本文主要是介绍Qt项目天气预报(1) - ui界面搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
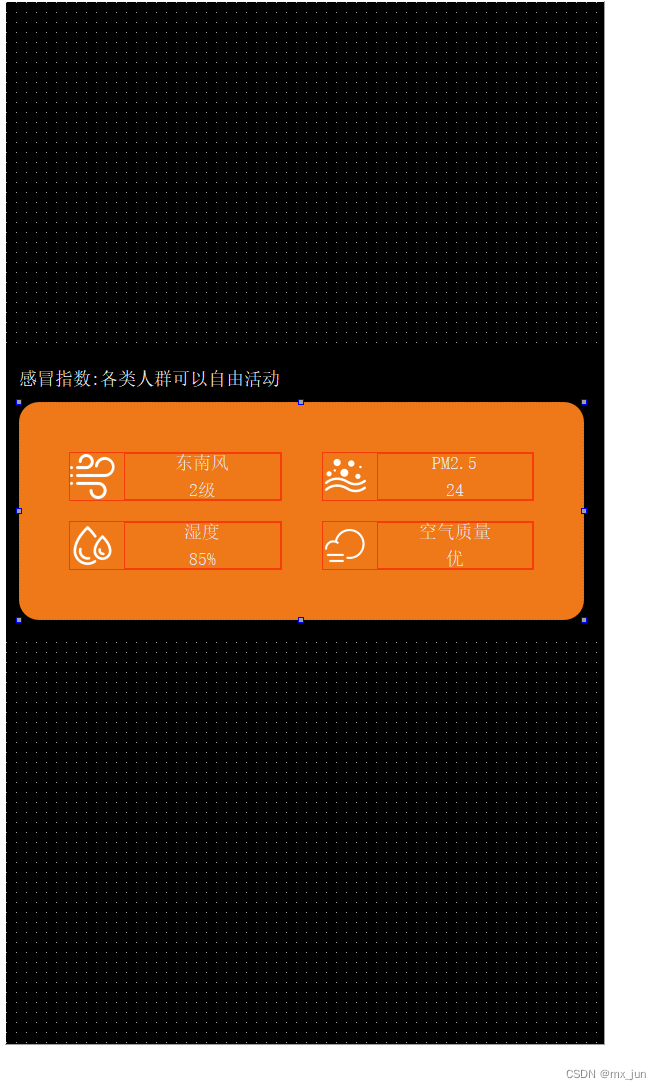
ui中部
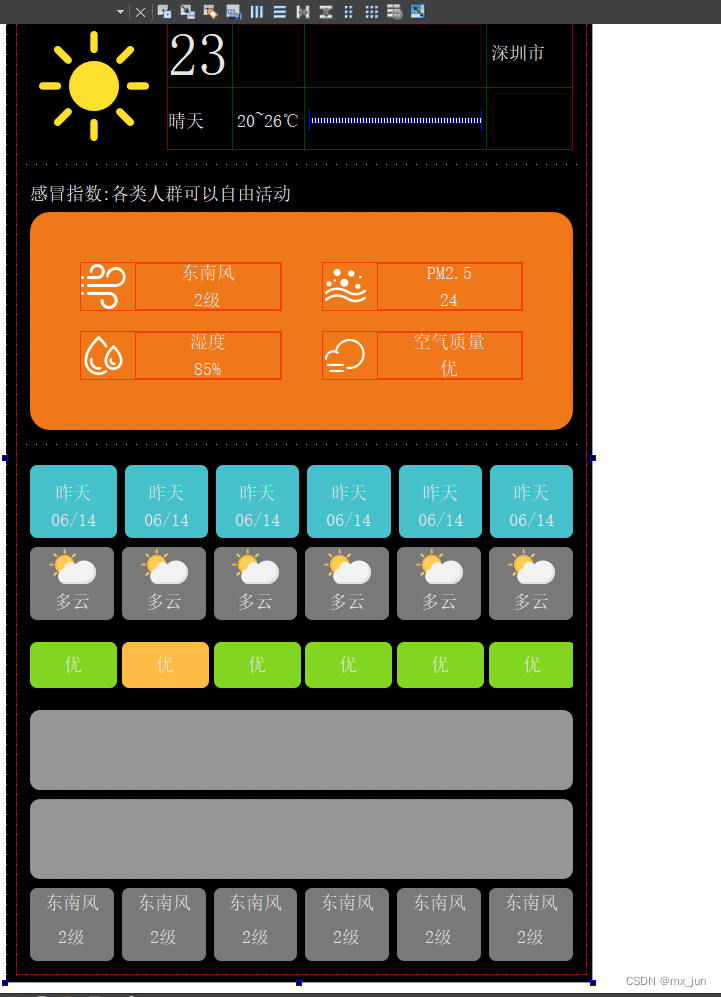
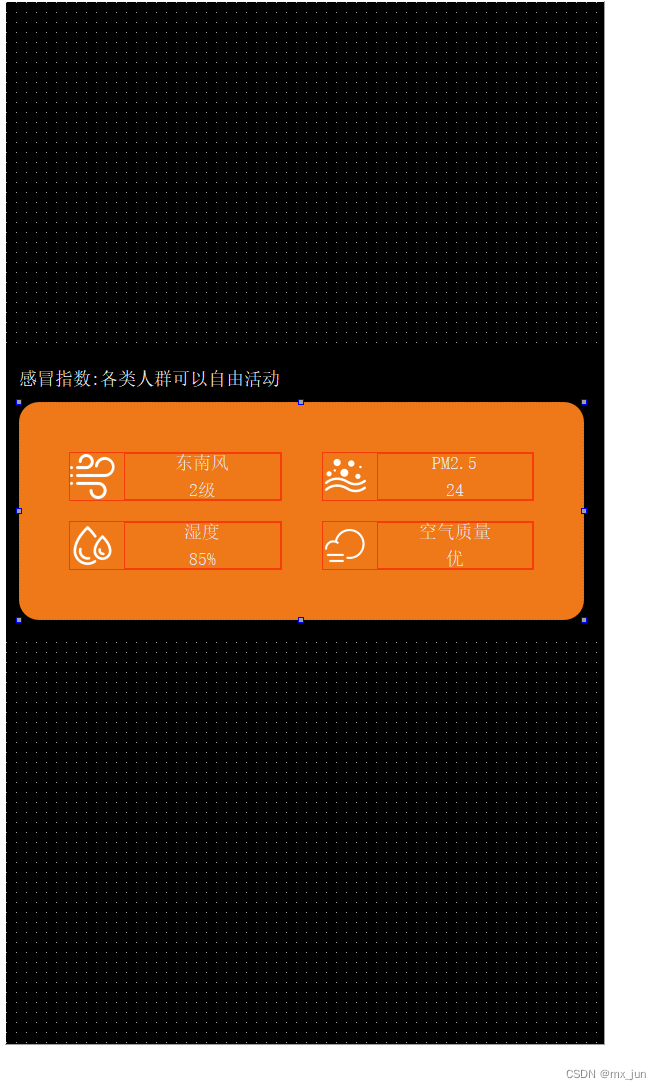
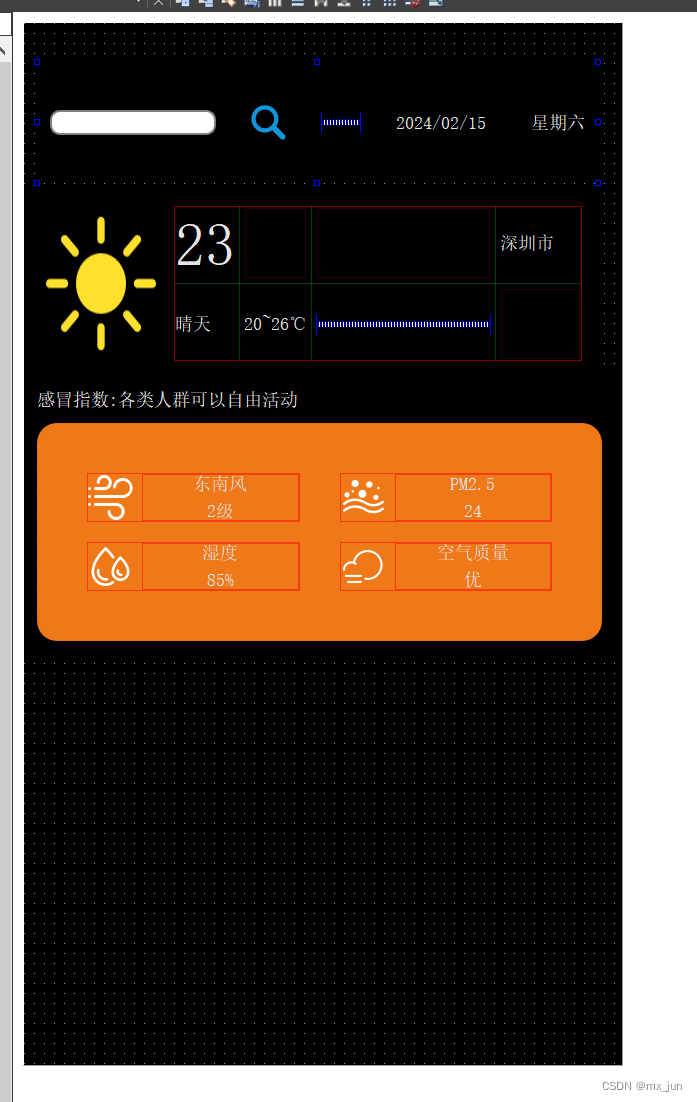
效果演示
ui效果

