本文主要是介绍webpack快速入门——集中拷贝静态资源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图、开发文档),
这些静态资源有可能是文档,也有可能是一些额外的图片。项目组长会要求你打包时保留这些静态资源,
直接打包到制定文件夹。其实打包这些资源只需要用到copy-webpack-plugin。
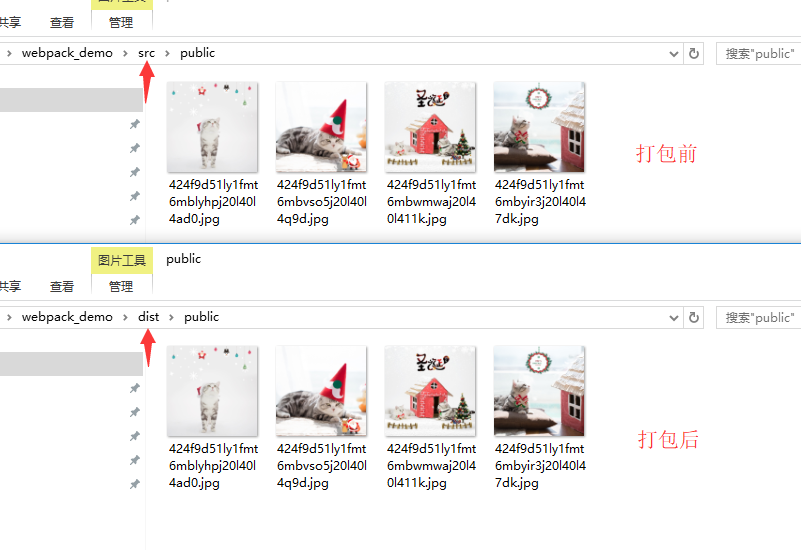
1.首先新建文件夹public,然后在网上随便找几张图片,保存在文件夹内

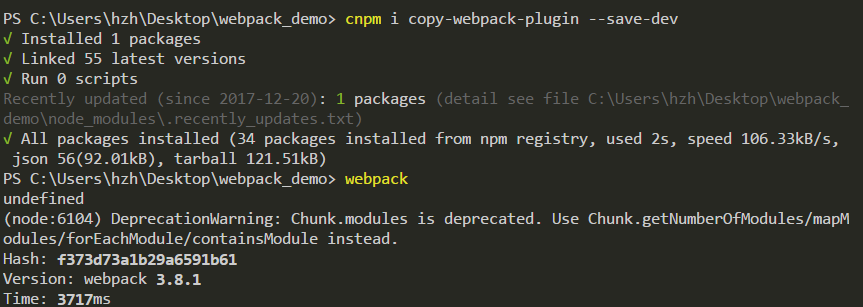
2.安装插件
cnpm i copy-webpack-plugin --save-dev

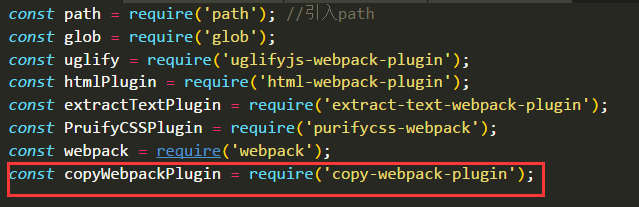
3.引入插件
const copyWebpackPlugin = require('copy-webpack-plugin');

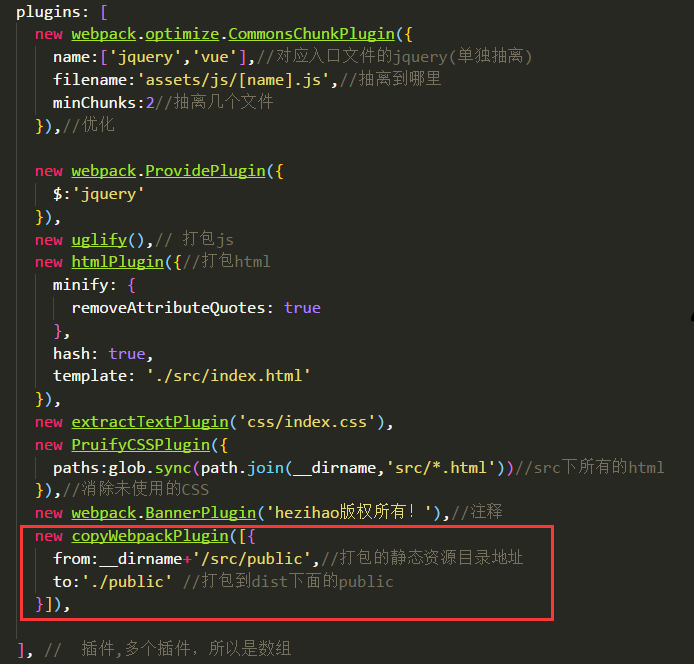
4.配置插件
new copyWebpackPlugin([{from:__dirname '/src/public',//打包的静态资源目录地址to:'./public' //打包到dist下面的public
}]),

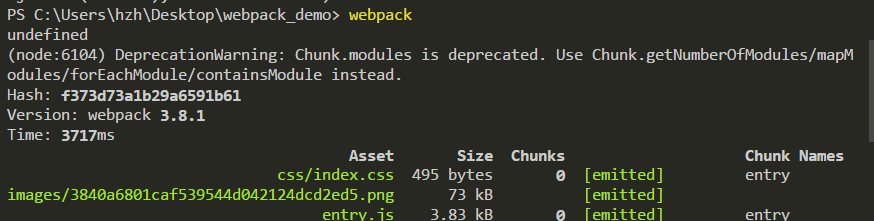
5.输入webpack 进行打包:效果图如下:


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
这篇关于webpack快速入门——集中拷贝静态资源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







