本文主要是介绍即时聊天系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
功能描述
该项目是一个前后端分离的即时聊天项目,前端采用vue2、后端使用springboot以mysql8.0作为数据库。 项目功能包含了单聊、群聊功能。在此基础上增加了对好友的功能操作,如备注设为通知、视频聊天、语音聊天、置顶、拉入黑名单、清空聊天记录等。 在群聊基础上增加了查看群成员、退出群聊、解散群聊、清空聊天记录等,用户能够搜索并添加好友,可以创建不大于5个的多人聊天室, 在登入使用SpringSecurity来校验用户的登入情况,使用netty+websocket以推拉模式来实现高效、实时的聊天。 本项目前后端均由本人自己打造。
演示地址
即时聊天系统:http://pzgnet.free.idcfengye.com/
Gitee地址:https://gitee.com/pengzhenggao/graduation-project-chat-vue
系统技术栈
Spring Boot、Spring Security、MybatisPlus、Redis、Rabbit MQ、Netty、 Vue2、Element UI、Axios、MySQL(8.0及以上)、Oss、阿里云沙箱
初始化
npm install
运行
npm run serve
打包
npm run build
主要界面
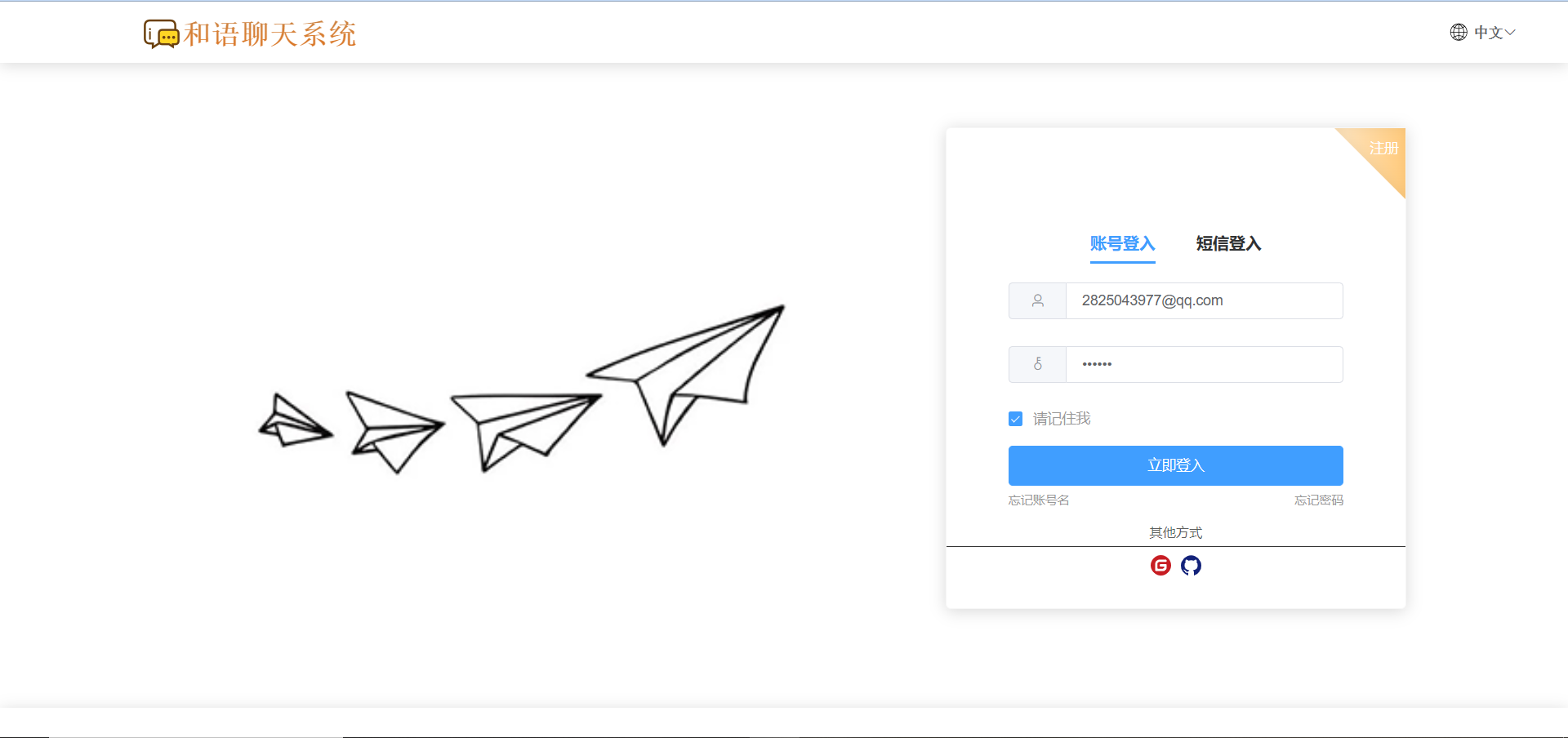
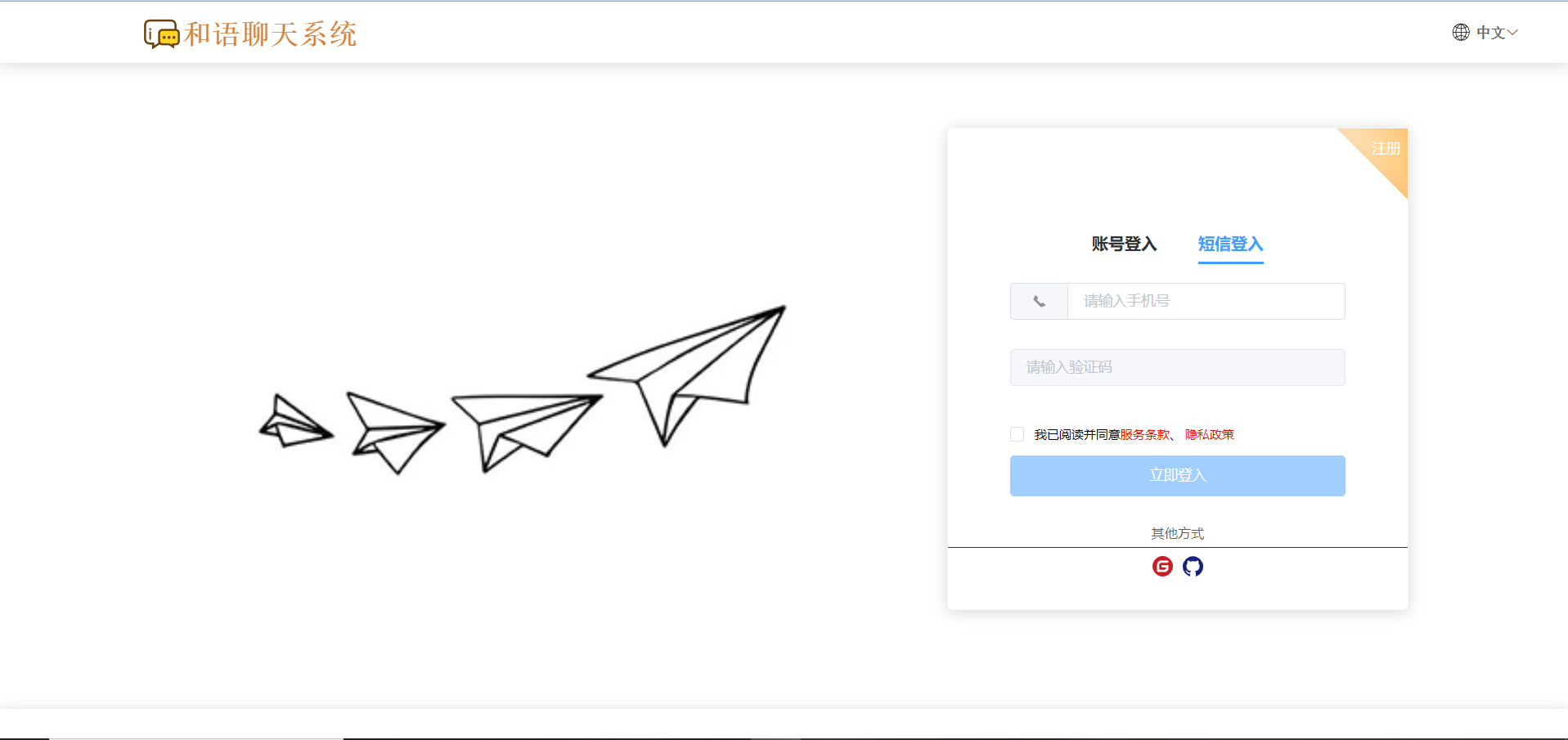
