本文主要是介绍android 沉浸式状态栏(像ios那样的状态栏与应用统一颜色样式),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这个特性是andorid4.4支持的,最少要api19才可以使用。下面介绍一下使用的方法,非常得简单:
- public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- //透明状态栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
- //透明导航栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
- }
- }
- //透明状态栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
- //透明导航栏
- getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
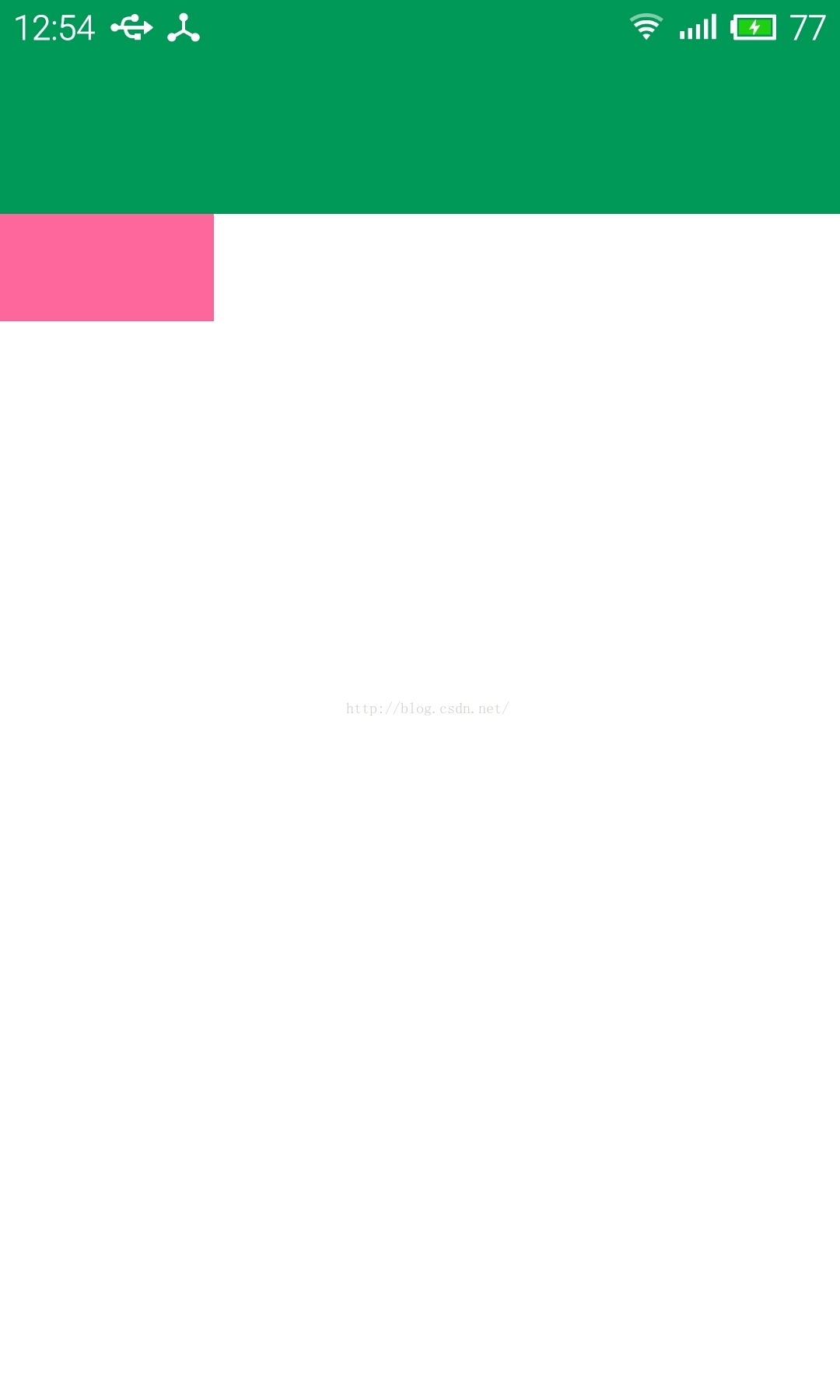
只要加入这两行代码,就可以实现沉浸式通知栏了。效果如图:
给大家看看这个界面的布局:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959" />
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
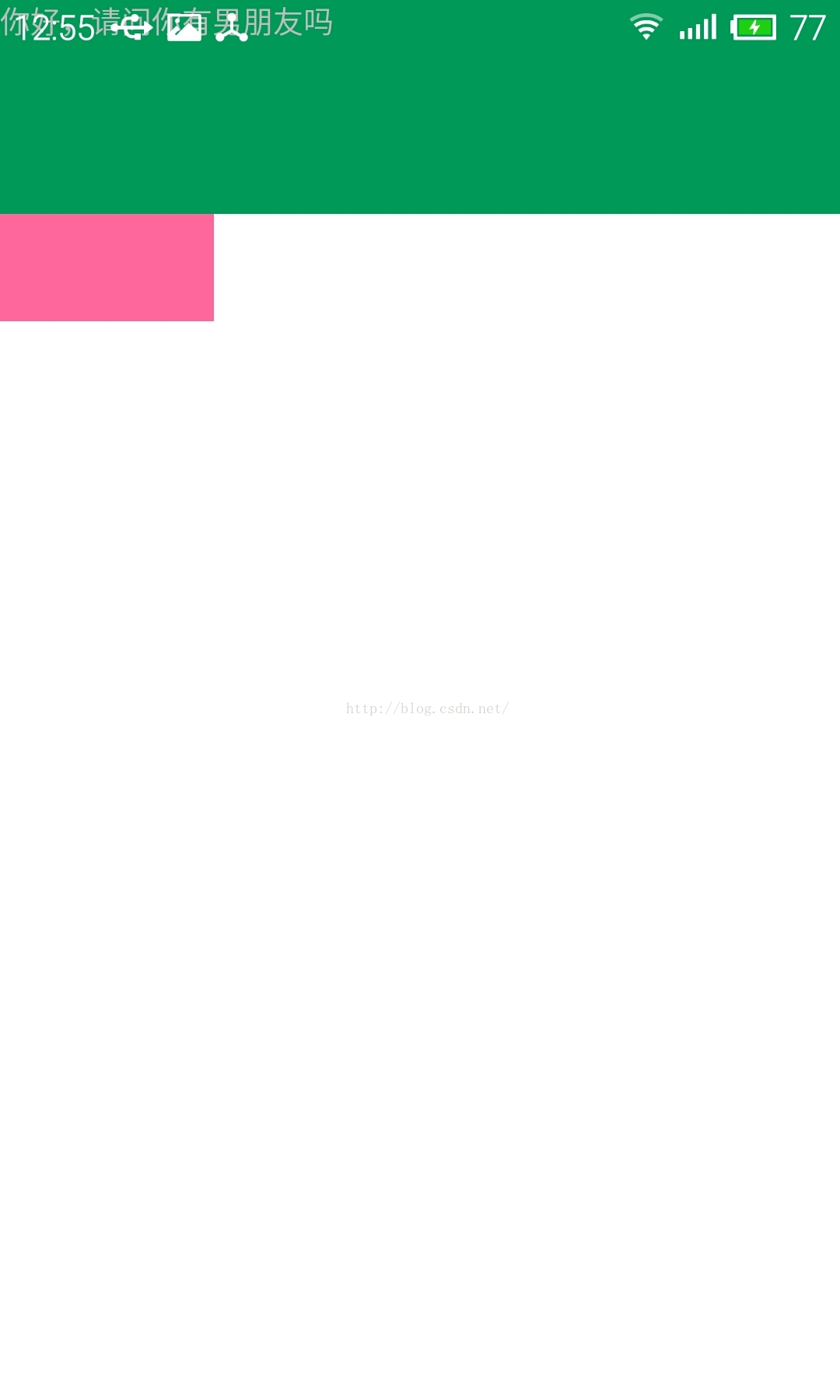
是一个垂直的流布局,但这样,其实还是有问题的,我在textView里面加一些文字,就是绿色的那一块,大家看一下效果:
大家看到了吧,文字和状态栏重叠在一起了,这肯定是不行的,此时需要添加下面的代码:
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959" />
