本文主要是介绍大数据可视化电子沙盘:前端技术的全新演绎,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
随着大数据时代的到来,数据可视化成为了一个重要的技术趋势。数据可视化不仅可以让复杂的数据变得更加直观易懂,还能帮助我们更好地分析和理解数据。在本文中,我们将深入探讨一种基于HTML/CSS/Echarts等技术的大数据可视化电子沙盘,并介绍其在各个行业中的应用。


一、技术概览
大数据可视化电子沙盘主要基于前端技术构建,包括HTML、CSS和JavaScript等。其中,Echarts作为一个开源的可视化库,为数据可视化提供了丰富的图表类型和交互方式。通过结合这些技术,我们可以构建出功能强大、交互性强的数据可视化大屏。


体验地址(请全屏查看):
智慧社区:https://zhoukaiwen.com/proj/dataVIS/community
金融行业:https://zhoukaiwen.com/proj/dataVIS/finance
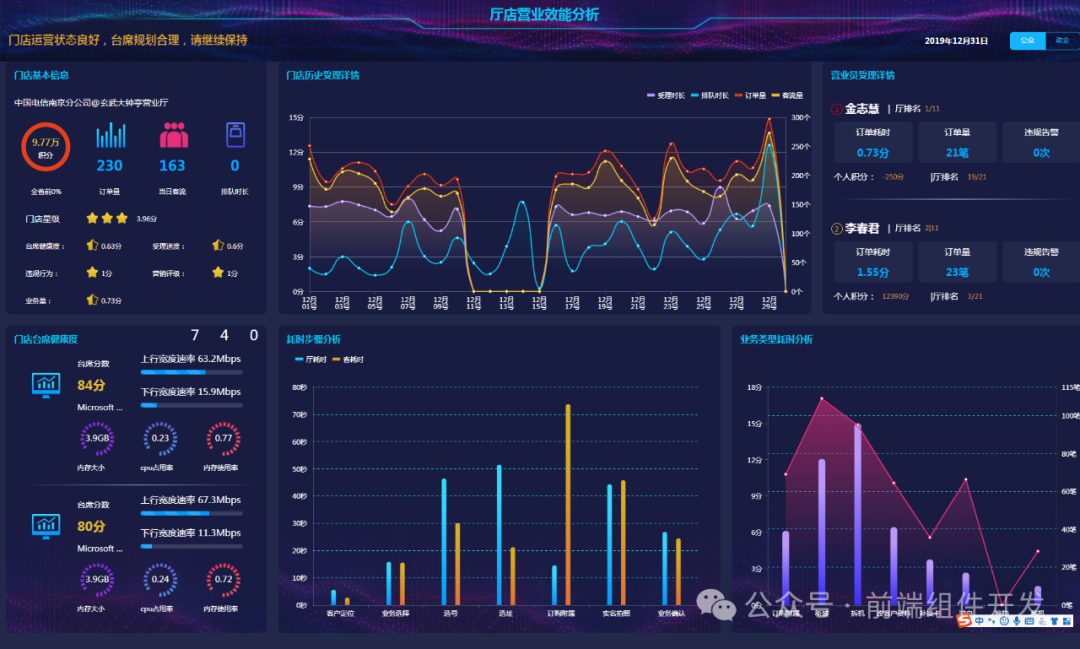
智慧门店:https://zhoukaiwen.com/proj/dataVIS/store
项目说明
-
项目基于html/css/js,包含行业:
智慧政务
智慧社区
金融行业
智慧交通
智慧门店
智慧大厅
智慧物流
智慧医疗
通用模板
大数据分析平台
-
项目包含功能 (部分):
实时数据K线图(可自由配置多种行业模式)
可切换式大屏展示
翻牌效果
自定义字体
更多功能还在更新中...

二、行业应用
-
区块链金融行业
在区块链金融行业中,大数据可视化电子沙盘可以实时展示数字货币的交易情况、市场动态以及风险评估。通过折线图、K线图等图表,用户可以直观地了解市场动态,从而做出更明智的投资决策。
-
智慧社区
在智慧社区中,电子沙盘可以展示社区的各项数据,如人口密度、安全状况、环境监测等。通过实时数据更新,社区管理者可以迅速响应各种情况,提升社区的管理效率和居民的生活质量。
-
智慧物业
智慧物业领域,电子沙盘可以集成楼宇管理、设备运行、安防监控等多项功能。通过可视化界面,物业人员可以实时监控各项设施的运行状态,及时发现并解决问题。
-
智慧政务
在智慧政务方面,电子沙盘可以为政府决策提供数据支持。通过展示人口统计、经济发展、环境保护等多方面的数据,帮助政府部门做出更科学、更合理的决策。
-
智慧交通
在智慧交通领域,电子沙盘可以实时展示交通流量、路况信息等数据。这有助于交通管理部门优化交通布局,缓解交通拥堵问题。

三、功能特点
-
自定义字体:用户可以根据自己的需求选择合适的字体,使数据展示更符合场景氛围。
-
CSS动画:通过CSS动画增强数据展示的动态效果,提高用户的视觉体验。
-
WebSocket实时数据:利用WebSocket技术实现数据的实时更新,确保用户获取的信息始终是最新的。
-
丰富的图表类型:包括K线图、折线图、柱状图等,满足用户多样化的数据展示需求。
-
iframe嵌套H5/App:支持嵌套其他H5页面或应用,实现功能的无缝集成。

四、使用场景
大数据可视化电子沙盘适用于多种场景,如会议展览、业务监控、风险预警和数据分析展示等。无论是在企业内部的数据分析会议上,还是在对外展览中,电子沙盘都能以直观、动态的方式展示数据,帮助用户更好地理解和分析数据。

五、结论
大数据可视化电子沙盘通过前端技术的巧妙运用,实现了数据的直观展示和高效分析。它不仅提升了数据的可读性,还为各行各业带来了诸多便利。随着技术的不断发展,我们有理由相信,数据可视化将在未来发挥更加重要的作用。
项目地址:
https://gitee.com/kevin_chou/dataVIS
这篇关于大数据可视化电子沙盘:前端技术的全新演绎的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