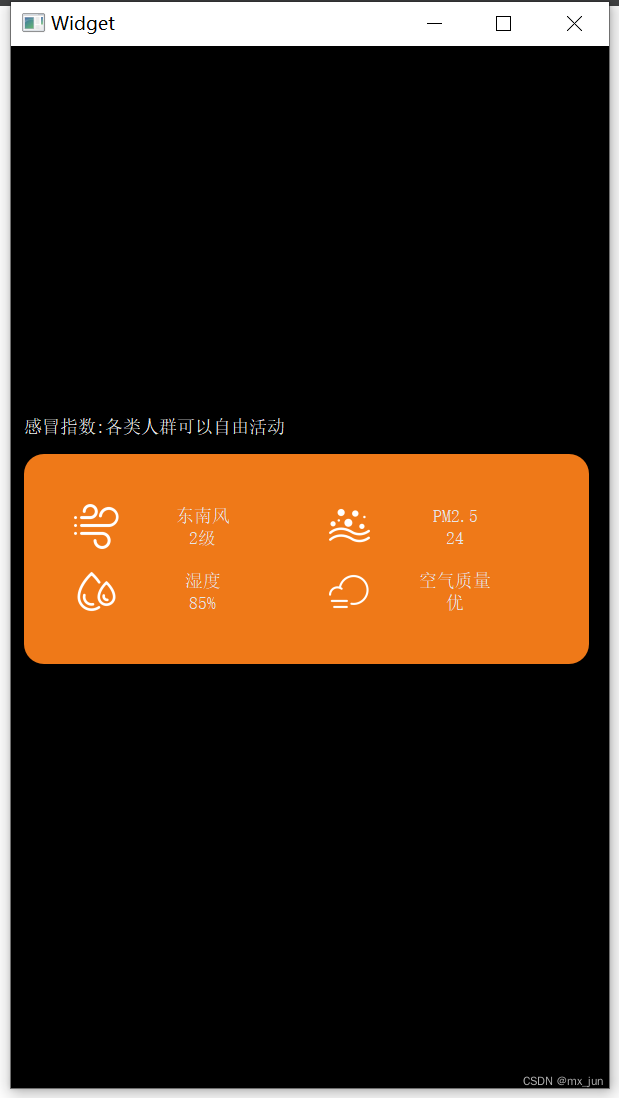
显示效果

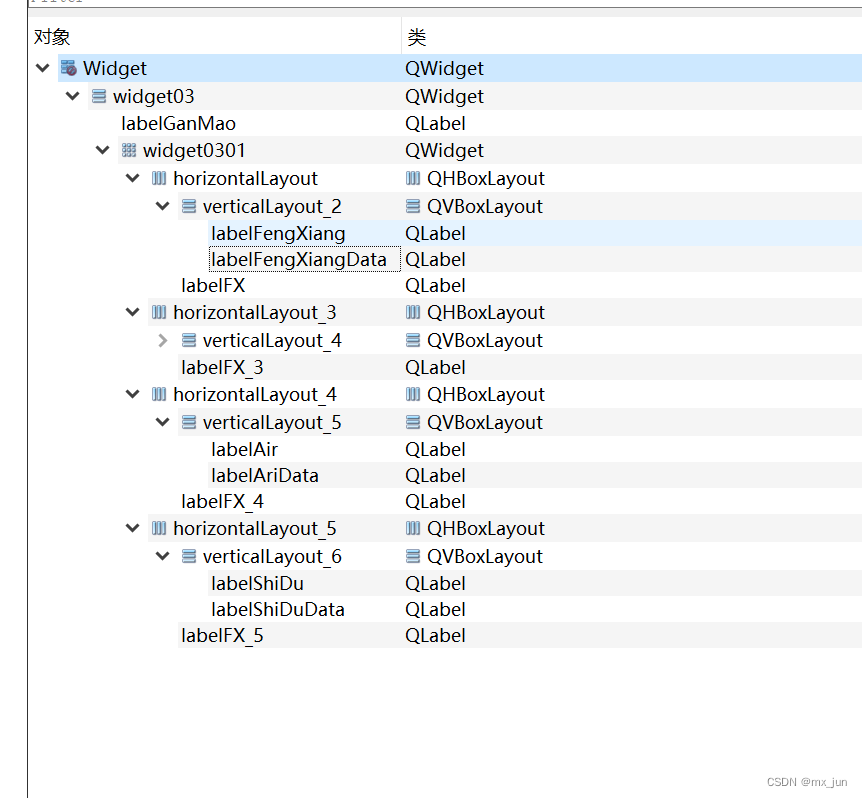
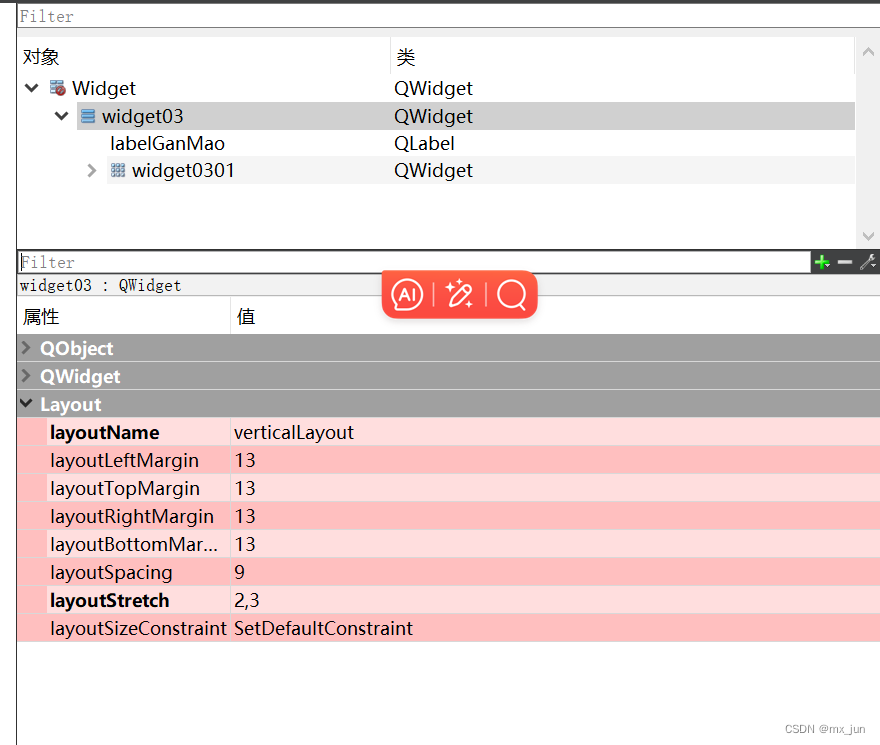
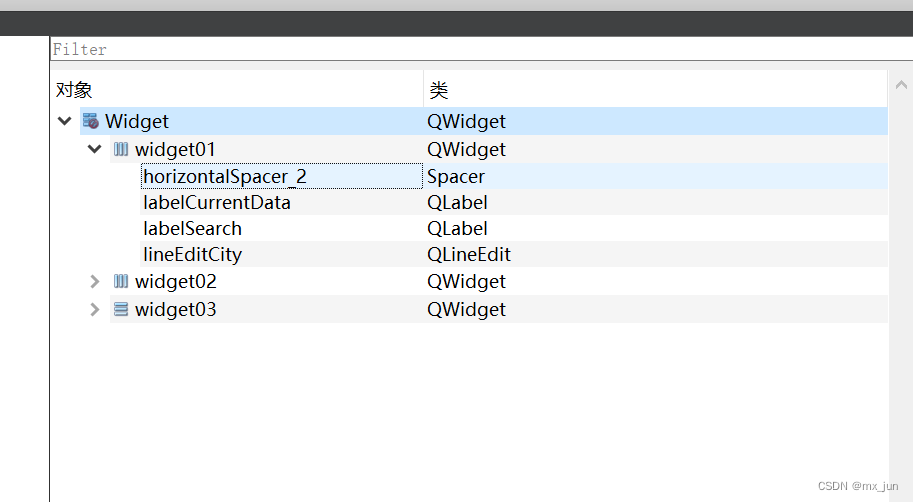
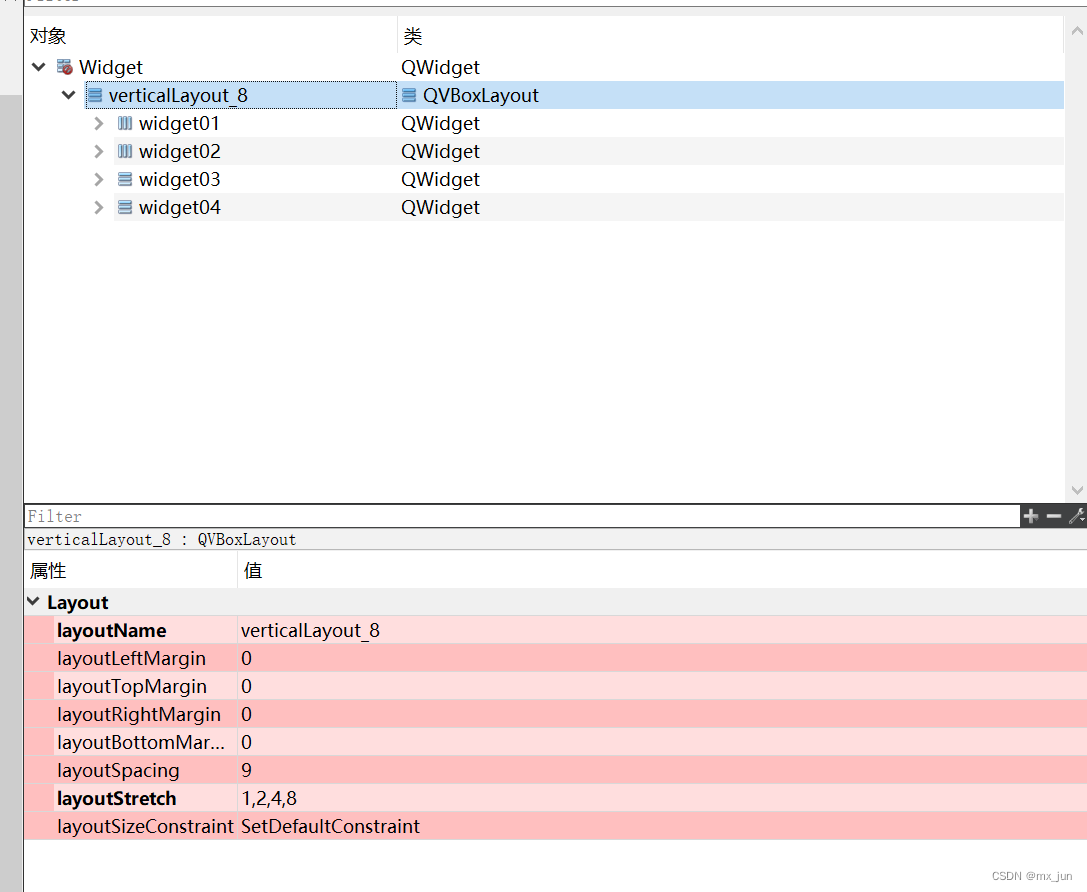
控件列表
配合右图查看


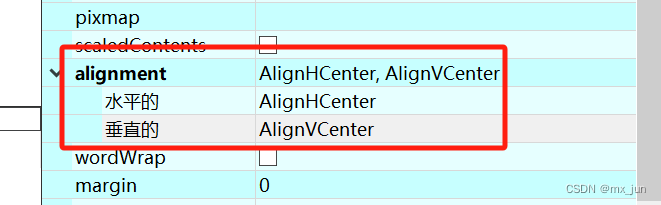
居中对齐-label
设置label居中对齐(别傻傻的空格对齐了)

