本文主要是介绍《QTreeView中嵌入QLineEdit实现编辑数据》:系列教程之八(第2小节),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本小节属于《QTreeView使用代理实现表项编辑、定制显示控件》:系列教程之八的子章节。
由于本章节内容较多,放在一起可能大家看起来比较费劲,所以进行了拆分,大家可以从这里《QTreeView使用系列教程目录》找到其他的小节内容。
接下来开始讲解,QTreeView中嵌入QLineEdit实现编辑数据。
从委托类QItemDelegate继承,
createEditor()创建Editor并返回,
setEditorData()用于初始化Editor数据,
setModelData()用于Editor修改数据后写回model,
updateEditorGeometry()用于设置Editor位置。
class LineEditDelegate : public QItemDelegate
{Q_OBJECT
public:LineEditDelegate(QObject *parent = nullptr): QItemDelegate(parent) { }QWidget *createEditor(QWidget *parent,const QStyleOptionViewItem &option,const QModelIndex &index) const override{QLineEdit *editor = new QLineEdit(parent);editor->setValidator(new QIntValidator(parent));return editor;}void setEditorData(QWidget *editor, const QModelIndex &index) const override{QString text = index.model()->data(index, Qt::EditRole).toString();QLineEdit *lineEdit = static_cast<QLineEdit*>(editor);lineEdit->setText(text);}void setModelData(QWidget *editor,QAbstractItemModel *model,const QModelIndex &index) const override{QLineEdit *lineEdit = static_cast<QLineEdit*>(editor);QString text = lineEdit->text();model->setData(index, text, Qt::EditRole);}void updateEditorGeometry(QWidget *editor,const QStyleOptionViewItem &option,const QModelIndex &index) const override{editor->setGeometry(option.rect);}
};
给第1列指定委托,那么第1列使用QLineEdit修改数据。
LineEditDelegate* lineEdit = new LineEditDelegate(ui->treeView);
ui->treeView->setItemDelegateForColumn(1, lineEdit);
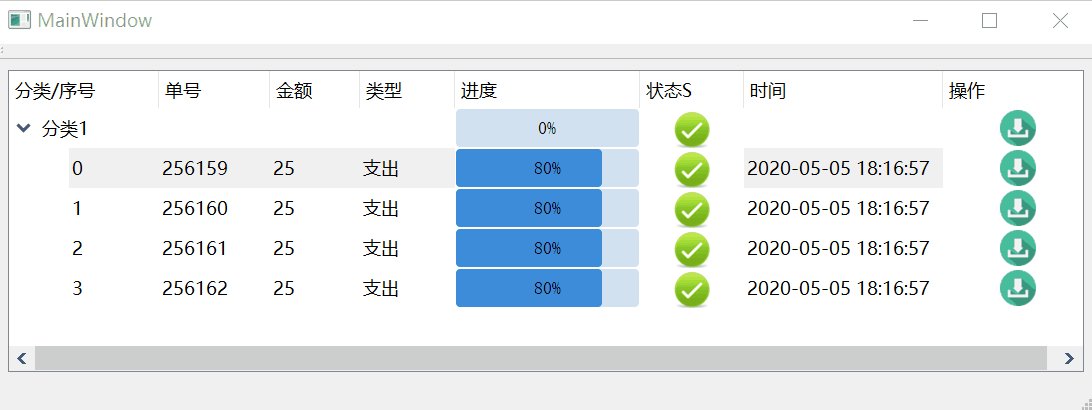
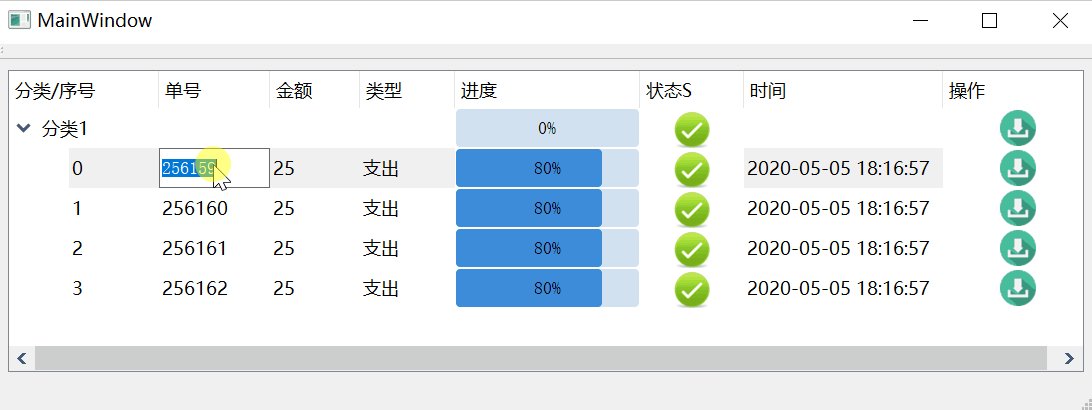
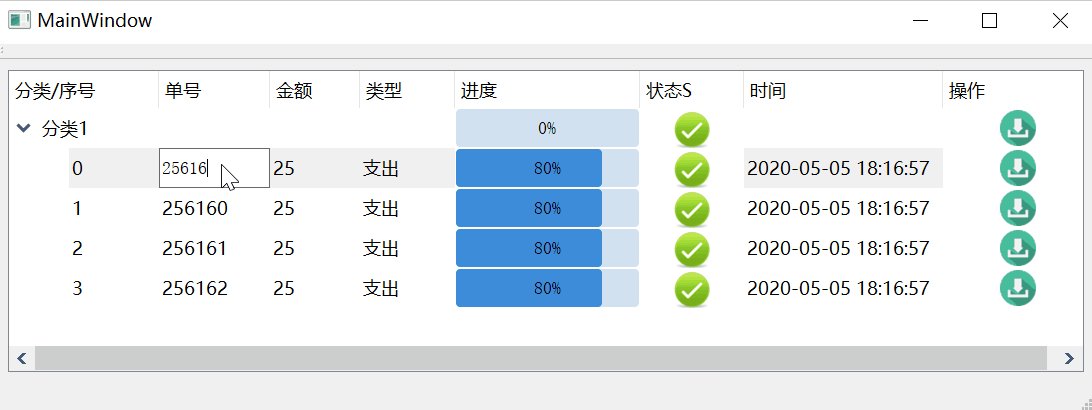
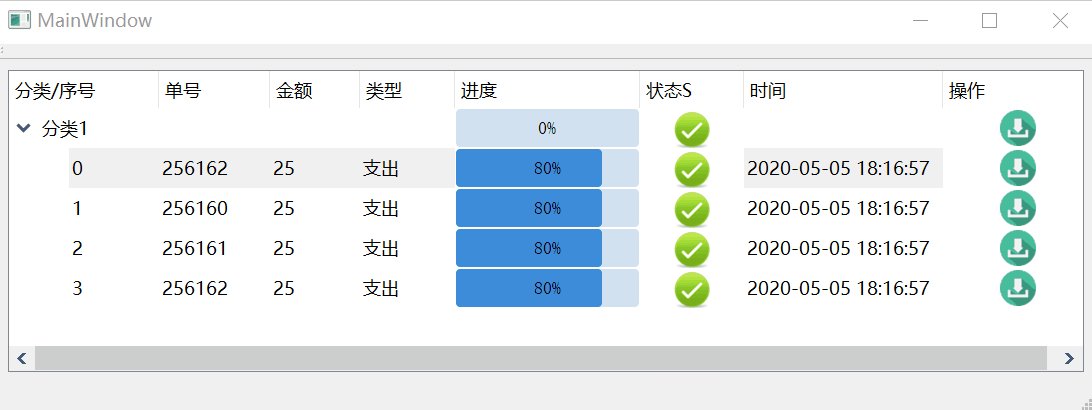
效果:

若对你有帮助,欢迎点赞、收藏、评论,你的支持就是我的最大动力!!!
同时,阿超为大家准备了丰富的学习资料,欢迎关注公众号“超哥学编程”,即可领取。
本文涉及工程代码,公众号回复:34EditorDelegate,即可下载。

这篇关于《QTreeView中嵌入QLineEdit实现编辑数据》:系列教程之八(第2小节)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








