本文主要是介绍1979python健身房管理系统mysql数据库Django框架VUE前端node运行计算机软件工程网页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、源码特点
python Django Vue2.9 健身房管理系统是一套完善的web设计系统mysql数据库 ,对理解python编程开发语言有帮助 前端采用 vue进行设计开发,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
Django vue 健身房管理系统1
开发环境pycharm
mysql 5.0 到5.5
依赖包 Django 2.2.16
前端主要技术 vue2.9
使用说明
1. 使用Navicat或者其它工具,在mysql中创建对应sql文件名称的数据库,并导入项目的sql文件;
2.vscode 开vue项目工程
3.vue 项目启动 npm run serve
vue 版本 2.9.6
node 版本 16.14.2
二、功能介绍
登陆有管理员端口,会员端口,教练端口。管理员有首页,个人中心,会员管理,课程管理,健身场地管理,器材信息管理,健身商品管理,评价管理,订单管理。个人中心可以修改个人信息,修改密码,退出登陆,会员管理可以增删查改会员账号,会员账号信息可填写头像,姓名,年龄,性别和电话。教练管理可以增删查改教练账号,教练信息可填写头像,姓名,年龄,性别和电话。课程管理可以增删查改课程,安排以已添加的教练上课,会员端可以看见课程并预定,教练端可以看见被预定课程并选择是否确定上课。场地管理可以增删查改健身场地如篮球场足球场网球场和瑜伽房等场地,会员端可以看见并可以预定时间段。健身器材管理可以增删查改健身器材,会员端可以查看看健身器材当前处于维修或正常状态。健身商品管理可以增删查改健身商品,会员端可以查看和购买。评论管理可以看见会员的评价并可以回复或删除。订单管理可以看见并管理被预定的课程和商品和场地。管理员端会员端和教练端的首页都显示欢迎使用基于python的健身房管理系统,可以看见教练课程和商品的购买次数并排出名次还有教练课程时间表
数据库设计
CREATE TABLE `gly` (
`glyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名', PRIMARY KEY (`glyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `huiyuan` (
`hyid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`tx` VARCHAR(40) default NULL COMMENT '头像',
`nl` VARCHAR(40) default NULL COMMENT '年龄',
`xb` VARCHAR(40) default NULL COMMENT '性别',
`dh` VARCHAR(40) default NULL COMMENT '电话', PRIMARY KEY (`hyid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `jiaolian` (
`jlid` int(11) NOT NULL auto_increment,
`yhm` VARCHAR(40) default NULL COMMENT '用户名',
`mm` VARCHAR(40) default NULL COMMENT '密码',
`xm` VARCHAR(40) default NULL COMMENT '姓名',
`tx` VARCHAR(40) default NULL COMMENT '头像',
`nl` VARCHAR(40) default NULL COMMENT '年龄',
`xb` VARCHAR(40) default NULL COMMENT '性别',
`dh` VARCHAR(40) default NULL COMMENT '电话', PRIMARY KEY (`jlid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `kecheng` (
`kcid` int(11) NOT NULL auto_increment,
`kcmc` VARCHAR(40) default NULL COMMENT '课程名称',
`js` VARCHAR(40) default NULL COMMENT '介绍',
`jl` VARCHAR(40) default NULL COMMENT '教练', PRIMARY KEY (`kcid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `sjd` (
`sjdid` int(11) NOT NULL auto_increment,
`sjd` VARCHAR(40) default NULL COMMENT '时间段', PRIMARY KEY (`sjdid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;
CREATE TABLE `kebiao` (
`kbid` int(11) NOT NULL auto_increment,
`xq` VARCHAR(40) default NULL COMMENT '星期',
`sjd` VARCHAR(40) default NULL COMMENT '时间段',
`kc` VARCHAR(40) default NULL COMMENT '课程', PRIMARY KEY (`kbid`)
