本文主要是介绍Xcode9学习笔记50 - 按一定比例缩放图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
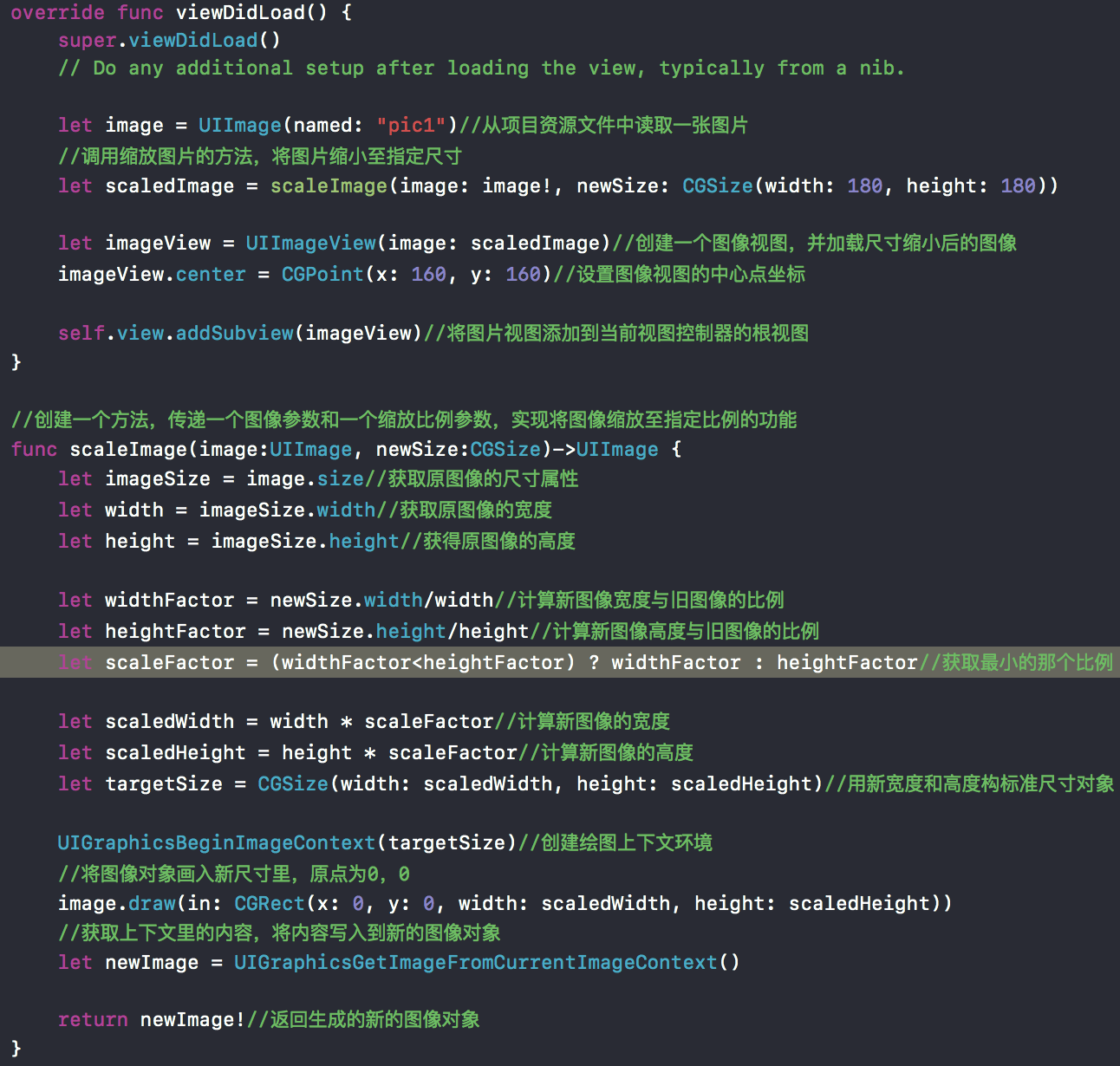
override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view, typically from a nib.let image = UIImage(named: "pic1")//从项目资源文件中读取一张图片//调用缩放图片的方法,将图片缩小至指定尺寸let scaledImage = scaleImage(image: image!, newSize: CGSize(width: 180, height: 180))let imageView = UIImageView(image: scaledImage)//创建一个图像视图,并加载尺寸缩小后的图像imageView.center = CGPoint(x: 160, y: 160)//设置图像视图的中心点坐标self.view.addSubview(imageView)//将图片视图添加到当前视图控制器的根视图}//创建一个方法,传递一个图像参数和一个缩放比例参数,实现将图像缩放至指定比例的功能func scaleImage(image:UIImage, newSize:CGSize)->UIImage {let imageSize = image.size//获取原图像的尺寸属性let width = imageSize.width//获取原图像的宽度let height = imageSize.height//获得原图像的高度let widthFactor = newSize.width/width//计算新图像宽度与旧图像的比例let heightFactor = newSize.height/height//计算新图像高度与旧图像的比例let scaleFactor = (widthFactor<heightFactor) ? widthFactor : heightFactor//获取最小的那个比例let scaledWidth = width * scaleFactor//计算新图像的宽度let scaledHeight = height * scaleFactor//计算新图像的高度let targetSize = CGSize(width: scaledWidth, height: scaledHeight)//用新宽度和高度构标准尺寸对象UIGraphicsBeginImageContext(targetSize)//创建绘图上下文环境//将图像对象画入新尺寸里,原点为0,0image.draw(in: CGRect(x: 0, y: 0, width: scaledWidth, height: scaledHeight))//获取上下文里的内容,将内容写入到新的图像对象let newImage = UIGraphicsGetImageFromCurrentImageContext()return newImage!//返回生成的新的图像对象}
这篇关于Xcode9学习笔记50 - 按一定比例缩放图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!