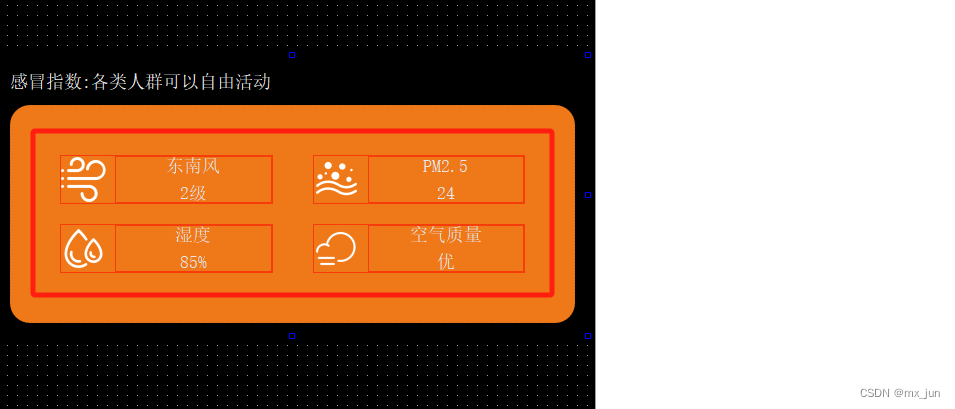
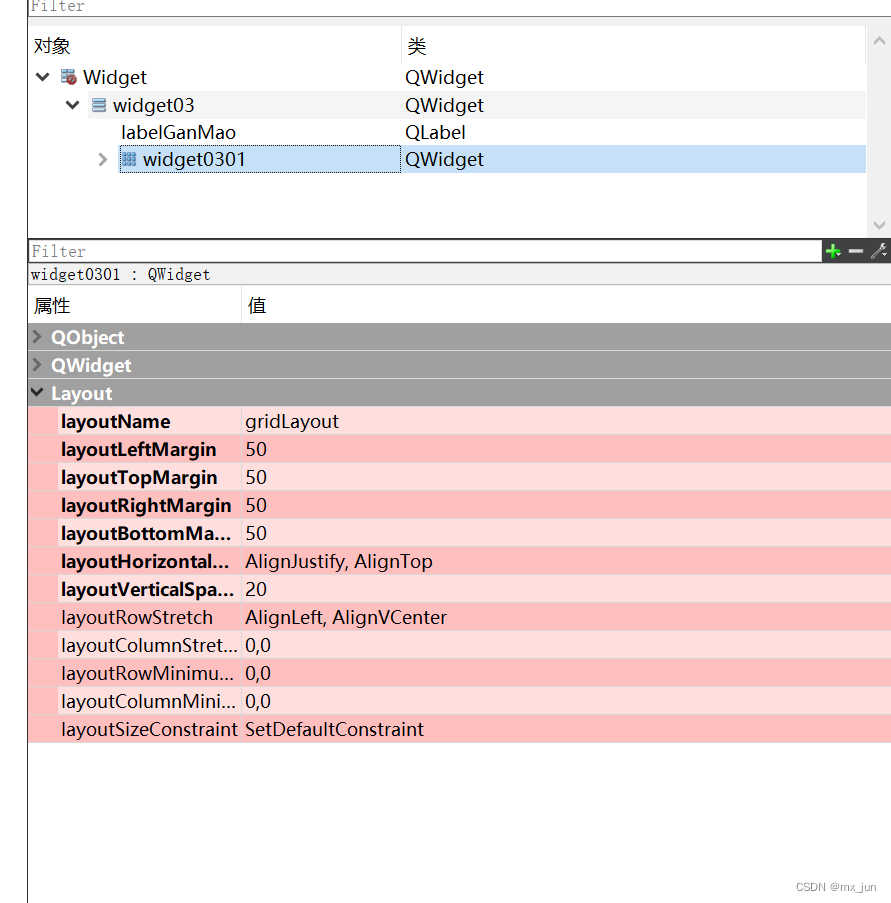
间距配置
widget03
外围的widget对象:
包含label 和 widget0301,如下图


widget0301
内围的widget对象,如下图


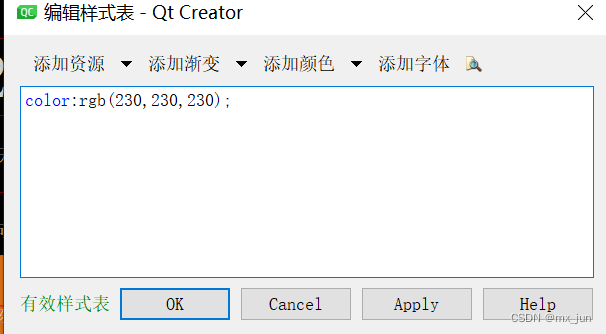
样式表
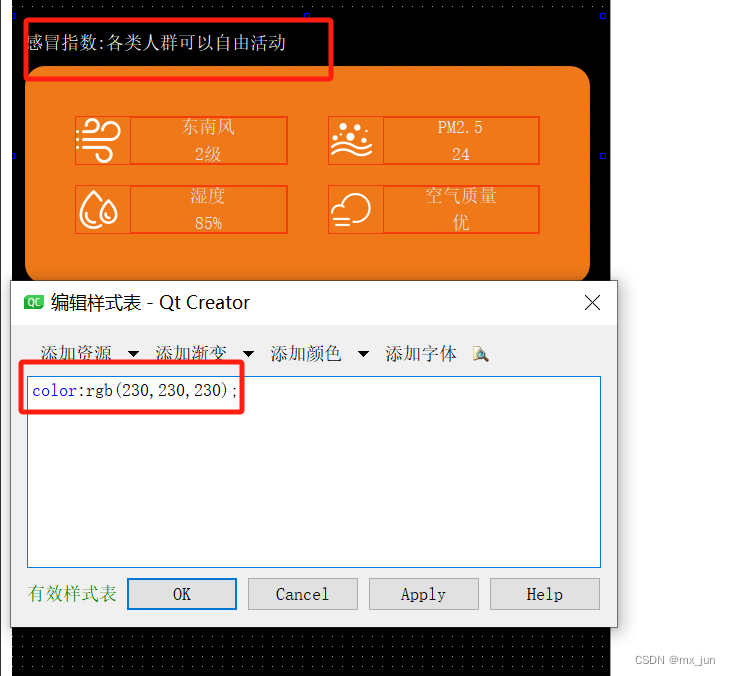
widget03
设置widget03的样式表,设置颜色为浅白色(230,230,230)
让widget03里面的字体能显示出来(背景黑色,字体颜色默认黑色,我们需要设置为对比明显的白色)

