本文主要是介绍04-appium元素定位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、uiautomatorviewer
uiautomatorviewer是Android-SDK自带的一个元素定位工具,非常简单好用,可以使用该工具查看app应用中的元素属性,帮助我们在代码中进行元素定位。
1)使用步骤
- 在Android-SDK安装目录中进入到 android-sdk-windows\tools\ 路径下,直接双击uiautomatorviewer.bat即可启动。
- 电脑连接真机或模拟器。
- 启动待测试的app应用。
- 点击uiautomatorviewer左上角的Device Screenshot按钮,会获取设备当前显示的页面。
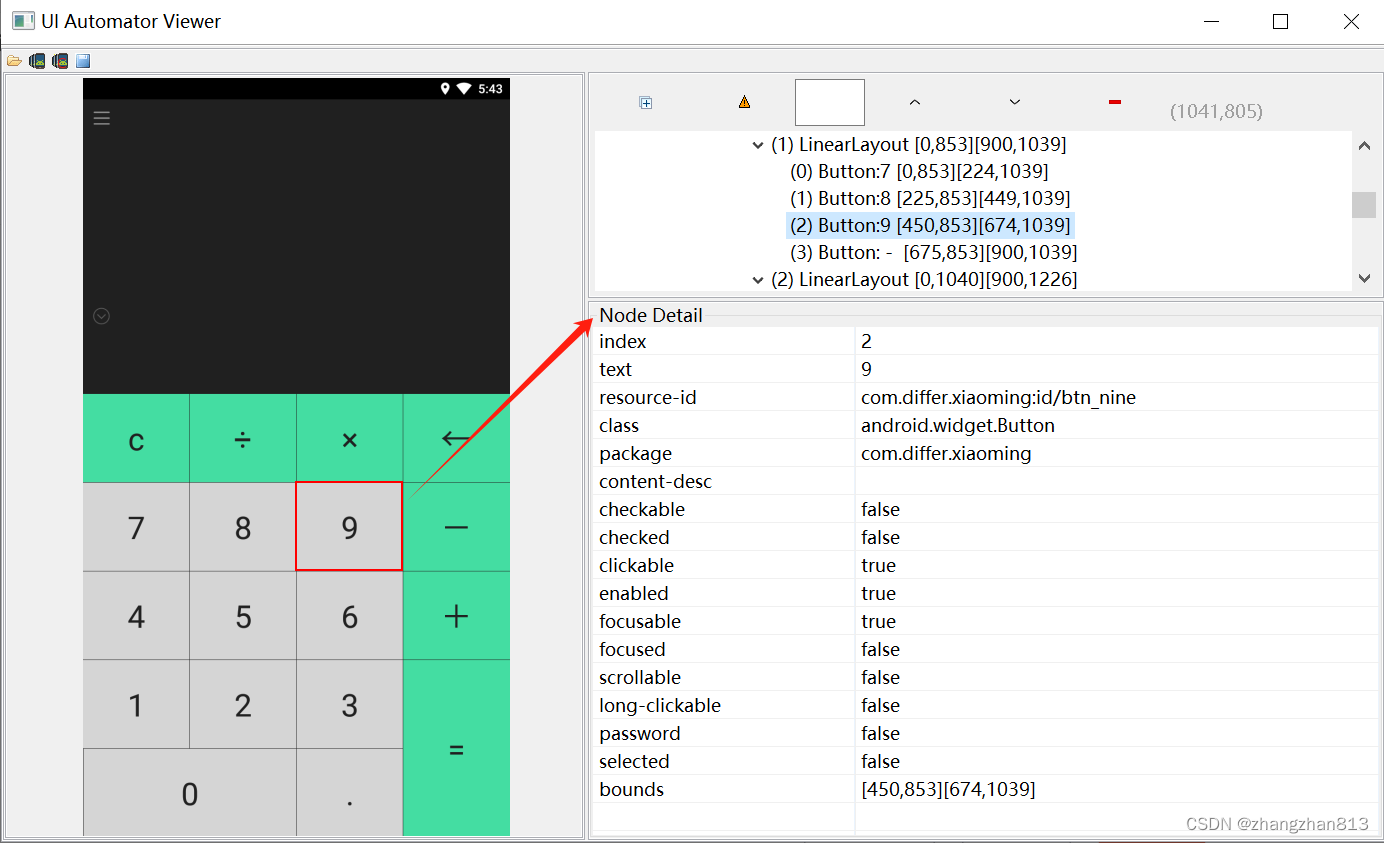
- 用鼠标点击想要定位的元素。
- 查看右下角的node detail,可查看该元素的属性信息。



2)定位元素
移动端元素定位通常使用以下两种方法:
1、通过id定位,在Android中,id属性就是指resource-id。
注意:Android页面中不同的元素,可能具有相同的id。