) ENGINE=InnoDB DEFAULT CHARSET=gb2312;后端代码设计
#添加管理员
def glyadd(request):#print("method="+request.method)jre = json.loads(request.body.decode())yhm=jre['yhm']#用户名mm=jre['mm']#密码xm=jre['xm']#姓名flg='操作成功'code=200res = models.gly.objects.filter(yhm=yhm).count()if res > 0:code = '201'flg = '操作失败、用户名重复'elif res == 0:flg = '操作成功'code = 200try:if res == 0:models.gly.objects.create(yhm=yhm,mm=mm,xm=xm,)return JsonResponse({'message':flg, 'code': code})except Exception as e:# 处理数据库操作失败的异常情况return JsonResponse({'message': '操作失败: {}'.format(str(e)), 'code': 500})#修改管理员
def glyupdate(request):#print("method="+request.method)jre = json.loads(request.body.decode())id=jre['id']#管理员id编号yhm=jre['yhm']#用户名mm=jre['mm']#密码xm=jre['xm']#姓名flg='保存成功'code=200try:models.gly.objects.filter(id=id).update(yhm=yhm,mm=mm,xm=xm, )return JsonResponse({'message':flg, 'code': code})except Exception as e:# 处理数据库操作失败的异常情况return JsonResponse({'message': '操作失败: {}'.format(str(e)), 'code': 500})# 管理员详情
def glydetail(request):# 获取要修改的数据的id#jre = json.loads(request.body.decode())#id = jre['id'] # 管理员id编号id=request.GET.get('id') # 用户名print("id="+id)flg = '操作成功'code = 200try:obj = models.gly.objects.get(id=id)json_data = json.loads(serialize('json', [obj, ]))#fields = item.get("fields", {})#fields[key] = item.get("pk") # 将主键添加到 fields 中json_dataitem=json_data[0].get("fields", {})json_dataitem['id']=json_data[0].get("pk")print(json_data)return JsonResponse({'message':flg, 'code': code,'data':json_dataitem})except Exception as e:# 处理数据库操作失败的异常情况return JsonResponse({'message': '操作失败: {}'.format(str(e)), 'code': 500})
vue前端设计
<tr><th>时间段</th><th v-for="(day, index) in days" :key="index">{{ day }}</th></tr></thead><tbody><tr v-for="(timeSlot, timeIndex) in timeSlots" :key="timeIndex"><td>{{ timeSlot.sjd }}</td><td v-for="(day, dayIndex) in days" :key="dayIndex"><div v-if="schedule[dayIndex][timeIndex]">{{ schedule[dayIndex][timeIndex].kc }}<br>{{ schedule[dayIndex][timeIndex].jl }}<el-button type="success" @click="handleDetail(day,timeSlot.sjd,schedule[dayIndex][timeIndex].jl,schedule[dayIndex][timeIndex].kc)">约课 <i class="el-icon-reading"></i></el-button></div><div v-else> </div></td></tr></tbody></table></el-form><el-dialog title="课表预定" :visible.sync="dialogFormVisible" width="70%"><div style="width: 100%"><el-form :inline="true" :model="form" :rules="rules" ref="ruleForm" label-width="100px"><el-form-item label="星期" prop="xq"><el-input v-model="form.xq" placeholder="请输入星期"></el-input></el-form-item><el-form-item