本文主要是介绍【干货】什么是客户裂变系统?它如何帮助saas企业实现业绩转化?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

在数字化时代,客户裂变系统已成为SaaS企业实现业绩转化的重要工具。简而言之,客户裂变系统是一种通过现有客户吸引更多新客户的策略。
什么是客户裂变系统?
该系统基于用户行为和数据分析,通过精心设计的激励机制,如优惠券、免费试用等,鼓励现有客户分享和推荐产品给其社交网络中的潜在用户。这种方式不仅降低了企业的获客成本,还提高了客户粘性和忠诚度。
对于SaaS企业来说,客户裂变系统的重要性不言而喻。它能够帮助企业快速扩大用户基础,提高市场份额。同时,通过精准的用户画像和数据分析,企业可以更加了解用户需求,优化产品和服务,进一步提升客户满意度和转化率。
如何帮助saas企业实现业绩转化?以unbounce为例
UUnbounce 是排名第一的着陆页构建器,它让营销人员(以及其他所有人)无需代码或设计工具即可创建和优化美观、转化率高的着陆页。它将一半的免费试用用户转化为付费客户。但挑战在于如何让更多人试用其产品。通过使用客户裂变系统,Unbounce 已招募了 5,000 多个合作伙伴,这些合作伙伴现在推动了 Unbounce 25% 的新客户试用量(NTS),同时并没有蚕食其他营销渠道(如付费搜索)的效果。
为什么Unbounce会与合作伙伴分享收入
“到目前为止,我们最重要的KPI是新的试用开始,”Anca说。“超过一半的尝试使用Unbounce的免费用户最终会转化为付费用户——这对任何SaaS公司来说都是一个非凡的转化率。”
一旦人们能够试用Unbounce的页面构建器,并看到快速创建和发布着陆页的价值,他们就更有可能决定购买。Unbounce的主要目标是让对产品或着陆页不太了解的新受众了解他们的产品,并让他们首次尝试使用页面构建器。
