本文主要是介绍uniapp开发微信小程序分包,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序总体积不得大于20M,主包(共同文件+静态资源)也不得超过2M
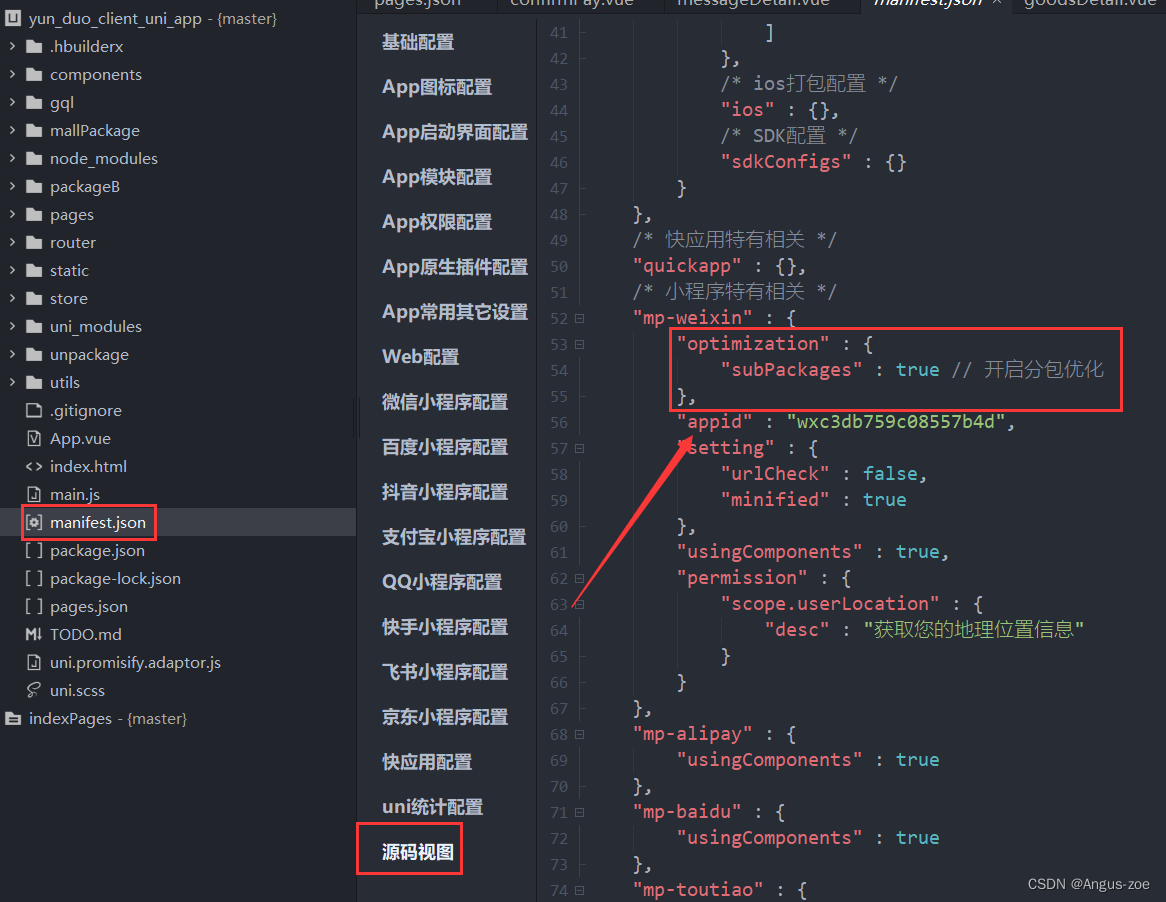
1、manifest开启分包
"mp-weixin" : {"optimization" : {"subPackages" : true // 开启分包优化},},
2、pages.json中写入分包配置代码(与pages同级)
分包页面路径:
"subPackages": [{"root": "packageA", // 分包1"name": "packageA","pages": [{"path": "pageA1","style": {"navigationBarTitleText": "分包a页面1","enablePullDownRefresh": false}},{"path": "pageA2","style": {"navigationBarTitleText": "分包a页面2","enablePullDownRefresh": false,}},]},{"root": "packageB", // 分包2"name": "packageB","pages": [{"path": "pageB1","style": {"navigationBarTitleText": "分包b页面1","enablePullDownRefresh": false}},{"path": "pageB2","style": {"navigationBarTitleText": "分包b页面2","enablePullDownRefresh": false}}]}
//再有分包继续添加],分包加载:
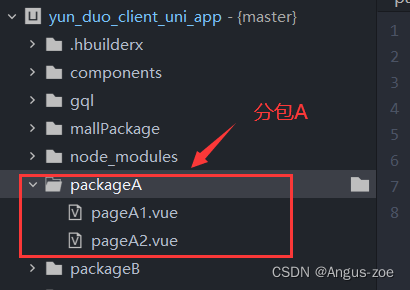
"preloadRule": { // 分包预载配置 "pages/mall/index": { // 在进入小程序pages/mall页面时,由框架自动预下载分包A"network": "all","packages": ["packageA"]//数组格式 可以加载多个包},"pages/Mine/Mine": { // 在进入小程序pages/Mine页面时,由框架自动预下载分包A、分包B"network": "all","packages": ["packageA","packageB"]}},分包文件夹在根目录:

这篇关于uniapp开发微信小程序分包的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









