本文主要是介绍基于SpringBoot3+Vue3宠物小程序宠物医院小程序的设计与实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
大家好,我是程序员小孟。
最近开发了一个宠物的小程序,含有详细的文档、源码、项目非常的不错!
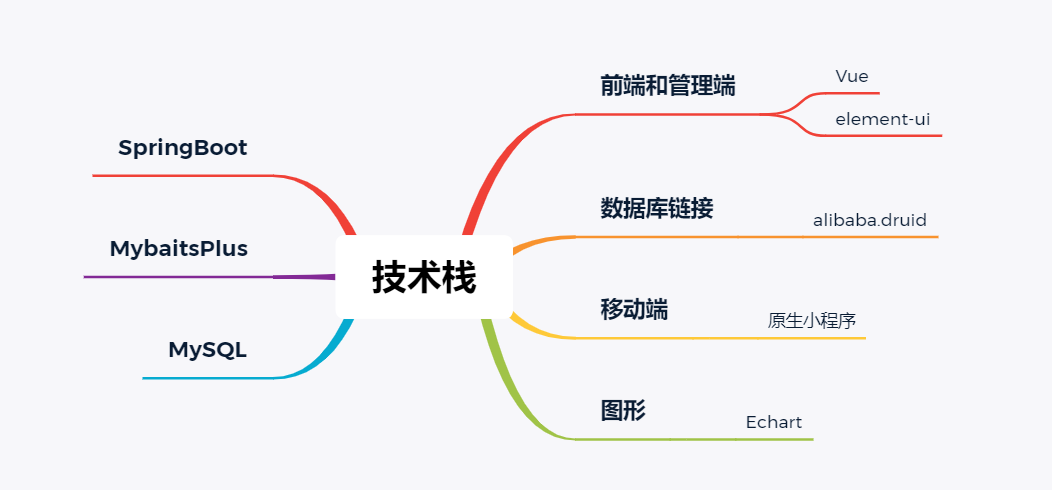
一,系统的技术栈

二,项目的部署教程
前端部署包:npm i
启动程序:npm run dev
注意事项:因为是vue3的,node的版本不能太低,一般vue3 要在16的版本以上,我这里用的16和20都是可以的


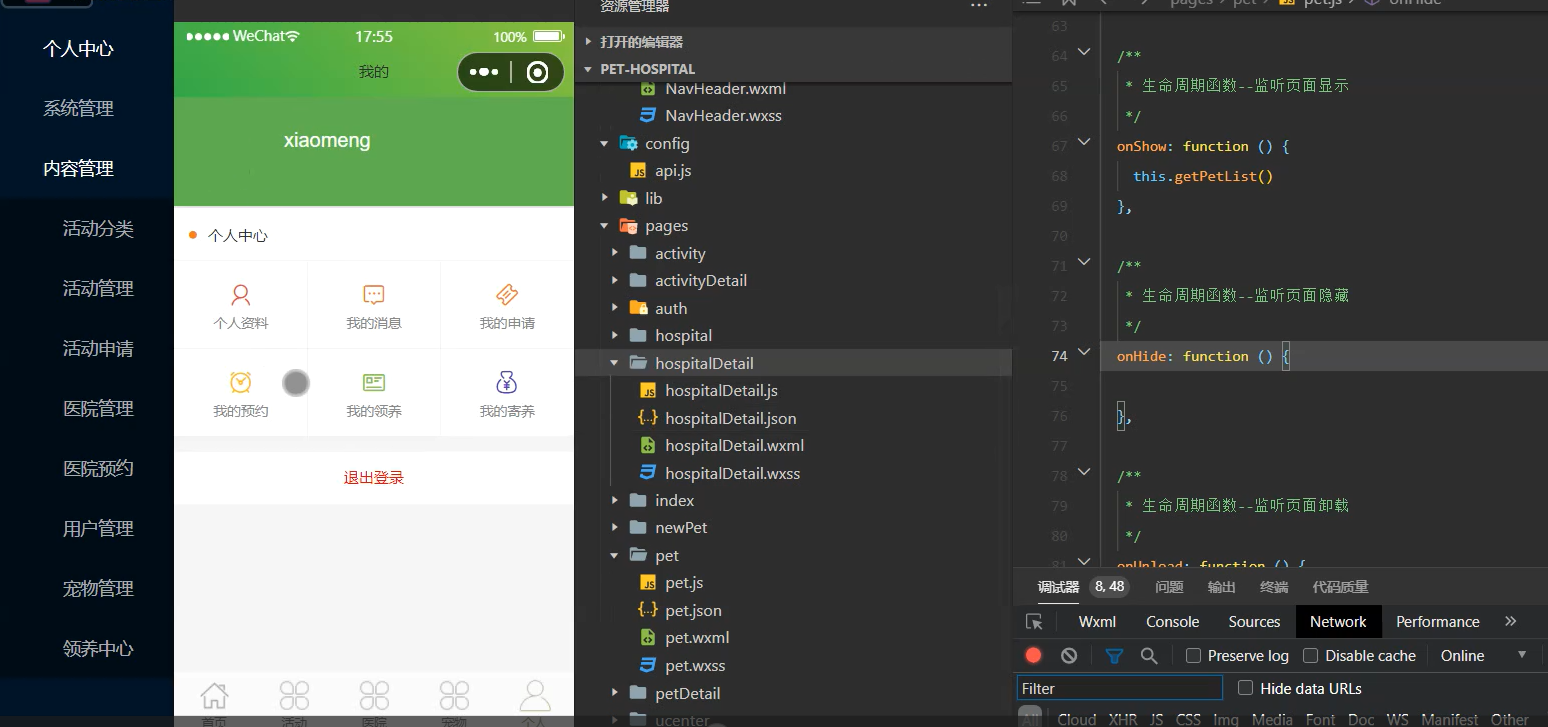
