本文主要是介绍使用pnpm创建vue3项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://pnpm.io/zh/

全局安装:
npm install -g pnpm
检查版本:
pnpm -v
创建vue3项目:
pnpm create vue@latest
项目装包:
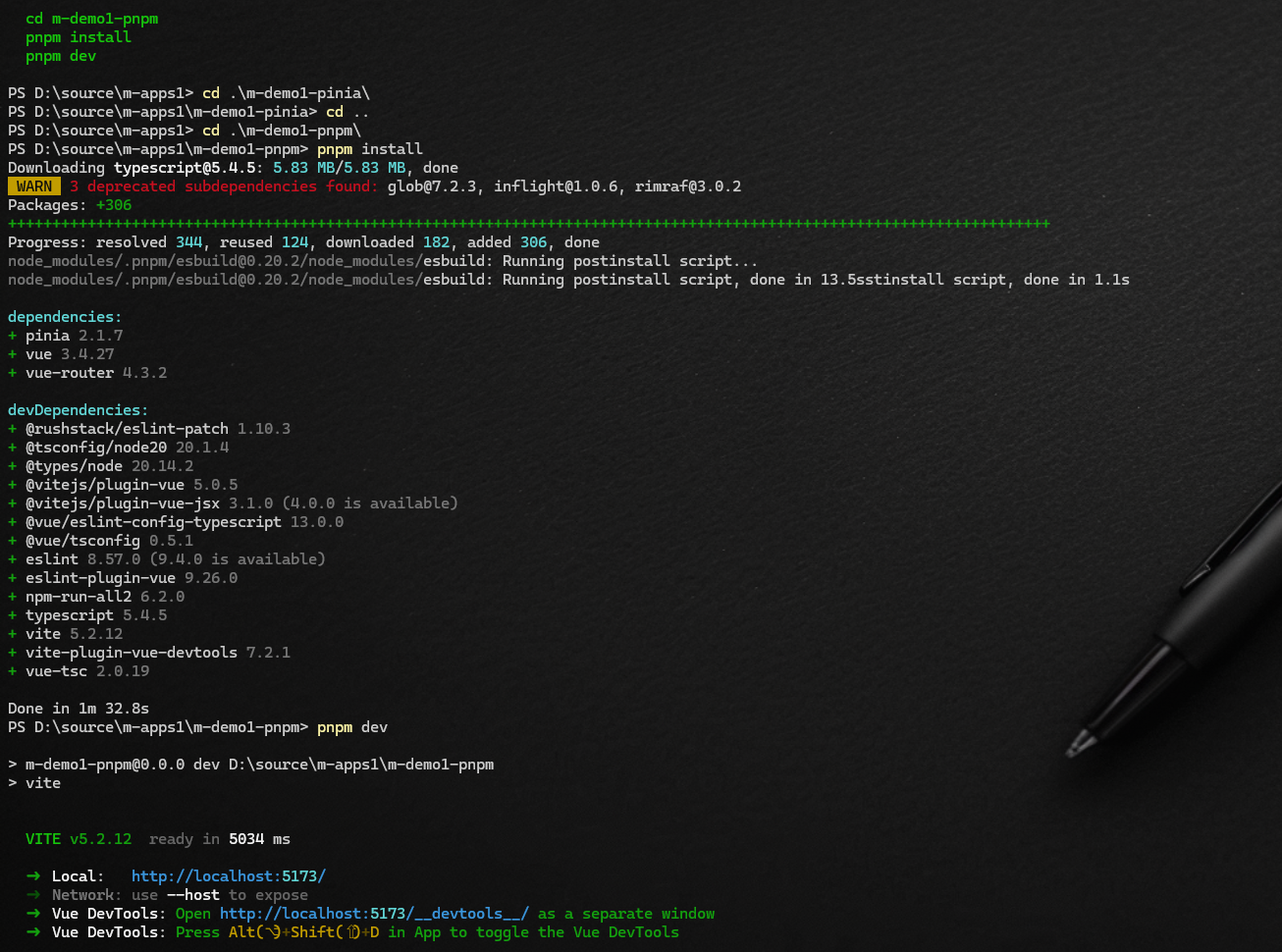
pnpm install
运行项目:
pnpm dev



