本文主要是介绍前端基础操作1——利用nvm任意切换(管理)node版本,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在实际前端项目开发过程中,同时开发多个项目或者切换新项目时,因为node版本问题造成项目无法运行的问题比比皆是,这时候通过nvm管理切换不同版本的node,就能很快进入开发模式,避免因为环境问题浪费大量精力,何乐而不为呢!
一.nvm是什么?

nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。而nvm和n都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象,可以通过它管理和切换不同版本的node.js。
本文以windows系统为例讲解,Mac和Linux请自行参考下方网站配置。
- gitlab网站:https://github.com/coreybutler/nvm-windows
- 第三方中文网站说明:https://nvm.uihtm.com/
二.下载安装配置nvm
1.完全删除卸载之前安装的node和npm

###1.在windows的cmd命令下,清理干净Node
npm cache clean --force
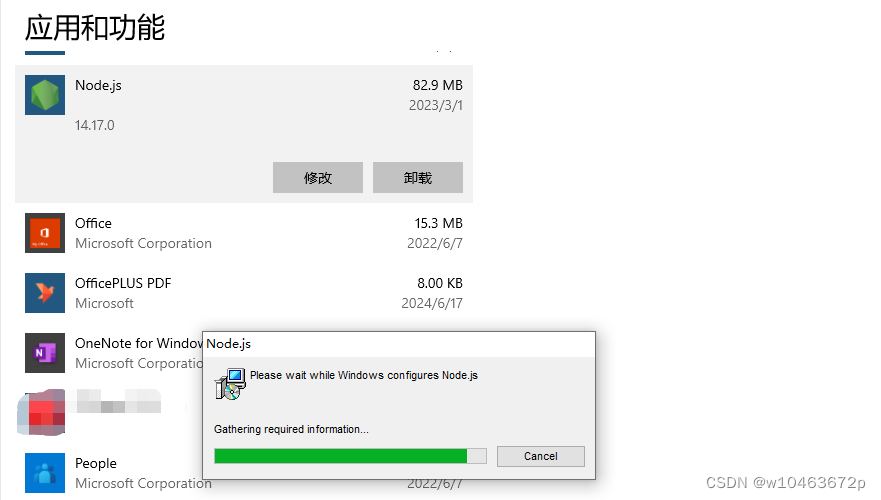
###2.在应用程序下找到对应的node.js,点击卸载
###3.检查是否卸载删除干净,建议卸载之后重启电脑,无法使用命令即代表成功卸载
npm -v
node -v
2.通过上方网站提供的方案下载并安装最新版本的nvm软件包
gitlab下载:https://github.com/coreybutler/nvm-windows/releases
网盘下载:https://nvm.uihtm.com/download.html

下载完成之后双击安装,注意选择安装的目录即可。
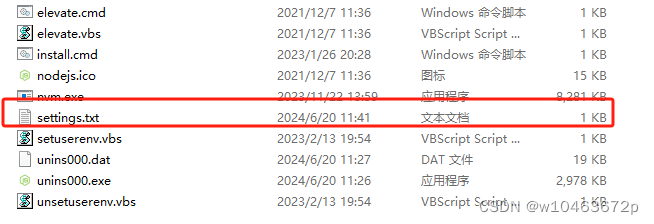
3.安装完成后,找到nvm安装目录,修改settings配置如下,更换国内源

settings配置文件内容如下:
root: D:\front_dev\nvm
path: D:\front_dev\nodejs
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm node_mirror https://npmmirror.com/mirrors/node/三.利用nvm管理使用node
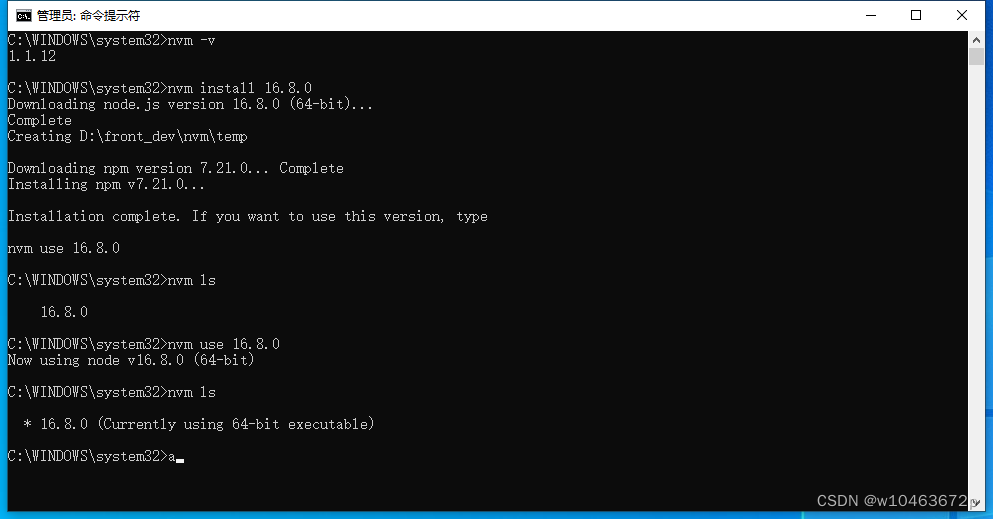
1.首先验证nvm命令是否正常,并安装对应node版本进行测试
温馨提示:如果安装异常或者命令无法使用,请选择“以管理员份运行”cmd窗口


2.nvm常用命令说明
###查看当前nvm版本
nvm -v
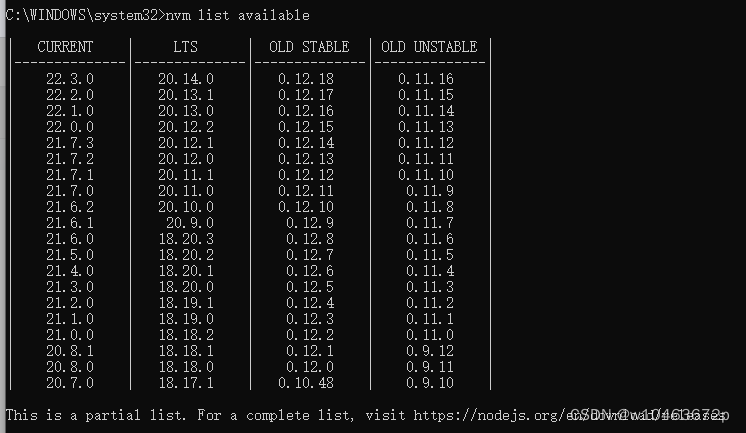
###显示可供下载的node版本的部分列表
nvm list available
###下载安装node16.8.0
nvm install 16.8.0
###查看nvm管理的node版本(目前在用的标记为*)
nvm ls
###使用指定的node版本
nvm use 16.8.0
###卸载指定的node版本
nvm uninstall 16.8.0
###开启/关闭node.js版本管理
nvm on/off
###更多其他命令请参考中文网站
3.其他相关参考的网站
https://www.jb51.net/javascript/299383ynh.htm
https://www.cnblogs.com/brucewang92/p/18036566
这篇关于前端基础操作1——利用nvm任意切换(管理)node版本的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