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
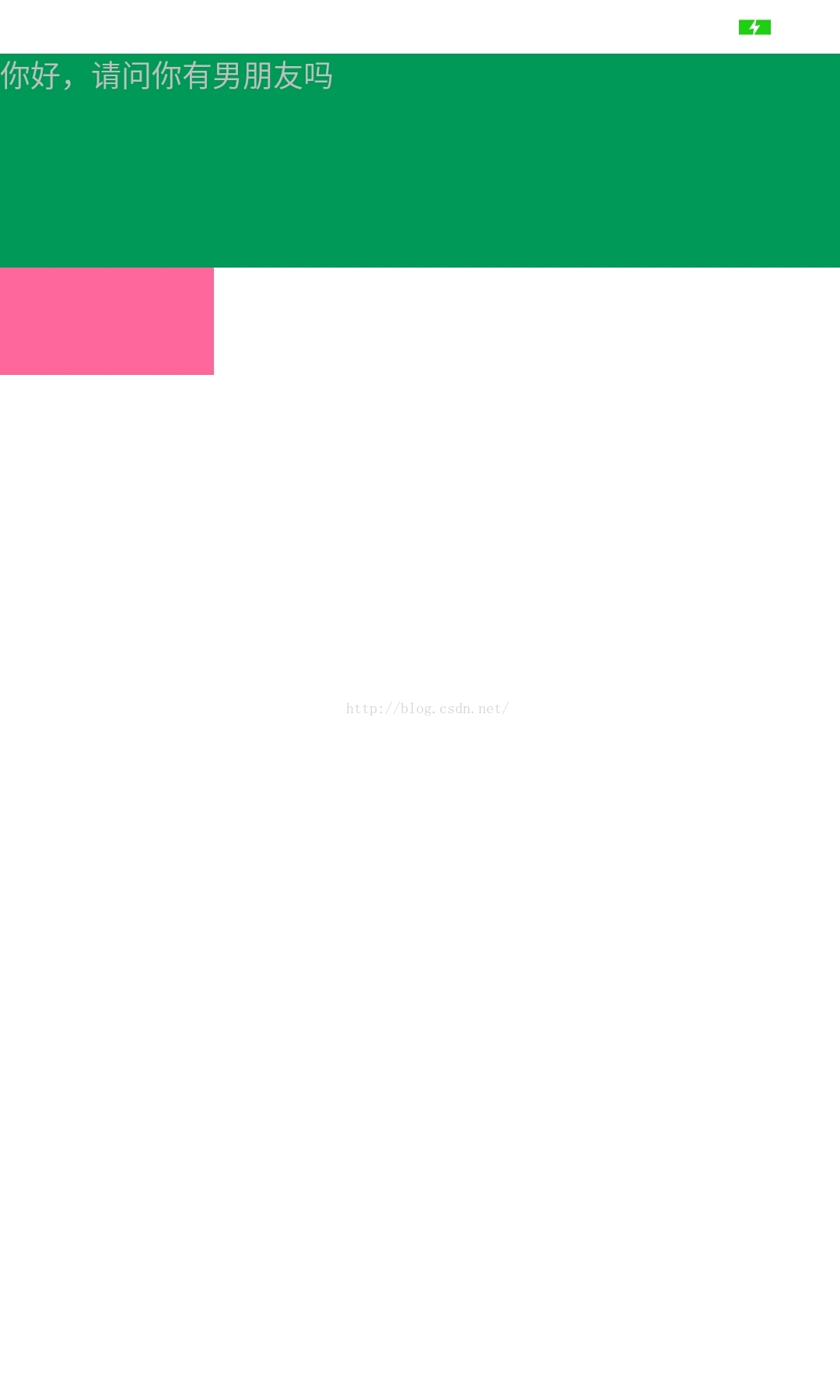
大家看红色的那部分,加入那两行以后,界面仍然会是沉浸式的,但状态栏那部分,就不会再重叠了,像加了padding一样,如下图:
大家看图,绿色的textView和红色的一个button都被下移了,状态栏是白色的,是背景linearLayout的颜色。很明显,这也不是我们想要的,我们希望状态栏和我们放在顶部的控件是同一个颜色,同时,控件内容也不和状态栏重复,其实,只要把那两行代码放到我们顶部的控件就可以了。代码如下:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#ffffff"
- android:orientation="vertical"
- tools:context=".MainActivity">
- <TextView
- android:fitsSystemWindows="true"