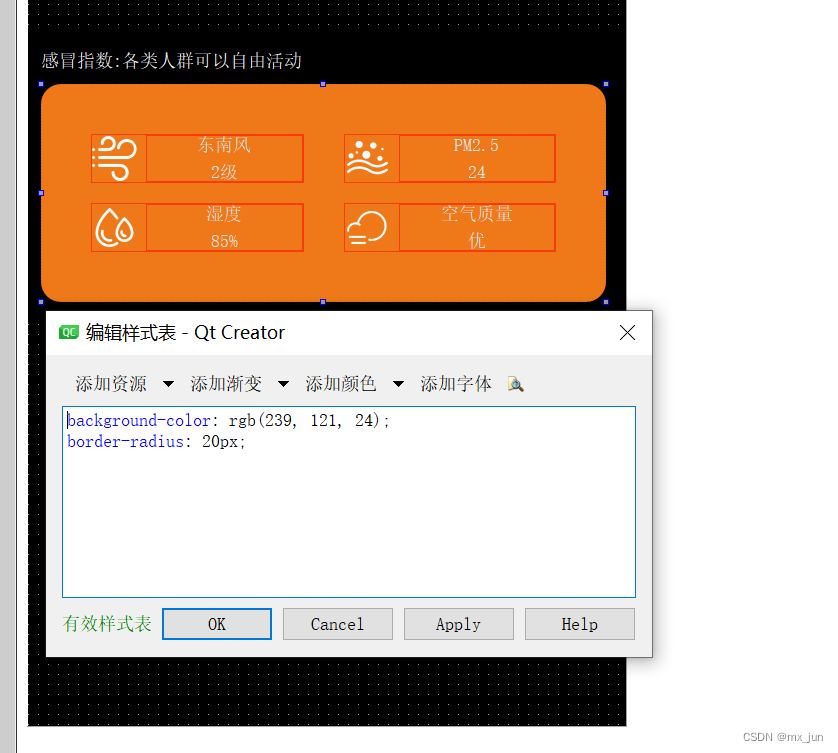
widget0301

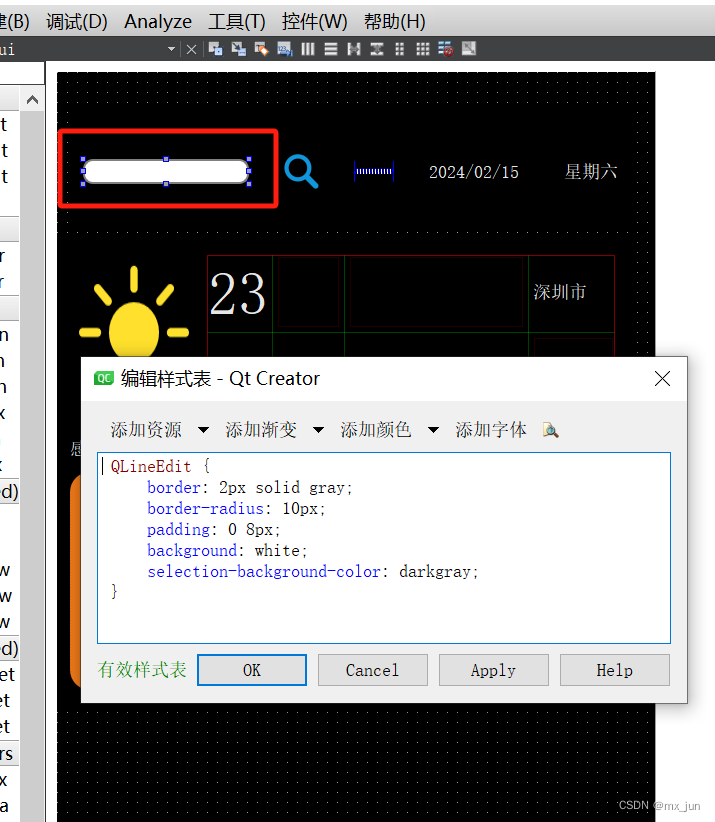
stylesheet界面美化
background-color: rgb(239, 121, 24); //设置背景颜色
border-radius: 20px; //边缘圆脚化
ui上部
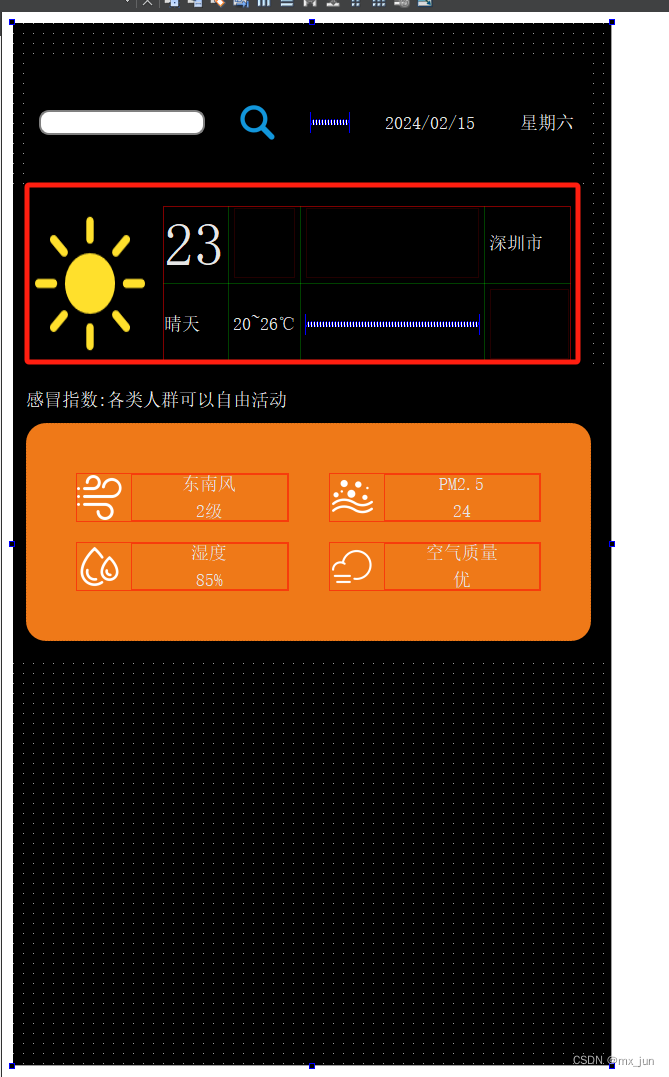
效果演示
ui效果

