本文主要是介绍CSS期末复习速览(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.元素显示模式分为三种:块元素,行内元素,行内块元素
2.块元素:常见的块元素:<h1>~<h6> <p> <div> <ul> <ol> <li>,特点:自己独占一行;高度,宽度,内外边距可以控制;宽度默认是父宽度的100%;里面可以放行内或者块元素
3.行内元素:常见的行内元素:<a> <strong> <span>,特点:相邻行内元素在一行上,一行可以显示多个;高,宽直接设置是无效的;默认宽度就是它本身内容的宽度;行内元素只能容纳文本或其他行内元素
4.行内块元素:常见的行内块元素:<img/> <input/> <td>,同时具有块元素和行内元素的特点,特点:和相邻行内元素(行内块)在一行上,但是它们之间会有空白缝隙,一行可以显示多个(行内元素特点);默认宽度就是它本身内容的宽度(行内元素特点);高度,行高,内外边距都可以控制(块元素特点)
5.元素显示模式转换:转为块元素:display:block;转为行内元素:display:inline;转为行内块元素:display:inline—block;常用途径:增加<a>的触发范围,从行内元素转为块元素
6.背景颜色:background—color:颜色值;默认是transparent(透明)
7.背景图片:background—image:url(图片地址);常用于装饰小图片或超大背景图
8.背景平铺:background—repeat:repeat | no—repeat | repeat—x | repeat—y,默认是repeat的
9.背景位置:background—position:x y;两种参数:第一种方位名词:top/center/bottom/left/center/right,第二种精确单位:px px
10.背景固定:background—attachment:scroll(滚动)/fixed(固定),设置背景图片是否随着页面滚动而滚动
11.背景颜色半透明:rgba(red,green,blue,alpha),alpha的值在0—1之间,0是全透明,1是不透明
12.CSS三大特性:层叠性,继承性,优先级
13.层叠性:就近原则,但最近的只会覆盖有冲突的,而不是全部覆盖
14.子元素可以继承父元素的样式(text—系列,font—,line—系列,以及color)
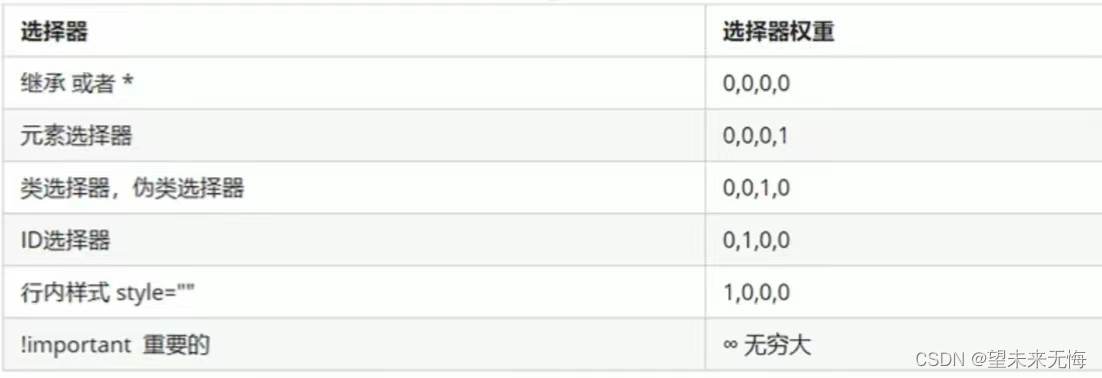
15.优先级主要看权重的大小
注意:复合选择器是累加;无论父元素的权重多大,其子元素继承的权重都是0
16.盒子模型的四个组成:边框,外边距,内边距,实际内容
17.边框:border—width:px,设置边框大小;border—style:solid(实线)/dashed(虚线)/dotted(点线),设置边框样式;border—color:颜色,设置边框颜色;可以复合写,同时可以指定单方向边框:border—top/bottom/left/right;
18.border—collapse:collapse;控制边框合并不加粗;同时边框会影响盒子的实际大小,因此要记得给width/height减去对应的大小
19.内边距:padding—top/bottom/left/right;控制内容和边框之间的距离;可以复合写,按照顺时针方向给值;
20.同时内边距也会影响盒子的实际大小,因此要记得给width/height减去对应的大小;如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
这篇关于CSS期末复习速览(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