- android:clipToPadding="true"
- android:layout_width="match_parent"
- android:layout_height="100dp"
- android:background="#009959"
- android:text="你好,请问你有男朋友吗"/>
- <Button
- android:layout_width="100dp"
- android:layout_height="50dp"
- android:background="#ff669d"/>
- </LinearLayout>
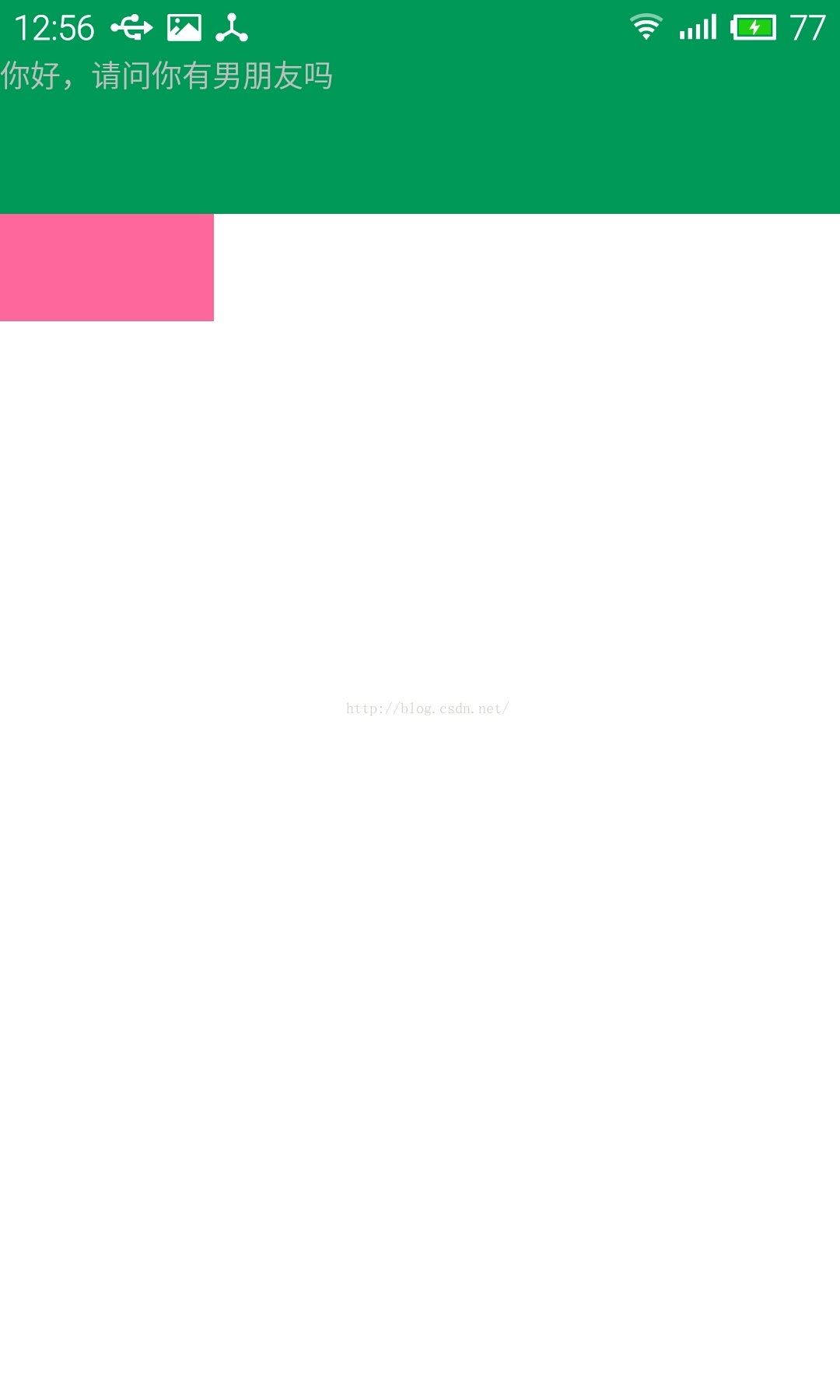
这就是我们想要的了。
这篇关于android 沉浸式状态栏(像ios那样的状态栏与应用统一颜色样式)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!