本文主要是介绍推荐近期15个 Node.js 开发工具,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近来Node.js 越来月流行了,这个基于Google V8 引擎建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。在本文中,我们列出了2015年最佳的15个 Node.js 开发工具。这些工具对于刚刚开始学习 Node.js 的新手开发者非常有帮助。如果你知道任何其他有用的 Node.js 资源,请让我们知道。
1. IO.js

JavaScript的I / O是一个NPM兼容的平台,最初是基于Node.js和建立在Chrome V8运行。它的目的是提供更快和可预测的发布周期。
2. Math.js

math.js是JavaScript和Node.js广泛的数学库。它采用了灵活的表达式解析器,并提供了一个集成的解决方案,与数字,大数,复数,单位,和矩阵的工作。强大且易于使用。它支持链式操作。很容易扩展。
3. Cyclon.js

cylon.js是一个JavaScript框架为机器人和物理计算建立在顶部的Node.js。它提供了一个简单的,但强大的方式来创建解决方案,将多个不同的硬件设备,同时。赛昂采用戈特命令行接口(CLI)所以你可以访问重要功能的命令行的权利。您可以扫描,连接,更新设备固件,以及更多。赛昂人也有自己的CLI来产生新的机器人,适配器,和司机。
4. Migrat

Migrat 是一个可插拔的Node.js的迁移工具,不依赖任何特定的数据库引擎支持多节点环境。它的设计为不同的栈和进程,并允许迁移到运行一次全球或一次服务器。
5. Eskimo

Eskimo 使它更容易快速构建Node.js应用程序,在线商店API更多。它的建成和开放源码软件包,可用于从即将页面转诊系统CDN一切托管资产。
6. Taunus

Taunus 是一个微同构MVC引擎节点,JS,专注于提供一个逐步增强的用户体验。它侧重于可用性和性能。
7. PencilBlue

pencilblue是一个开源的内容管理系统,是Node.js充分响应和完全可扩展的。它是可扩展的,易于使用的,是伟大的不仅仅是博客。
8. PaperClip

paperclip.js是一个功能强大的模板引擎,内置的可扩展性和速度。它创建编译模板浏览器和Node.js。
9. Set

Set 是一个不显眼的,干燥的模板引擎对Node.js和浏览器,给你100%个有效的HTML5模板。它的视觉,所以你可以在你最喜欢的可视化编辑器设计,甚至使用模拟数据在你的模板。
10. Passwordless

Passwordless 是一个基于令牌的密码认证中间件的表达和Node.js。部署的速度更快,只需要一个单独的表单和文本字段,不需要进行单独的注册、登录和丢失的密码页。
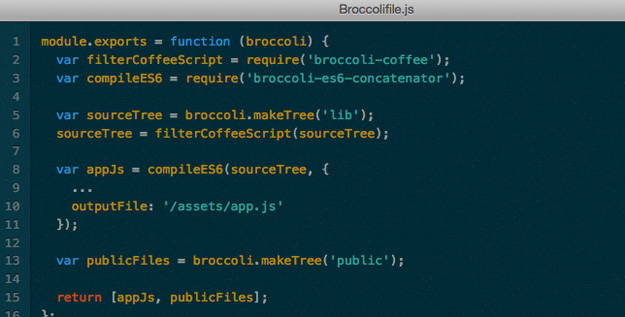
11. Broccoli

Broccoli 是一种新的后端不可知,Node.js的构建工具,范围铁路资产管道比较。它提供可链接的插件,快速重建,和一些插件准备。
12. Sails.js

sails.js设计类似于MVC架构的框架如Ruby on Rails但创建企业级的Node.js应用程序。它支持更现代的,面向数据的网络应用程序开发,特别是用于创建实时的类似聊天功能的东西。
13. NodeOS

Node OS is 是第一个操作系统。它是建立在顶部的Linux内核,用Node.js运行。
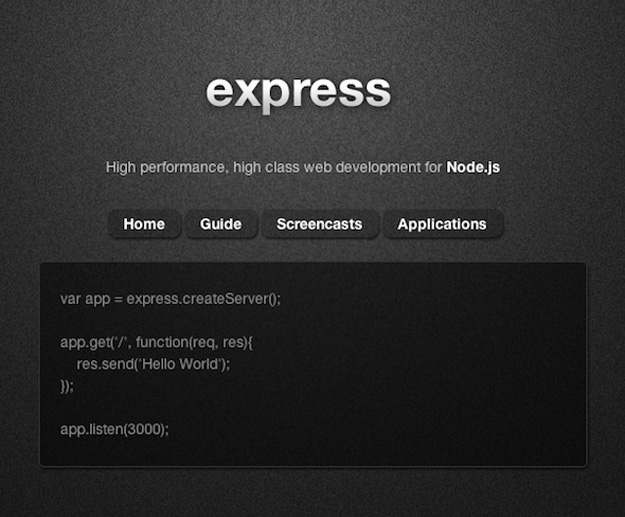
14. Express

Express 是Node.js高性能和最小的Web开发框架。表达的理念是提供对HTTP服务器小,强大的工具。使这一个伟大的解决单页应用程序,web sites, hybrids, or public HTTP API。建立在连接你可以使用只有你需要什么,没有什么更多的,应用程序可以是大或小,只要你喜欢,甚至一个单一的文件。
15. Flatiron

Flatiron是Node.js的一个不显眼的框架倡议。它通过明确的分离发展关系促进代码组织和可持续性。每一个组件的作品,优雅的或没有它的同行。许多组件的工作同样在浏览器上的服务器。 它是一项倡议,建立一个收集工具解耦与同标准的质量和性能,你会期望从任何建造的nodejitsu(智能 Node.jsJS),因为他们做。
未经允许不得转载
这篇关于推荐近期15个 Node.js 开发工具的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