显示效果

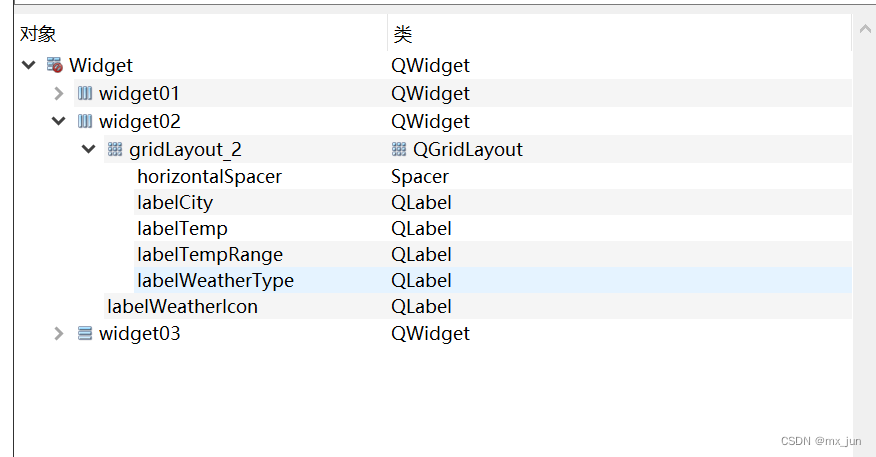
控件列表
widget01
对应ui控件组如下

wigget02
对应的ui控件组如下


样式表
widget对象还像上面一样设置为浅白色 --> 让我们能看到白色的文本内容

设置lineEdit白色文本框显示

、
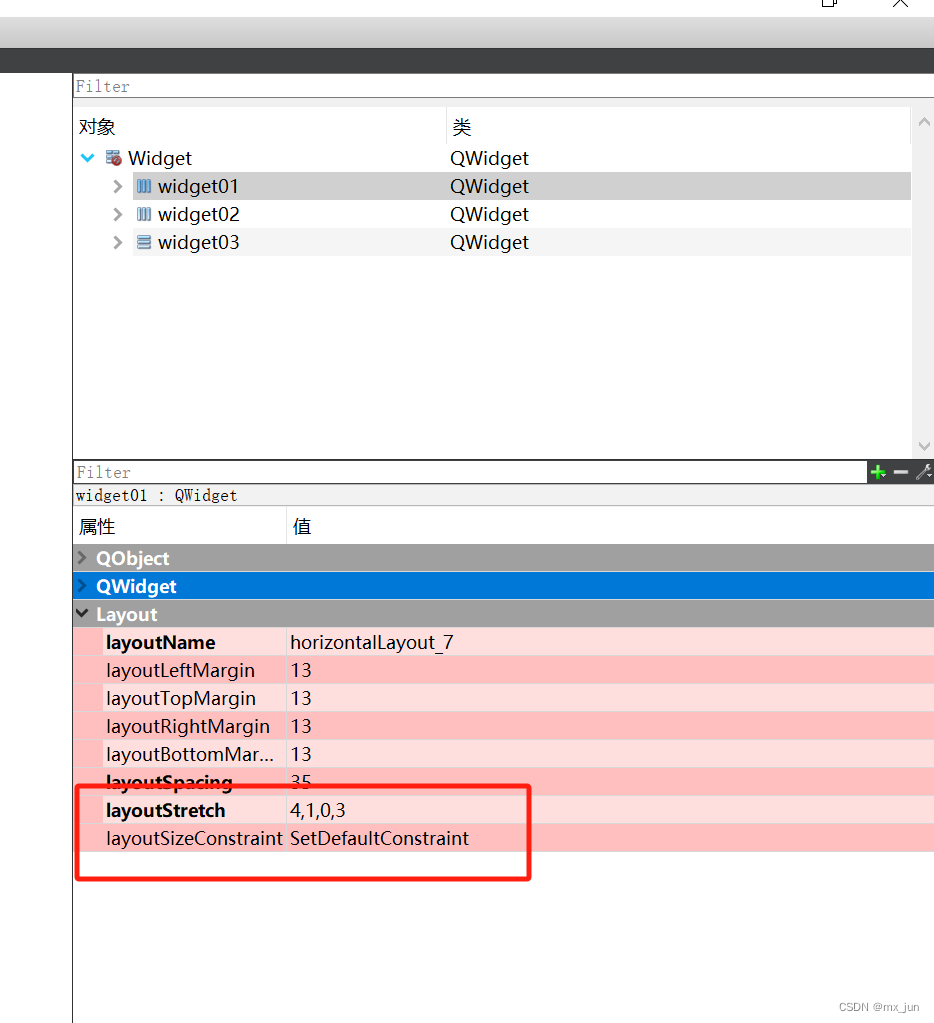
间距配置

ui下部
