本文主要是介绍Android RecyclerView开源框架(下拉刷新、底部加载更多),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Android RecyclerView开源框架(下拉刷新、底部加载更多)
版权声明:分享技术,传播快乐。如果本博客对你有帮助,请在我的博客首页为我打赏吧!
目录(?)[+]
HeaderAndFooterRecyclerView是支持addHeaderView、 addFooterView、分页加载的RecyclerView解决方案。
它可以对 RecyclerView 控件进行拓展(通过RecyclerView.Adapter实现),给RecyclerView增加HeaderView、FooterView,并且不需要对你的具体业务逻辑Adapter做任何修改。
同时,通过修改 FooterView State,可以动态 FooterView 赋予不同状态(加载中、加载失败、滑到最底等),可以实现 RecyclerView 分页加载数据时的 Loading/TheEnd/NetWorkError 效果。
https://github.com/cundong/HeaderAndFooterRecyclerView
使用
- 添加HeaderView、FooterView
mHeaderAndFooterRecyclerViewAdapter = new HeaderAndFooterRecyclerViewAdapter(mDataAdapter);mRecyclerView.setAdapter(mHeaderAndFooterRecyclerViewAdapter);mRecyclerView.setLayoutManager(new LinearLayoutManager(this));//add a HeaderViewRecyclerViewUtils.setHeaderView(mRecyclerView, new SampleHeader(this));//add a FooterViewRecyclerViewUtils.setFooterView(mRecyclerView, new SampleFooter(this)); - LinearLayout/GridLayout/StaggeredGridLayout布局的RecyclerView分页加载
mRecyclerView.addOnScrollListener(mOnScrollListener); private EndlessRecyclerOnScrollListener mOnScrollListener = new EndlessRecyclerOnScrollListener() {@Overridepublic void onLoadNextPage(View view) {super.onLoadNextPage(view);LoadingFooter.State state = RecyclerViewStateUtils.getFooterViewState(mRecyclerView);if(state == LoadingFooter.State.Loading) {Log.d("@Cundong", "the state is Loading, just wait..");return;}mCurrentCounter = mDataList.size();if (mCurrentCounter < TOTAL_COUNTER) {// loading moreRecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.Loading, null);requestData();} else {//the endRecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.TheEnd, null);}}}; 注意事项
如果已经使用 RecyclerViewUtils.setHeaderView(mRecyclerView, view); 为RecyclerView添加了HeaderView,那么再调用ViewHolder类的getAdapterPosition()、getLayoutPosition()时返回的值就会因为增加了Header而受影响(返回的position等于真实的position+headerCounter)。
因此,这种情况下请使用 RecyclerViewUtils.getAdapterPosition(mRecyclerView, ViewHolder.this)、RecyclerViewUtils.getLayoutPosition(mRecyclerView, ViewHolder.this) 两个方法来替代。
Demo
- 添加HeaderView、FooterView

- 支持分页加载的LinearLayout布局RecyclerView

- 支持分页加载的GridLayout布局RecyclerView

- 支持分页加载的StaggeredGridLayout布局RecyclerView

- 分页加载失败时的GridLayout布局RecyclerView

关于作者
- Blog: http://my.oschina.net/liucundong/blog
使用 Kotlin 编写, 可以添加 Header 和 Footer, 监听 Load More , 支持 Drag 和 Swipe Item

很多时候我们在使用 RecyclerView 时, 总是会碰到需要设置一个 header 或者 footer 的情况, 比如我们要加一个显示加载更多的footer,跟随 RecyclerView 一起滑动的 header, 等等, 这种情况如果是 ListView 我们可以简单的使用 addHeaderView() 或者addFooterView() 就可以解决, 但是 RecyclerView 就需要我们自己来进行处理. 虽然说不困难, 但是每次都要重新实现一遍就很麻烦了.
ExRecyclerView一共实现了3个功能:
- 能添加和删除 header 和 footer
- 滑到底部时回调加载更多
- 支持 Drag 和 Swipe 拖动 item 或者 swipe 删除 item (可以自定义拖动,滑动的样式)
ExRecyclerAdapter 是一个内置了 List 集合的 RecyclerAdapter, 每次改变数据都会主动进行相应的notify(也可以主动不进行 notify)
ExRecyclerView
Usage
dependencies {compile 'cn.kejin.exrecyclerview:exrecyclerview:1.0.2'
} <cn.kejin.exrecyclerview.ExRecyclerViewandroid:id="@+id/exRecycler"android:layout_margin="50dp"android:layout_width="match_parent"android:layout_height="match_parent"app:header="@layout/layout_header"app:footer="@layout/layout_footer"/> exRecycler.layoutManager = LinearLayoutManager(this)
exRecycler.adapter = Adapter(this)
exRecycler.addHeader(header)
exRecycler.addFooter(footer)exRecycler.setOnLoadMoreListener {// do load more, 结束之后调用 exRecycler.endLoadMore() 结束loading more的状态
}exRecycler.itemActionListener = listener
// 如果使用自定义 ItemTouchHelper
exRecycler.itemTouchHelper = customItemTouchHelper PullRefreshLoadRecyclerView
RecyclerView can pull to refresh and load more with great user experience. Drag and Fling to over scroll with bounce like iOS.
中文介绍
拥有极棒体验的下拉刷新&上拉加载。接近IOS的触控体验&越界的回弹效果。

