本文主要是介绍JM代码分析(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原文转自:http://blog.csdn.net/tanxuan231/article/details/44887073
入门视频采集与处理(学会分析YUV数据)
http://blog.csdn.net/vblittleboy/article/details/10945439
核心编码函数研究
如果选择的是帧内模式,则预测值由当前帧已经编码重建的宏块(没有经过去块效应滤波器)给出,最佳的模式值经过熵编码输出到编码流。如果选择的是帧间模式,则预测值由以前编码帧的重建图像给出,选择的参考帧和运动向量等信息经过熵编码输出到码流。原始图像的值和帧内或者帧间预测得到的预测值相减得到残差数据,这些残差数据经过变换,量化后得到的残差系数也经过熵编码输出到码流。另外,参加熵编码的残差系数经过反量化和反变换,和预测值相加,得到重建宏块,存储在当前帧的重建图像中。当前帧的重建图像全部完成以后,经过去块效应滤波器的滤波,将作为参考帧存储起来成为以后编码图像的帧间运动估计的参考。
编码一个宏块的步骤:
帧间帧内模式选择,7 种帧间模式包括:16x16 16x8 8x16 8x8 8x4 4x8 4x4, 分别对应模式编号1~7。在进行帧间预测的时候,只有在选择了把一个宏块划分成4 个8x8 的块之后,才能进一步选择8x4,4x8 和4x4的分块。因此,在JM 模型中,把4~7 的四种帧间模式统称为P8x8。根据配置文件中的RDOptimization 的取值,JM 采用两套不同的编码步骤。
REF: http://www.cnblogs.com/xkfz007/articles/2612755.html
核心全局变量
<code class="hljs markdown has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">static const short part_size[<span class="hljs-link_label" style="box-sizing: border-box;">8</span>][<span class="hljs-link_reference" style="box-sizing: border-box;">2</span>] =
{{4, 4},{4, 4},{4, 2},{2, 4},{2, 2},{2, 1},{1, 2},{1, 1}
};</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>
SKIP模式,16×16,16×8,8×16,P8×8(8x8, 8x4, 4x8, 4x4),以一个4x4大小为基础。
运动矢量的写码流
<code class="hljs lasso has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">int main()
{<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// init encoder</span>init_encoder(p_Enc<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>p_Vid, p_Enc<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>p_Inp);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// encode sequence</span>encode_sequence(p_Enc<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>p_Vid, p_Enc<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>p_Inp);
}encode_sequence <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>encode_one_frame
encode_sequence <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>encode_one_redundant_frame <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>encode_one_frameencode_one_frame(VideoParameters <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>p_Vid, InputParameters <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>p_Inp)
{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (p_Inp<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>PicInterlace <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">==</span> FIELD_CODING)<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>perform_encode_field<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>(p_Vid);<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>perform_encode_frame<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>(p_Vid);
}perform_encode_frame <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>frame_picture_mp <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>frame_picture_mp_b_slice/frame_picture_mp_i_slice/frame_picture_mp_p_slice <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>frame_picture<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>
perform_encode_frame <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>frame_picture<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>perform_encode_frame <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span><span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span>frame_picture<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">**</span> <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>code_a_picture(p_Vid, frame);
perform_encode_field <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>field_picture <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>code_a_picture(p_Vid, top);/code_a_picture(p_Vid, bottom);code_a_picture(VideoParameters <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>p_Vid, Picture <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>pic)
{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>( (p_Inp<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>separate_colour_plane_flag <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">!=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) ){for( pl<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; pl<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span>MAX_PLANE; pl<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">++</span> ){p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>current_mb_nr <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>current_slice_nr <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>SumFrameQP <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>num_ref_idx_l0_active <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>num_ref_idx_l1_active <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>colour_plane_id <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> (char) pl;code_a_plane(p_Vid, p_Inp);}}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{code_a_plane(p_Vid, p_Inp);}
}code_a_plane