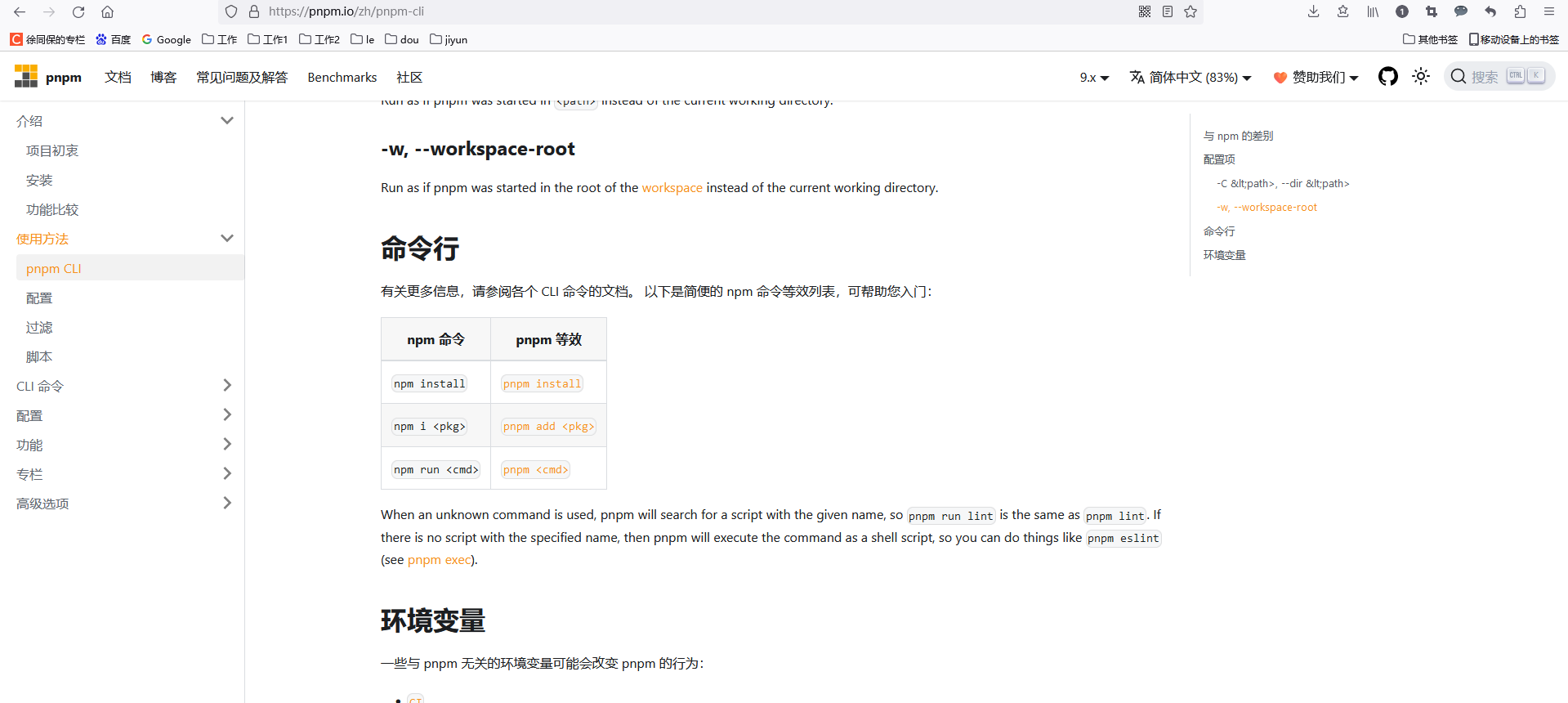
命令行:
https://pnpm.io/zh/pnpm-cli
pnpm install
pnpm add <pkg>
pnpm <cmd>

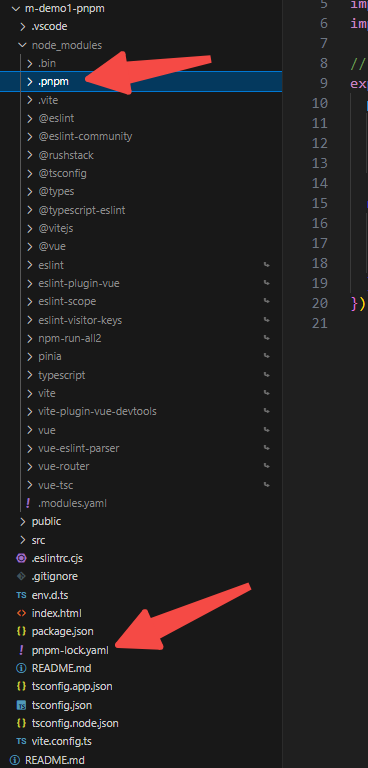
store目录


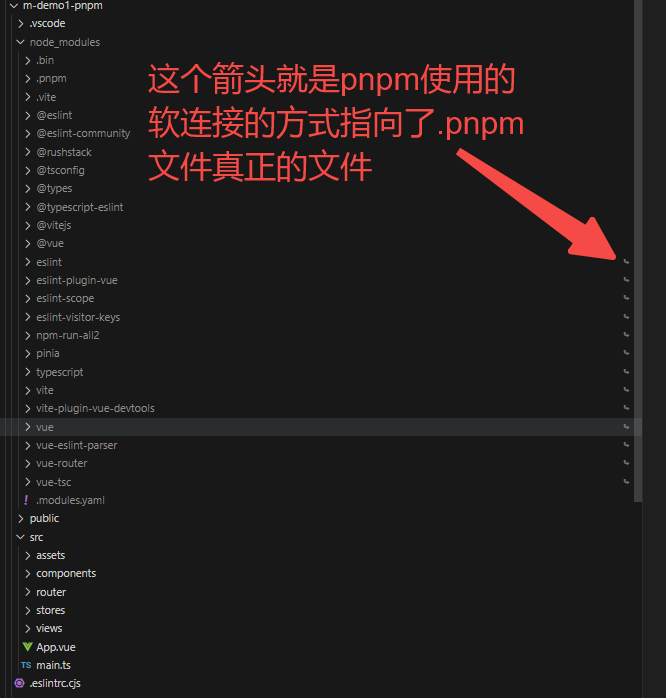
pnpm为了解决npm3带来的一些问题呢,采用了另外一种方式来管理依赖:pnpm 的 node_modules 布局使用符号链接来创建依赖项的嵌套结构管。
node_modules 中.pnpm下每个包的每个文件都是来自内容可寻址存储的硬链接。
人工智能学习网站
https://chat.xutongbao.top
参考链接:
https://www.jb51.net/javascript/306928jnd.htm
https://www.cnblogs.com/goloving/p/16206624.html
https://juejin.cn/post/7114117329687937032
这篇关于使用pnpm创建vue3项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