登入


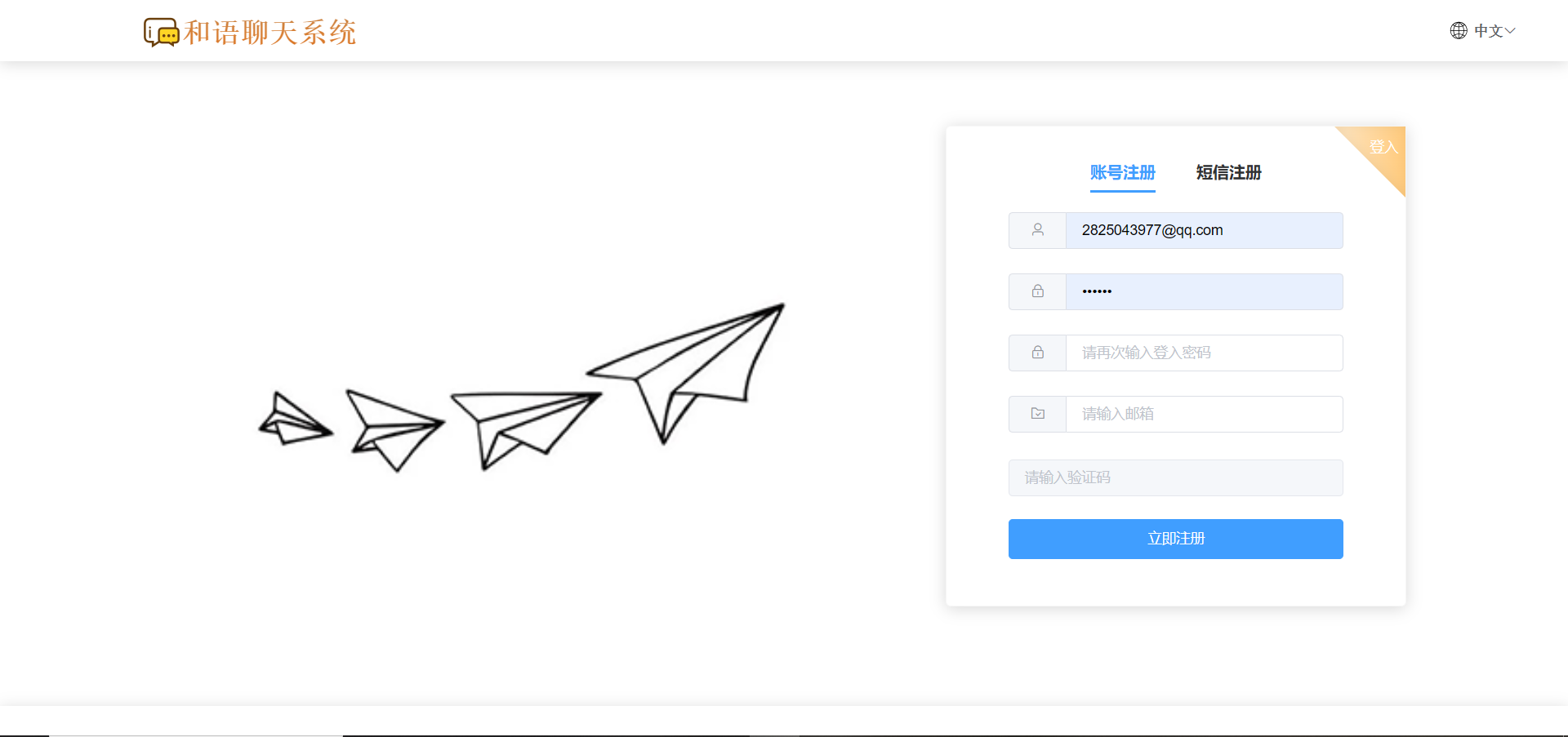
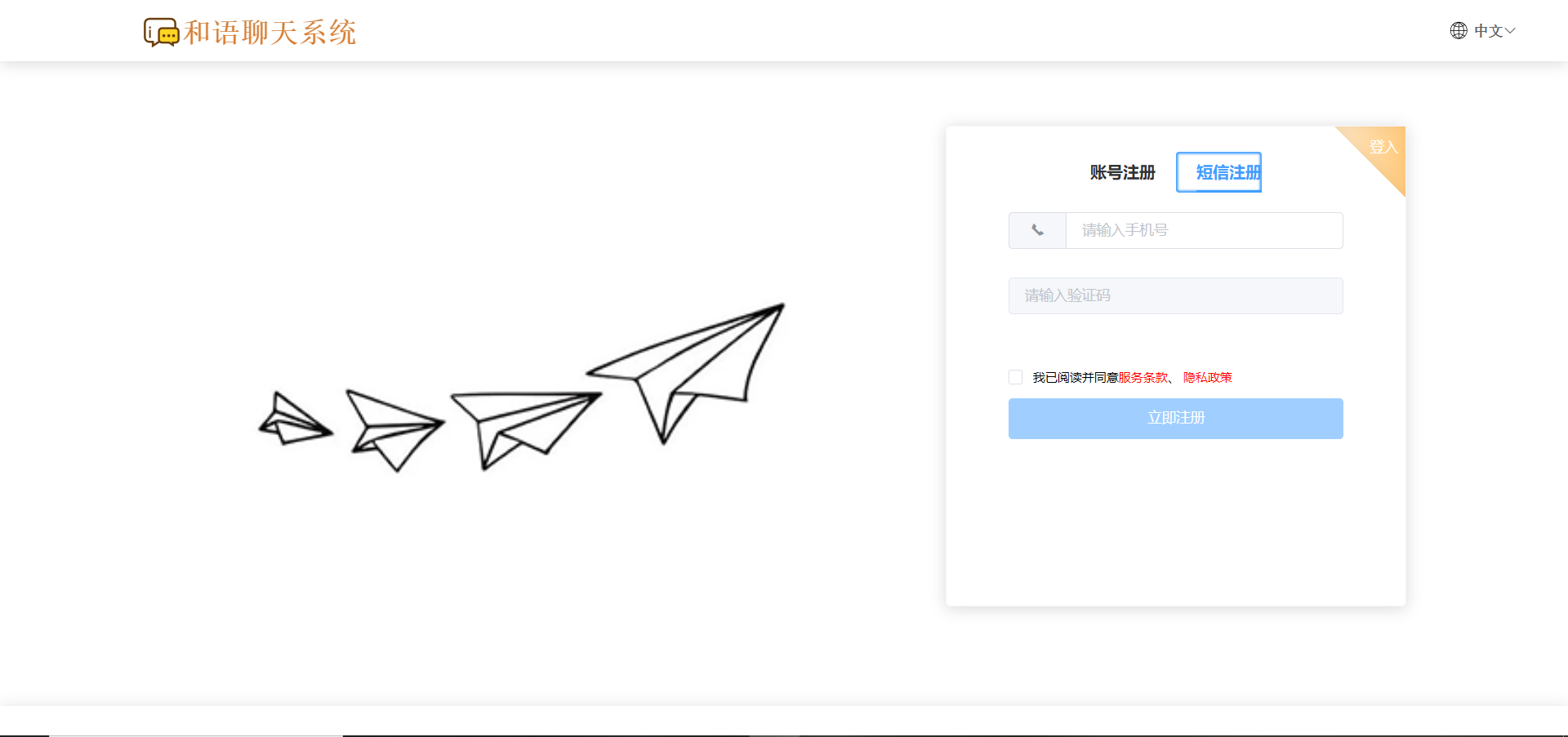
注册


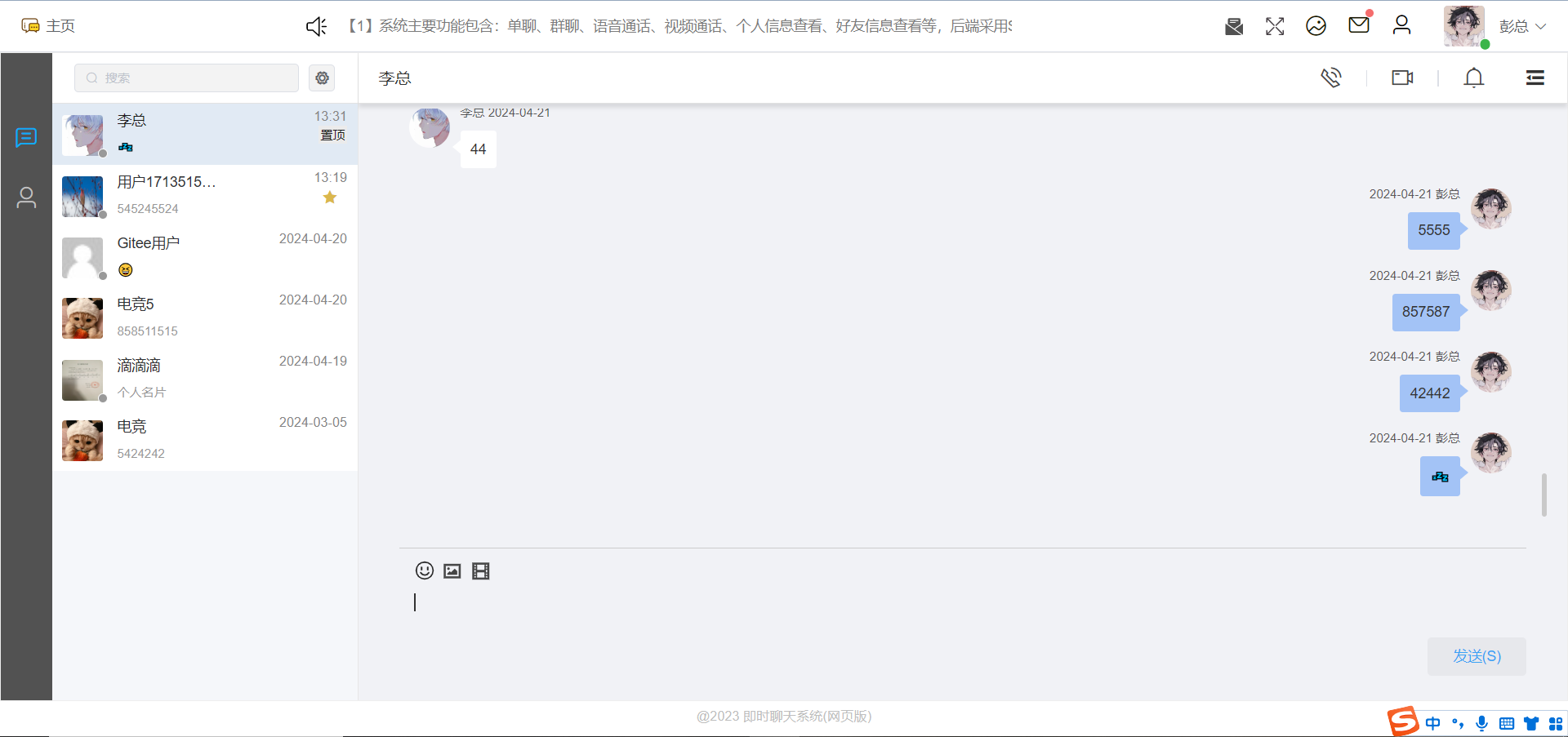
单聊


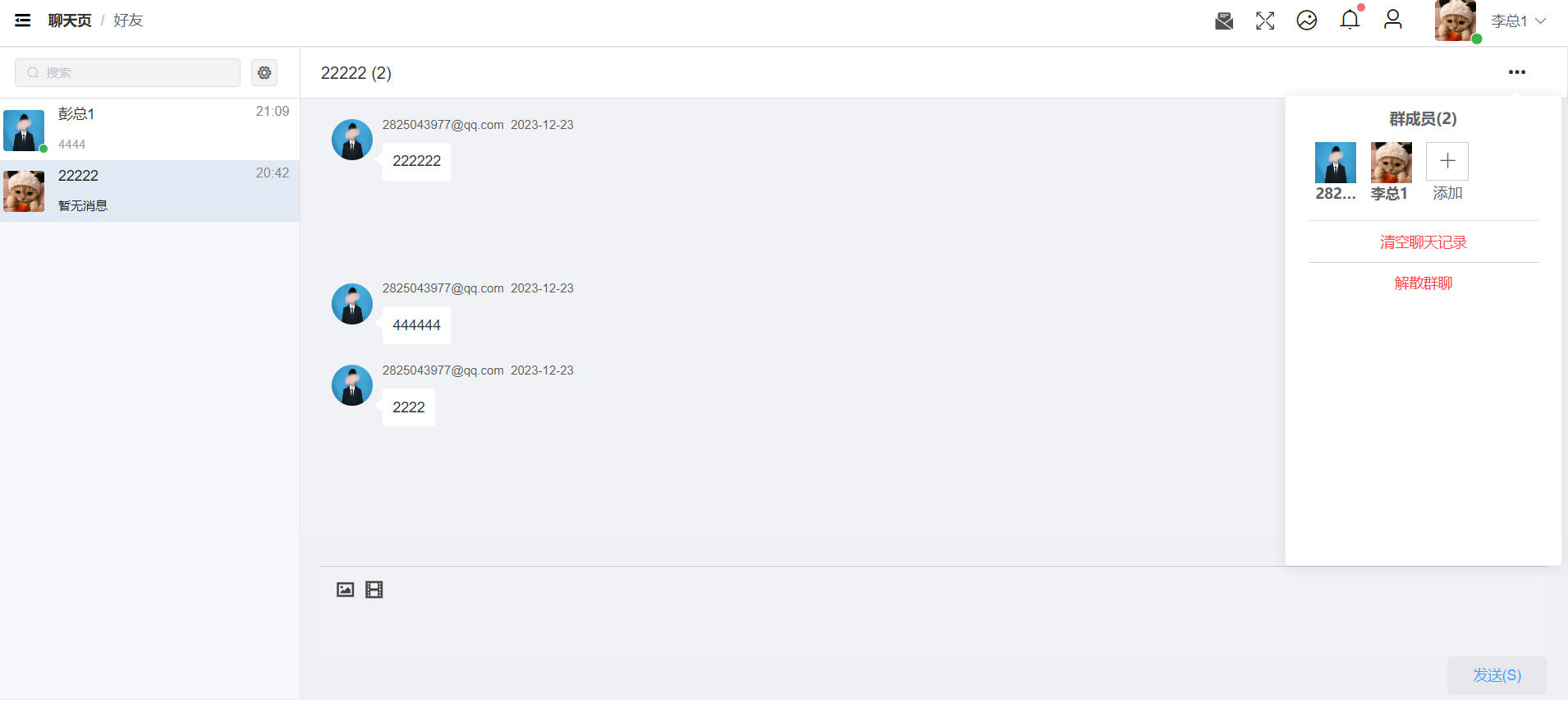