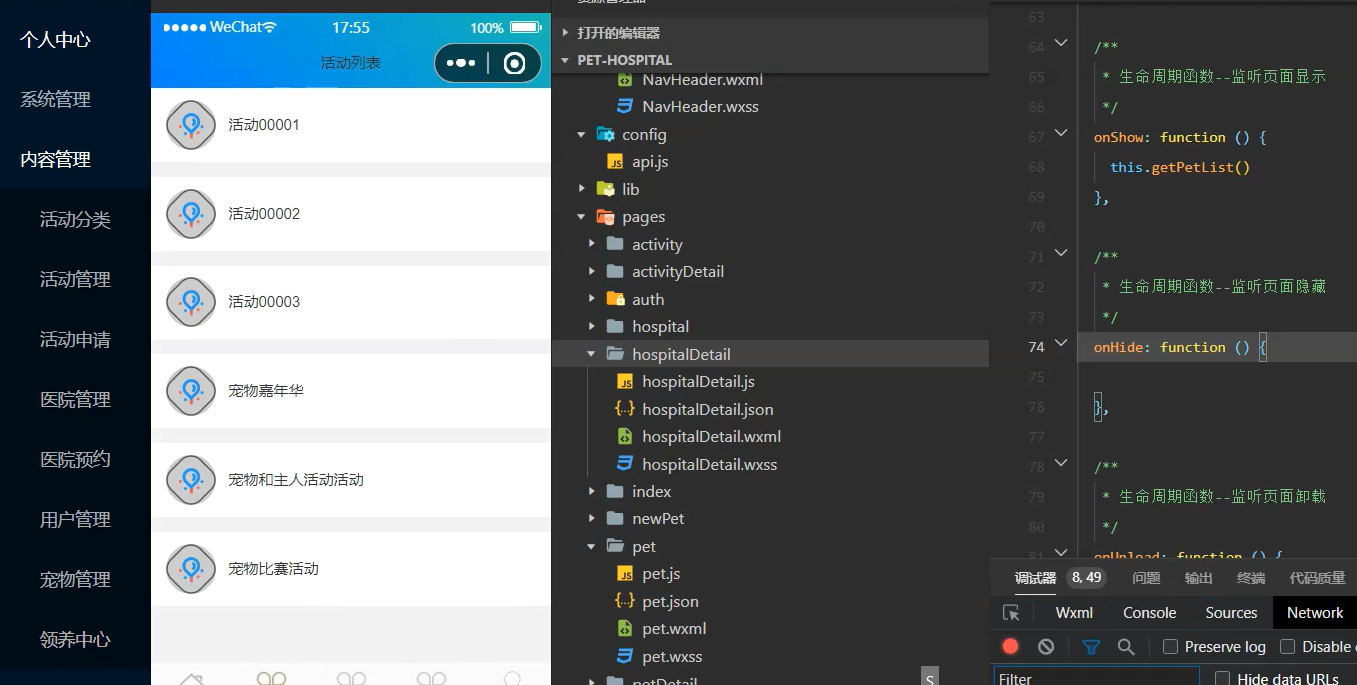
三,小程序的核心技术讲解
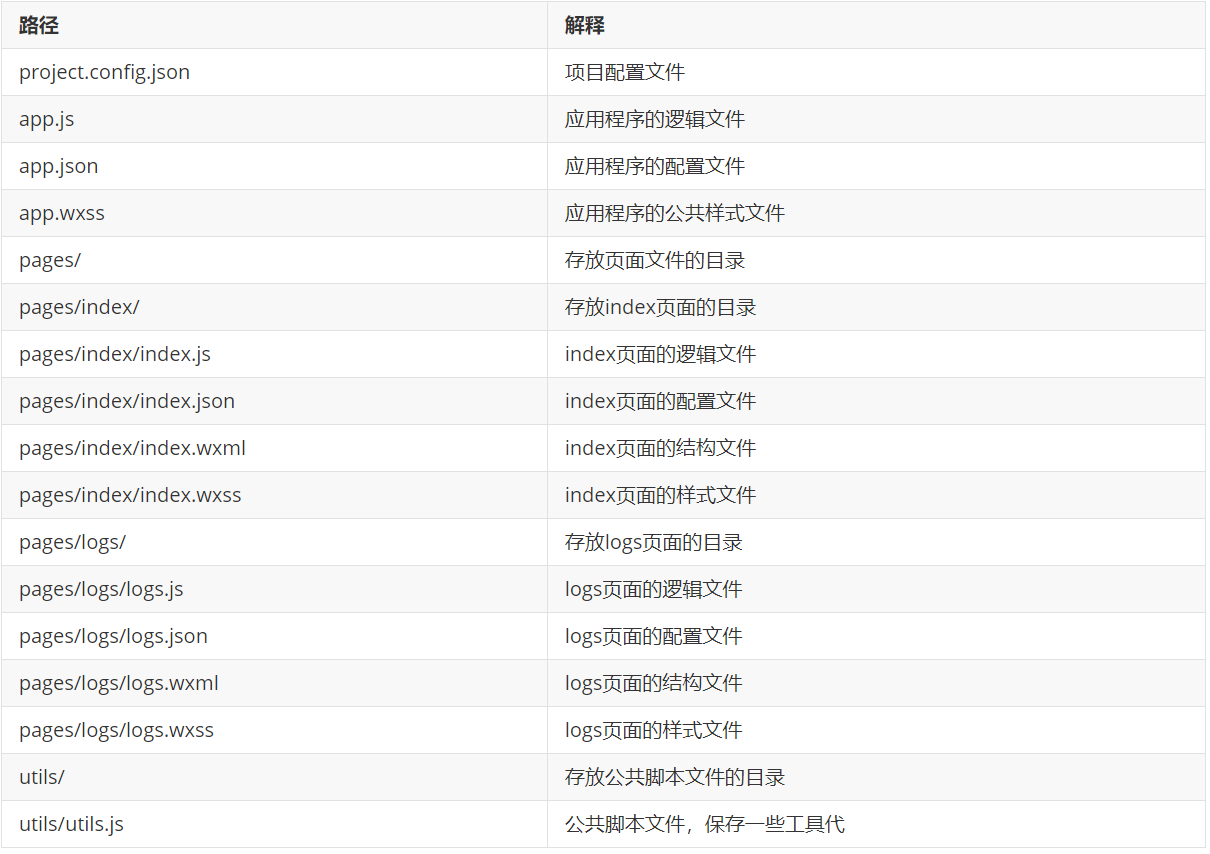
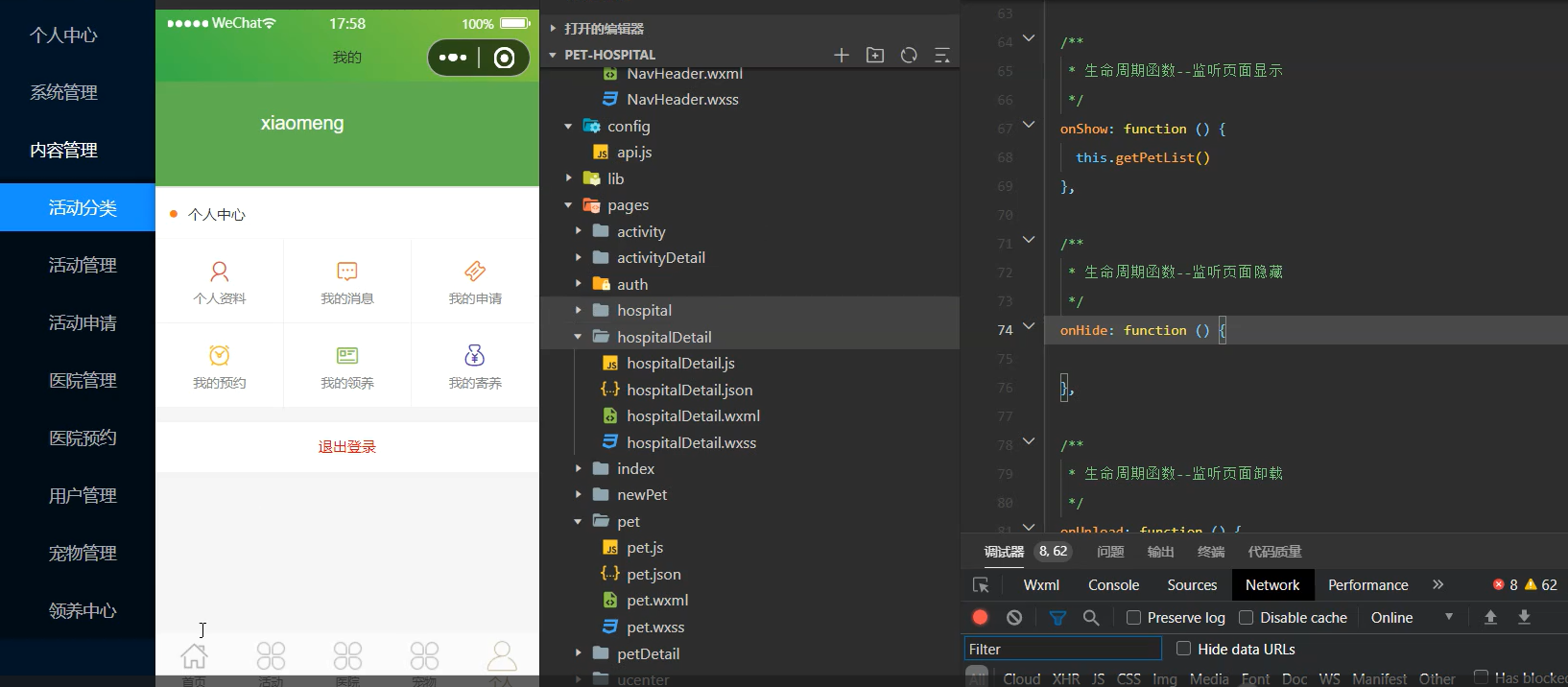
文件目录讲解

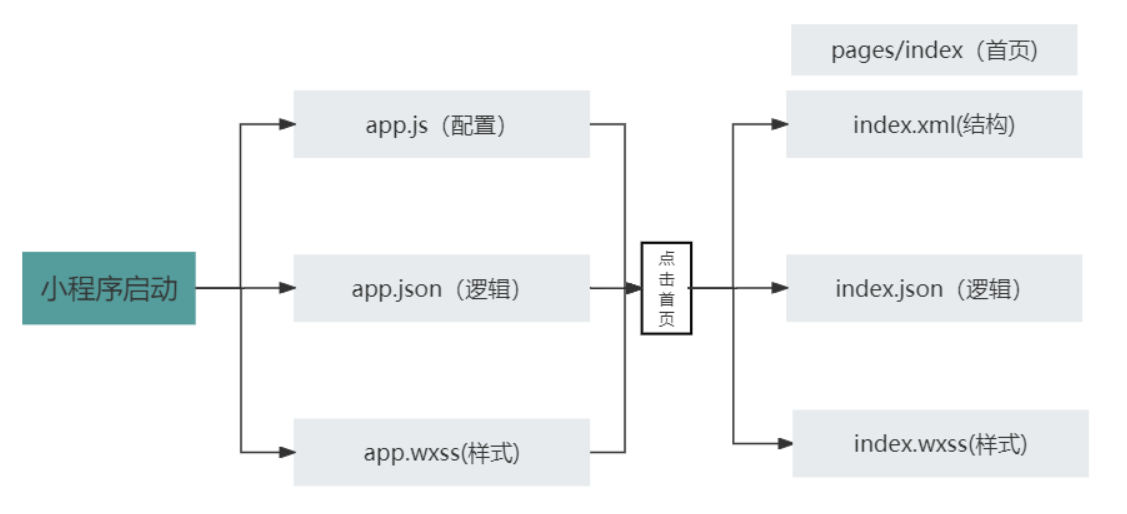
页面之间的关系,如下图所示。

const util = require(‘…/…/utils/util.js’); 引用代码
在上述代码中,wx.navigateTo() 方法用于跳转页面
四,小程序的生命周期讲解
