本文主要是介绍Easyui Datagrid 解决页面加载重复请求2次后端问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
现象
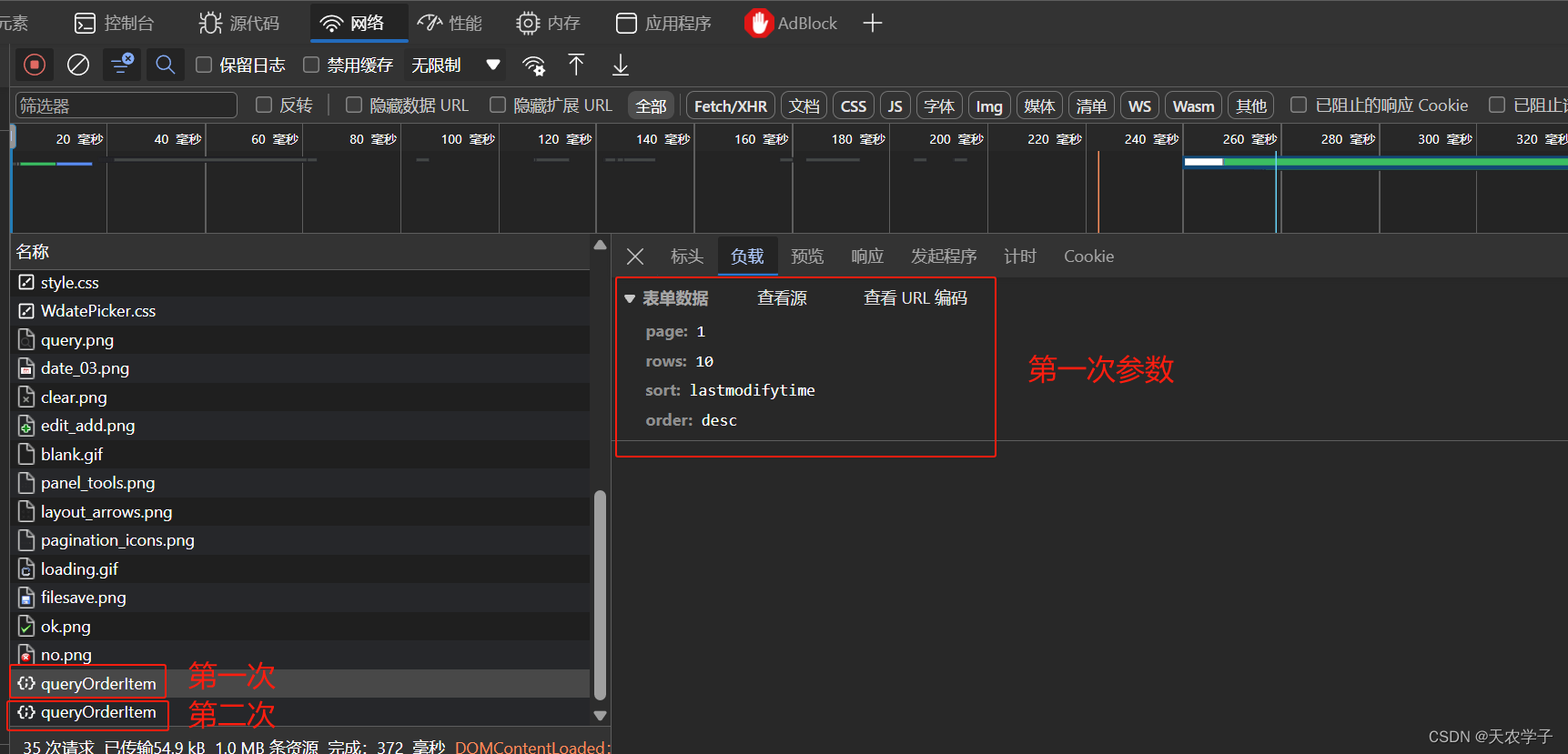
在页面刚刚打开时,页面加载完毕,显示查询数据,连续请求网络2次,
第一次是只携带了 分页参数;

第二次携带分页和查询参数

问题出现原因
html代码中利用class声明了datagrid,导致easyUI解析class代码的时候先解析class声明中的datagrid,这样组件就请求了一次url;然后又调用js初始化代码请求一次url。这样导致了重复加载。
解决方案
1、js方式初始化datagrid;
2、使用html初始化页面,删除 class=“easyui-datagrid”,如果class中还有其他的,则只删除easyui-datagrid即刻;此方案适用于首次加载并显示数据的场景;
3、如果首次加载无需显示数据,则保留class=“easyui-datagrid”。
参考文档:
完美避免easyui datagrid加载两次数据
这篇关于Easyui Datagrid 解决页面加载重复请求2次后端问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







