本文主要是介绍【html】学会这一套布局,让你的网页更加,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
很多小伙伴们在刚刚开始学习网页设计的时候不知道怎么布局今天给大家介绍一种非常实用且更加专业的一种布局。
灵感来源:
小米官网

布局图;

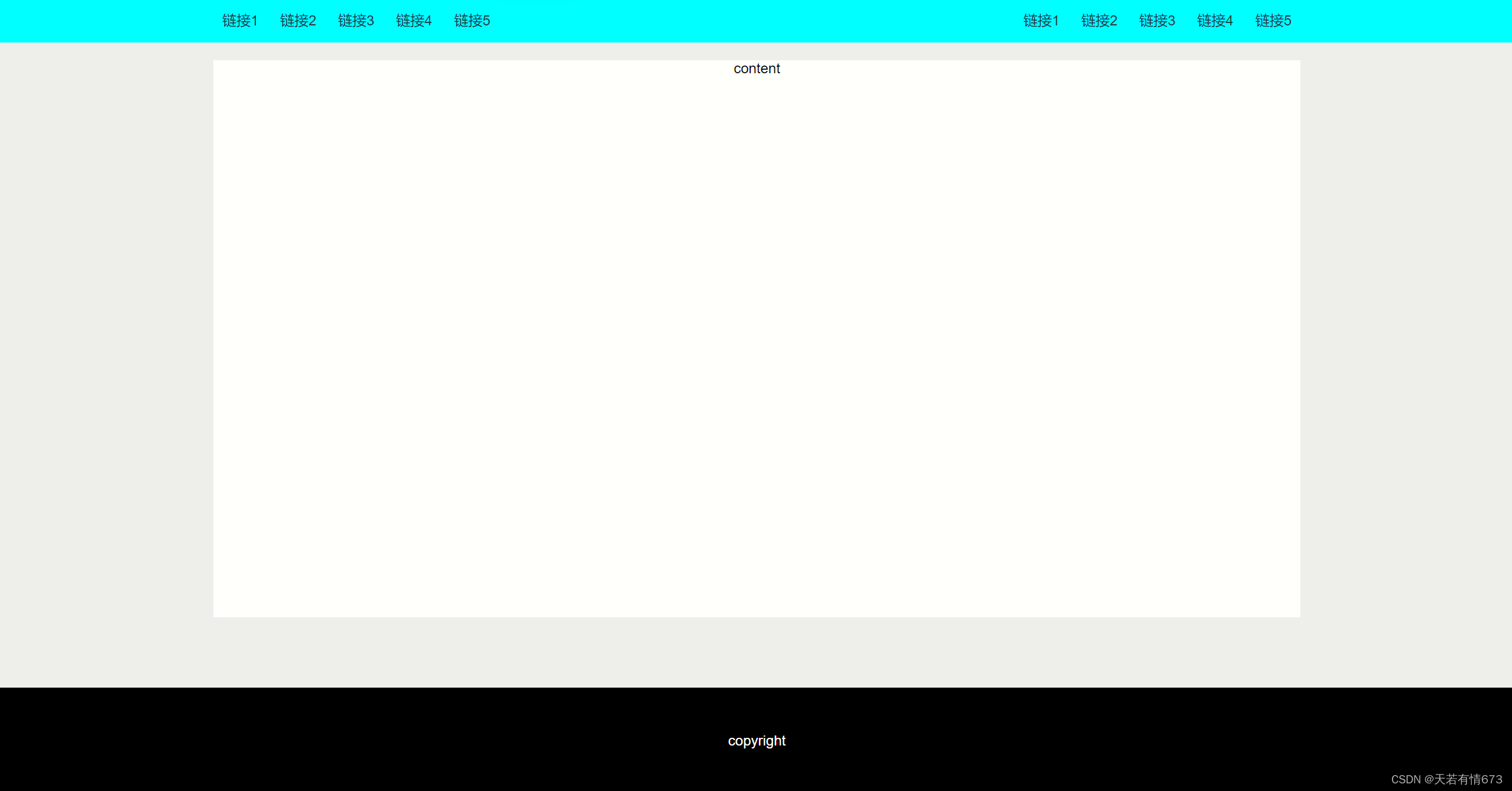
实例效果图:

这是一个简单的HTML模板,包括头部、内容区域和底部。
头部部分包括一个分为左右两部分的导航栏。左侧导航栏包含了5个链接,右侧导航栏也包含了5个链接。
内容区域部分包含一个用于展示内容的<p>标签。
底部部分包含一个版权信息。
整个页面使用了CSS样式来定义各个区域的样式,如背景色、字体、内边距等。
整体布局使用了一个wrap类来限定内容宽度,并使用了浮动和清除浮动来实现导航栏的布局。
我们再回过头来看一下小米的官网,是不是就是利用了这种布局

这篇关于【html】学会这一套布局,让你的网页更加的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