{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (NumberOfCodedMBs <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;"><</span> p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>PicSizeInMbs) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// loop over slices</span>{<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Encode one SLice Group</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">!</span>FmoSliceGroupCompletelyCoded (p_Vid, SliceGroup)){<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Encode the current slice</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">!</span>p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>mb_aff_frame_flag)NumberOfCodedMBs <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">+=</span> encode_one_slice (p_Vid, SliceGroup, NumberOfCodedMBs);<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>NumberOfCodedMBs <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">+=</span> encode_one_slice_MBAFF (p_Vid, SliceGroup, NumberOfCodedMBs);FmoSetLastMacroblockInSlice (p_Vid, p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>current_mb_nr);<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Proceed to next slice</span>p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>current_slice_nr<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">++</span>;p_Vid<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>p_Stats<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>bit_slice <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">=</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;}<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// Proceed to next SliceGroup</span>SliceGroup<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">++</span>;}
}
encode_one_slice <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>init_slice
encode_one_slice_MBAFF <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-> </span>init_slice
init_slice
{ <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> ((<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>currSlice)<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>symbol_mode <span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">==</span> CAVLC){setup_cavlc(<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>currSlice, (<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>currSlice)<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>listXsize);}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{setup_cabac(<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>currSlice, (<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">*</span>currSlice)<span class="hljs-subst" style="color: rgb(0, 0, 0); box-sizing: border-box;">-></span>listXsize);}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li></ul>
运动矢量是以1/4像素为单位的,所以(4,8),实际代表偏移了(1,2)个像素
REF: http://www.360doc.com/content/11/0521/14/1412027_118336851.shtml
PartitionMotionSearch
REF: http://blog.csdn.net/timebomb/article/details/6121089
从码流中提取NALU
从码流中提取一个NALU的过程:get_ annex_ b_NALU
对于一个原始的 H.264 NALU 单元常由 [Start Code] [NALU Header] [NALU Payload] 三部分组成, 其中 Start Code 用于标示这是一个
NALU 单元的开始, 必须是 “00 00 00 01” 或 “00 00 01”, NALU 头仅一个字节, 其后都是 NALU 单元内容.
打包时去除 “00 00 01” 或 “00 00 00 01” 的开始码, 把其他数据封包的 RTP 包即可.
结构体
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> video_par <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//视频参数结构 Image Parameters</span>
{InputParameters *p_Inp;pic_parameter_set_rbsp_t *active_pps;seq_parameter_set_rbsp_t *active_sps;seq_parameter_set_rbsp_t SeqParSet[MAXSPS];pic_parameter_set_rbsp_t PicParSet[MAXPPS];pic_parameter_set_rbsp_t *pNextPPS;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">float</span> framerate;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> frame_no;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> fld_type; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< top or bottom field</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> key_frame;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> frm_no_in_file; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> pix_x; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< current pixel horizontal</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> pix_y; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< current pixel vertical</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//currentPicture指向当前正在活动的图像(frame_pic, top_pic或bottom_pic)</span>Picture *currentPicture; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> slice *currentSlice; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< pointer to current Slice data struct</span>Macroblock *mb_data; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< array containing all MBs of a whole frame</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> frameNuminGOP; <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> num_mb_per_slice;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> number_of_slices;GOP_DATA *gop_structure;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> p_dec; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< decoded image file handle</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> nalu_t *nalu;
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li></ul>
<code class="hljs d has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//! Slice</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">typedef</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> slice
{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">struct</span> video_par *p_Vid; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// pointer to the original video structure</span>InputParameters *p_Inp; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// pointer to the input parameters</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> start_mb_nr;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> max_part_nr; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< number of different partitions</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> num_mb; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< number of MBs in the slice</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> frame_no;MotionVector *****all_mv; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< replaces local all_mv</span>MotionVector ******bipred_mv; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< Biprediction MVs </span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
