本文主要是介绍uniapp设置字体引入字体格式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文章目录
在 UniApp 中设置和引入自定义字体(如 .ttf、.woff、.woff2 等格式)通常涉及几个步骤。
-
准备字体文件:
首先,你需要有字体文件。这些文件通常以.ttf、.woff或.woff2格式提供。确保有权使用这些字体,并遵守任何相关的许可协议。 -
将字体文件放入项目中:
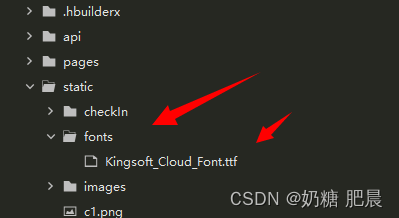
将字体文件放入你的 UniApp 项目的static或assets文件夹中。通常推荐放在static文件夹中,因为static文件夹下的文件不会被 Webpack 处理,而是直接复制到最终的打包目录中。

-
在 CSS 中引用字体:
在 CSS 文件中(可能是App.vue的<style>部分或单独的 CSS 文件),使用@font-face规则来定义你的字体。例如:
/* 假设字体文件名为 MyFont.woff,并放在 static/fonts 文件夹下 */@font-face {font-family: 'MyFont'; /* 你可以给字体起一个别名 */src: url('~@/static/fonts/MyFont.woff') format('woff'), /* 注意路径可能需要根据你的项目结构进行调整 */url('~@/static/fonts/MyFont.woff2') format('woff2'), /* 如果有 woff2 版本也可以加上 */url('~@/static/fonts/MyFont.ttf') format('truetype'); /* 还可以加上 ttf 格式作为备选 */font-weight: normal;font-style: normal;}
注意:~@/ 是 Vue CLI 项目中常用的别名,它指向 src 目录。但在 UniApp 中,可能需要直接使用相对路径或绝对路径。确保路径指向字体文件。
- 在样式中使用字体:
一旦定义了字体,就可以在 CSS 中使用它了。只需将font-family属性设置为定义的字体别名即可:
.my-element {font-family: 'MyFont', sans-serif; /* 使用你定义的字体,并指定一个备选字体 */}
-
注意事项:
- 确保字体文件与你的应用兼容,并测试在不同的设备和浏览器上的表现。
- 如果你的项目使用了构建工具(如 Webpack),可能需要配置以正确处理字体文件。但在 UniApp 中,这通常不是必需的,因为 UniApp 有自己的构建和打包流程。
- 如果你在 H5 平台上使用自定义字体,并希望优化加载性能,可以考虑使用字体加载策略(如字体子集化或按需加载)。但请注意,这些策略可能不适用于所有平台或构建目标。
-
跨平台兼容性:
- UniApp 支持多个平台,包括 iOS、Android、H5、小程序等。虽然大多数现代浏览器和平台都支持 Web 字体,但最好还是在你的目标平台上测试自定义字体的表现。
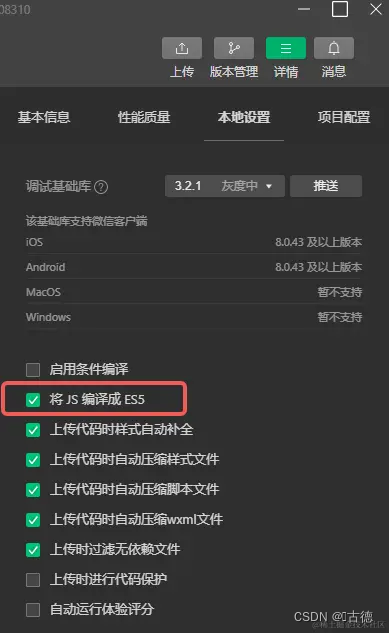
- 特别是对于小程序平台,由于平台的限制和差异,可能需要额外的步骤或配置来使用自定义字体。查阅 UniApp 的官方文档和相应平台的开发文档以获取更多信息。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
这篇关于uniapp设置字体引入字体格式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
![[word] word设置上标快捷键 #学习方法#其他#媒体](https://img-blog.csdnimg.cn/img_convert/7a1ef11f92414f74d152e768c38640bf.gif)