driver.find_element('id', id_value)2、通过xpath定位,在Android中,Toast控件必须通过xpath来进行定位。【Toast(吐司)是Android用于提示信息的一个控件!Toast是一种很方便的消息提示框,会在屏幕中显示一个消息提示框,任何按钮,也不会获得焦点,一段时间过后自动消失!】
注意:Android页面中的元素具有bounds(坐标)属性,xpath正是根据元素的坐标来进行定位的。
driver.find_element('xpath', xpath_value)
3)案例演示
from appium import webdriver
import time# 设置启动参数
desired_cap = {}
desired_cap['platformName'] = 'Android'
desired_cap['platformVersion'] = '6.0.1'
desired_cap['deviceName'] = '127.0.0.1:7555'
# 必须参数,指定被测软件的包名
desired_cap['appPackage'] = 'com.differ.xiaoming'
# 必须参数,指定要打开app的哪个页面
desired_cap['appActivity'] = 'com.differ.xiaoming.activity.CalcActivity'
desired_cap['automationName']='Uiautomator2'
desired_cap['noReset'] = True
desired_cap['newCommandTimeout'] = 6000
desired_cap['unicodeKeyboard'] = True
desired_cap['resetKeyboard'] = Truedriver = webdriver.Remote('http://localhost:4723/wd/hub', desired_cap)
time.sleep(5)# 1.定位数字2
driver.find_element('id', 'com.differ.xiaoming:id/btn_two').click()
# 2.定位加号+
driver.find_element('id', 'com.differ.xiaoming:id/btn_plus').click()
# 3.定位数字6
driver.find_element('id', 'com.differ.xiaoming:id/btn_six').click()
# 4.定位等号=
driver.find_element('id', 'com.differ.xiaoming:id/btn_equal').click()
time.sleep(1)
# 5.打印计算结果
print(driver.find_element('xpath', '//android.widget.EditText[@bounds="[0,542][891,666]"]').text)
