本文主要是介绍AWS无服务器 应用程序开发—第二章AWS CodeCommit、AWS Amplify,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
使用AWS CodeCommit、AWS Amplify和持续部署的基本步骤
1. React.js 应用程序构建
首先,您需要使用React.js构建您的应用程序。您可以使用您喜欢的编辑器(如VS Code)来编写React.js代码,并使用Node.js和npm(或者yarn)来管理依赖项和构建过程。
2. 创建 AWS CodeCommit 存储库
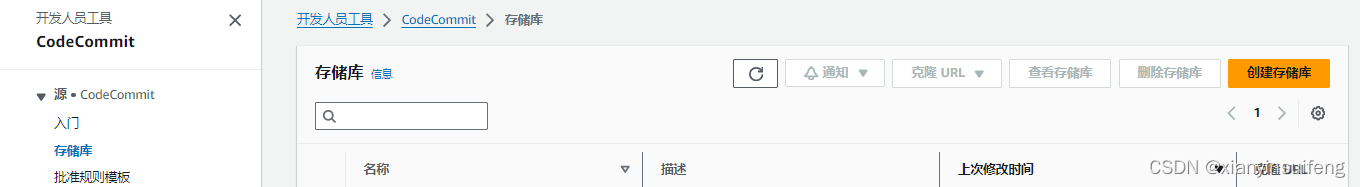
- 登录 AWS 控制台并导航到 CodeCommit 服务。
- 单击“创建存储库”。
- 单击“创建存储库”。
- 输入存储库名称和描述,并选择存储库的可见性设置。
- 单击“创建存储库”。


3.使用Sourcetree将React.js代码上传到AWS CodeCommit存储库
3.1. 在 AWS 控制台中获取 CodeCommit 存储库的 HTTPS URL
登录 AWS 控制台,导航到 CodeCommit 服务,并选择您的存储库。在存储库概述页面中,您将找到一
这篇关于AWS无服务器 应用程序开发—第二章AWS CodeCommit、AWS Amplify的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







