本文主要是介绍javascript--类型检测 type of 和 instanceof,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
类型判断
- 1、typeof
- 2、instanceof
- **instanceof 的原理**
- 3、constructor
1、typeof
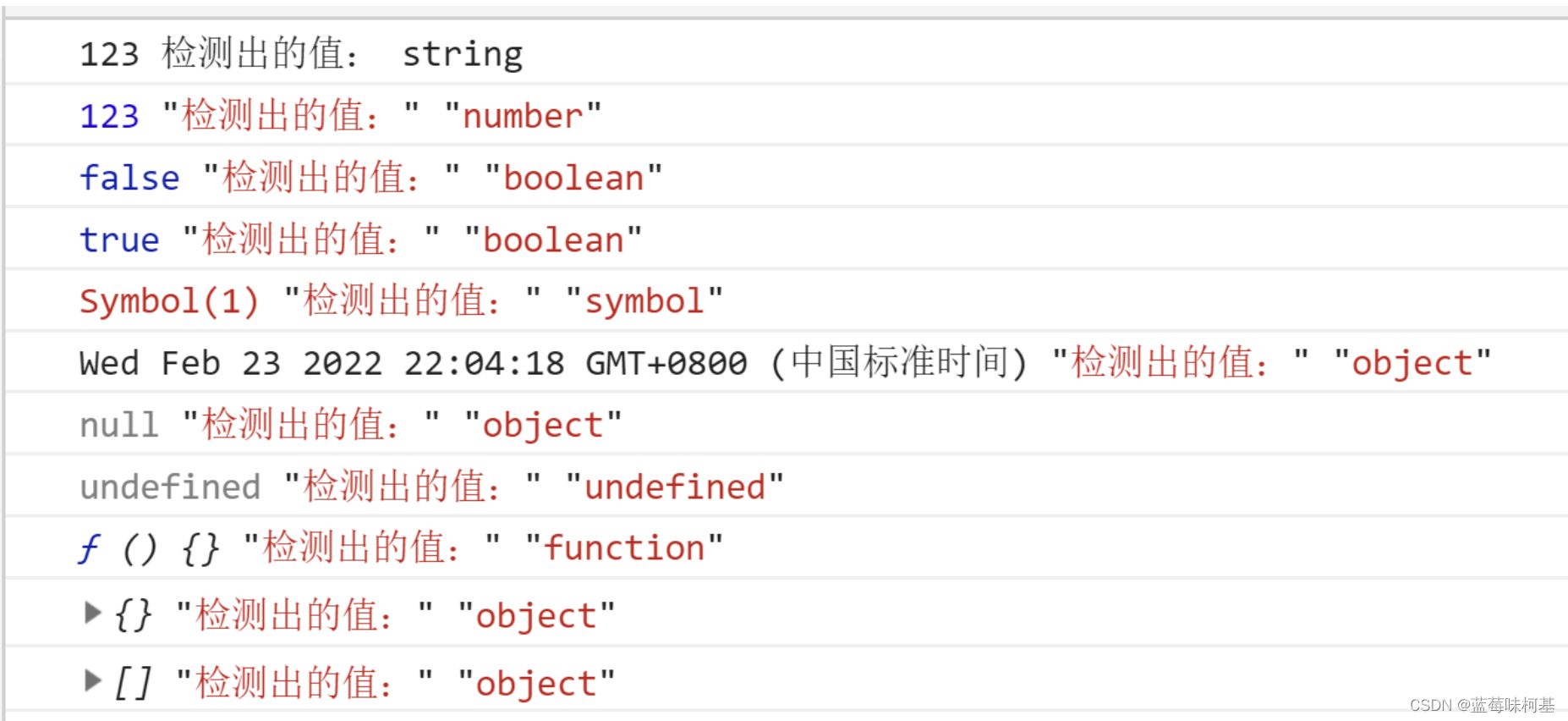
typeof在检测null、object、array、data的结果中都是object,所以无法用来区分这几个类型的区别。
<script>let a = ["123",123,false,true,Symbol(1),new Date(),null,undefined,function () {},{},[]];a.forEach((item) => {console.log(item, "检测出的值:", typeof item);});</script>
2、instanceof
缺点是只能检测该对象是否存在目标对象的原型上
[对象] instanceof [构造函数]
<script>function Foo() {}var f1 = new Foo();var d = new Number(1);console.log(f1 instanceof Foo); // trueconsole.log(d instanceof Number); //trueconsole.log(123 instanceof Number); //false -->不能判断字面量的基本数据类型</script>