label="时间段" prop="sjd"><el-input v-model="form.sjd" placeholder="请输入时间段" readonly=""></el-input></el-form-item><el-form-item label="课程" prop="kc"><el-input v-model="form.kc" placeholder="请输入课程" readonly=""></el-input></el-form-item><el-form-item label="会员" prop="hy"><el-input v-model="form.hy" placeholder="请输入会员" readonly=""></el-input></el-form-item><el-form-item label="预约时间" prop="yysj"><el-input v-model="form.yysj" placeholder="请输入预约时间" readonly=""></el-input></el-form-item><el-form-item label="状态" prop="zt"><el-input v-model="form.zt" placeholder="请输入状态" readonly=""></el-input></el-form-item><el-form-item label="提交时间" prop="tjsj"><el-input v-model="form.tjsj" placeholder="请输入提交时间" readonly=""></el-input></el-form-item><el-form-item label="教练" prop="jl"><el-input v-model="form.jl" placeholder="请输入教练" readonly=""></el-input></el-form-item><div style="margin-top: 30px;margin-left:200px;"><el-button type="primary" @click="save" size="medium">保存</el-button><el-button type="success" @click="dialogFormVisible = false" size="medium">关闭</el-button></div></el-form></div></el-dialog></div>
</template><script>
import request from "@/utils/request";
import * as util from "@/utils/util";
export default {name: 'kebiaoadd',data() {return {form: {},days:['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'],timeSlots: [],dialogFormVisible:false,// 假设课程表数据格式为二维数组,schedule[day][timeSlot] 存储对应时间和日期的课程信息schedule: [],params: {pageNum: 1,pageSize: 999,},rules: {xq: [{ required: true, message: '请输入星期', trigger: 'blur' }],sjd: [{ required: true, message: '请输入时间段', trigger: 'blur' }],kc: [{ required: true, message: '请输入课程', trigger: 'blur' }],hy: [{ required: true, message: '请输入会员', trigger: 'blur' }],yysj: [{ required: true, message: '请输入预约时间', trigger: 'blur' }],zt: [{ required: true, message: '请输入状态', trigger: 'blur' }],tjsj: [{ required: true, message: '请输入提交时间', trigger: 'blur' }],jl: [{ required: true, message: '请输入教练', trigger: 'blur' }],}}},created(){this.load()},三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件app/settings.py 更改数据库配置
2、开发环境pycharm,数据库为mysql5.0~5.5,使用python语言开发。
3、数据库文件名是pythonjsf.sql ,系统名称pythonjsf
4、系统首页地址:http://127.0.0.1:8080/login
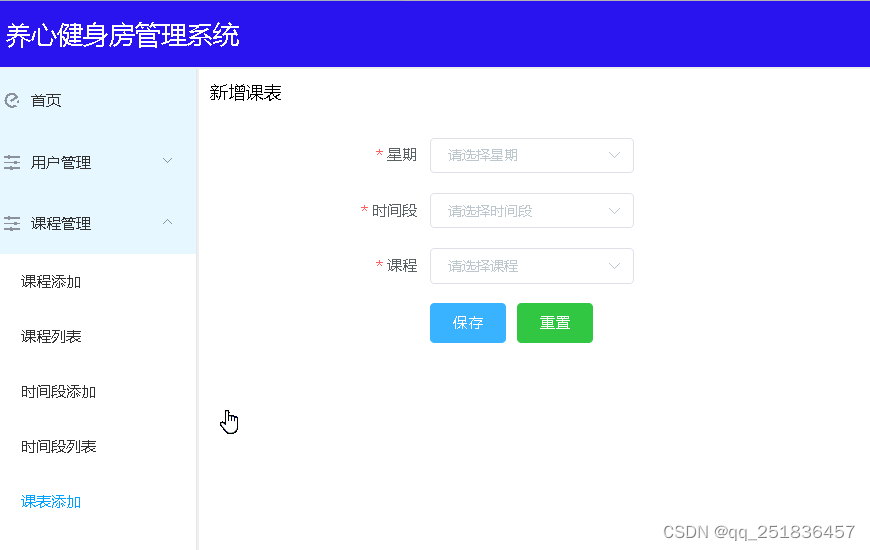
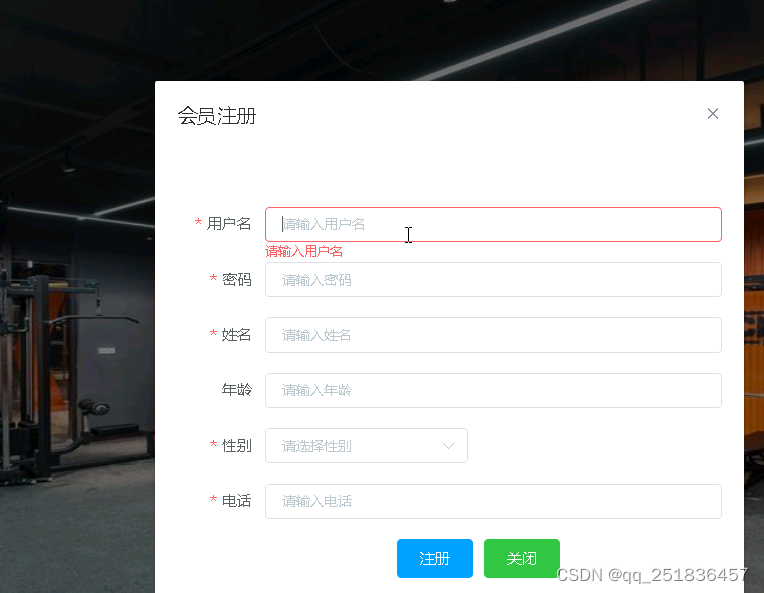
四 系统实现





 需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
这篇关于1979python健身房管理系统mysql数据库Django框架VUE前端node运行计算机软件工程网页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