生命周期: 它是指一个程序从启动到关闭这一过程中产生的一些列事件的总和。
小程序生命周期分为 : 页面生命周期 + 组件生命周期
它有四个阶段:
- 创建阶段
- 响应阶段
- 销毁阶段
- 重启阶段
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {console.log(options) //获取路由url 传递的参数 },/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},
小程序首次启动后,首次加载页面会触发 onLoad 事件;
当页面显示的时候,会加载 onShow 事件;
如果这个页面是首次渲染完成,会接着触发 onReady 事件;
如果 小程序切换到后台,页面就会被隐藏的同时 会触发 onHide 事件 ,下次切换到前台时, 会再次出发 onShow 事件;
最后,当页面会回收销毁时,会触发 onUnload 事件。
五,后端的技术讲解
5.3.1· 注解学习
SpringBoot提供了很多注解,可以帮助我们快速构建应用程序
@Configuration:指示这个类是一个配置类,它定义了一个或多个@Bean方法,用于创建和配置Spring应用程序上下文中的Bean。
@EnableAutoConfiguration:启用Spring Boot的自动配置机制,它会自动添加所需的依赖项和配置,以使应用程序能够运行。
@ComponentScan:指示Spring Boot扫描当前包及其子包中的所有@Component、@Service、@Repository和@Controller注解的类,并将它们注册为Spring Bean。
@SpringBootApplication注解通常被用于Spring Boot应用程序的入口类上,用于启动Spring Boot应用程序。它可以简化Spring应用程序的配置和启动过程。
@RestController
作用:与@Controller类似,但是@RestController会自动将返回值转换为JSON格
@RequestMapping
作用:用于映射请求URL和处理方法。
@GetMapping
作用:用于映射HTTP GET请求。