二、Appium Inspector
Appium Inspector是appium自带的一个元素定位工具,这部分将介绍Appium Inspector是如何定位元素的。
参考文章:https://cloud.tencent.com/developer/article/2370035。
1)Appium中的Appium Inspector
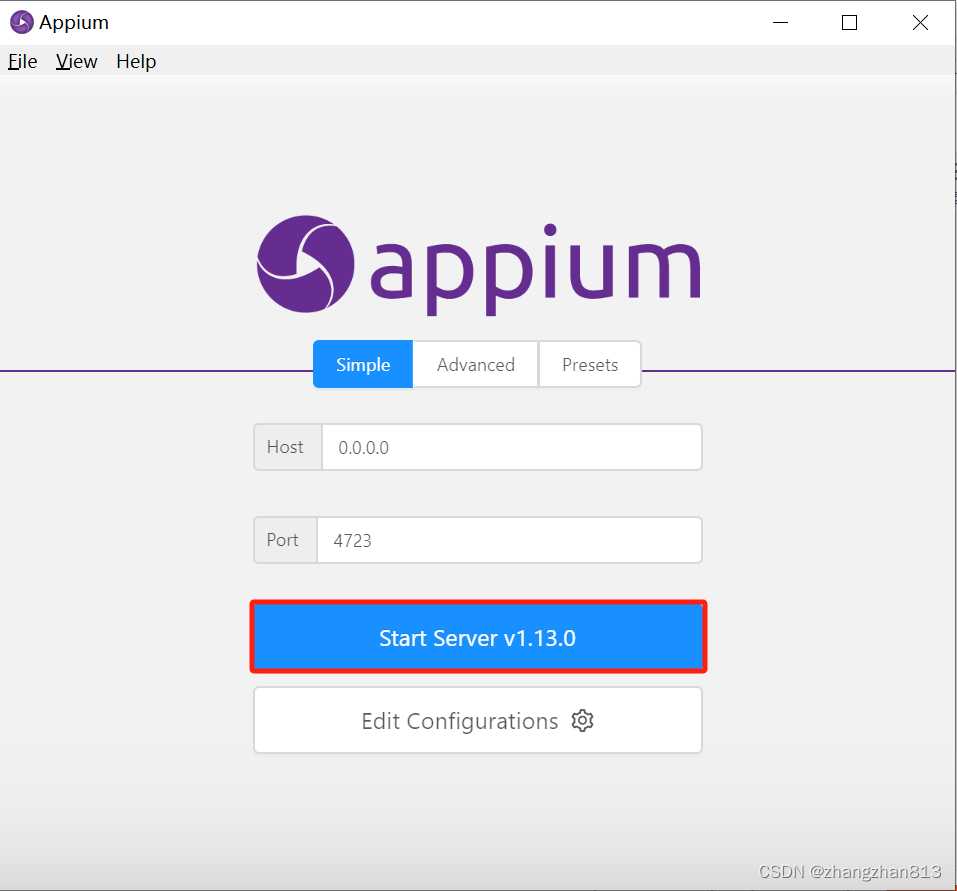
首先,打开appium并点击Start Server按钮,启动appium server,监听本地4723端口。


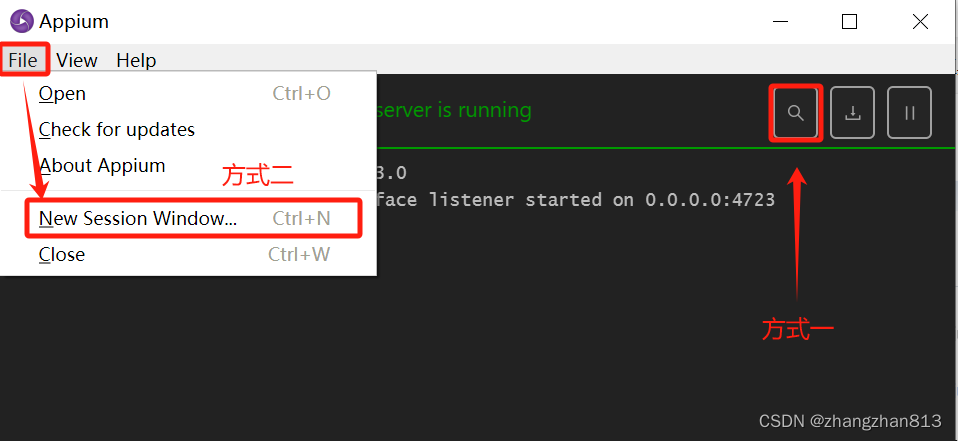
然后,使用以下两种方式打开Appium Inspector窗口。

2)下载安装Appium Inspector
只有在旧版本的appium中才可通过上述方式打开Appium Inspector窗口,如果使用的是最新版本的appium,就需要单独安装Appium Inspector了。
安装地址为:https://github.com/appium/appium-inspector。
如果不想安装,也可以直接使用网页版:https://inspector.appiumpro.com/。
3)Desired Capabilities配置
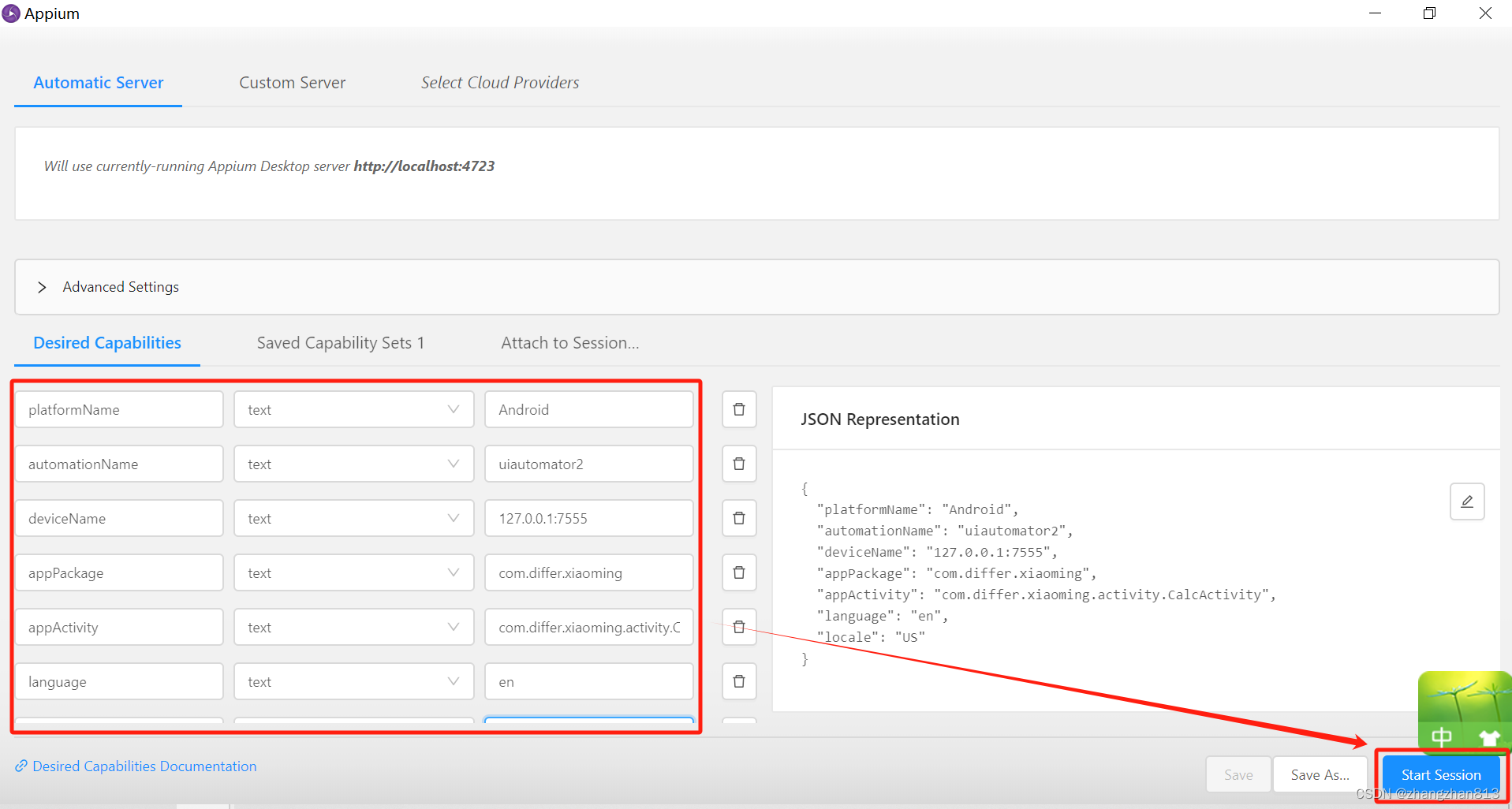