console.log(Number instanceof Number) // false
console.log(String instanceof String) // false
console.log(Fun instanceof Fun) // false,这里Fun指的是函数
console.log(null instanceof Object) // false,null不具有任何对象的特性,也没有__proto__属性
instanceof 用于判断对象类型,但以上情况的结果都为false,请注意。
instanceof 的原理
因为会一直往原型链上查找
L代表instanceof左边,R代表右边
function hand(L, R) {let L = L._propto_;while (true) {if (L === null) {return false;}if (L === R.propotype) {return true;}L = L._propto_;}}3、constructor
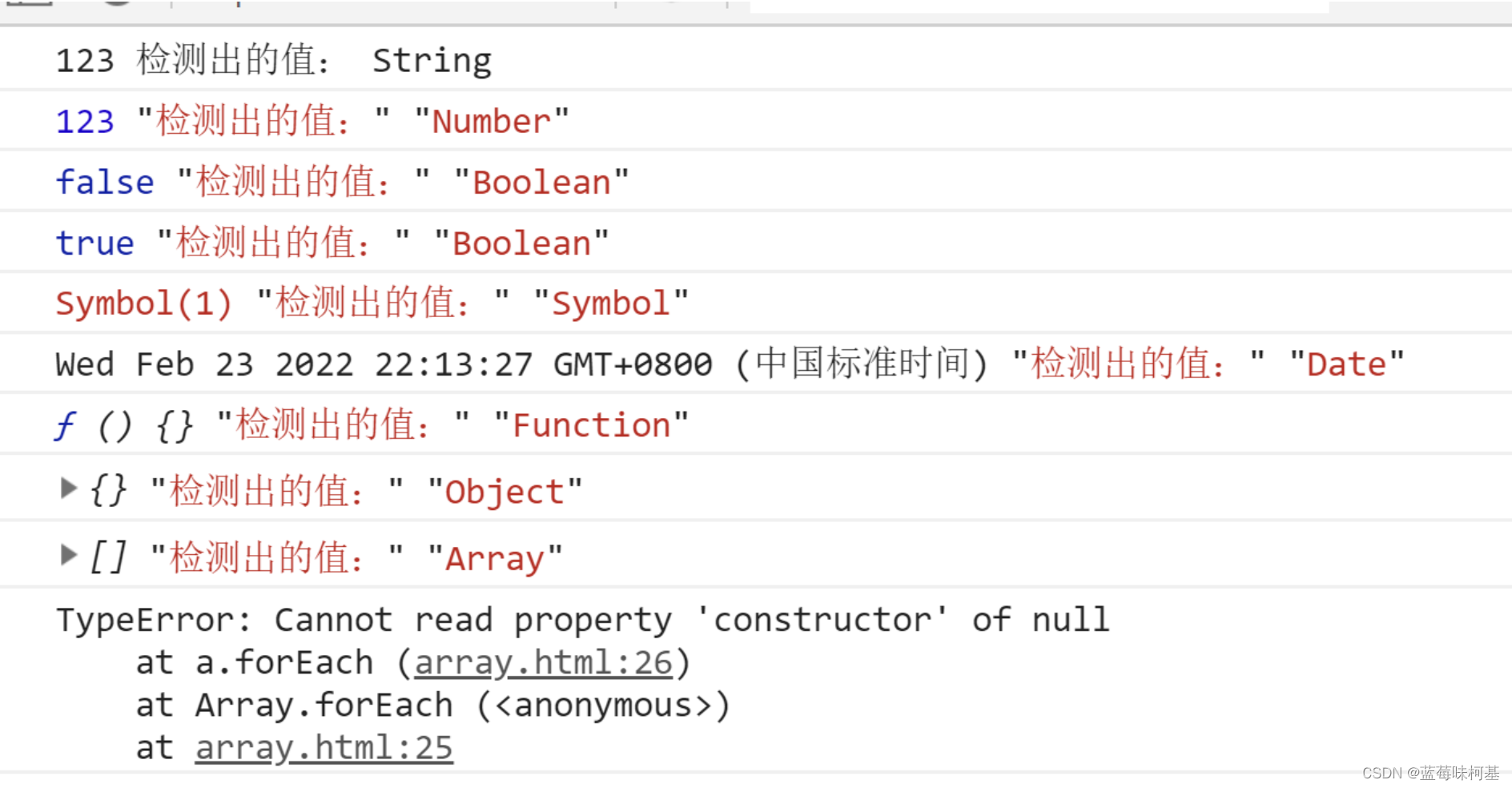
constructor 不能判断null、undefind,因为他们不是构造对象