@PostMapping
作用:用于映射HTTP POST请求。
@PutMapping
作用:用于映射HTTP PUT请求。
@DeleteMapping
作用:用于映射HTTP DELETE请求。
@RequestParam
作用:用于获取请求参数的值。
@RequestBody
作用:用于将HTTP请求的主体转换为方法的参数。
@ResponseBody
作用:用于将方法的返回值转换为HTTP响应的主体。
@Autowired
作用:用于自动装配Spring容器中的Bean。
@Service
作用:用于标识一个类是Spring容器中的服务组件。
@Repository
作用:用于标识一个类是Spring容器中的数据访问组件。
@Configuration
作用:用于标识一个类是Spring的配置类。
@Value
作用:用于获取配置文件中的属性值。
@Bean
作用:用于将一个方法返回的对象注册到Spring容器中。
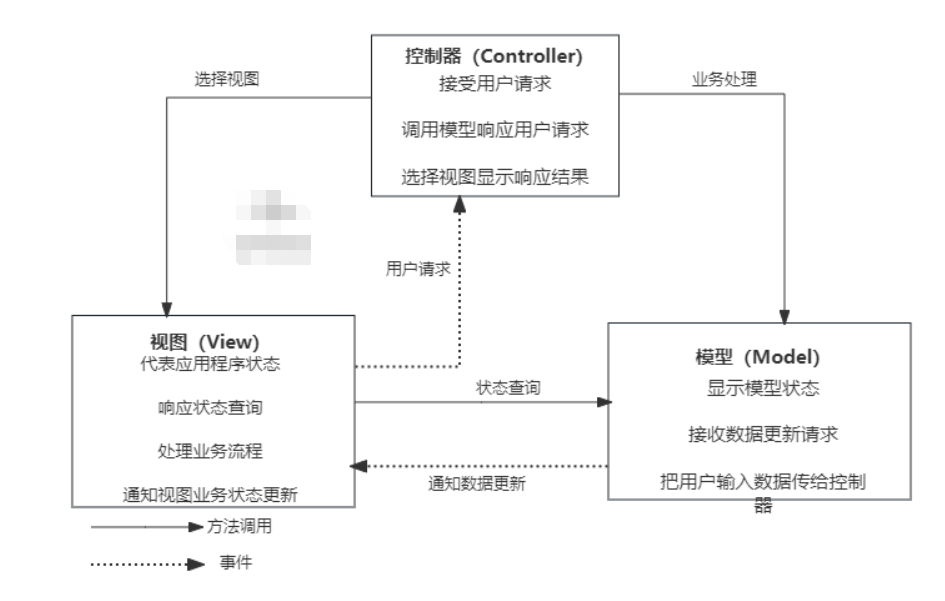
5.3.2 MVC讲解
controller service entity 讲解
MVC模型是模型(model)、视图(view)、控制器(controller)三层架构的设计模式,用于把前端页面的展现与后端业务分离。

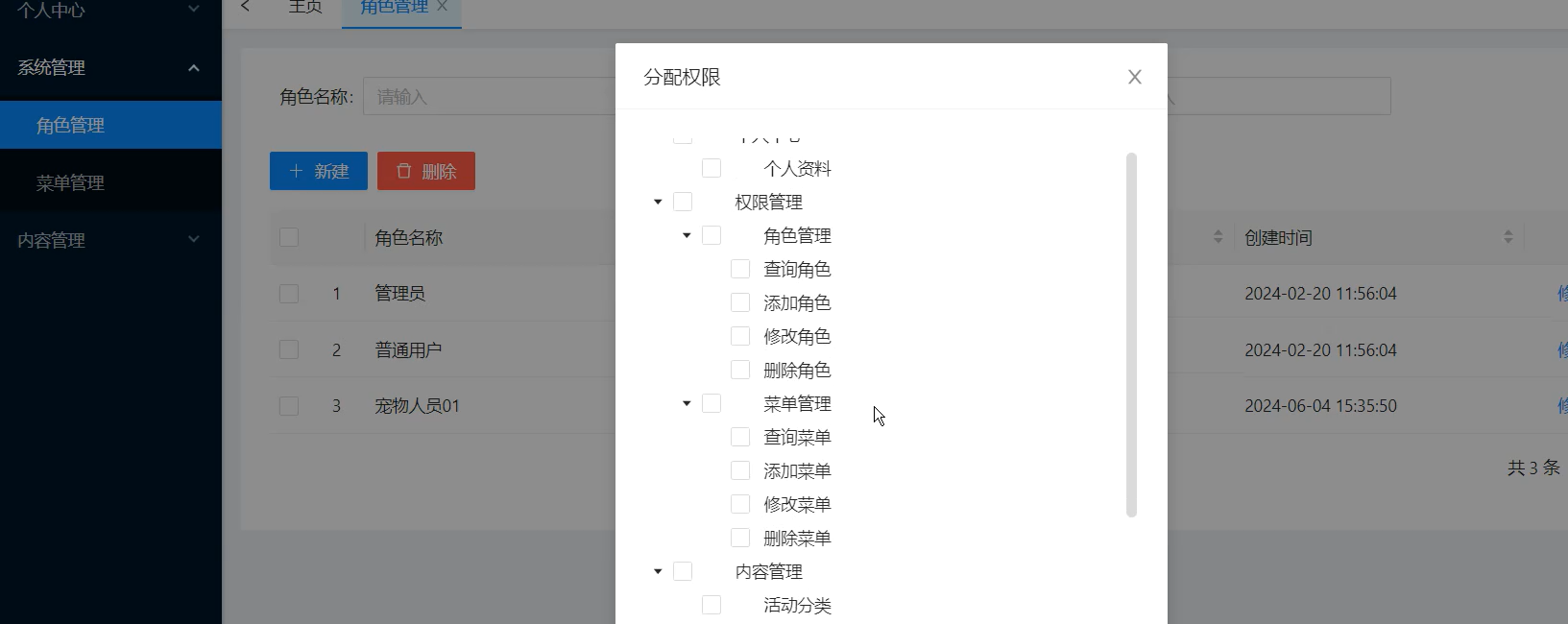
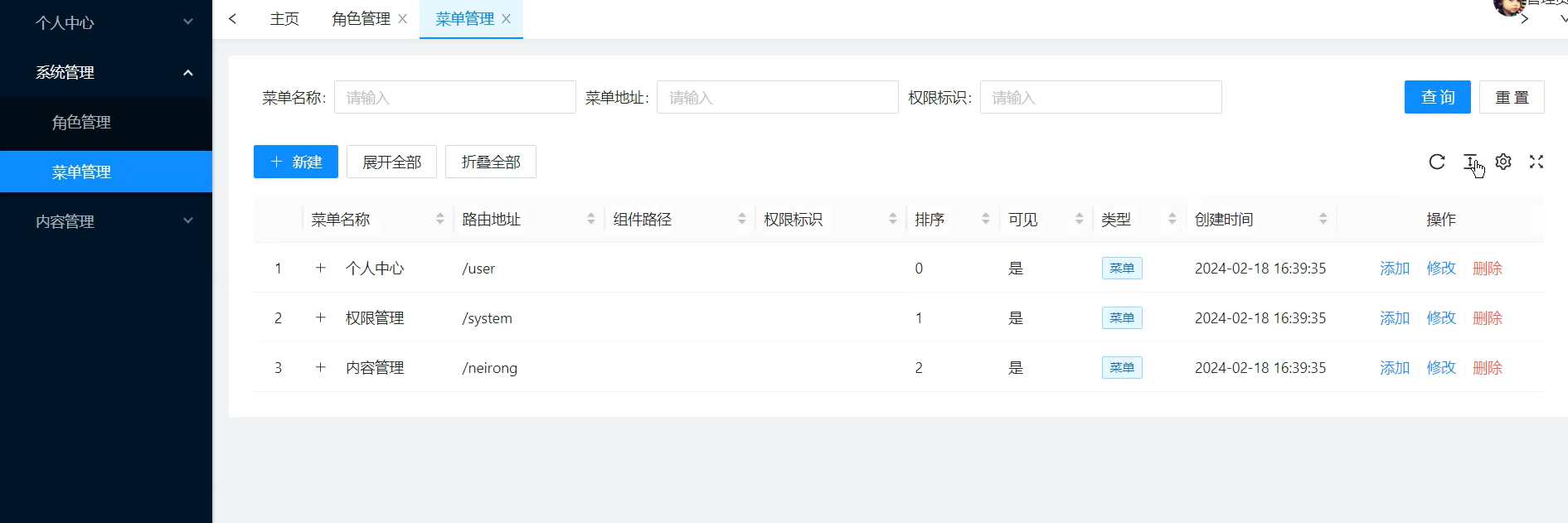
