本文主要是介绍山东大学软件学院创新项目实训开发日志——收尾篇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
山东大学软件学院创新项目实训开发日志——收尾篇
项目名称:ModuFusion Visionary:实现跨模态文本与视觉的相关推荐
-------项目目标:
- 本项目旨在开发一款跨模态交互式应用,用户可以上传图片或视频,并使用文本、点、框等提示,精确分割出图片或视频中指定的物体,或者无提示地分割出所有物体。
- 基于分割出的物体,用户可以选择生成感兴趣的其他图片或视频。
- 内置推荐算法可以自动根据分割结果,推荐与之相关的信息。
收尾工作完成:项目主页开发
1. 视频轮播组件的实现
项目主页的顶部,计划实现一个视频轮播组件,要求视频自动播放、循环播放且不显示播放控件。为此,我使用了 el-carousel 组件,并对视频标签进行了配置:
<el-carousel indicator-position="outside" height="600px"><el-carousel-item v-for="video in videoSources" :key="video"><video :src="video" autoplay muted loop class="carousel-video"></video></el-carousel-item>
</el-carousel>
通过设置 autoplay、muted 和 loop 属性,实现了视频的自动播放和循环播放,同时隐藏了播放控件,提升了用户体验。

2. 图像展示与悬浮效果
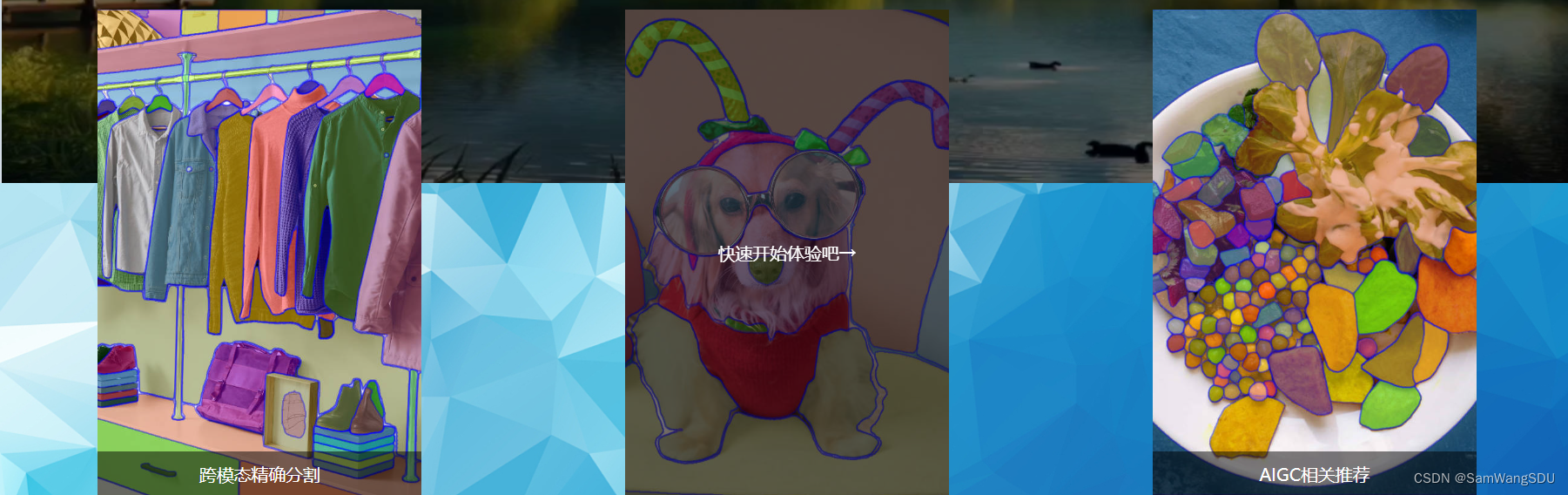
在顶部视频轮播图之下,计划实现图像展示功能,图像在悬浮时放大,并显示覆盖文字。以下是部分代码展示:
<div class="image-container" v-for="src in imageSources1" :key="src" @click="handleImageClick"><img :src="src" :alt="'Image ' + src" class="row-image"><div class="image-overlay"><p>Overlay Text for Image</p></div>
</div>
并在样式中添加了悬浮效果的定义:
.image-container:hover .row-image {transform: scale(1.1);
}.image-overlay {opacity: 0;transition: opacity 0.3s ease;
}.image-container:hover .image-overlay {opacity: 1;
}
通过这些设置,实现了图像在悬浮时的放大效果及覆盖文字的显示,增加了页面的互动性和视觉效果。

