本文主要是介绍(已解决) Github无法显示图像问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Github无法显示图像的问题
- 问题描述
- 初次尝试
- 最终解决
问题描述
今天打开github,创建了一个仓库,想从本地把一些最近做的东西传上来(git add . => git commit -m “xxx” => git push),结果发现东西是成功传上来了,但是图片没有显示出来,如下图所示:

这就让我很迷惑,于是有了以下初步尝试
初次尝试
首先我寻思着可能是路径错了?,然后分别尝试了相对路径和绝对路径,结果发现并么有什么用,然后我说打开控制台(F12)看看会不会有什么报错,结果你猜怎么着:

真就是报错了,然后经过我一系列度娘大法——
参考一:【小技巧】(超详细!)解决Github无法显示图片以及README无法显示图片
参考二:解决Github上网页图片显示失败的问题
参考三:github上的图片看不了,教你解决
最终解决
综合了上面三篇参考的博客,我把解决步骤简单的总结为了以下三步:
1、使用ipaddress查询raw.githubusercontent.com当前的ip地址(注意:这个ip是会变化的,需要根据查询结果自行选择)



任选其一即可
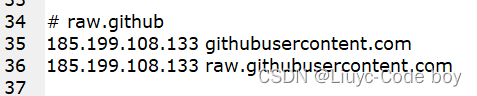
2、然后将其复制在电脑的hosts注册表中:我的文件在——C:\Windows\System32\drivers\etc下(Notepad++管理员打开),添加内容为两行,分别是:
185.199.108.133 githubusercontent.com
185.199.108.133 raw.githubusercontent.com

3、然后刷新ip映射 => cmd => 输入 ipconfig/flush

最后打开github,大功告成!!!

这篇关于(已解决) Github无法显示图像问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!