本文主要是介绍UE4通过UCanvasRenderTarget2D导出图片+文字的组合图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
原创文章,转载请注明出处。
UCanvasRenderTarget2D 导出图片
- 前言
- 开始做
- 创建1>CanvasRenderTarget2D, 对其实现
- 创建2>材质球
- 创建3>材质实例
- 创建4>材质Actor,里面放了个Box,为了看效果,实际上这个可以不参与视觉交互。记得将这个Actor拖到世界中。
- 创建5>RenderTarget
- 效果
- 补充
- 由于上述是演示,不完善,用到项目中还需要完善下面几个内容
前言
更新日期 2021-10-29 11:23:25
做了一个插件,下载地址
关于插件怎么用,EKExportImageLibrary.cpp中提供了两个静态导出方法UEKCRT2DExportImageLibrary::EKCRT2DExportByPath
UEKCRT2DExportImageLibrary::EKCRT2DExportByTexture2D通过监测EKCRT2D_Delegates.h中的FOnExportImageSuccessDelegate::OnExportImageSuccessDelegate代理可以获得导出完成的通知。
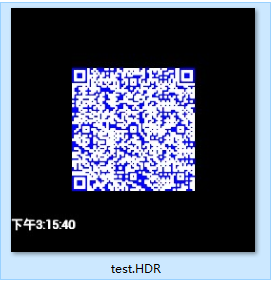
通过程序生成二维码图片,并且在二维码图片下面标记一串文本(二维码长得都差不多,肉眼难以分辨,所以加上文本),导出图片后,可以打印贴到相应的房间内。
大概在UE4中的样子如下

导出后的图片如下,可以是HDR、Png

开始做
一共是需要下面几个资源内容,即可快速完成这个功能。当然这是演示,蓝图对于写博客,给大家演示会更直观。用到项目里面的话还是要封装一下的。

创建1>CanvasRenderTarget2D, 对其实现


创建2>材质球


创建3>材质实例


创建4>材质Actor,里面放了个Box,为了看效果,实际上这个可以不参与视觉交互。记得将这个Actor拖到世界中。



创建5>RenderTarget

效果
可以看到文件夹里多了一张图

补充
该文章只介绍了DrawTexture和DrawText,其实是很多效果可以被绘制出来的。

由于上述是演示,不完善,用到项目中还需要完善下面几个内容
1> 导出的图片背景颜色怎么调整?(现在是黑色)
2> 导出的图片上的图片源素材、文本内容 参数化;
3> 导出的图片大小,调整CreateCanvasRenderTarget2D调用时候传入的画布大小;
4> 导出的图片上面的文本、图片的位置在哪?
5> 文本更多的效果,颜色、大小,是否模糊?
6> 导出格式你想要PNG还是JPG或者HDR? 对应代码去这个函数中找
UKismetRenderingLibrary::ExportRenderTarget
7> 你是否考虑封装成C++来做?
最后,如果你按照步骤不能实现的话,请留言告诉我。
谢谢,创作不易,大侠请留步… 动起可爱的双手,来个赞再走呗 <( ̄︶ ̄)>
这篇关于UE4通过UCanvasRenderTarget2D导出图片+文字的组合图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!