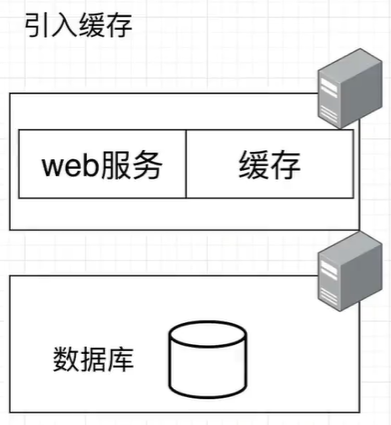
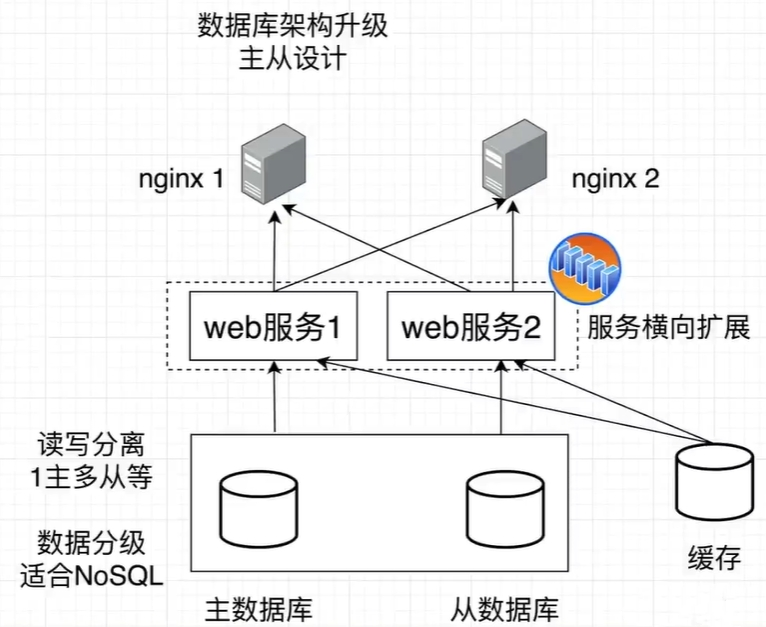
架构的演进历程









- 平衡的艺术(商业目标-时间、质量、成本)
- 演进原则(最小闭环、能用、适当冗余设计)
这篇关于前端架构(含演进历程、设计内容、AI辅助设计、架构演进历程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






