本文主要是介绍Vue42-vc与vm的原型对象,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、普通函数与其对象的原型对象

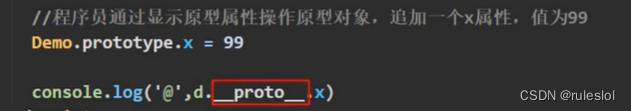
显示原型属性,只有函数才有!!!
实例对象只有隐式原型属性。
普通函数与其对象,指向同一个原型对象!!!


这么写不推荐,建议直接如下格式:

会自动到__proto__里面去找!
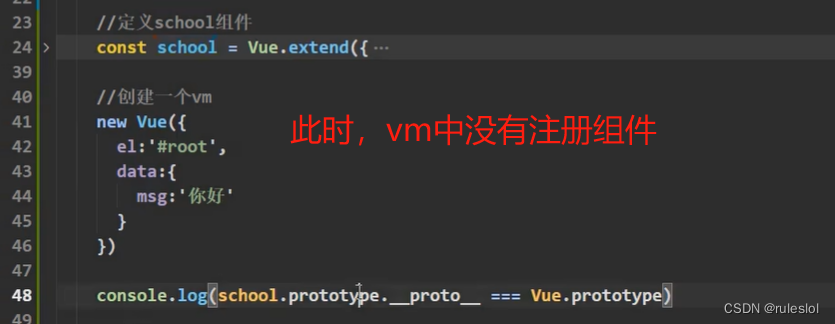
二、vc和vm的原型对象

验证:

返回true
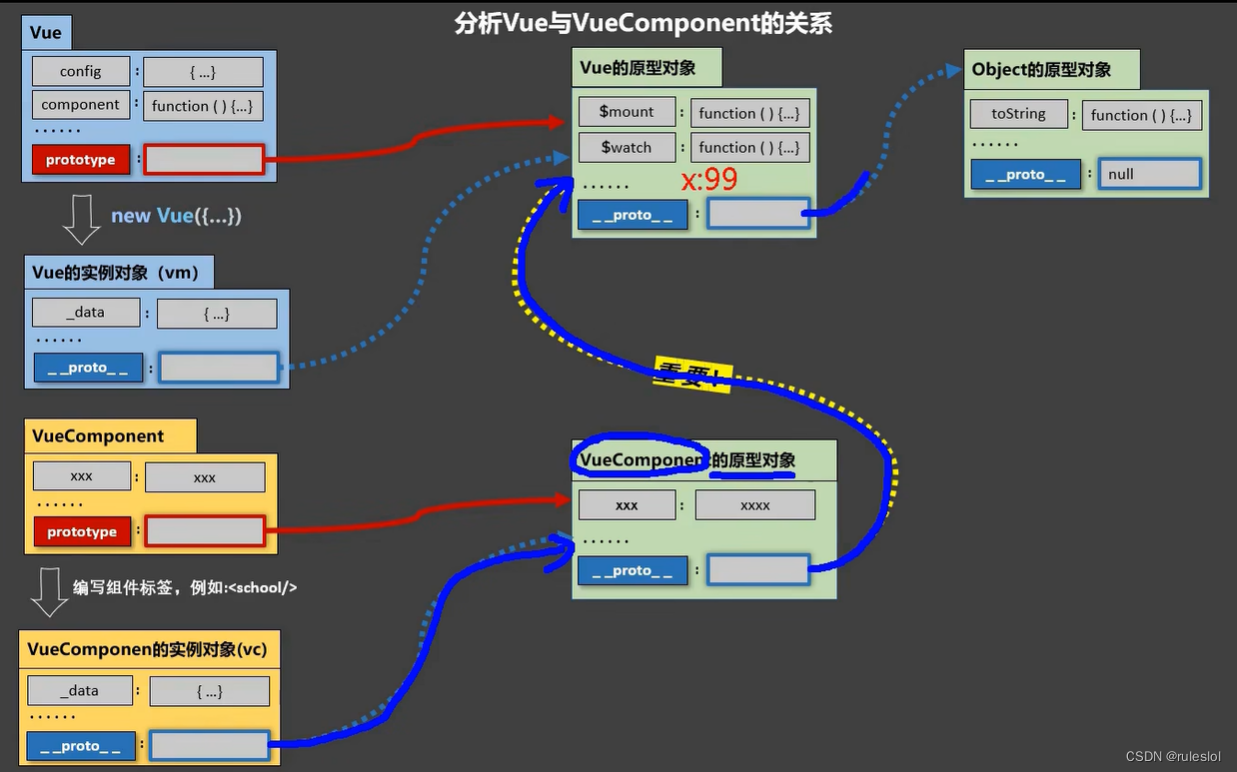
2-1、vm的原型对象

实例的隐式原型属性,永远指向自己缔造者的原型对象!!!
Vue的原型对象有如下格式:

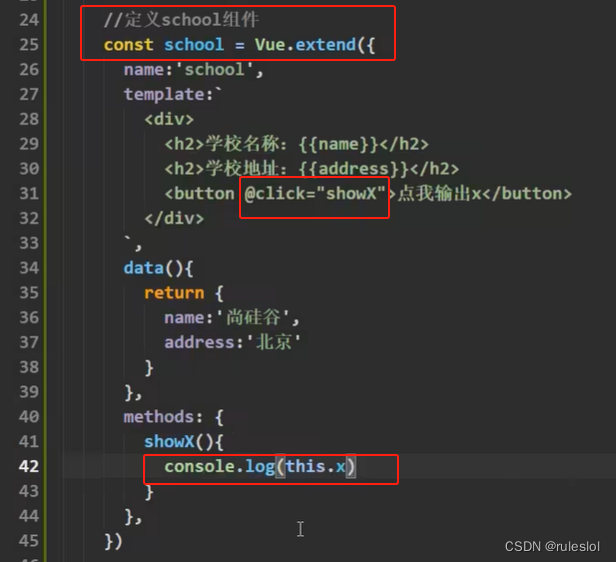
2-2、vc的原型对象
只要是对象,就有隐式原型属性__proto__。

三、小结


验证:


这篇关于Vue42-vc与vm的原型对象的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!

![Java实现将byte[]转换为File对象](/front/images/it_default.gif)