00000(IDR) 21392 28 37.638 41.571 43.231 391 0 FRM 3
<code class="hljs asciidoc has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-code" style="box-sizing: border-box;">------------------------------------------------------------------------------- Frame Bit/pic QP SnrY SnrU SnrV Time(ms) MET(ms) Frm/Fld Ref -------------------------------------------------------------------------------</span> 00000(NVB) 320 00000(IDR) 21392 28 37.638 41.571 43.231 391 0 FRM 3 00002( B ) 5280 31 35.548 40.735 42.217 1368 689 FRM 1 <span class="hljs-header" style="box-sizing: border-box;">00001( B ) 2096 32 35.308 41.128 42.611 1281 778 FRM 0 -------------------------------------------------------------------------------</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
image.c
encode_ one_frame -> ReportNALNonVLCBits ReportFirstframe
buf2img_basic 将文件中的一帧转换为PIC
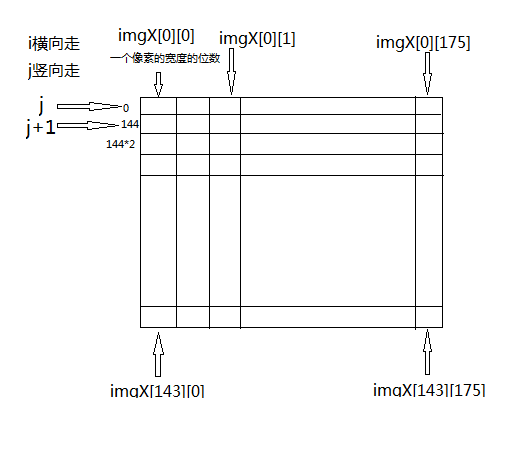
<code class="hljs cpp has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> buf2img_basic (imgpel** imgX, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< Pointer to image plane</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">unsigned</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span>* buf, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< Buffer for file output</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> size_x, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< horizontal size of picture</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> size_y, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< vertical size of picture</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> o_size_x, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< horizontal size of picture output</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> o_size_y, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< vertical size of picture output</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> symbol_size_in_bytes, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< number of bytes in file used for one pixel 一个像素所需的字节数</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dummy <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//!< dummy variable used for allowing function pointer use</span>)
{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i,j;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">unsigned</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span>* temp_buf = buf;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (symbol_size_in_bytes> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">sizeof</span>(imgpel)) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//sizeof(imgpel) = 2 byte =16bit</span>{error (<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Source picture has higher bit depth than imgpel data type. \nPlease recompile with larger data type for imgpel."</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">500</span>);}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (( <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">sizeof</span> (imgpel) == symbol_size_in_bytes)){ <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// imgpel == pixel_in_file -> simple copy</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (size_x == o_size_x && size_y == o_size_y)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">memcpy</span>(&imgX[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>][<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>], temp_buf, size_x * size_y * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">sizeof</span>(imgpel));<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> iminwidth = imin(size_x, o_size_x);<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> iminheight = imin(size_y, o_size_y);<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dst_offset_x = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, dst_offset_y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> offset_x = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, offset_y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// currently not used</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// determine whether we need to center the copied frame or crop it</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> ( o_size_x >= size_x ) dst_offset_x = ( o_size_x - size_x ) >> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (o_size_y >= size_y) dst_offset_y = ( o_size_y - size_y ) >> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// check copied area to avoid copying memory garbage</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// source</span>iminwidth = ( (offset_x + iminwidth ) > size_x ) ? (size_x - offset_x) : iminwidth;iminheight = ( (offset_y + iminheight) > size_y ) ? (size_y - offset_y) : iminheight;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// destination</span>iminwidth = ( (dst_offset_x + iminwidth ) > o_size_x ) ? (o_size_x - dst_offset_x) : iminwidth;iminheight = ( (dst_offset_y + iminheight) > o_size_y ) ? (o_size_y - dst_offset_y) : iminheight;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i<iminheight;i++) {<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">memcpy</span>(&imgX[i + dst_offset_y][dst_offset_x], &(temp_buf[(i + offset_y) * size_x + offset_x]), iminwidth * <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">sizeof</span>(imgpel));}}}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j_pos;uint16 ui16;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (size_x == o_size_x && size_y == o_size_y){<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (j=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j < o_size_y; j++) <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//按行</span>{j_pos = j * size_x; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//0*144;1*144;2*144....