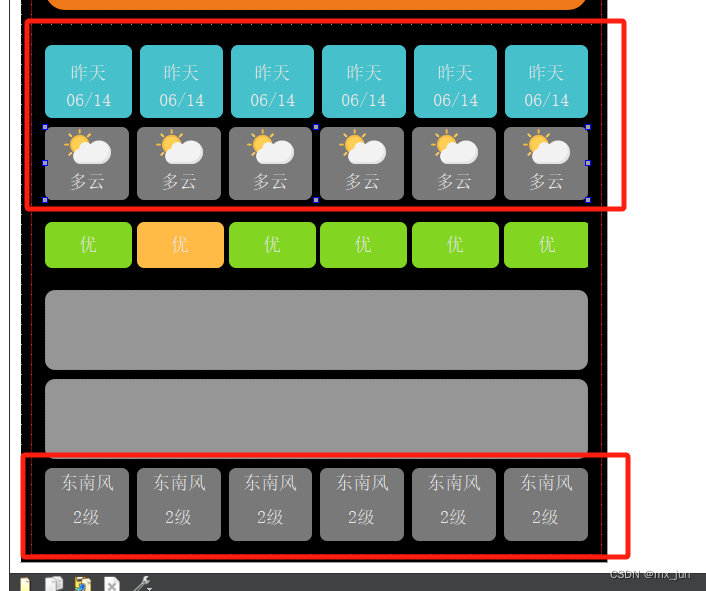
效果演示
ui效果
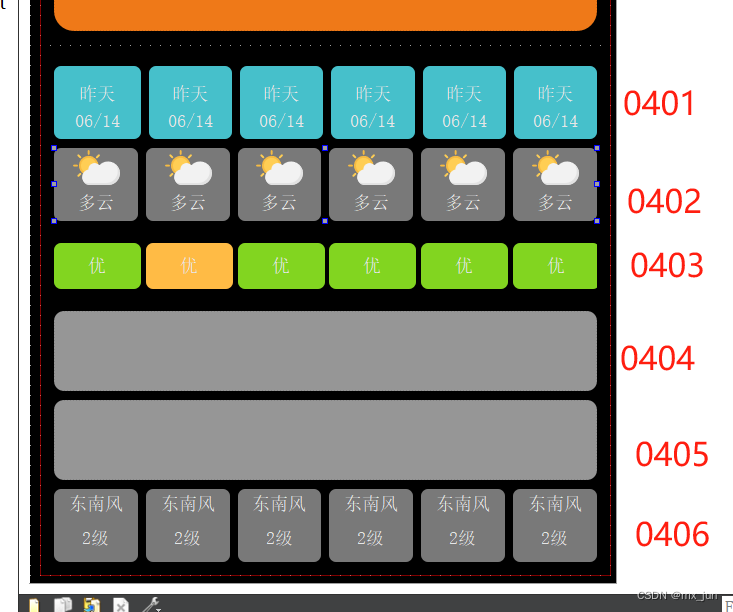
显示效果

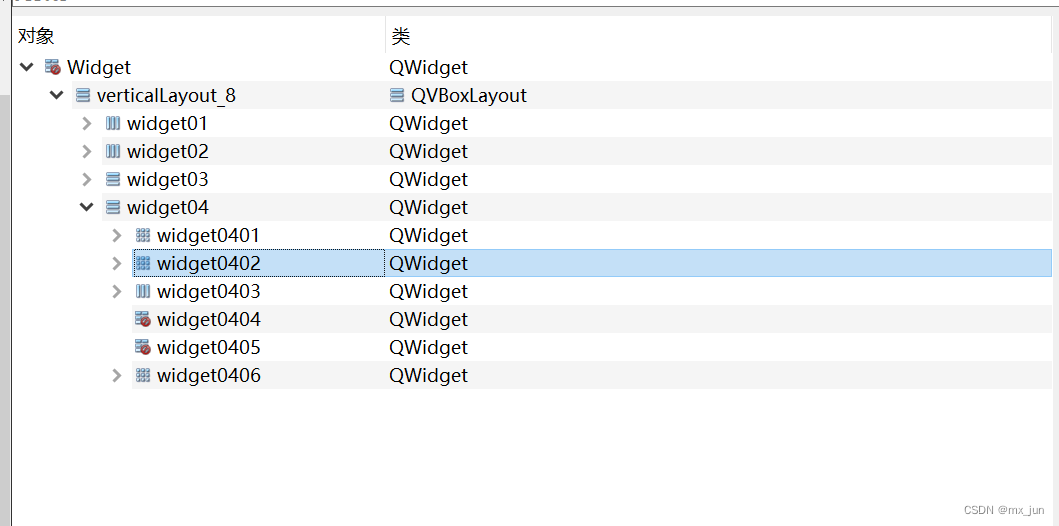
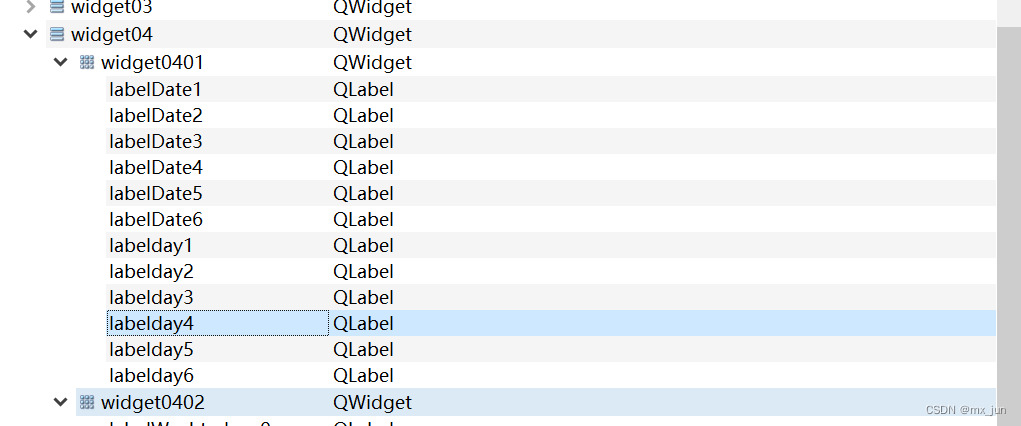
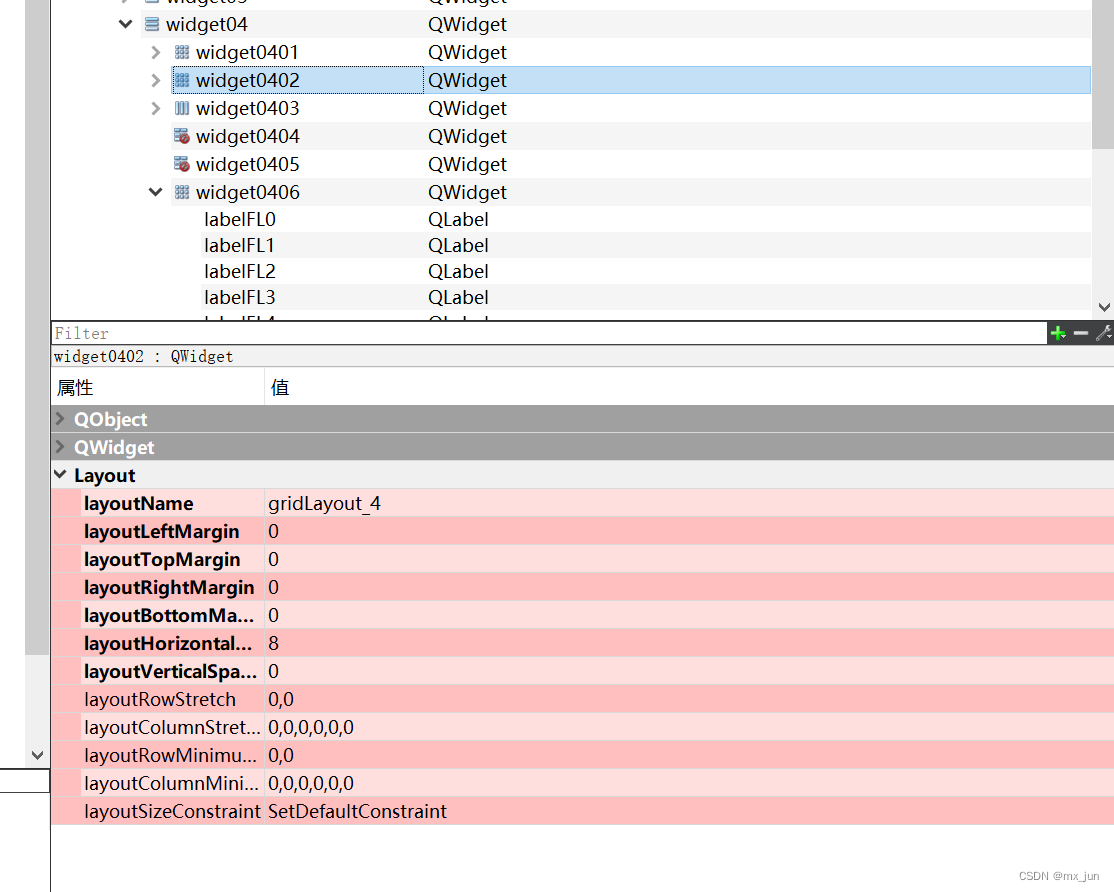
控件列表
添加控件组如下