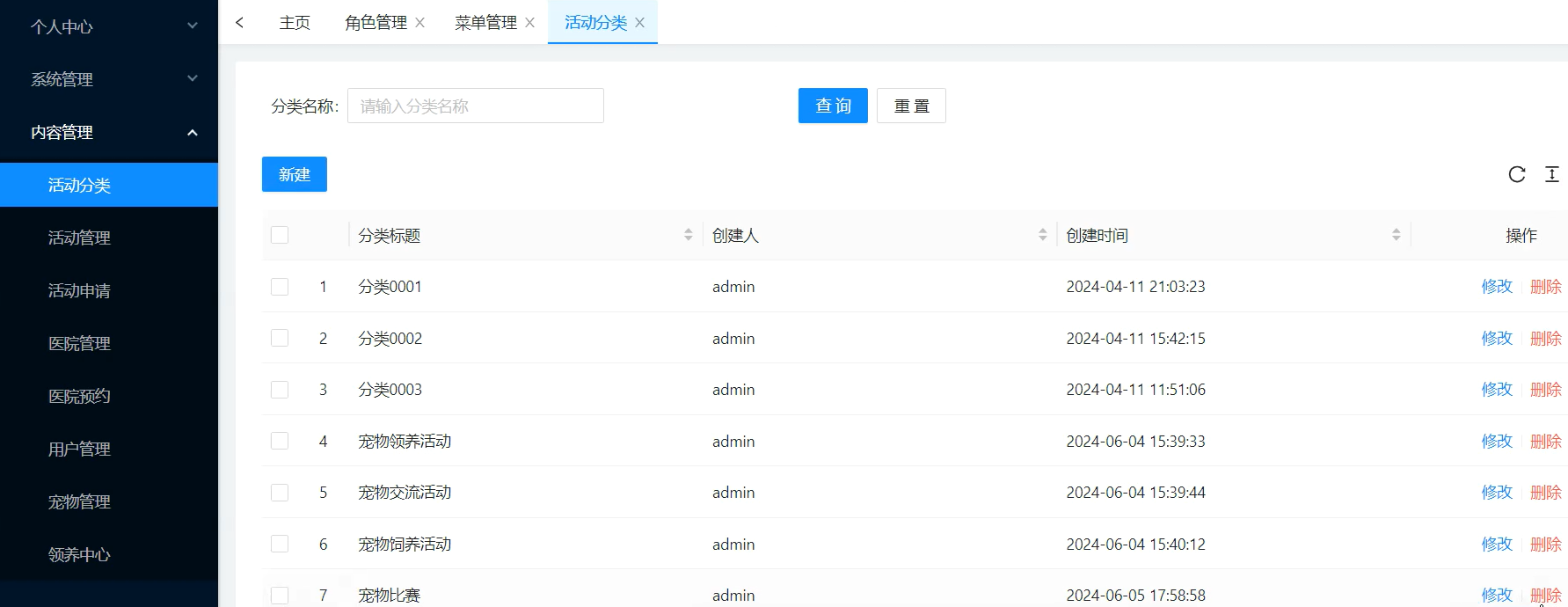
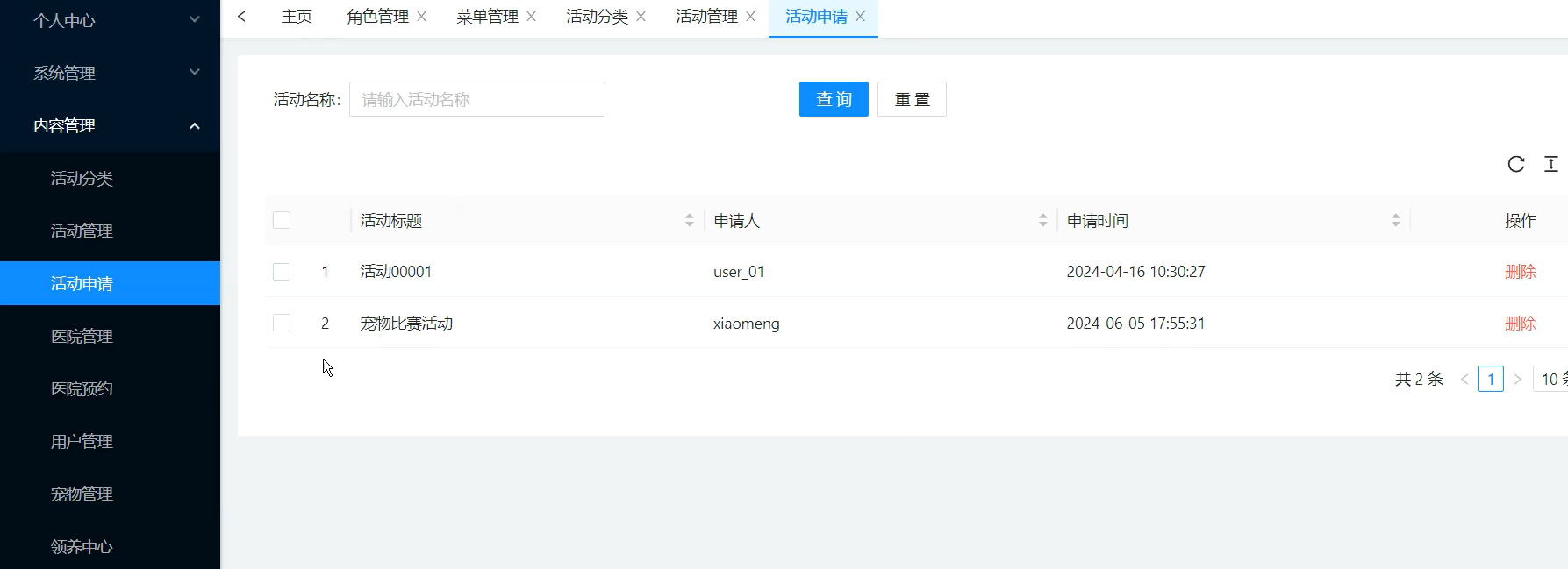
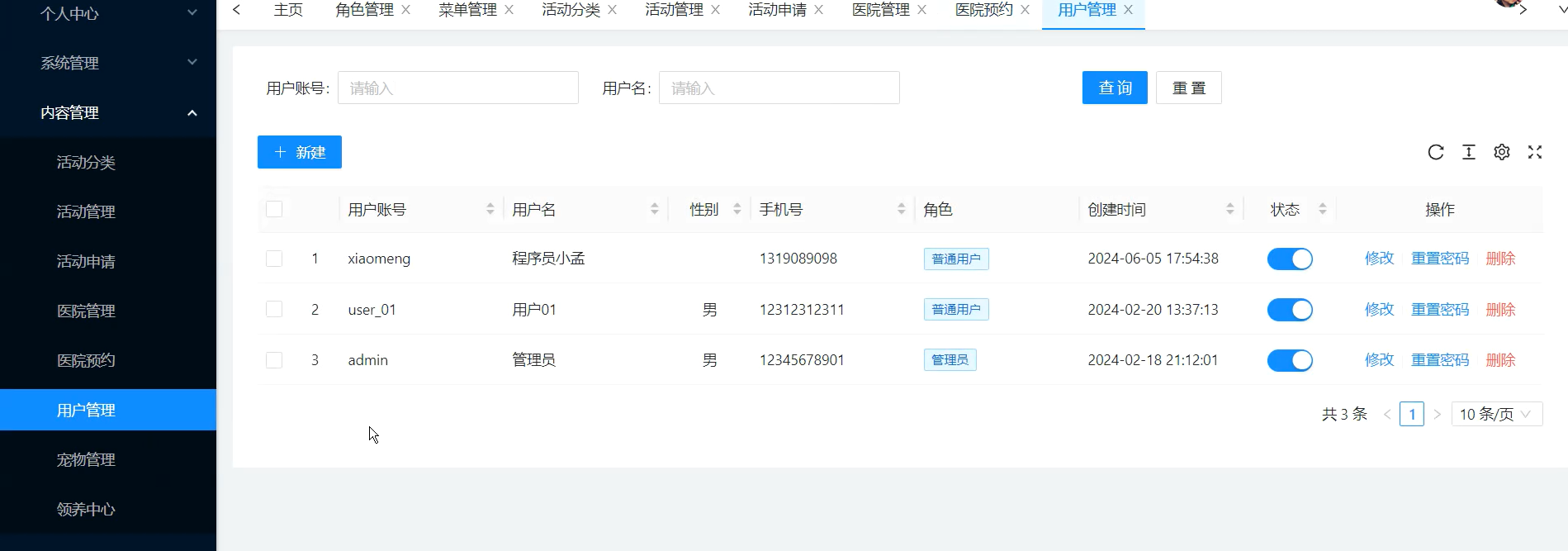
六 系统的界面演示
在我的b站 我上传了详细的演示和部署教程:
详细现实和部署教程








需要开发或者源码都可以找我,我也会不断地分享各种干货。
感谢三联,点赞、关注!

这篇关于基于SpringBoot3+Vue3宠物小程序宠物医院小程序的设计与实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





