本文主要是介绍界面控件DevExpress v24.1全新发布 - 跨平台性进一步增强,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress 今年第一个重要版本v23.1正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各种使用场景问题。
DevExpress官方已于近期全新发布v24.1,此版本包含了重点升级了控件的跨平台性,欢迎下载最新版产品体验!
DevExpress v24.1最新正式版下载(Q技术交流:532598169)
可访问性增强
可访问性支持仍然是最重要的工程优先级,因此在新版本中我们增强了键盘导航/屏幕阅读器支持,扩展了自动化功能和其他与易访问性相关的功能,以确保更好地符合WCAG中概述的标准。
这个版本包括对大多数桌面和Web组件套件的增强:
- WinForms控件
- WPF控件
- DevExtreme JavaScript组件
- Blazor UI组件
- ASP.NET Core控件
- .NET Reporting
- XAF - 跨平台 .NET App UI (Blazor)
- VCL控件
跨UI平台支持新的.NET DateOnly和TimeOnly类型
在.NET Core / .NET 6+应用程序中,新版本现在在数据感知的UI控件(如数据网格、树形列表、日期和时间编辑器)中支持DateOnly 和TimeOnly类型。
- WinForms控件
- WPF控件
- Blazor UI组件
- XAF - 跨平台 .NET App UI (Blazor)
由于核心级别的变化( DevExpress.Data和DevExtreme.AspNet.Data库),现在支持客户端/内存和服务器模式数据源的这些数据类型(这两种数据类型都被上面列出的多个UI控件使用):
- EntityServerModeSource / EntityInstantFeedbackSource
- LinqServerModeSource / LinqInstantFeedbackSource
- GridDevExtremeDataSource(针对ASP.NET Core / DevExtreme和基于Blazor的控件)
您可以根据DateOnly和TimeOnly值对数据(以及其他功能)进行排序、分组和筛选,新版本还扩展了标准语言如下:
- 您可以在过滤器表达式和未绑定列中使用与日期/时间相关的函数(如AddHours、GetDays、DateDiffDays等)。
- 您现在可以把DateOnly/TimeOnly常量用 '#' 和 '! '用于字符串过滤表达式:
[OrderDate] >= #!2018-03-22!# && [OrderTime] >= #!18:22:00!#
由于以下与微软相关的突破性变化,这些新的数据类型对EF Core 8开发人员来说特别重要:SQL Server date and time now scaffold to .NET DateOnly and TimeOnly。DevExpress客户即使不使用EF Core 8进行数据访问,也会从这个新功能中受益——重要的是底层数据库或可查询提供者支持新的数据类型(如Microsoft SQL Server with EF Core 8)。
DateOnly和TimeOnly是在 .NET 6.0中引入的,它们是映射数据库日期和时间类型的完美匹配。DateTime包含一个未使用的时间组件,在将其映射到日期时可能会导致混淆,而TimeSpan表示时间间隔(可能包括天数),而不是事件发生的一天中的某个时间。使用新的类型可以防止错误和混淆,并提供清晰的意图。
注意:Microsoft和第三方软件包供应商没有在.NET框架上支持DateOnly和TimeOnly类型。此外,DevExpress官方还没有正式支持.NET框架和两个框架中的OData/XPO数据源的这个特性,鼓励用户迁移到.NET 6+来受益于新的数据类型。从技术上讲,官方在.NET和.NET之间共享部分代码库,所以不要混淆,.NET框架的DevExpress.Data库包含了 "shim" DateOnly和TimeOnly类型,如果您遇到与第三方兼容性包的任何冲突(例如一个或两个非官方支持),我们建议您删除这些包。
.NET 和 .NET Framework - 从Newtonsoft.Json迁移到System.Text.Json
在最新的v24.1版本中,以下DevExpress产品将使用Microsoft的System.Text.Json替代Newtonsoft. Json来处理JSON序列化相关的任务:
- 数据访问库:BI Dashboards (DashboardJsonDataSource) 和报表(JsonDataSource),支持.NET 6+ WinForms、WPF、Blazor、ASP. NET Core应用程序(.NET框架应用程序将继续使用Newtonsoft.Json库,期望在v24.2更新中切换到System.Text.Json)。
- 针对.NET 6+和.NET框架DevExtreme、Blazor和ASP. NET Core应用程序的数据访问库(DevExtreme.AspNet.Data v4.0.0+的System.Text.Json兼容版本现在可用)
- .NET 6+非XAF应用程序(DevExtreme, Blazor, .NET MAUI等)和XAF应用程序的Backend Web API服务。
- .NET 6+ WinForms映射的WPF、Blazor、ASP.NET Core应用程序(.NET框架应用程序将继续使用Newtonsoft.Json库)中的地图。
- Blazor富文本编辑器(没有突破性的变化)。
新版本设计时代码(向导、设计器和工具)可能仍然会继续使用Newtonsoft.Json,因为Visual Studio中的依赖关系(一些设计时服务仍然依赖Newtonsoft.Json,但我们相信这种情况将来会改变)。目前依赖于Newtonsoft.Json的其他.NET框架产品可能会切换到System.Text.Json,这里我们依赖于DevExpress产品最低限度支持的.NET框架版本,该版本可能会在v24.2中从4.5.2更改为4.6.2。
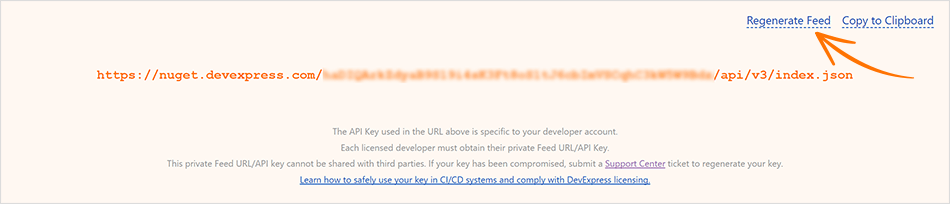
重新生成NuGet API密钥(Feed)
要重新生成NuGet API密钥,请导航到https://nuget.devexpress.com/并单击generate Feed链接。
您的NuGet API密钥是敏感信息,应该保护它不被不受信任的第三方未经授权使用。如果您泄露了NuGet API密钥,需要尽快重新生成它。重新生成NuGet API密钥的情况或原因可能包括但不限于以下情况:
- 您错误地将NuGet API密钥包含在公共论坛帖子、GitHub存储库、日志文件或其他授权位置。
- 之前可以访问NuGet Feed的团队成员已经离开了公司。
- 您知道或怀疑您的NuGet API密钥已被窃取或泄露。

DevExpress NuGet Server - 增强文档
官方更新了在线文档 来解决用户反馈的使用场景问题,DevExpress NuGet feed(离线或在线)可用于Windows, Mac OS和Linux:
- 选择离线和在线DevExpress NuGet feed
- 在Visual Studio、VS Code和Rider中安装NuGet包
- 与GitLab集成
- 其他CI/CD系统的安全性最佳实践
这篇关于界面控件DevExpress v24.1全新发布 - 跨平台性进一步增强的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







