本文主要是介绍Bootstrap 响应式布局的实体类,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在BS2中有
.visible-phone
.visible-tablet
.visible-deskstop
.hidden-phone
.hidden-tablet
.hidden-deskstop
分别用来设置是否在手机、平板、桌面电脑上显示指定元素

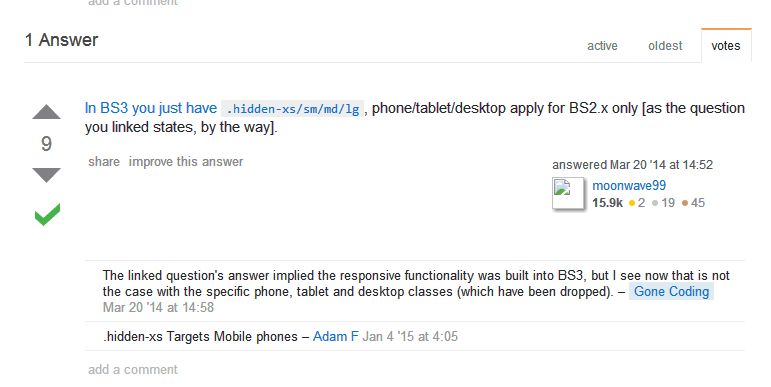
到了BS3这几个就不管用了
在stackoverflow上的说法就是在BS3中被废掉了
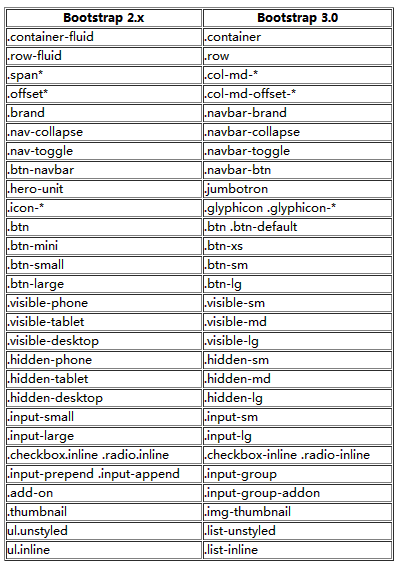
bootstrap 2.3版与3.0版重要类的改变对比:

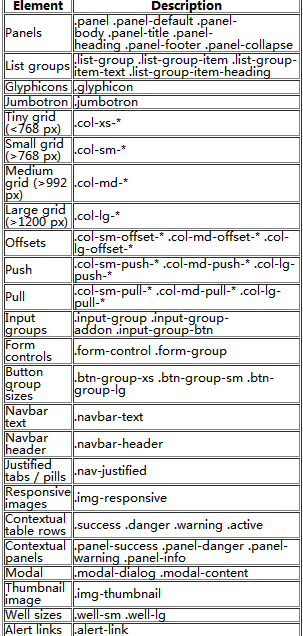
bootstrap 3.0版新增的类

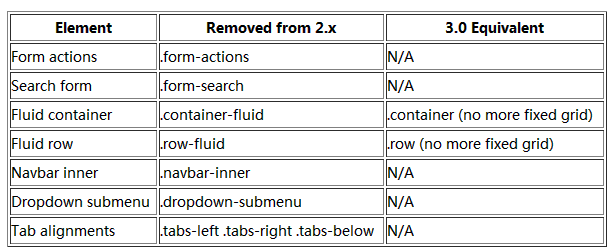
bootstrap 3.0版删除的类
这篇关于Bootstrap 响应式布局的实体类的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!