本文主要是介绍canvas效果案例:五角星,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参悟参悟,绘制一个属于你的五角星吧,结合之前知识点,完全可以绘制出一个标准的五角星
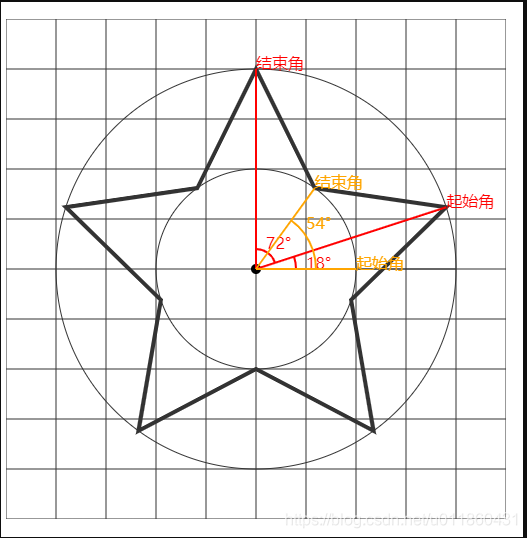
效果:

首先屡屡想法
1 五角星有几个角?
五个角!
错啦~
十个角: 分为五个外角,五个内角
2.找准角的坐标,将每个角都连接起来,那么五角星就出来了
我们可以先找外角(图上所示)红色的线所呈现的夹角就是两个外角形成的夹角 360 / 5 = 72°
三点钟方向0 °~ 到外角起始角的度数 18 ° = 90° - 72 °
好滴,到这的话可以明白 从18° 开始 每加 72°就到下一个外角那么内角同理:
黄色的结束角位于红色的夹角中间(角平分线上),那么它的角度就为36° ,然后黄色的起始角~黄色的结束角则为 54° = 36°+ 18°
内角从54°开始,每加72°则会到下一个内角
先来个内外圆
ctx.beginPath();
// 外圆
ctx.arc(250, 250, 200, 0, 2 * Math.PI);
// 内圆
ctx.arc(250, 250, 100, 0, 2 * Math.PI);ctx.stroke();ctx.closePath();
画星星的路径****
c这篇关于canvas效果案例:五角星的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