群聊


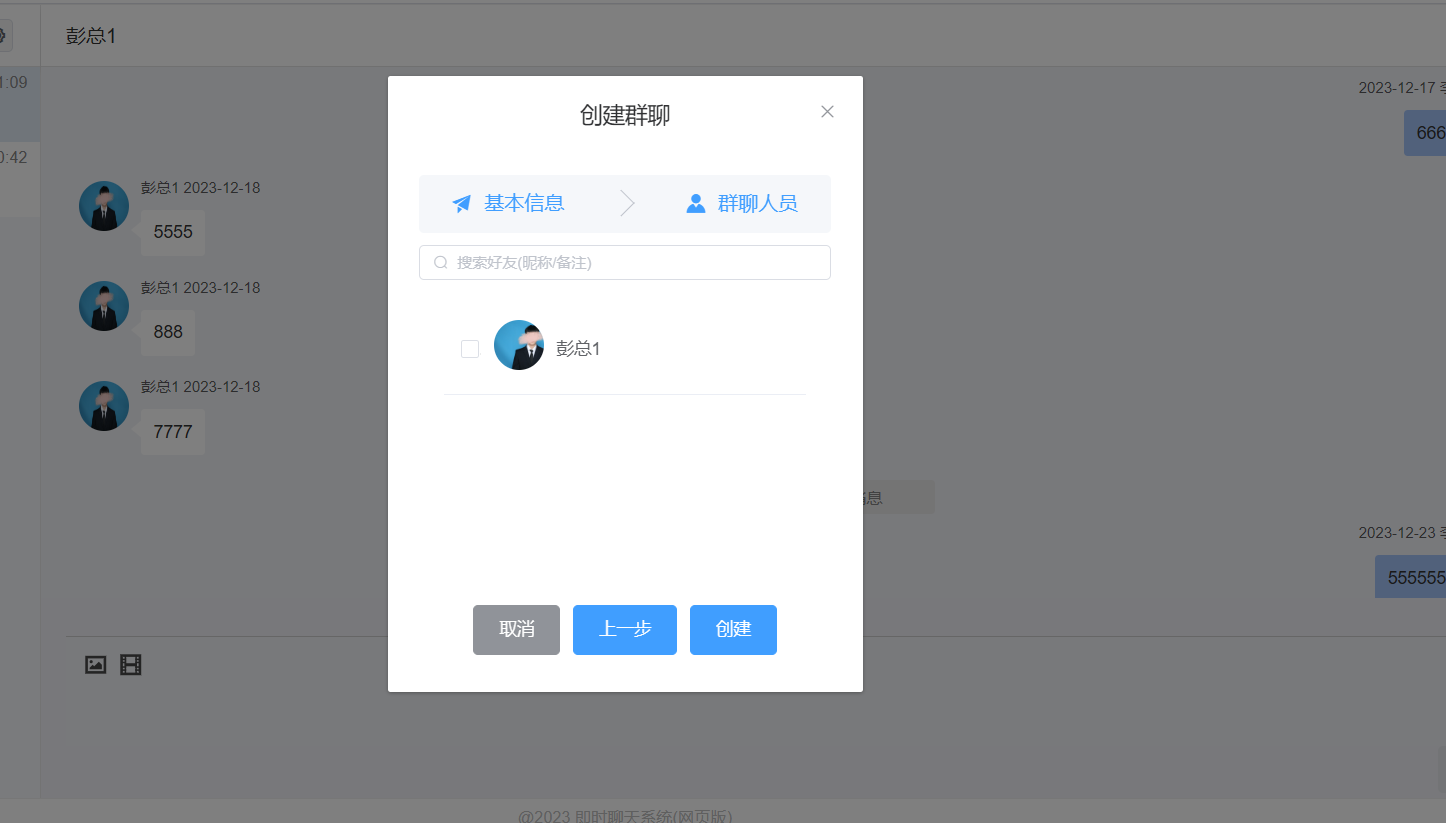
创建群聊


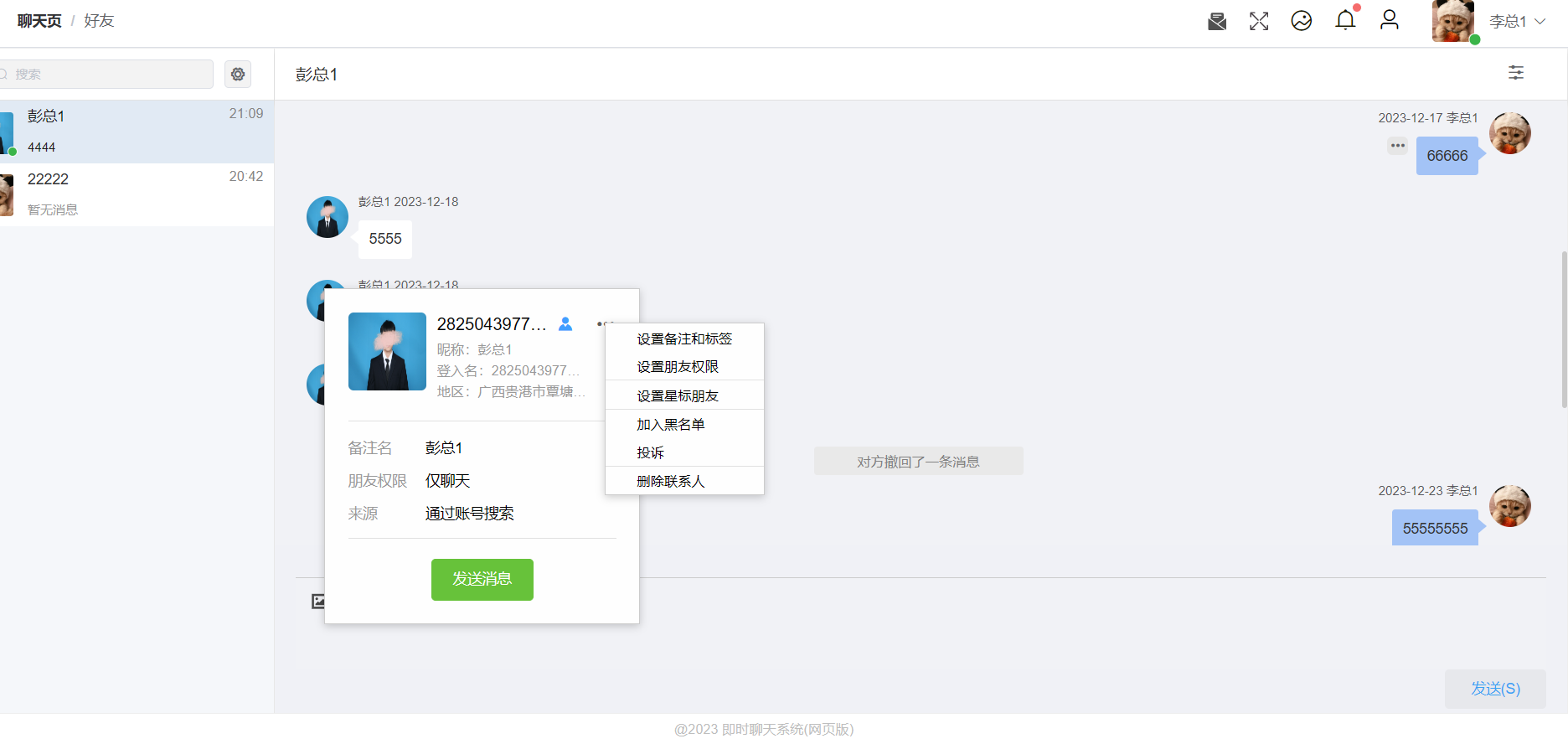
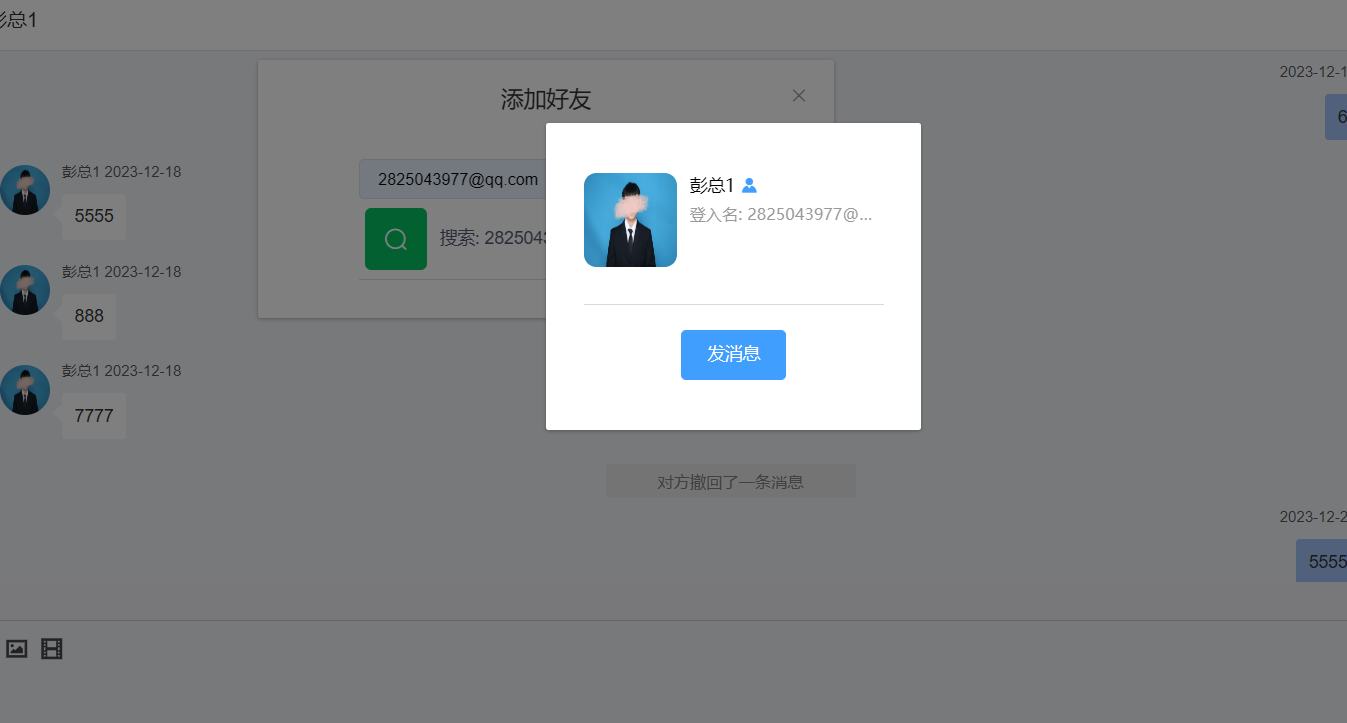
好友添加

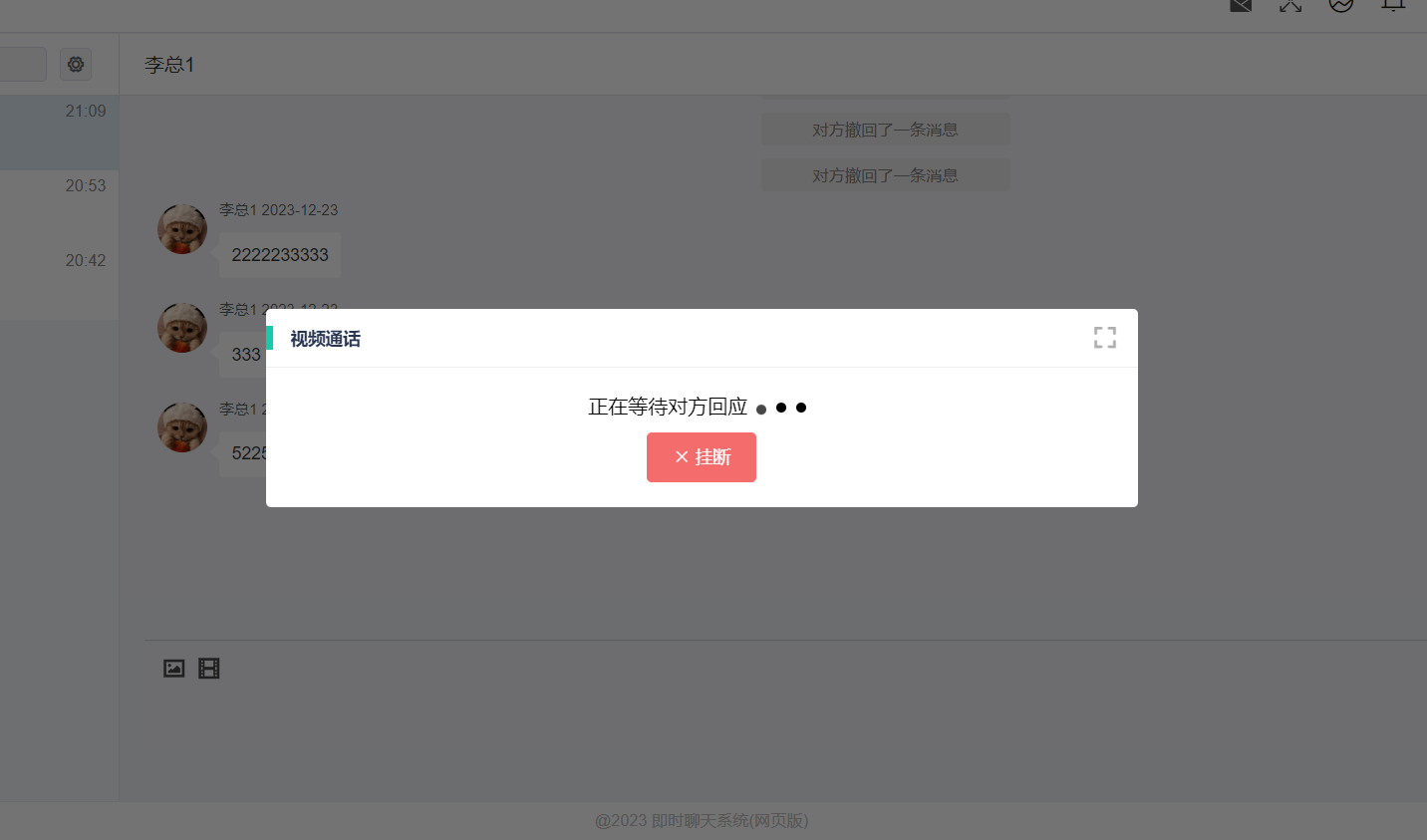