每行行首</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < o_size_x; i++){ui16=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//行首+一行的偏移(i + j_pos) * symbol_size_in_bytes表示字节数</span><span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">memcpy</span>(&(ui16), buf + ((i + j_pos) * symbol_size_in_bytes), symbol_size_in_bytes);imgX[j][i]= (imgpel) ui16;}} <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//@1 为解释此for循环</span>}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> iminwidth = imin(size_x, o_size_x);<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> iminheight = imin(size_y, o_size_y);<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dst_offset_x = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, dst_offset_y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> offset_x = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, offset_y = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// currently not used</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// determine whether we need to center the copied frame or crop it</span><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> ( o_size_x >= size_x ) dst_offset_x = ( o_size_x - size_x ) >> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (o_size_y >= size_y) dst_offset_y = ( o_size_y - size_y ) >> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// check copied area to avoid copying memory garbage</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// source</span>iminwidth = ( (offset_x + iminwidth ) > size_x ) ? (size_x - offset_x) : iminwidth;iminheight = ( (offset_y + iminheight) > size_y ) ? (size_y - offset_y) : iminheight;<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// destination</span>iminwidth = ( (dst_offset_x + iminwidth ) > o_size_x ) ? (o_size_x - dst_offset_x) : iminwidth;iminheight = ( (dst_offset_y + iminheight) > o_size_y ) ? (o_size_y - dst_offset_y) : iminheight;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j < iminheight; j++) {<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">memcpy</span>(&imgX[j + dst_offset_y][dst_offset_x], &(temp_buf[(j + offset_y) * size_x + offset_x]), iminwidth * symbol_size_in_bytes);}<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (j=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; j < iminheight; j++){ j_pos = (j + offset_y) * size_x + offset_x;<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < iminwidth; i++){ui16 = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">memcpy</span>(&(ui16), buf + ((i + j_pos) * symbol_size_in_bytes), symbol_size_in_bytes);imgX[j + dst_offset_y][i + dst_offset_x]= (imgpel) ui16;}} }}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li></ul>
@1:

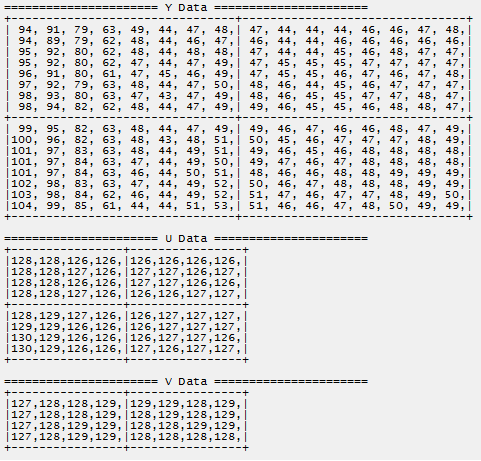
因此imgX这个二位数组里存放了Y DATA的数据
====================== Y Data ======================
+——————————–+——————————–+
| 49, 50, 49, 49, 49, 48, 48, 48,| 48, 49, 51, 57, 62, 62, 61, 62,|
| 47, 47, 48, 48, 48, 48, 48, 47,| 47, 48, 48, 47, 48, 50, 50, 50,|
| 45, 45, 45, 44, 45, 45, 46, 45,| 45, 45, 45, 44, 43, 43, 44, 44,|
| 41, 42, 43, 43, 43, 41, 41, 43,| 43, 41, 42, 43, 43, 42, 43, 43,|
| 38, 39, 38, 38, 39, 40, 39, 38,| 39, 39, 39, 40, 39, 38, 39, 38,|
| 39, 39, 39, 38, 39, 41, 40, 40,| 40, 41, 41, 40, 40, 41, 42, 40,|
| 51, 51, 52, 52, 51, 50, 51, 51,| 51, 50, 50, 50, 50, 50, 51, 50,|
| 64, 64, 65, 64, 63, 62, 62, 62,| 62, 62, 62, 61, 61, 61, 60, 60,|
+——————————–+——————————–+
| 73, 74, 74, 74, 73, 72, 70, 70,| 71, 71, 71, 70, 70, 70, 70, 70,|
| 77, 79, 78, 78, 78, 77, 75, 75,| 76, 75, 75, 75, 75, 75, 75, 74,|
| 79, 79, 79, 79, 78, 77, 76, 76,| 76, 75, 75, 75, 74, 74, 74, 74,|
| 82, 81, 81, 80, 78, 76, 76, 76,| 76, 76, 75, 75, 75, 75, 75, 74,|
| 93, 91, 87, 83, 80, 77, 76, 76,| 76, 76, 75, 74, 75, 76, 76, 76,|
|105,102, 94, 86, 82, 78, 77, 76,| 76, 78, 76, 75, 76, 77, 77, 77,|
|111,108, 99, 89, 82, 80, 77, 77,| 77, 78, 76, 75, 76, 76, 78, 77,|
|117,111,102, 91, 82, 80, 78, 79,| 78, 77, 76, 76, 76, 77, 77, 76,|
+——————————–+——————————–+:
2、int read_one_frame (VideoParameters *p_Vid, VideoDataFile *input_file, int FrameNoInFile, int HeaderSize, FrameFormat *source, FrameFormat *output, imgpel **pImage[3])
pImage[3]存放了Y/U/V的数据
H.264级别Level、DPB 与MaxDpb Mbs 详解
http://blog.csdn.net/vblittleboy/article/details/8033133
宏块模式
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">const</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> mb_mode_table[<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>] =
{<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//16X16 Direct模式,在B帧中有效</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Inter16X16,在帧间有效</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Inter16X8,在帧间有效</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span>, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Inter8X16,在帧间有效</span>P8x8, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//帧间有效</span>I16MB, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Intra16X16帧内有效</span>I4MB, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Intra有效</span>I8MB, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Intra有效</span>IPCM, <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//Intra有效,不要预测,直接对RAW数据编码</span>SI4MB
}; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// DO NOT CHANGE ORDER !!!</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
JM18中编码一个I宏块的过程
以I16MB为例:
<code class="hljs haskell has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-type" style="box-sizing: border-box; color: rgb(102, 0, 102);">RDCost_for_macroblocks</span> -> <span class="hljs-title" style="box-sizing: border-box;">currSlice</span>->mode_decision_for_I16x16_MB (mode_decision_for_I16x16_MB_RDO) -> <span class="hljs-title" style="box-sizing: border-box;">currMB</span>->residual_transform_quant_luma_16x16(residual_transform_quant_luma_16x16)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
<code class="hljs handlebars has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;"><span class="xml" style="box-sizing: border-box;"><span class="hljs-tag" style="color: rgb(0, 102, 102); box-sizing: border-box;">#<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">residual_transform_quant_luma_16x16</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">currMB</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8233210,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">pl</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">PLANE_Y)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">block.c:212</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">1</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x08124bd3</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">mode_decision_for_I16x16_MB_RDO</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">currMB</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8233210,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lambda</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">570)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">rd_intra_jm.c:490</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">2</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0812bbc1</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">RDCost_for_macroblocks</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">currMB</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8233210,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lambda</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">570,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">mode</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">10)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">rdopt.c:1875</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">3</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x080f544c</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">compute_mode_RD_cost</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">currMB</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8233210,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">enc_mb</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0xbfffece8,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">mode</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">10,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">inter_skip</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0xbfffec1e)</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">mode_decision.c:460</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">4</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x080be440</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">encode_one_macroblock_high</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">currMB</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8233210)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">md_high.c:289</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">5</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x08149ea8</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">encode_one_slice</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">SliceGroupId</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">TotalCodedMBs</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">slice.c:513</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">6</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0806cad2</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">code_a_plane</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Inp</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81e4c88)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">image.c:223</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">7</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0806ce05</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">code_a_picture</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">pic</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8365f58)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">image.c:308</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">8</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x08070903</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">frame_picture</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">frame</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x8365f58,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">imgData</