本文主要是介绍【SpringBoot + Vue 尚庭公寓实战】地区信息管理接口实现(九),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【SpringBoot + Vue 尚庭公寓实战】地区信息管理接口实现(九)
文章目录
- 【SpringBoot + Vue 尚庭公寓实战】地区信息管理接口实现(九)
- 1、业务说明
- 2、数据逻辑模型
- 3、接口实现
- 3.1、查询省份信息列表
- 3.2、根据省份ID查询城市信息列表
- 3.3、根据城市ID查询区县信息列表
1、业务说明
地区信息管理共有三个接口,分别是
- 查询省份信息列表
- 根据省份ID查询城市信息列表
- 根据城市ID查询区县信息列表

2、数据逻辑模型

- 省份信息表(Province):存储省份的基本信息。
省份ID(Primary Key)省份名称
- 城市信息表(City):存储城市的基本信息,并且包含一个外键指向省份信息表。
城市ID(Primary Key)城市名称所属省份ID(Foreign Key,关联到省份信息表的省份ID)
- 区县信息表(County):存储区县的基本信息,并且包含一个外键指向城市信息表。
区县ID(Primary Key)区县名称所属城市ID(Foreign Key,关联到城市信息表的城市ID)
3、接口实现
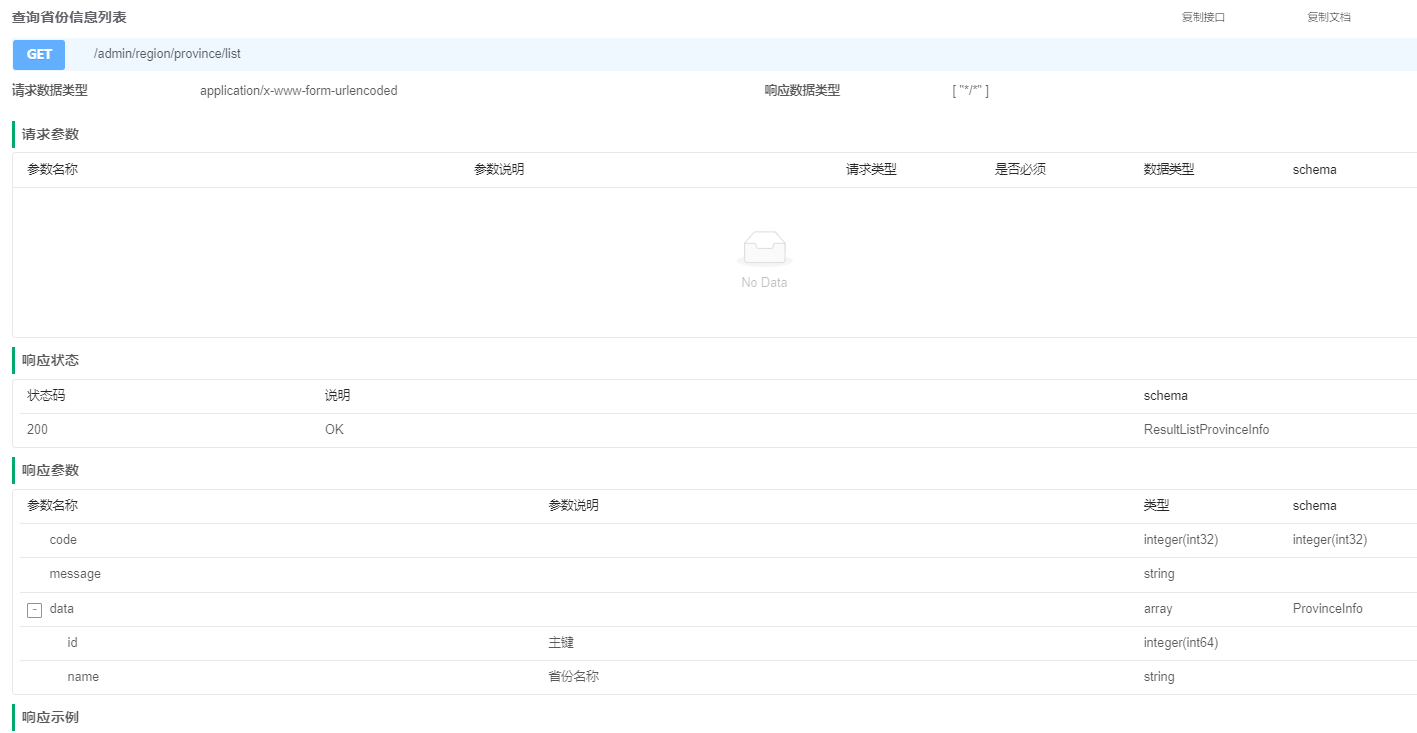
3.1、查询省份信息列表
查看接口

接口信息:
- 请求地址:
/admin/region/province/list - 请求类型:
GET - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
此接口不需要请求参数。
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 说明 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | array | 省份信息列表 |
data 数组中的对象结构:
| 参数名称 | 数据类型 | 说明 |
|---|---|---|
| id | integer(int64) | 省份ID |
| name | string | 省份名称 |
响应示例:
{"code": 200,"message": "OK","data": [{"id": 1,"name": "省份1"},{"id": 2,"name": "省份2"}// 更多省份信息]
}
代码实现
// 标记该类为地区信息管理的控制器
@Tag(name = "地区信息管理")
@RestController
@RequestMapping("/admin/region")
public class RegionInfoController {// 自动注入省份信息服务@Autowiredprivate ProvinceInfoService provinceInfoService;// 定义一个接口来查询省份信息列表@Operation(summary = "查询省份信息列表")@GetMapping("province/list")public Result<List<ProvinceInfo>> listProvince() {// 从服务层获取省份信息列表List<ProvinceInfo> list = provinceInfoService.list();// 返回封装好的结果return Result.ok(list);}