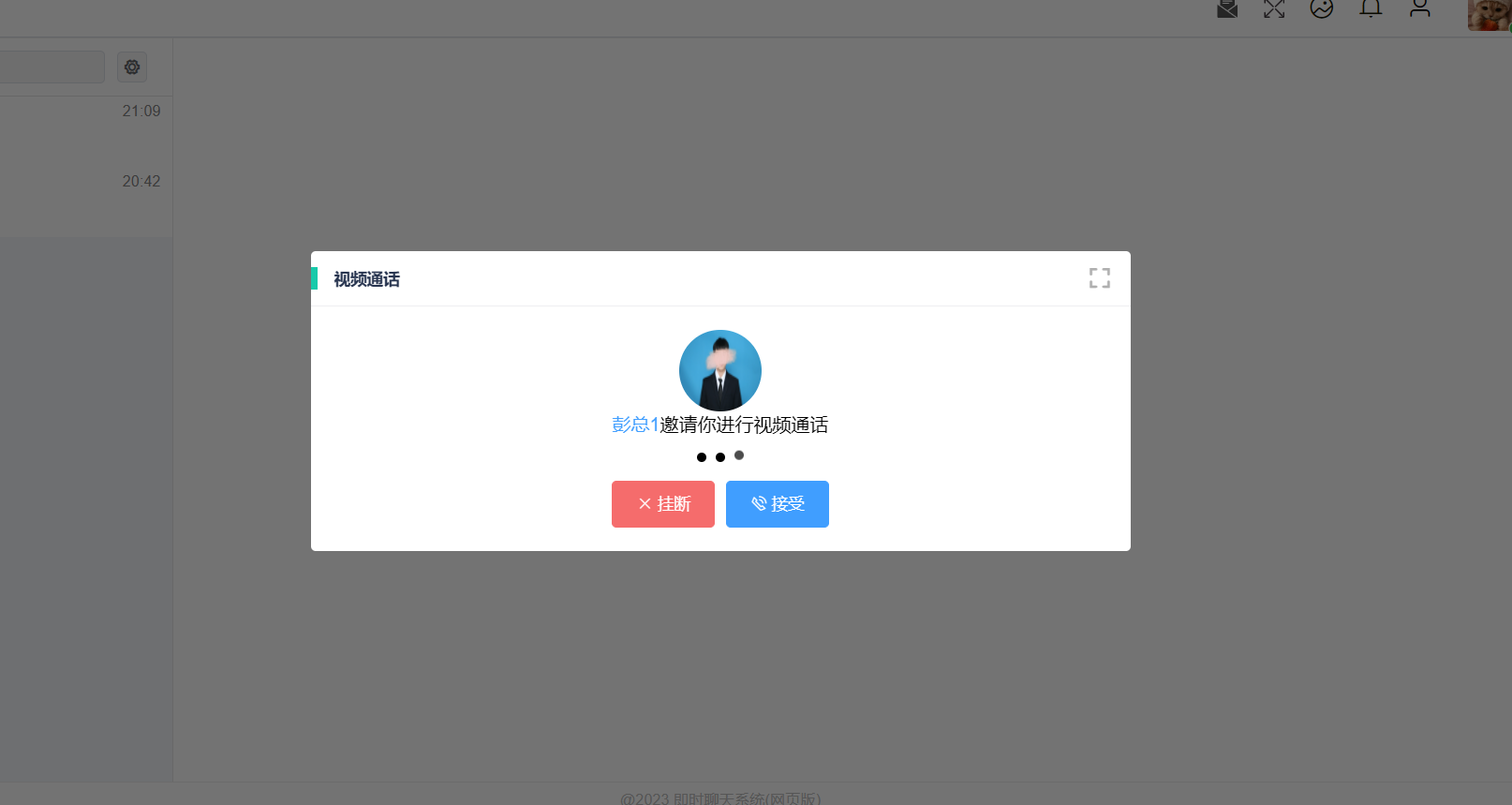
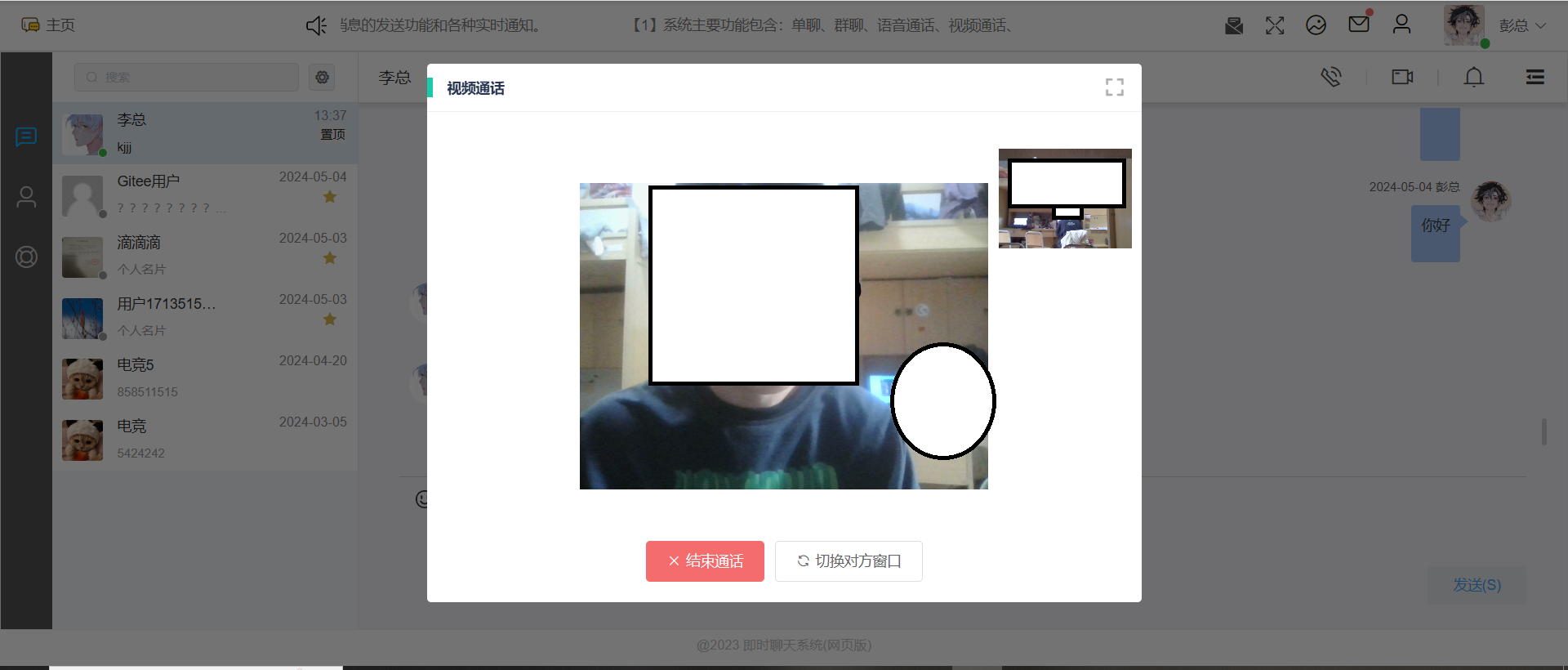
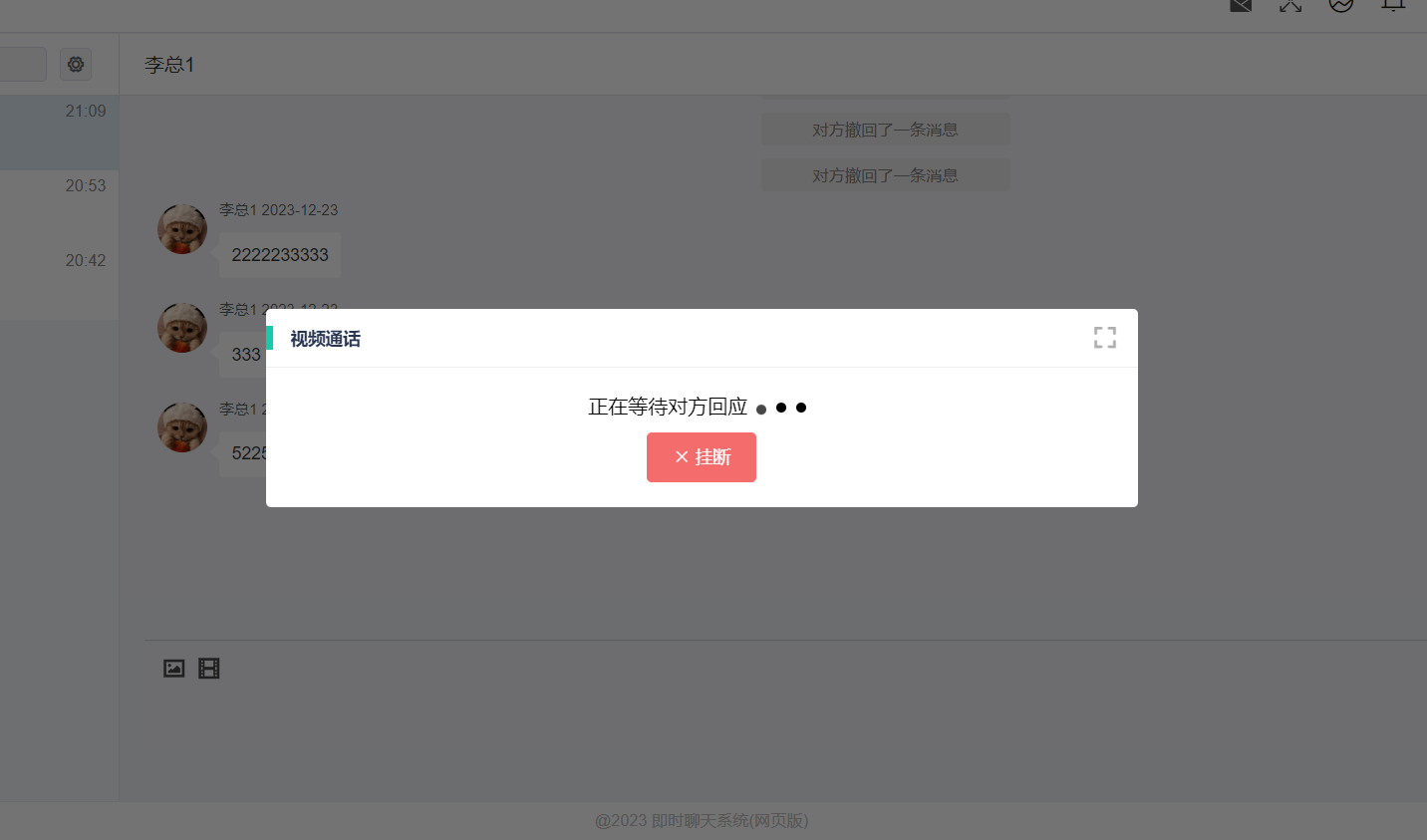
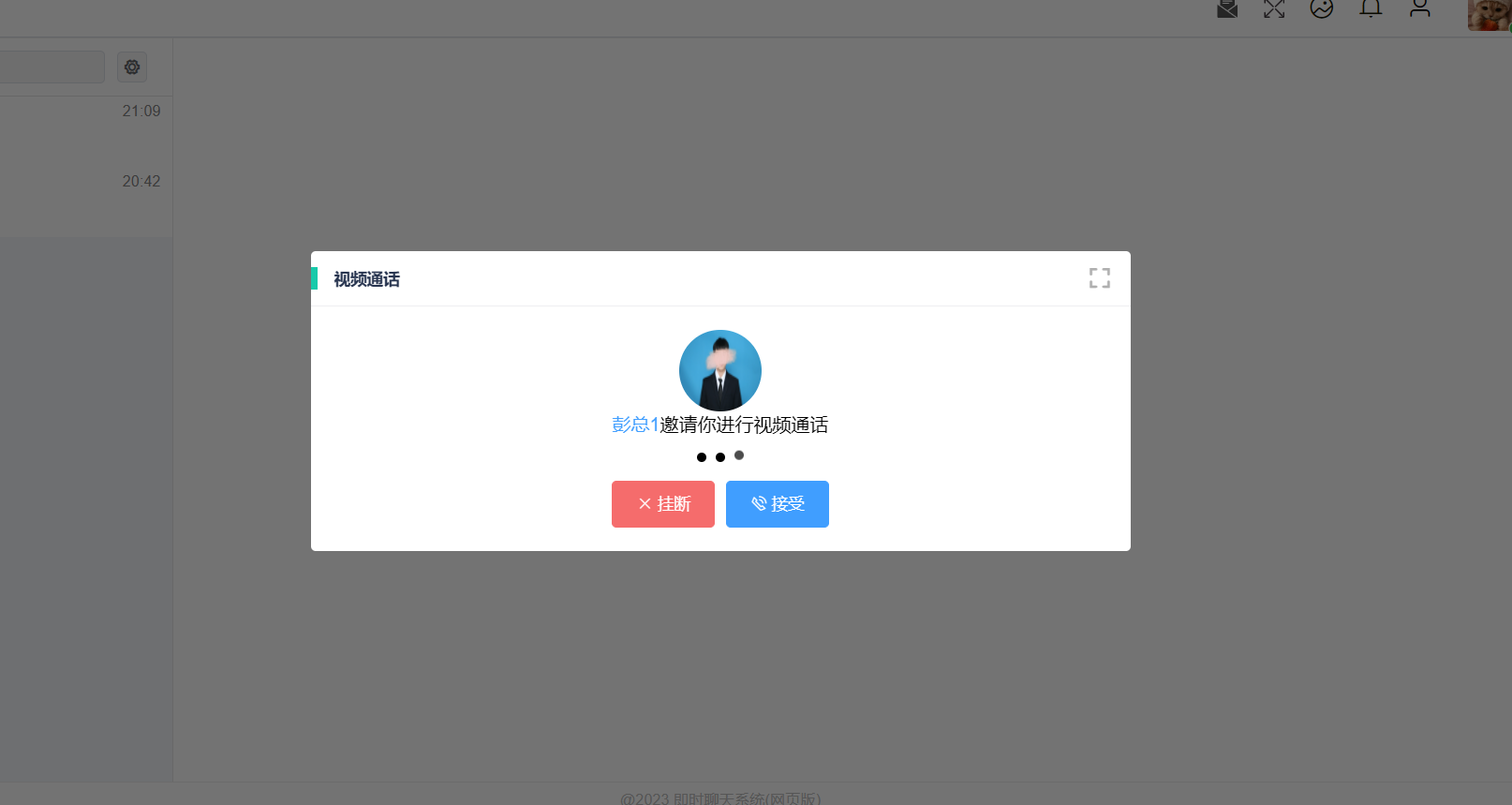