PowerfulRecyclerView
可以设置头、底操作:
https://github.com/zjutkz/PowerfulRecyclerView
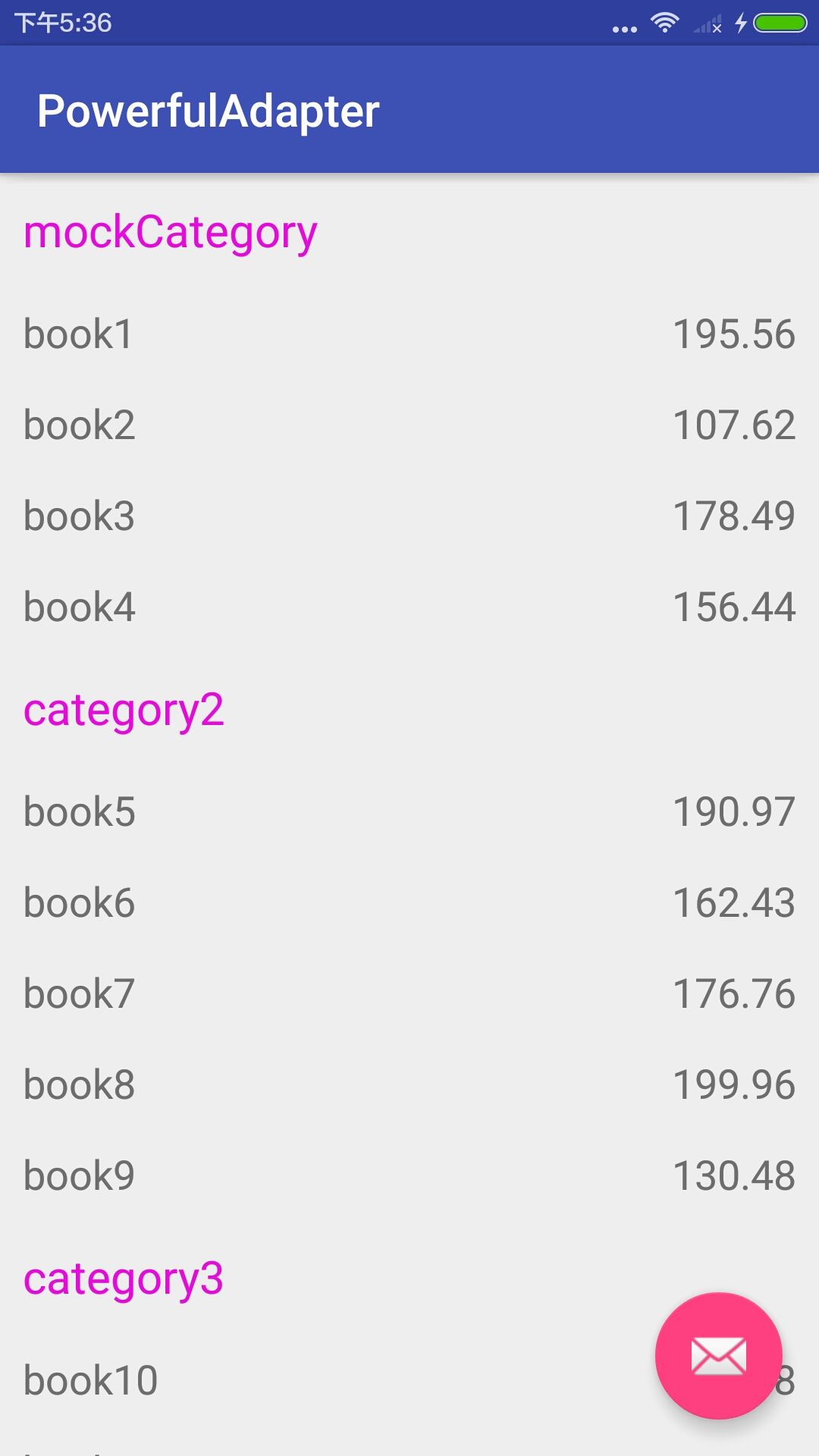
PowerfulRecyclerViewAdapter
支持各种ViewHolder类型的RecyclerView.Adapter的实现,是一个万能适配器
项目地址:https://github.com/simplify20/PowerfulRecyclerViewAdapter
特性:
- 使用DataBean关联Data(Model)与ViewHolder;
- DataBean控制ViewHolder的创建以及数据到ViewHolder的绑定;
- Adapter的一部分职能由DataBean承担,如创建不同类型的ViewHolder以及绑定数据到ViewHolder,Adapter只用维护数据的相关操作即可;
- Adapter的onCreateViewHolder和onBindViewHolder中没有switch..case语句,通过DataBean的多态性实现不同的创建和绑定;
- 使用了本项目的Adapter,使用RecyclerView时就不用写Adapter了;
- 支持任何种类的ViewHolder(继承自BaseRecyclerViewHolder)
- 使用接口可以提高ViewHolder及Data的复用性,并且利于测试。
HVEndlessRecyclerView
自定义 RecyclerView 实现添加 footer,当然你想添加 header 也是支持的
项目地址:https://github.com/HelloVass/HVEndlessRecyclerView
Easy way implements loadmore
Thanks Cube-Sdk,秋哥的 loadmore 模块真的写得很好!
1.Click 事件支持
// 支持 Click 事件mSampleAdapter.setOnItemClickListener(new OnRcvItemClickListener() {@Override public void onItemClick(View v, int position) {Toast.makeText(MainActivity.this, "点击事件支持,item position -->>" + position,Toast.LENGTH_SHORT).show();}});
// 支持 LongClick 事件mSampleAdapter.setOnItemLongClickListener(new OnRcvItemLongClickListener() {@Override public boolean onItemLongClick(View view, int position) {Toast.makeText(MainActivity.this, "长按点击事件支持,item position -->>" + position,Toast.LENGTH_SHORT).show();return true;}});