<script>let a = ["123",123,false,true,Symbol(1),new Date(),function () {},{},[],null,undefined,];try {a.forEach((item) => {console.log(item, "检测出的值:", item.constructor.name);});} catch (e) {console.log(e);}</script>

4、Object.prototype.toString.call
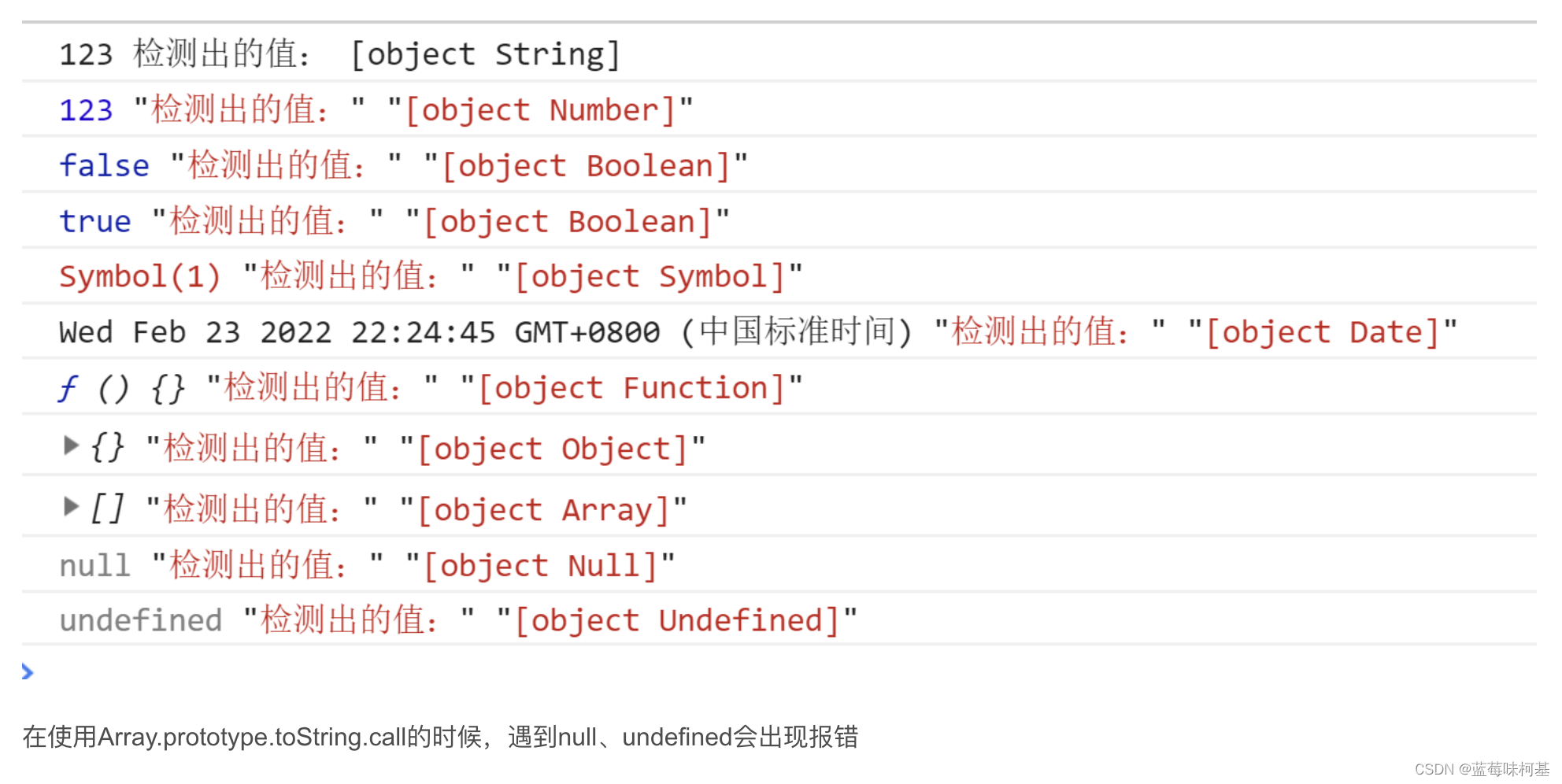
可以检测出所有的数据类型
<script>let a = ["123",123,false,true,Symbol(1),new Date(),function () {},{},[],null,undefined,];try {a.forEach((item) => {console.log(item,"检测出的值:",Object.prototype.toString.call(item));});} catch (e) {console.log(e);}</script>

这篇关于javascript--类型检测 type of 和 instanceof的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