视频通话



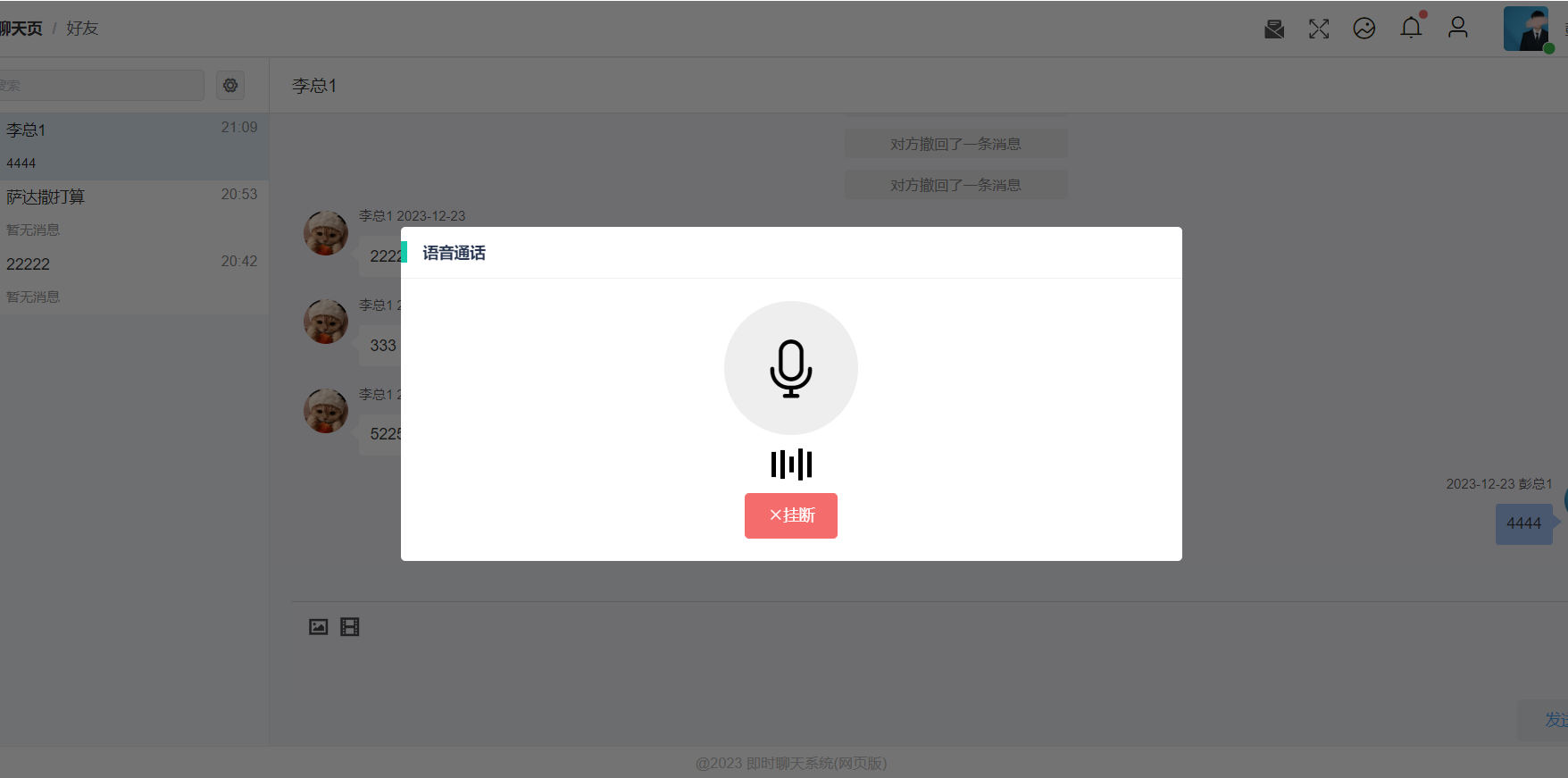
语音通话



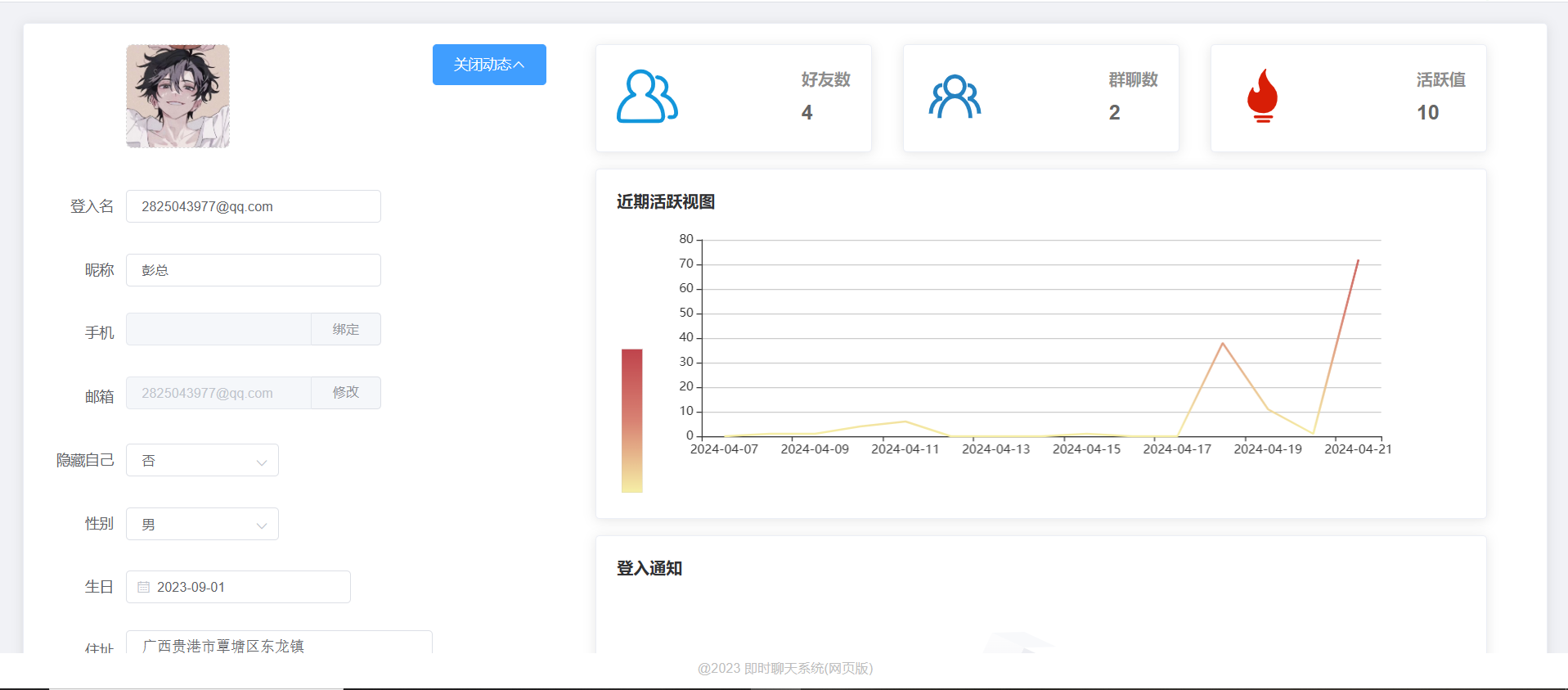
个人设置

这篇关于即时聊天系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