2. 使用默认的 footer
mRecyclerView.setAdapter(mSampleAdapter);mRecyclerView.useDefaultFooter(); // 请在 setAdapter 之后设置默认的 footer
3.加载更多数据
mRecyclerView.setLoadMoreHandler(new ILoadMoreHandler() {@Override public void onLoadMore() {simulateLoadMoreData();}});
4. 加载完成之后,设置状态
-
内容是否为空
-
是否有更多数据
/*** * @param isEmpty fetch 的数据列表是否为空* @param hasMore 是否还有更多数据*/@Override public void onLoadMoreCompleted(boolean isEmpty, boolean hasMore) {}
5.加载失败
/*** * @param errorCode 错误码* @param errorMsg 错误信息*/@Override public void onLoadMoreFailed(int errorCode, String errorMsg) {}
嫌弃我写的 Footer 不好看,你可以自定义 Footer !
/**** 对 LoadMoreView 的抽象*/
public interface ILoadMoreUIHandler {// 加载中void onLoading();// 加载完毕void onLoadFinish(boolean isEmpty, boolean hasMore);// 加载出错void onLoadError(int errorCode, String errorMsg);// 等待被点击加载更多void onWaitToLoadMore();
}
Tips
具体可以参考 DefaultLoadMoreFooterView 这个栗子!
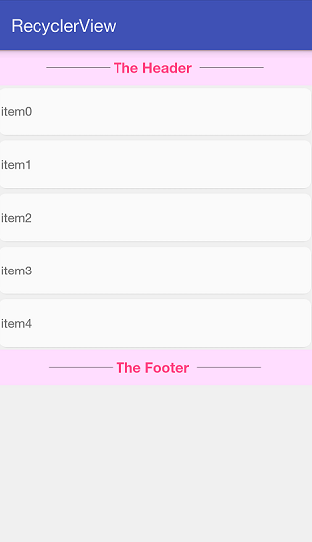
最后,来自笔者的善意,nice footer and header
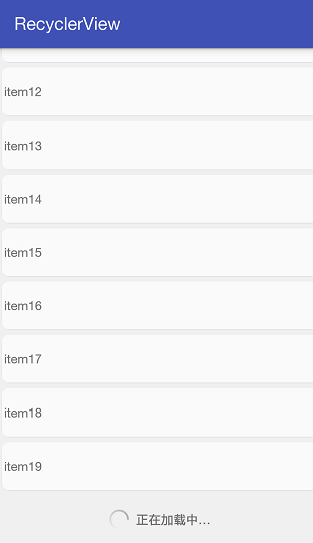
1.当 LayoutManager 为 LinearLayoutManager 时

2.当 LayoutManager 为 GridLayoutManager 时

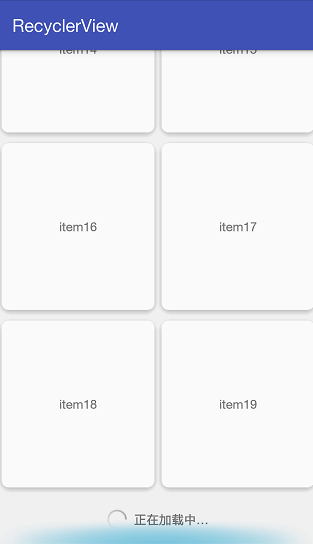
3.当 LayoutManager 为 StaggeredGridLayoutManager 时
// 请自行想象...
这篇关于Android RecyclerView开源框架(下拉刷新、底部加载更多)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!