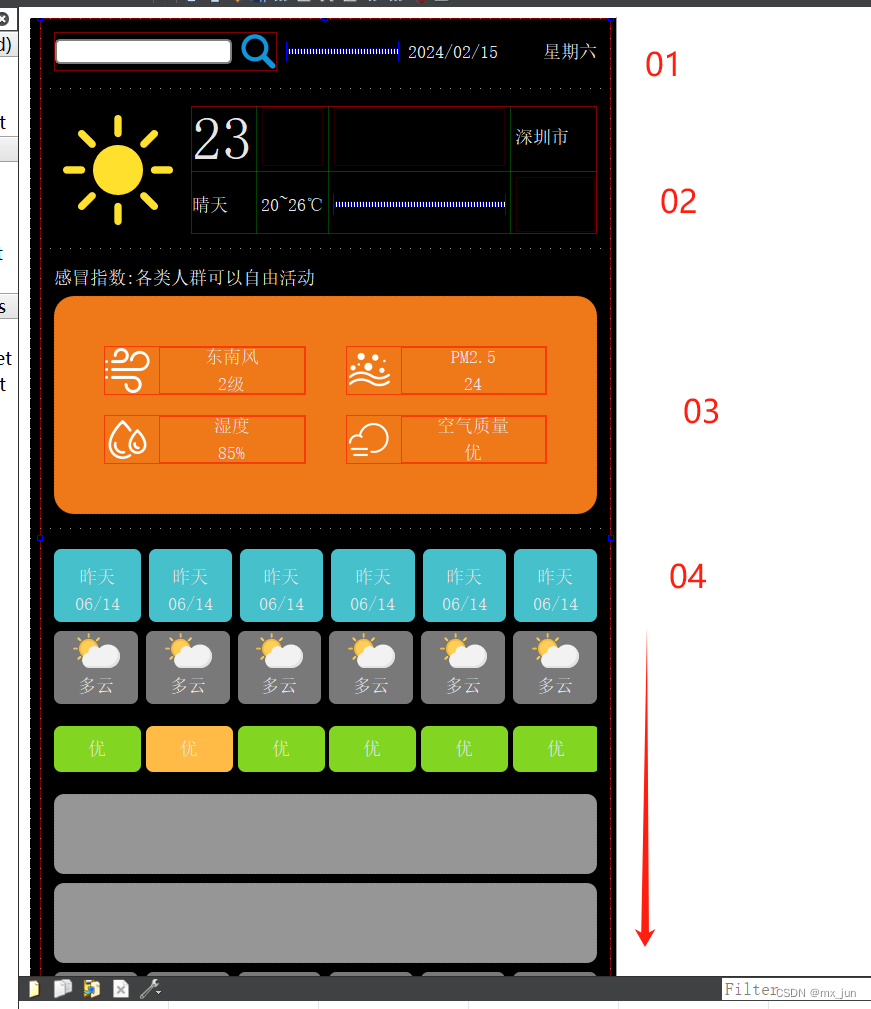
整体

widget0401

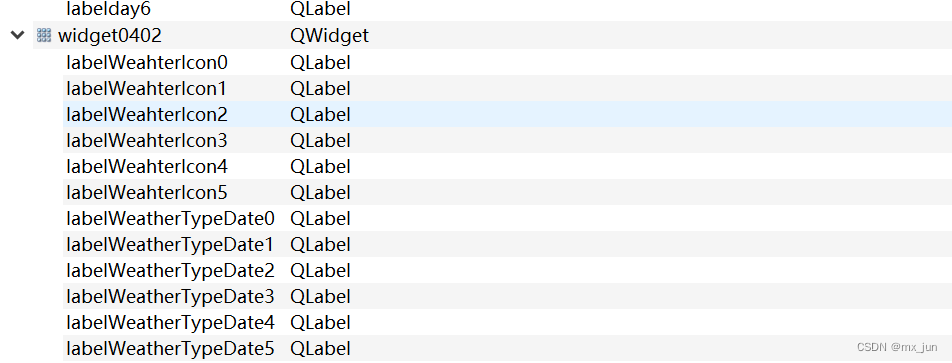
widget0402

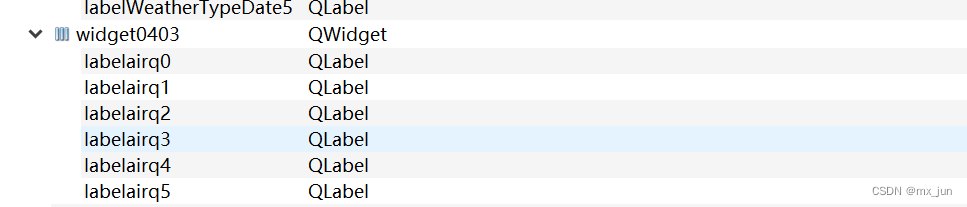
widget0403

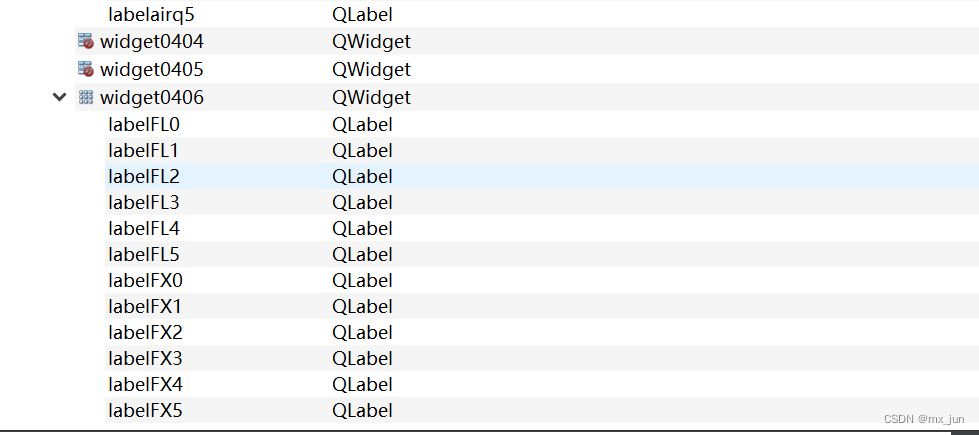
widget0404 widget0405 未添加控件
widget0406

样式表
widget0401的浅绿色label控件
由上下两个控件组成,如下图

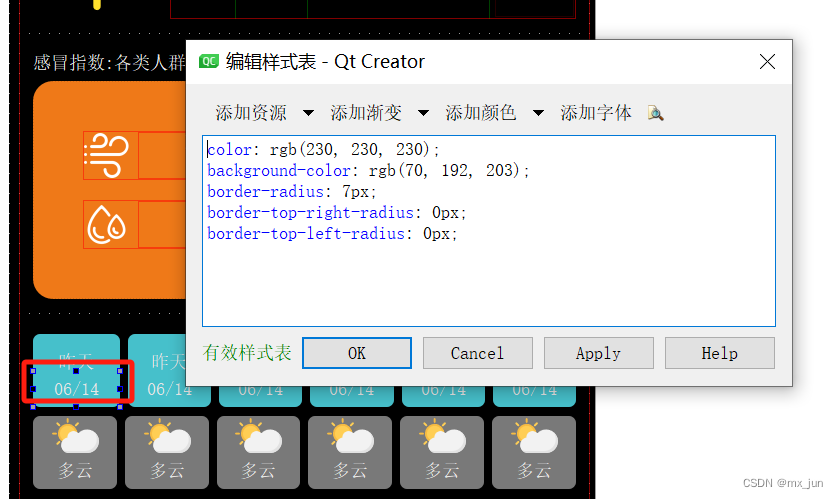
上
(添加了底下左右边缘特殊化处理 --> 为了与下面label切合)
 、
、
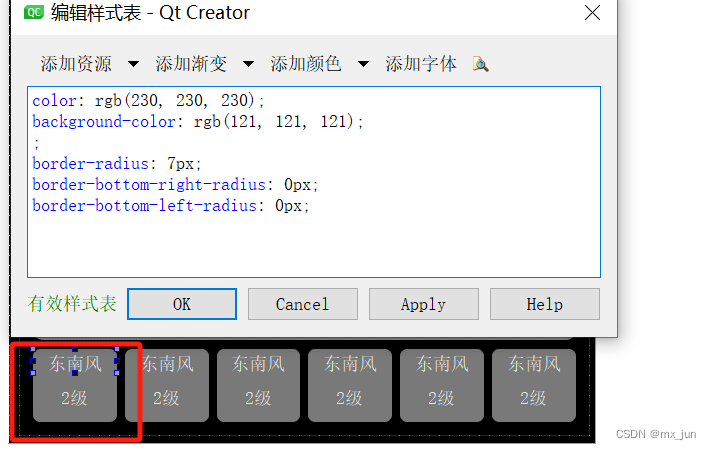
下
(添加了上方左右边缘特殊化处理 --> 为了与下面label切合)