}
3.2、根据省份ID查询城市信息列表
查看接口

接口信息:
- 请求地址:
/admin/region/city/listByProvinceId - 请求类型:
GET - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 参数位置 | 是否必须 | 数据类型 | 参数说明 |
|---|---|---|---|---|
| id | query | true | integer(int64) | 省份ID |
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 参数说明 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | array | 城市信息列表 |
data 数组中的对象结构:
| 参数名称 | 数据类型 | 说明 |
|---|---|---|
| id | integer(int64) | 主键 |
| name | string | 城市名称 |
| provinceId | integer(int32) | 所属省份ID |
响应示例:
{"code": 200,"message": "OK","data": [{"id": 1,"name": "城市1","provinceId": 1},{"id": 2,"name": "城市2","provinceId": 1}// 更多城市信息]
}
- 请求地址:此接口的请求地址是
/admin/region/city/listByProvinceId,用于根据省份 ID 查询城市信息列表。 - 请求类型:
GET表示这是一个 GET 请求。 - 请求内容类型:
application/x-www-form-urlencoded表示请求数据需要以 URL 编码格式发送。 - 请求参数
id:省份 ID,必须提供,用于指定要查询的省份。
- 响应状态:200 表示请求成功。
- 响应参数
code:返回码,整数类型,表示请求的状态。message:返回信息,字符串类型,描述请求的结果。data:数组类型,包含城市信息的列表。id:城市 ID,整数类型。name:城市名称,字符串类型。provinceId:所属省份 ID,整数类型。
代码实现
@Tag(name = "地区信息管理")
@RestController
@RequestMapping("/admin/region")
public class RegionInfoController {@Autowiredprivate ProvinceInfoService provinceInfoService;@Autowiredprivate CityInfoService cityInfoService;@Operation(summary = "查询省份信息列表")@GetMapping("province/list")public Result<List<ProvinceInfo>> listProvince() {List<ProvinceInfo> list = provinceInfoService.list();return Result.ok(list);}@Operation(summary = "根据省份id查询城市信息列表")@GetMapping("city/listByProvinceId")public Result<List<CityInfo>> listCityInfoByProvinceId(@RequestParam Long id) {LambdaQueryWrapper<CityInfo> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(CityInfo::getProvinceId,id);List<CityInfo> list = cityInfoService.list(queryWrapper);return Result.ok(list);}}
通过这个接口,可以向服务器发送请求,获取指定省份的所有城市信息列表。前端可以根据这个接口返回的数据来展示城市信息,并实现省市县三级联动的第二级选择。
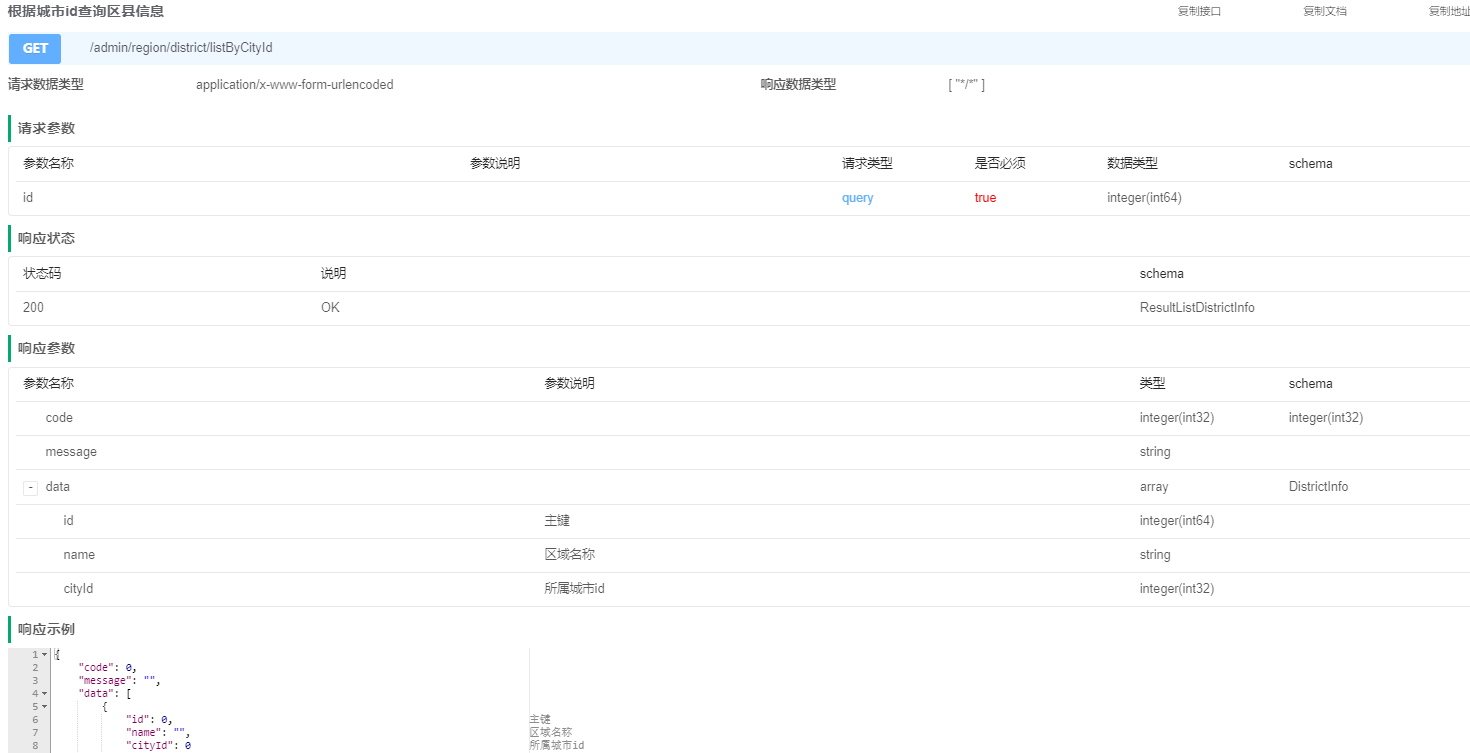
3.3、根据城市ID查询区县信息列表
查看接口

接口信息:
- 请求地址:
/admin/region/district/listByCityId - 请求类型:
GET - 请求内容类型:
application/x-www-form-urlencoded
请求参数:
| 参数名称 | 参数位置 | 是否必须 | 数据类型 | 参数说明 |
|---|---|---|---|---|
| id | query | true | integer(int64) | 城市ID |
响应状态:
| 状态码 | 说明 |
|---|---|
| 200 | OK |
响应参数:
| 参数名称 | 数据类型 | 参数说明 |
|---|---|---|
| code | integer(int32) | 返回码 |
| message | string | 返回信息 |
| data | array | 区县信息列表 |
data 数组中的对象结构:
| 参数名称 | 数据类型 | 说明 |
|---|---|---|
| id | integer(int64) | 主键 |
| name | string | 区县名称 |
| cityId | integer(int32) | 所属城市ID |
响应示例:
{"code": 200,"message": "OK","data": [{"id": 1,"name": "区县1","cityId": 1},{"id": 2,"name": "区县2","cityId": 1}// 更多区县信息]
}
解释:
- 请求地址:此接口的请求地址是
/admin/region/district/listByCityId,用于根据城市 ID 查询区县信息列表。 - 请求类型:
GET表示这是一个 GET 请求。 - 请求内容类型:
application/x-www-form-urlencoded表示请求数据需要以 URL 编码格式发送。 - 请求参数:
id:城市 ID,必须提供,用于指定要查询的城市。
- 响应状态:200 表示请求成功。
- 响应参数:
code:返回码,整数类型,表示请求的状态。message:返回信息,字符串类型,描述请求的结果。data:数组类型,包含区县信息的列表。id:区县 ID,整数类型。name:区县名称,字符串类型。cityId:所属城市 ID,整数类型。
通过这个接口,可以向服务器发送请求,获取指定城市的所有区县信息列表。前端可以根据这个接口返回的数据来展示区县信息,并实现省市县三级联动的第三级选择。
代码实现
@Tag(name = "地区信息管理")
@RestController
@RequestMapping("/admin/region")
public class RegionInfoController {@Autowiredprivate ProvinceInfoService provinceInfoService;@Autowiredprivate CityInfoService cityInfoService;@Autowiredprivate DistrictInfoService districtInfoService;@Operation(summary = "查询省份信息列表")@GetMapping("province/list")public Result<List<ProvinceInfo>> listProvince() {List<ProvinceInfo> list = provinceInfoService.list();return Result.ok(list);}@Operation(summary = "根据省份id查询城市信息列表")@GetMapping("city/listByProvinceId")public Result<List<CityInfo>> listCityInfoByProvinceId(@RequestParam Long id) {LambdaQueryWrapper<CityInfo> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(CityInfo::getProvinceId,id);List<CityInfo> list = cityInfoService.list(queryWrapper);return Result.ok(list);}@GetMapping("district/listByCityId")@Operation(summary = "根据城市id查询区县信息")public Result<List<DistrictInfo>> listDistrictInfoByCityId(@RequestParam Long id) {LambdaQueryWrapper<DistrictInfo> queryWrapper = new LambdaQueryWrapper<>();queryWrapper.eq(DistrictInfo::getCityId,id);List<DistrictInfo> list = districtInfoService.list(queryWrapper);return Result.ok(list);}}
这篇关于【SpringBoot + Vue 尚庭公寓实战】地区信息管理接口实现(九)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