3. 菜单导航与内容切换
之后实现了一个菜单导航系统,在选择不同的菜单项时,显示不同的项目内容。具体是使用 el-menu 组件来实现这个功能,并通过 @select 事件进行内容切换:
<el-menu:default-active="activeIndex2"class="el-menu-demo"mode="horizontal"@select="handleSelect"background-color="#545c64"text-color="#fff"active-text-color="#ffd04b"><el-menu-item index="1">精确分割</el-menu-item><el-menu-item index="2-1">智能生成</el-menu-item><el-menu-item index="2-2">相关推荐</el-menu-item><el-menu-item index="2-3">视频追踪</el-menu-item><el-menu-item index="3">风格变换</el-menu-item>
</el-menu>

4. 按钮交互效果
在设计按钮交互效果时,考虑到el-button的局限性太多,最终决定使用自定义的 div 代替 el-button,以便实现更灵活的样式和交互效果:
<div class="action-div primary-action" @click="primaryButtonClick">Primary Action</div>
<div class="action-div secondary-action" @click="secondaryButtonClick">Secondary Action</div>
并在样式中定义了按钮的外观和交互效果:
.action-div {width: 45%;height: 80px;line-height: 60px;text-align: center;padding: 10px;font-size: 20px;cursor: pointer;transition: background-color 0.3s, transform 0.3s;border-radius: 5px;
}.primary-action {background-color: #67c23a;color: white;
}.secondary-action {background-color: #ffffff;color: black;border: 1px solid;
}.action-div:hover {transform: scale(1.05);box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
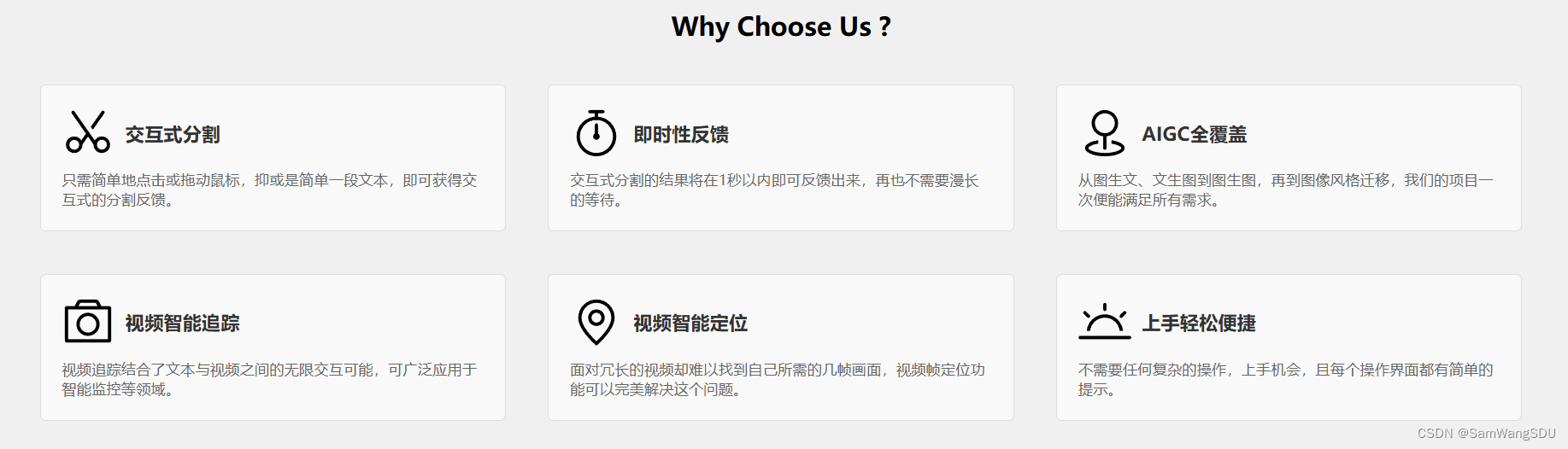
5. 图标配置
之后是一个简单的“Why Choose Us”模块,简单介绍我们项目的亮点和优势。为了增强页面的视觉效果,我为每个服务模块配置了不同的图标,使用了 Element UI 提供的图标组件:
<el-icon :size="50" style="margin-right: 10px;"><component :is="item.icon" />
</el-icon>

6.其他方面
其他方面包括主页底部的信息板块、整个项目的Logo设计等方面,这里不再一一展示,仅贴上项目的logo展示一下:

这篇关于山东大学软件学院创新项目实训开发日志——收尾篇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