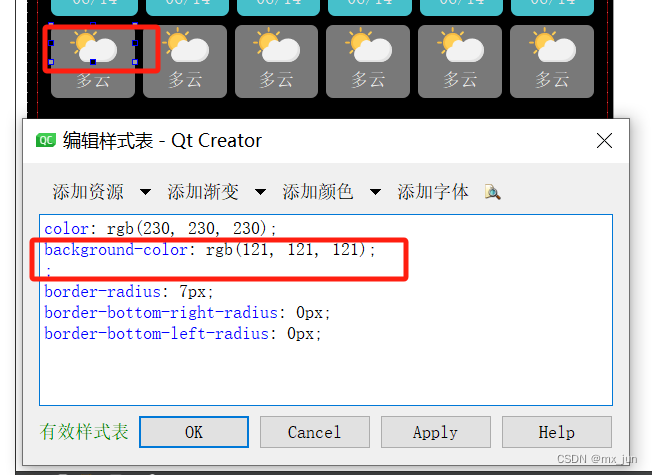
widget0402替换背景色为灰色
然后Pixmap插入一张图片而已

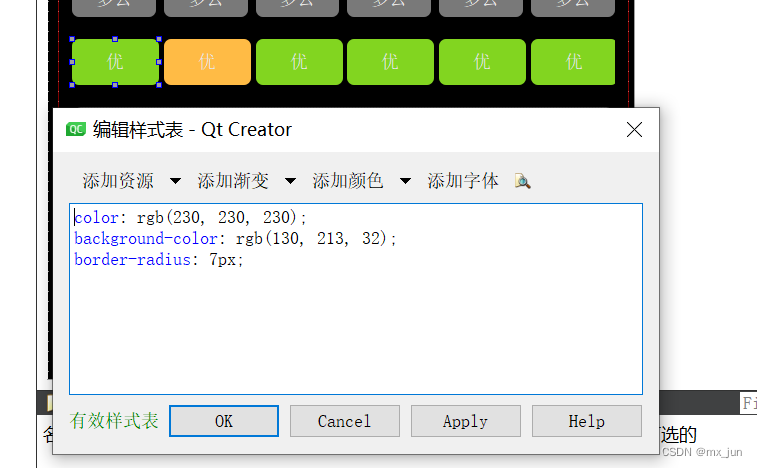
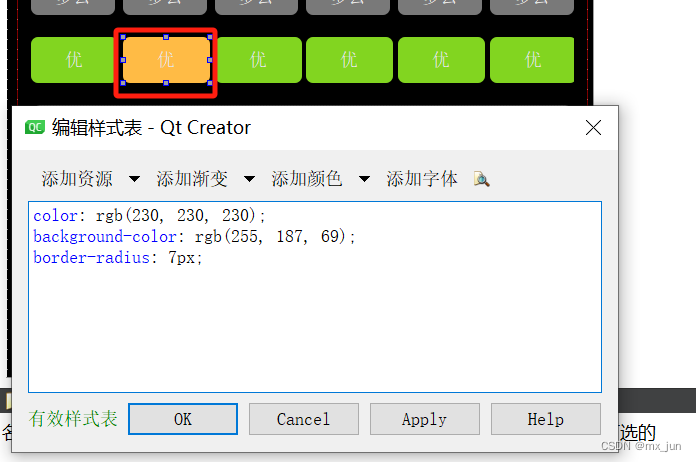
widget0403
上色+边缘圆润化处理+字体颜色浅白
绿色

橙色

widget0406
同widget0402,只是没有插入图片

// 间距使用的是默认配置
间距配置
像0401,0402,0406 这样两个控件组合的,我们格栅布局后会有空隙,不贴和

我们可以把垂直间距设置为0,实现贴合效果,水平间距统一设置为8达到对齐效果

ui整体整合

比例配成1,2,4,8

这篇关于Qt项目天气预报(1) - ui界面搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!