本文主要是介绍⌈ 传知代码 ⌋ 2 行代码搞定火灾检测,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
💛前情提要💛
本文是传知代码平台中的相关前沿知识与技术的分享~
接下来我们即将进入一个全新的空间,对技术有一个全新的视角~
本文所涉及所有资源均在传知代码平台可获取
以下的内容一定会让你对AI 赋能时代有一个颠覆性的认识哦!!!
以下内容干货满满,跟上步伐吧~
📌导航小助手📌
- 💡本章重点
- 🍞一. 概述
- 🍞二. 演示效果
- 🍞三. 训练过程可视化
- 🍞四. 核心逻辑
- 🍞五. 使用方式
- 🫓总结
💡本章重点
- 2 行代码搞定火灾检测
🍞一. 概述
火灾是一种具有严重破坏性的灾害,给人类的生命财产安全带来了巨大威胁。随着人工智能技术的不断发展,利用深度学习算法进行火灾检测成为了可能。
本文提出了基于YOLOv7的火灾检测系统设计与实现。该系统利用YOLOv7深度学习模型,能够实时监测火灾并准确地进行定位。
-
首先,介绍了YOLOv7模型的基本原理和结构,以及在火灾检测中的应用方式。
-
其次,详细描述了火灾检测系统的设计思路和实现过程,包括数据集的准备、模型训练、推理过程等。在实验部分,使用了多种开源工具和库,如matplotlib、numpy、opencv-python、Pillow、PyYAML、requests、scipy等,以及torch和torchvision作为主要的深度学习框架。通过对公开的火灾检测数据集进行训练和测试,评估了系统的性能和效果。
-
实验结果表明,该系统在火灾检测任务中表现出了较高的准确性和稳定性,能够有效地检测不同场景下的火灾,并准确地进行定位。
-
最后,讨论了系统的局限性和未来的改进方向,为进一步完善火灾检测系统提供了参考。综上所述,本文提出的基于YOLOv7的火灾检测系统具有较高的实用性和应用前景,为提升火灾应对能力提供了有力支持。
技术特点
- (1)YOLO v7算法实现,模型一键切换更新;
- (2)检测图片、视频等图像中的火灾行为;
- (3)摄像头监控实时检测。
- (4)检测结果可视化功能;
- (5)提供训练数据集和代码,可重新训练模型;
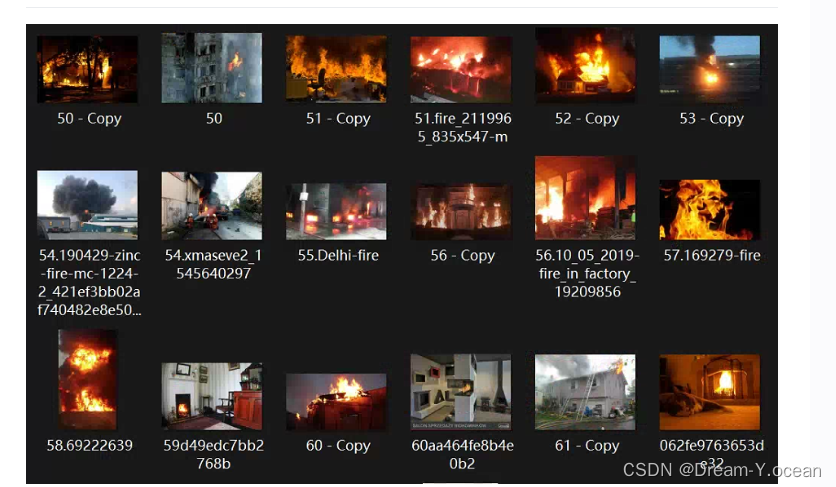
数据集展示

数据集采用了火灾数据集,数据集经过处理后可以直接使用
网络结构

Yolov7网络结构是由Input、Backbone、Neck、Prediction组成。Yolo75的Input部分是网络的输入端,采用Mosaic数据增强方式,对输入数据随机裁剪,然后进行拼接。
Backbone是Yolov5提取特征的网络部分,特征提取能力直接影响整个网络性能。Yolov7的Backbone相比于之前Yolov4提出了新的Focus结构。
Focus结构是将图片进行切片操作,将W(宽)、H(高)信息转移到了通道空间中,使得在没有丢失任何信息的情况下,进行了2倍下采样操作。
🍞二. 演示效果

🍞三. 训练过程可视化
在深度学习中,我们通常通过损失函数下降的曲线来观察模型训练的情况。而YOLOv7训练时主要包含三个方面的损失:矩形框损失(box_loss)、置信度损失(obj_loss)和分类损失(cls_loss),模型训练曲线图如下图所示。

般我们会利用召回率recall和精度precision,两个指标p和r都是简单地从一个角度来判断模型的好坏,为了综合评价目标检测的性能,一般采用均值平均密度map来进一步评估模型的好坏。我们通过设定不同的置信度的阈值,可以得到在模型在不同的阈值下所计算出的p值和r值,一般情况下,p值和r值是负相关的,绘制出来可以得到如下图所示的曲线。

🍞四. 核心逻辑
model = torch.hub.load('./','custom','/home/baipengfei/yolov7/runs/train/exp/weights/best.pt',force_reload=True, source='local',trust_repo=True)
gr.Interface(inputs=["image"],outputs=["image"],fn=lambda img:model(img).render()[0]).launch()
🍞五. 使用方式

-
导入所需的库,包括 PyTorch 和 Gradio。执行pip install -r requirement.txt文件。
-
使用 PyTorch Hub 加载预训练的 YOLOv7 模型。
-
创建一个 Gradio 接口,指定输入为图像,输出为图像。
-
定义处理函数,该函数接受图像作为输入,通过加载的模型进行火灾检测,并返回检测结果。
-
启动 Gradio 接口,使其在浏览器中可见并等待用户上传图像进行测试。
-
运行main.py,将其中权重的路径修改为自己电脑路径即可开箱即用。
🫓总结
综上,我们基本了解了“一项全新的技术啦” 🍭 ~~
恭喜你的内功又双叒叕得到了提高!!!
感谢你们的阅读😆
后续还会继续更新💓,欢迎持续关注📌哟~
💫如果有错误❌,欢迎指正呀💫
✨如果觉得收获满满,可以点点赞👍支持一下哟~✨
【传知科技 – 了解更多新知识】
这篇关于⌈ 传知代码 ⌋ 2 行代码搞定火灾检测的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






