本文主要是介绍Vue54-浏览器的本地存储webStorage,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
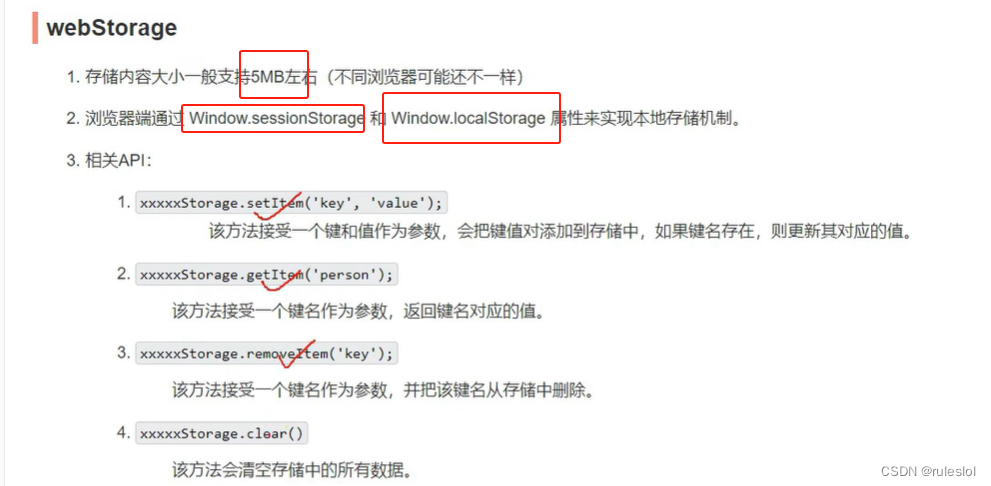
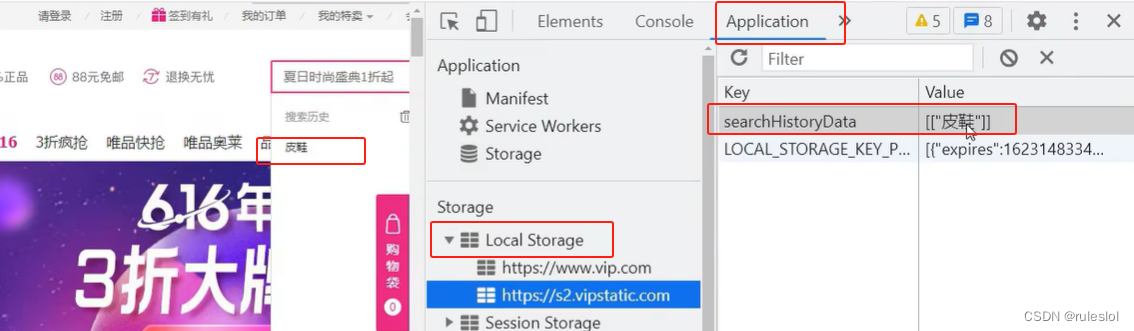
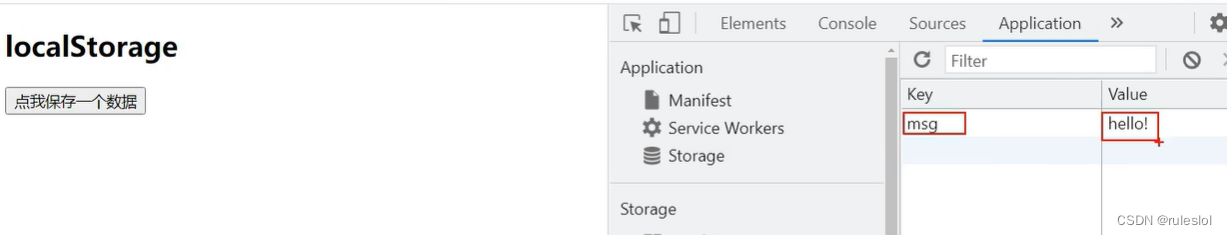
一、本地存储localStorage的作用

二、本地存储的代码实现
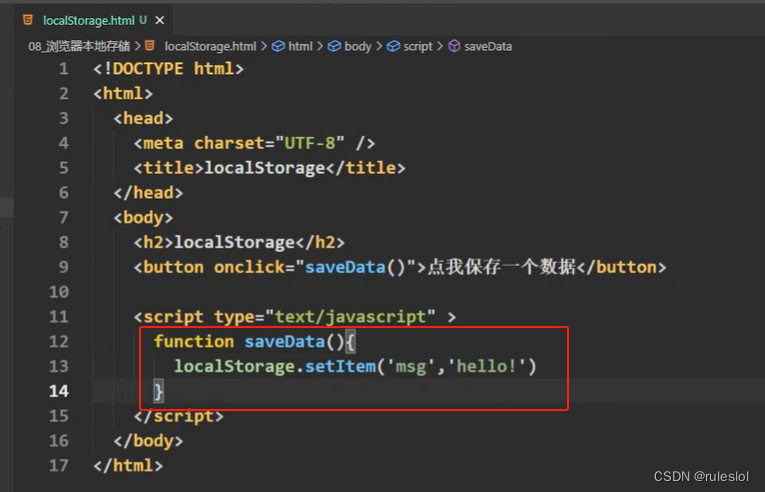
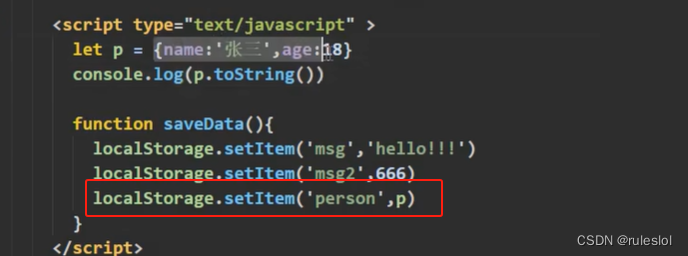
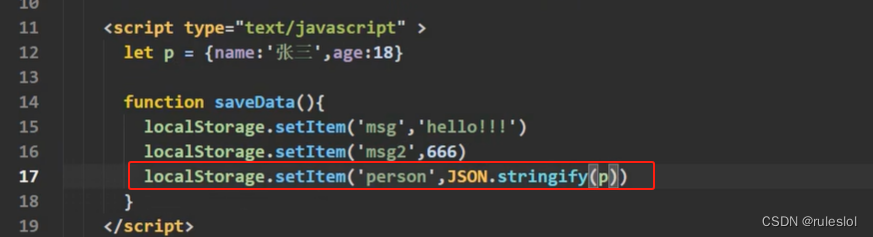
2-1、存储数据