这就是为什么Unbounce将其合作伙伴计划作为收入分成推荐计划推出是完全合理的。合作伙伴将获得自己独特的推荐链接来推荐新用户,并从每个转化为付费客户的推荐中获得20%的终身收入。
个性化和自动化合作伙伴的招募是客户裂变系统实现销售转化的核心
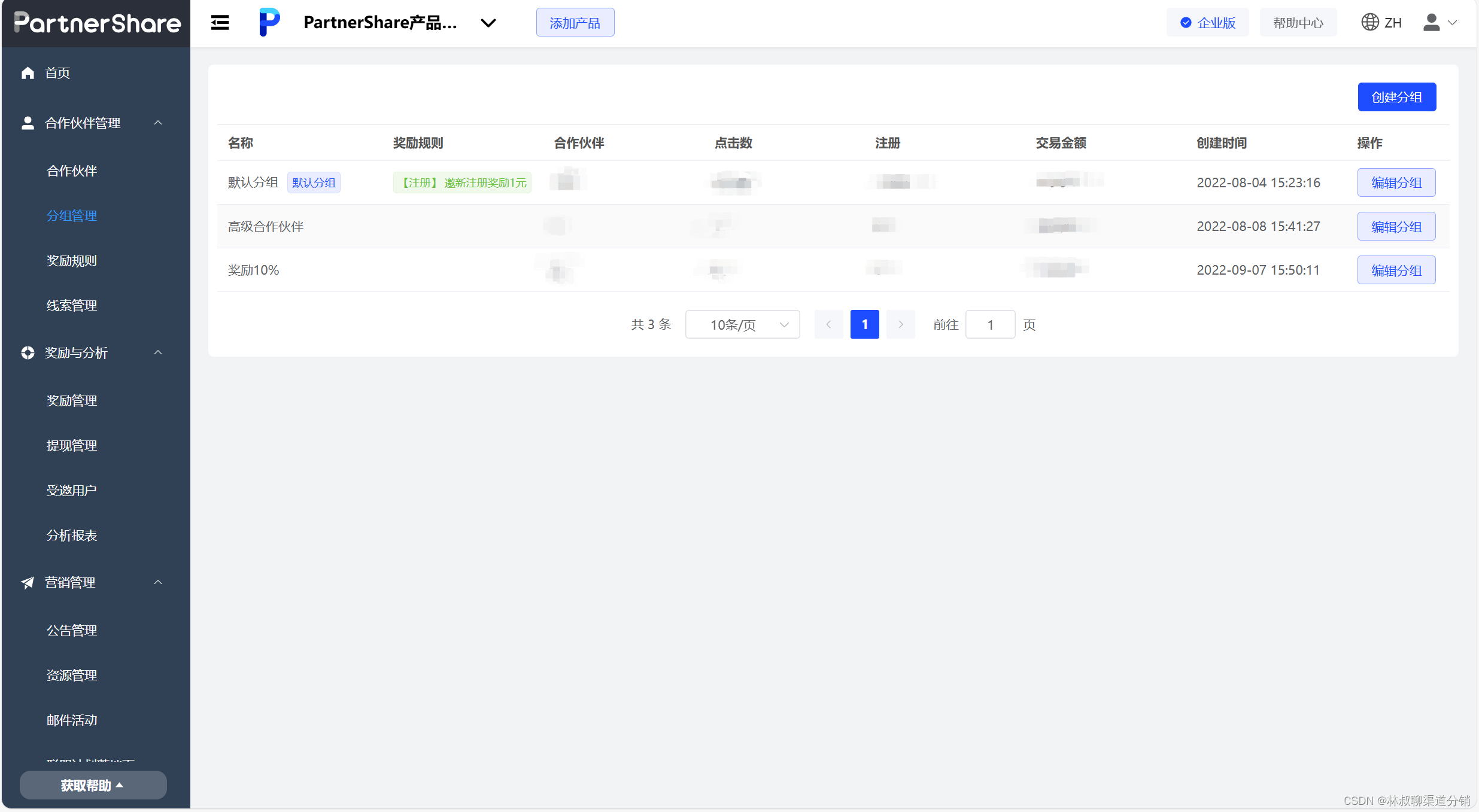
“能够进行个性化和自动化合作伙伴的招募对我们来说至关重要。我们的招募流程包括两种内容:一种是为假设对Unbounce一无所知的任何合作伙伴受众设计的固定内容;另一种是根据我们在招募过程中了解到的他们的使用案例和业务情况而定制的个性化内容。客户裂变系统使我们能够轻松地在合作伙伴最需要的时候向他们发送正确的内容。”即是分组管理合作伙伴,以国内针对saas企业的PartnerShare为例。

Anca在系统上自动执行许多不同的操作,如向合作伙伴发送个性化消息或奖励佣金。以PartnerShare为例。

“当我们的合作伙伴成功推荐他们的第一个客户时,他们会立即获得奖励,并在他们的收件箱中收到我们庆祝他们成功的定制消息。当他们达到下一个推荐里程碑时,比如到达A级,我们会通过向他们发送Unbounce合作伙伴徽章来让他们的合作伙伴关系感觉更加正式。”
保持合作伙伴的赋能和参与是客户裂变系统实现销售转化的关键
使用客户裂变系统的合作伙伴——都可以访问他们自己的专用合作伙伴仪表板,使合作伙伴能够:
-
追踪他们从独特的推荐链接中获得了多少点击量、推荐和销售
-
通过内置消息功能实时与Unbounce团队沟通
-
获取他们可以用来推动更多推荐的营销和培训资源
以嵌入该系统的品牌方AdsPower(AdsPower是一款针对海外电商营销专用的浏览器多账号管理工具)为例

因此,构建一个高效的客户裂变系统,对于SaaS企业实现业绩飞跃具有至关重要的意义。
这篇关于【干货】什么是客户裂变系统?它如何帮助saas企业实现业绩转化?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





