本文主要是介绍给QTabWidget的标签栏添加一个+(加号),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天遇到一个小问题,需要在TabWidget标签上添加+号,实现点击+ 增加tab
通过QTabWidget自带的方法 可以实现 最左侧Qt::topLeftCorner 最右侧添加 Qt::TopRightCorner
QTabWidget::setCornerWidget(QWidget *widget, Qt::Corner corner = Qt::TopRightCorner)
改变Qt::Corner 就可以了
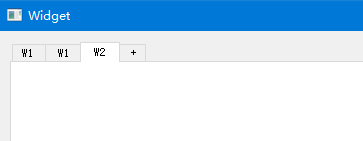
当然 这是跟我要实现的不一样,目标如下:

解决思路:
弄一个假的tab放进去点击的时候增加就行了 最后一个不跳进去.
查找方法后 , 直接绑定QTabWidget的信号槽
QTabWidget::tabBarClicked然后自己实现槽函数中进行添加相关widget
代码比较少 只贴关键代码 :
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);vLayout = new QVBoxLayout(this);addBtn1 = new QPushButton();addBtn1->setObjectName("add");W1 = new QWidget();W2 = new QWidget();W3 = new QWidget();tabW = new QTabWidget();tabW->addTab(W1,"W1");tabW->insertTab(tabW->count(),addBtn1 , "+");connect(tabW, &QTabWidget::tabBarClicked, this ,&Widget::addWidget);vLayout->addWidget(tabW);}void Widget::addWidget(){static int i = 0;if(i == 255){return;}i++;tabW->insertTab(i,new QWidget(),QString("W%1").arg(i));}运行结果就是上面的 加号紧跟在tab后面, 以上仅作测试.
这篇关于给QTabWidget的标签栏添加一个+(加号)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