直接在对应的输入框中输入以下内容,主要包括目标app应用的包名、Activity名等。
capabilities = dict(platformName='Android',automationName='uiautomator2',deviceName='127.0.0.1:7555',appPackage='com.differ.xiaoming',appActivity='com.differ.xiaoming.activity.CalcActivity',language='en',locale='US'
)
4)Start Session
上述配置完成之后,点击Start Session按钮,即可进入如下界面。
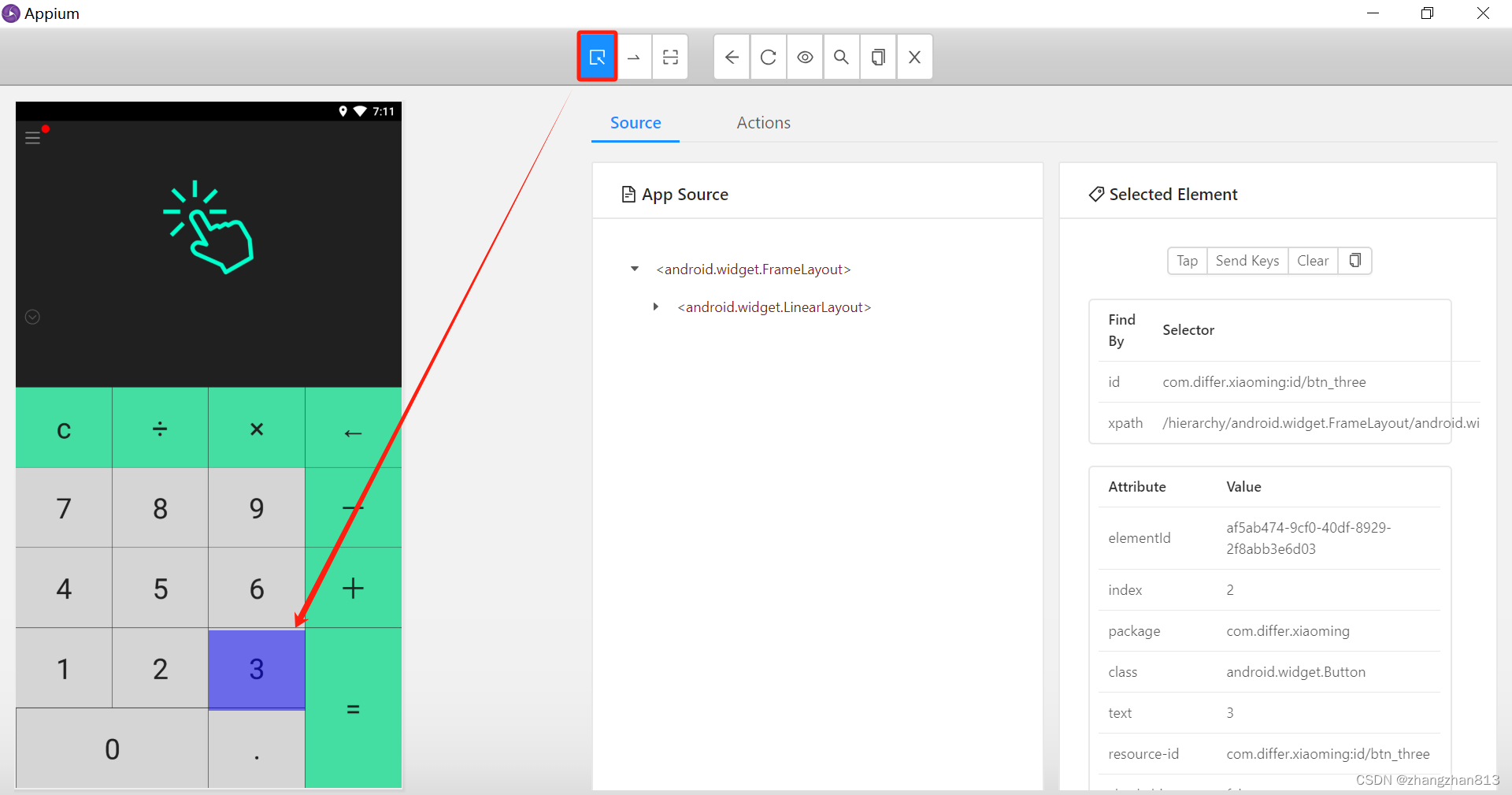
- 最左边是目标app应用当前显示的页面。
- 中间是以XML格式显示界面上的控件布局。
- 最右边是选择的元素的详细属性信息。
点击红框按钮,可以选择元素,查看其属性信息。比如:下图中我们选择的是数字3按钮,其详细属性信息在最右边显示。

5)定位元素及操作
获取到元素属性信息后,就可通过代码对元素进行定位和操作。定位和操作相关代码与uiautomatorviewer中的代码类似,这里不再重复演示。
这篇关于04-appium元素定位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