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d00ec,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">rd_pass</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0)</span><span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">image.c:1665</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">9</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0806e578</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">perform_encode_frame</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">image.c:820</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">10</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0806fbe2</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">encode_one_frame</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Inp</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81e4c88)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">image.c:1302</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">11</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0808df12</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">encode_sequence</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Vid</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81d0020,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">p_Inp</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0x81e4c88)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lencod.c:1105</span> #<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">12</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">0x0808bfdb</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">in</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">main</span> (<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">argc</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">1,</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">argv</span>=<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 136, 0);">0xbffff174)</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">at</span> <span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">src</span>/<span class="hljs-attribute" style="box-sizing: border-box; color: rgb(102, 0, 102);">lencod.c:392</span></span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
write_i_slice_MB_layer
writeIPCMData 写IPCM宏块到码流
去块滤波
去块滤波是在整幅图像编码完后进行,以宏块为单位,以解决DCT变换和量化引起的块效应。
JM使用
SliceMode = 0 # Slice mode (0=off 1=fixed mb in slice, 2=fixed bytes in slice, 3=use callback)
正如注释所说:
值为 0:表示不采用分片。也就是一个片组为一个片,如果不采用片组那么就是一幅图像为一个片。
值为 1:表示将每 SliceArgument 个宏块分为一个片;
值为 2:表示将每 SliceArgument 个字节分为一个片
值为 3:我也不知道是什么意思,猜测可能是根据解码器或者其他什么的反馈信息来确定。这样根据反馈信息可以更好适应不同网络环境下抗错能力。
SliceArgument = 50 # Slice argument (Arguments to modes 1 and 2 above)
REF:http://blog.sina.com.cn/s/blog_784448d60100x33x.html
encoder_ baseline.cfg, encoder_ extended.cfg, encoder_ main.cfg, encoder_ tonemapping.cfg, encoder_yuv422.cfg。它们里面的参数名都一样的,只是值不同。把其他一个文件拷贝成文件名 encoder.cfg。
H.264步步为营
http://wmnmtm.blog.163.com/blog/static/382457142011812111015157/?suggestedreading&wumii
下载Elecard StreamEye,用于播放test.264文件。
缩写
ME: Motion Estimation 运动估计
qp/QP: quantization parameter 量化参数
RDOQ: rd optimization 率失真率
PSNR: Peak Signal to Noise Ratio 峰值信噪比 评价图像的客观标准
blk: block 块
idr/IDR: IDR帧
CBP: CodedBlockPattern 当前块的编码模式
POC: picture order count
CPB: coded picture buffer 保存编码图像的队列缓存区
用来反应该宏块编码中残差情况的语法元素。CBP每位都为0,表示没有残差要编码,不为0的位数越多表示要编码的残差越多。 用于表示当前宏块是否存在非零值
http://imeradio.blog.163.com/blog/static/153419404201011224714936/
DPB: decoded picture buffer,解码图片缓存区
在做视频解码时,需要将最近的若干幅参考帧缓存起来,这个缓冲区就叫做DPB。所以最大存储帧数也是最大参考帧数(ref)。DPB一般以宏块数为单位(DpbMbs),计算公式为——
DpbMbs = ref(参考帧数) * PicWidthInMbs(水平宏块数) * FrameHeightInMbs(垂直宏块数)
deblock: 去块滤波
FMO: 指灵活块映射,也即多片组模式。 REF: http://blog.csdn.net/newthinker_wei/article/details/8784754
RDO: Rate–distortion optimization 率失真优化
SSE: MMX/SSE/SSE2指令集对H.264解码器的关键算法进行优化
coef: 变换系数,残差值进行DCT变换之后得到。
SAE: 定义了每种预测的预测误差
PCM/DPCM:
预测编码[1] 中典型的压缩方法有脉冲编码调制(PCM,Pulse Code Modulation)、差分脉冲编码调制(DPCM,Differential Pulse Code Modulation)、自适应差分脉冲编码调制(ADPCM,Adaptive Differential Pulse Code Modulation)等
BS: Boundary Strength 边界强度,去块滤波过程中的。
问题
1、宏块编码长度
2、宏块编码数据
TIFF文件格式
标签图像文件格式(Tagged Image File Format,简写为TIFF) 是一种主要用来存储包括照片和艺术图在内的图像的文件格式。TIFF 是一个灵活适应性强的文件格式,通过在文件头中包含“标签”它能够在一个文件中处理多幅图像和数据。标签能够标明图像的如图像大小这样的基本几何尺寸或者定义图像数据是如何排列的并且是否使用了各种各样的图像压缩选项。
像素由多少位构成
Q:一幅图像存储容量为64KB,分辨率为256×128
整幅图是用64×1024×8=524288位二进制表示
每一个像素是用524288÷(256×128)=16位表示
C库函数
int access(const char *filenpath, int mode)
FILE * fopen(const char * path,const char * mode);
lseek()便是用来控制该文件的读写位置
int read(int handle, void *buf, int nbyte); nbyte:要读多少个字节,不能大于buffer指向的缓冲区
void *memcpy(void *dest, const void *src, size_t n);
gdb调试命令
bt / info stack 查看栈信息
list 查看源程序
list命令后面还可以更一些参数,来显示更多功能:
行号。
<+> [offset] 当前行号的正偏移量。
<-> [offset] 当前行号的负偏移量。
文件的中的行行。
函数的代码
文件中的函数。
<*address> 程序运行时的语句在内存中的地址。
print p 查看运行时数据
查看二位数组:
一个16*16的二维数组的第一行
p **currSlice->tblk16x16@16
格式:print [</format>] <expr>例如:(gdb) p /x 3+2*5$19 = 0xdformat的取值范围有如下几种:x 按十六进制格式显示变量。d 按十进制格式显示变量。u 按十六进制格式显示无符号整型。o 按八进制格式显示变量。t 按二进制格式显示变量。a 按十六进制格式显示变量。c 按字符格式显示变量。f 按浮点数格式显示变量。
查看函数返回值
* finish命令运行至函数结束,此时会打印函数返回值
* 返回值会存储在eax寄存器中,p $eax
跳出循环:
until NUM 执行到一个比当前行号大的行,或者也可以指定在当前frame(我理解成函数)中的某一行
跳出函数:
finish 执行,直到选定的frame执行结束,然后打印返回值,将其放入历史值中,停止
REF: http://www.cnblogs.com/TianFang/archive/2013/01/21/2869474.html
查看当前程序运行到的文件
info source
important REF: http://www.cnblogs.com/kzloser/archive/2012/09/21/2697185.html
收集的方法
1、if ((source->pic_unit_size_on_disk & 0x07) == 0)
source->pic_unit_size_on_disk这个数要能被8整除
这篇关于JM代码分析(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!