注意:
localStorage是window上的函数,所以,可以把window.localStorage直接写成localStorage(直接调用!)



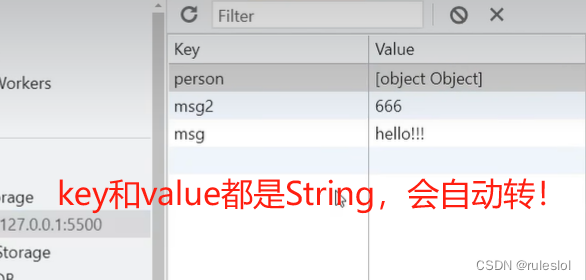
默认调了p.toString()方法。


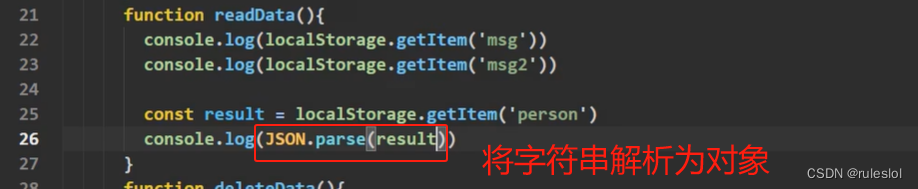
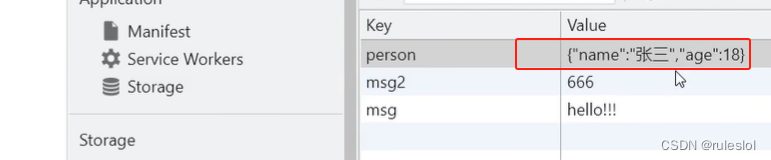
2-2、读取本地存储
读取一个没有的key,出来的是:null
JSON.parse(null)的结果,也是null!!!
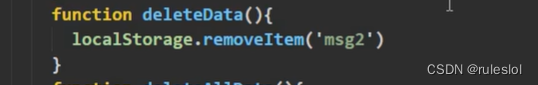
2-3、删除本地存储

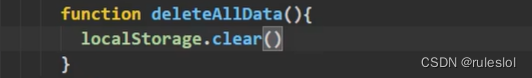
2-4、清空本地存储
清空所有的本地存储!

2-5、localStorage清除数据的两种情况
1、调API接口
2、用户主动清除缓存!

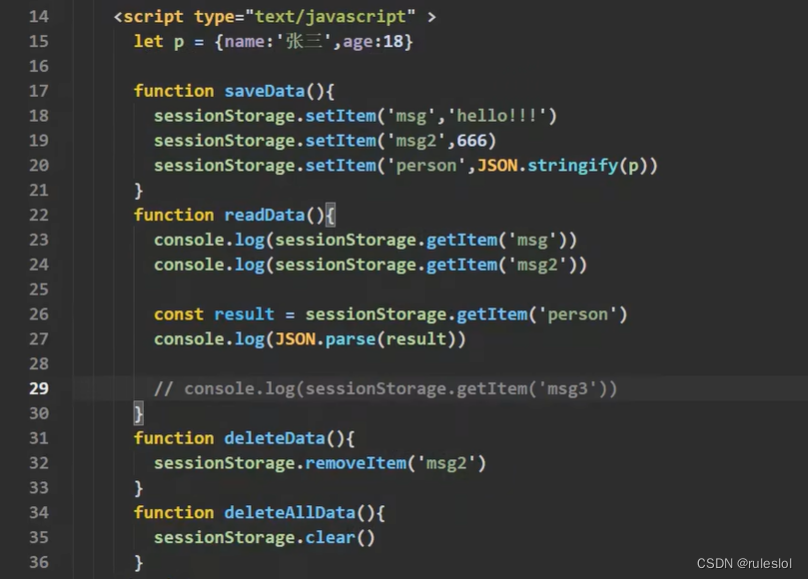
三、sessionStorage会话存储
所有的API和localStorage一样!
浏览器一关,就没有了!

四、小结

这篇关于Vue54-浏览器的本地存储webStorage的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!